6 つのステップで WooCommerce に可変商品を追加する方法
公開: 2023-03-20世界をリードする e コマース プラットフォームの 1 つとして、WooCommerce は素晴らしい機会で顧客を驚かせ、常に新しい機能を導入しています。
WooCommerce でオンライン販売する場合、サイズや色など、さまざまなバリエーションで商品を提供したい場合、理想的なアプローチは可変商品を適用することであることは間違いありません。 これは、製品の完全な概要を提供することで、より多くの顧客を引き付け、売り上げを伸ばすための究極の方法です。
幸いなことに、Woostify を使用すると、1 つの製品に色、サイズ、写真を簡単に追加して、Web サイトをプロフェッショナルな外観にすることができます. この記事では、 Woostify Variation Swatches addonを使用して WooCommerce に製品バリエーションを追加するための究極のガイドを紹介します。 投稿の最後では、WooCommerce 可変商品を最適化してコンバージョン率を高めるための役立つヒントも紹介します。
目次
WooCommerce の可変商品とは何ですか?
WooCommerce の可変商品を使用すると、単一の商品を複数のバリエーションで販売できます。それぞれに異なる価格、在庫状況、写真、配送クラスなどがあります。 各製品は異なる方法で管理できます。 毎回ゼロから始めることなく、単一の製品の複数のバリエーションを生成できます。
可変商品を使用すると、さまざまな価格設定で、サイズ、色、素材に関して幅広いオプションをクライアントに提供できます。
バリアブル製品は、さまざまな業界で利用できます。 最も基本的な例のいくつかを以下に示します。
- T シャツ、コート、ジーンズ、パンツなど、お客様が選択できるさまざまなサイズの服。
- ピザのさまざまなトッピング オプション。
- 携帯ケースやブックカバーの素材など、製品素材のバリエーションが豊富。
WooCommerce に可変商品を追加する必要があるのはなぜですか?
製品の購入に関しては、顧客は常にオプションを求めています。 彼らはあなたが売っているものに興味を持っています。 誰もが可能な限り最高の商品を購入したいからです。 可変商品を使用すると、1 つの商品アイテムに対して複数のオプションを提供できます。
これは、色、サイズなどの製品バリエーションであり、顧客が自分に最適な製品を選択できるようにします。 WooCommerce の変更可能な製品見本に対して、異なる価格を設定することもできます。 それとは別に、WooCommerce バリアントにはさらに利点があります。 WooCommerce に製品バリエーションを導入する利点の一部を以下に示します。
商品のバリエーションにより多くの選択肢を提供することで、欲しい商品を選べるようになるため、消費者の幸福度が高まります。
この WooCommerce 機能を組み込むことで、競合他社とは異なるオンライン ストアを設定できます。
ポジティブなショッピング体験を持つ顧客は、友人や家族にあなたのストアを提案します。 WooCommerce のバリアントを追加すると、口コミ マーケティングも行うことができます。
複数の選択肢がある場合、クライアントはさまざまなものを購入できるため、これにより会社の売上と収益が向上します。
顧客が希望どおりの製品を手に入れると、製品のバリエーションがビジネスのブランド価値を高めます。
これらは、eコマースストアの製品の多様性の利点です. これらの変数製品を WooCommerce ストアに追加する方法を見てみましょう。
WooCommerce では、デフォルトで製品のバリエーションを作成できますか?
WooCommerce では、デフォルトで 6 つの異なる製品属性をストアに追加できます。 ストアで販売する商品に対して多数の購入オプションを提供できるのは、可変品目のみです。
たとえば、家電量販店では、同じ携帯電話をさまざまな収納場所や色の選択肢で扱っている場合があります。
複数の製品バリエーション (属性とも呼ばれます) から選択するオプションを顧客に提供するには、WooCommerce ストアに製品を追加するときに、可変製品オプションにチェックを入れるだけです。

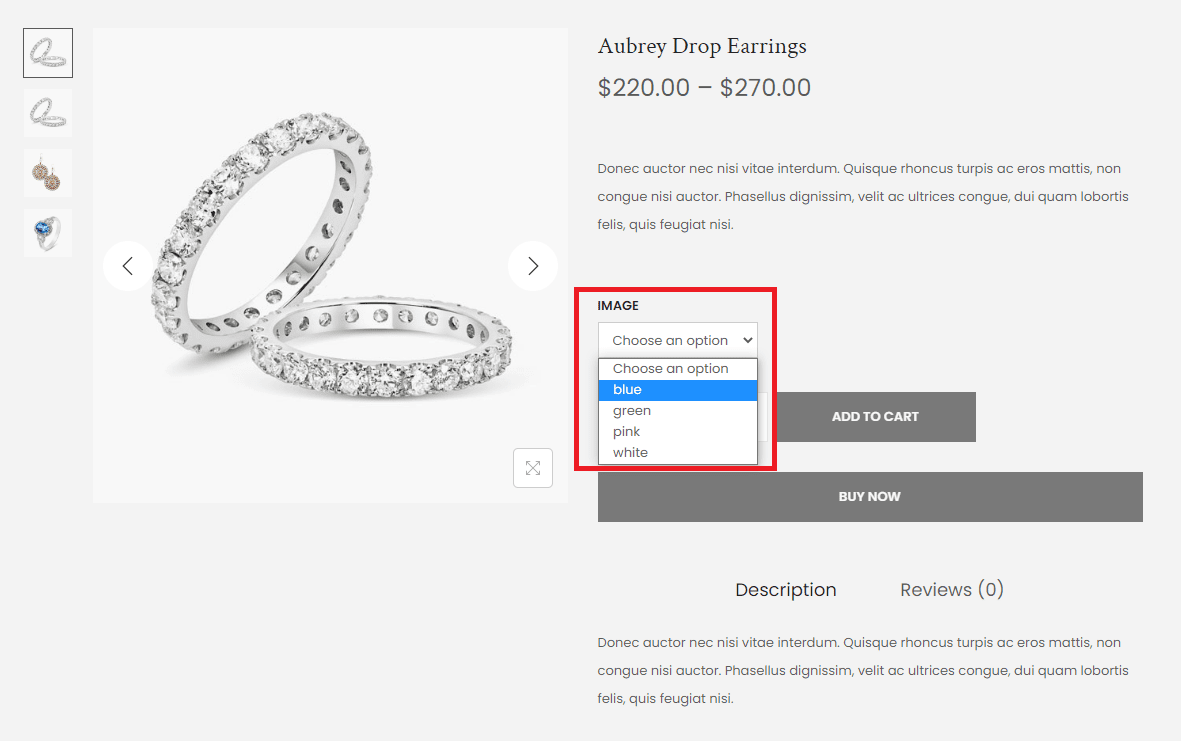
デフォルトの WooCommerce 機能を使用してストアに属性とバリエーションを追加すると、下の画像のように、バリエーション オプションを含むドロップダウン メニューが表示されます。 次のパートで紹介するバリエーション アドオンによって作成されるオプションとは大きく異なります。 それを見るために読み続けてください。

WooCommerce はデフォルトで、製品のバリエーションに大きな柔軟性とユーティリティを提供するため、追加のプラグインを使用すると、さまざまな製品にさらに多くの機能を追加できます. この場合、このタスクの実行に大いに役立つ強力なツールをお勧めします。 それが Woostify Variation Swatches です。
Woostify Variation Swatches を使用して WooCommerce に可変商品を追加する
Woostify Variation Swatches は、Woostify によって作成されたプロ アドオンです。 画像、色、サイズ、ラベルなど、複数のタイプの製品属性を作成できます。 これらの属性をバリエーションに追加すると、ストアの可変商品がより適切に表示されるようになります。
バリエーション スウォッチは、WooCommerce のデフォルトで作成されたバリエーション ドロップダウン メニューよりも簡単に顧客エンゲージメントを作成します。 商品ページをより人目を引くものにするだけでなく、バリエーションを表示するためにドロップダウンをクリックする必要がないため、カスタマー エクスペリエンスの向上にも役立ちます。
さらに、ユーザーにとって最も便利にするために、アドオンは、スタイルとサイズをカスタマイズし、クイックビューとツールチップを有効にし、ショップページに表示するオプションを提供します.
Woostify バリエーション スウォッチを使用すると、WooCommerce 製品にバリエーションを追加するためのコーディングや特別な技術スキルは必要ありません。
WooCommerce で可変商品を追加する方法に関する動画ガイド
このビデオは、ユーザーが製品のバリエーションを追加する方法を学ぶのに役立つように作成されています。 ステップバイステップガイドを明確に見たい場合は、それを見てみましょう. ビデオの内容:
- Woostify Proをダウンロードしてインストールする
- Woostify バリエーション スウォッチを有効にする
- Woostify のバリエーション スウォッチを設定する
- 商品属性を作成する
- 商品にバリエーションを追加
アドオンを使用して WooCommerce に可変商品を追加する方法については、以下の詳細なプロセスに従ってください。
ステップ 1: ストアで Woostify バリエーション スウォッチを有効化する
最初のステップは、ストアで Woostify バリエーション スウォッチを有効にすることです。 もちろん、WooCommerce サイトに Woostify Pro をインストールしておく必要があります。
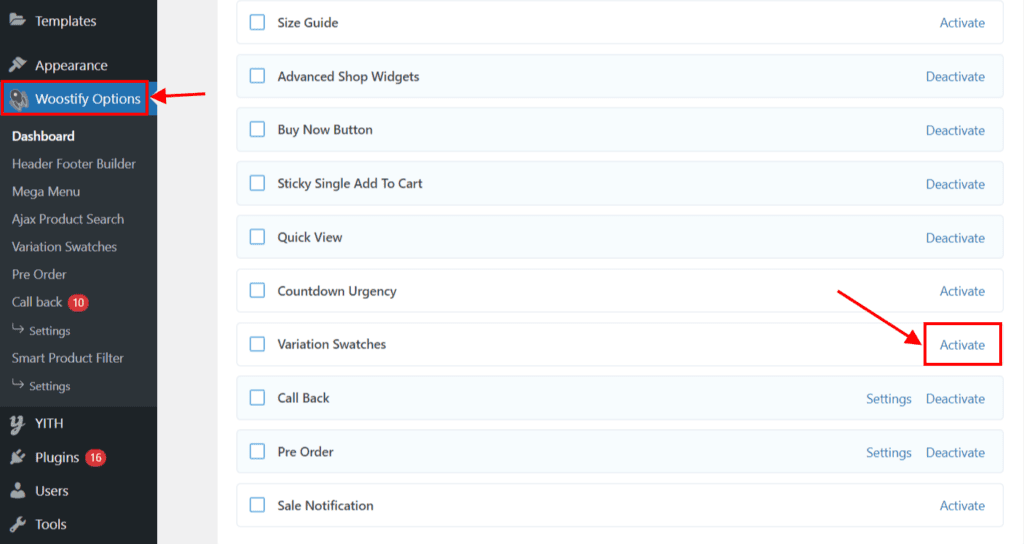
WordPress ダッシュボードにログインし、Woostify オプションに移動します。 次に、Woostify プレミアム アドオンのリストが表示されます。 Variation Swatches を見つけて、 Activateリンク テキストを押す必要があります。

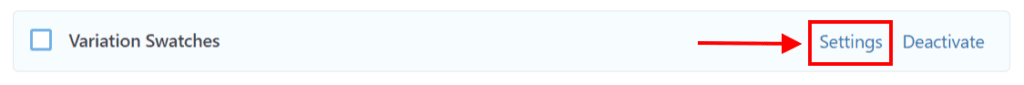
次に、 [設定]をクリックして、製品バリエーションの作成を開始します。

ステップ 2: Woostify バリエーション スウォッチの設定
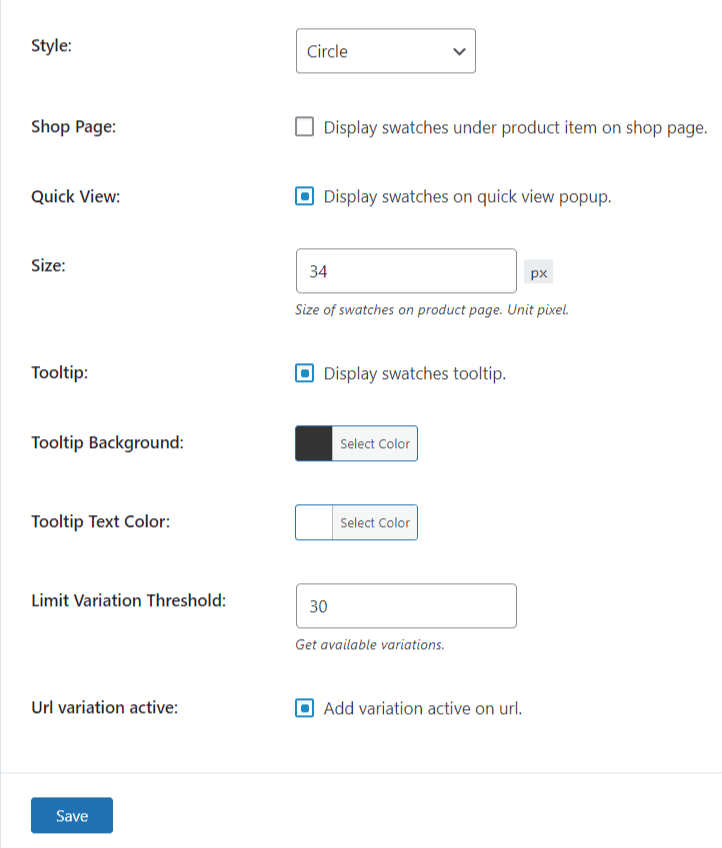
このステップでは、Woostify Variation Swatches のいくつかの設定をカスタマイズする必要があります。

- スタイル: このセクションでは、丸みを帯びた形状または正方形の形状の間で属性スタイルを設定できます。
- ショップ ページ: ショップ ページ (カテゴリ ページまたは製品検索結果ページ) のアイテムの下にスウォッチを表示する場合は、このオプションにチェックマークを付けます。
- クイック ビュー: クイック ビュー ポップアップにスウォッチを表示する場合は、このボックスをオンにします。
- サイズ: このセクションでは、単一の製品ページのスウォッチのサイズを修正できます。 単位はピクセルです。
- ツールチップ: このオプションにチェックを入れると、各製品属性にスウォッチ ツールチップを表示できます。
- ツールチップの背景: ここでは、ツールチップの背景の色を変更できます。
- ツールチップのテキストの色: ここでは、ツールチップのテキストの色を変更できます。
- 限界変動閾値: このセクションには、利用可能な変動の数が表示されます。
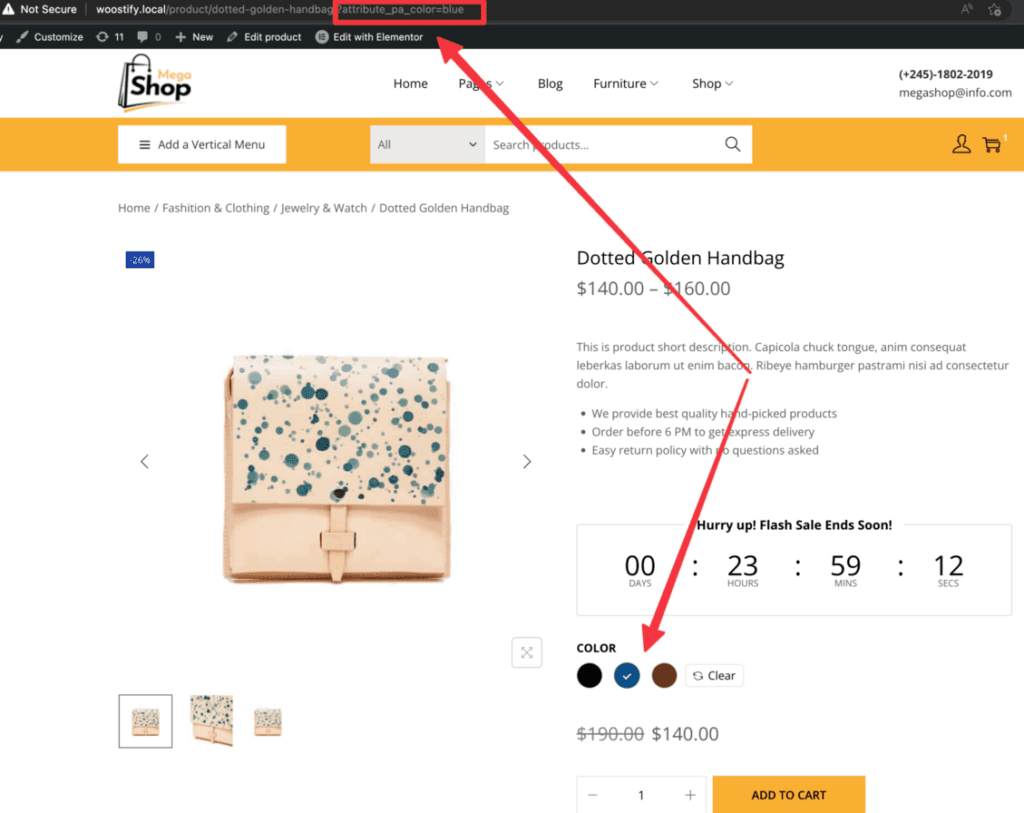
- URL バリエーション アクティブ: 顧客がそのバリエーションを選択したときに、URL に製品のバリエーションを表示する場合は、このボックスをオンにします。
終了したら、ページ下部の[保存]ボタンをクリックすることを忘れないでください。
ステップ 3: グローバル属性のバリエーションを作成する

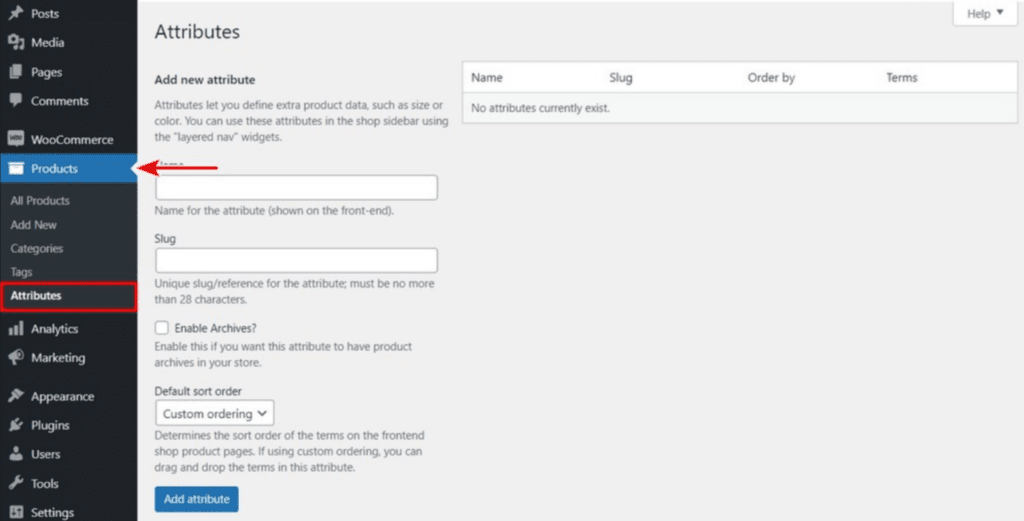
設定段階が完了したら、 [製品]メニューに移動し、 [属性]をクリックして、オンライン ストアのグローバル属性を作成する必要があります。

この設定ページでは、新しいグローバル アトリビュートのすべてのプロパティを作成およびカスタマイズできます。
- 名前: サイトのフロント エンドに表示される属性 (「色」や「サイズ」など) のタイトルです。 これは、サイトの訪問者が関与する最初のプロパティです。
- Slug : メインの属性名に加えて、属性に別のバリエーションを指定できます。 存在する場合、slug は Universal Resource Locator (URL) の属性名を置き換えます。
- アーカイブを有効にする: 定義している属性のアーカイブを有効にすることもできます。 このオプションを有効にすると、WooCommerce はこの属性に関連付けられたすべての製品を含むページを生成します。 次に、ページの URL (たとえば、https://yourstorename.com/color/red/) をたどって、商品を表示するだけです。
- デフォルトの並べ替え順序: このセクションでは、この属性の用語をフロントエンドで並べ替える方法を決定します。 Name 、 Name (Numeric) 、 Term ID 、 Custom Order など、4 つのオプションから選択できます。 たとえば、名前の選択に行くことができます。 これは、「サイズ」属性に「小」、「中」、「大」などの値がある場合、これらの用語がアルファベット順にリストされることを意味します。 同様に、 [カスタム順序]を選択して、次のページに用語をドラッグ アンド ドロップできます。
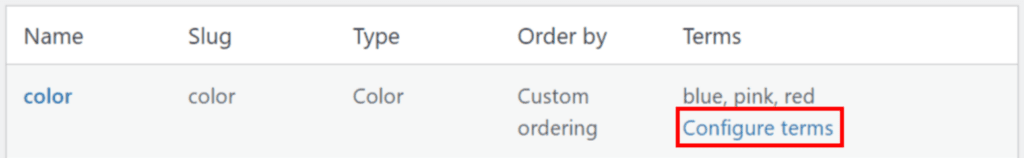
すべての変更が完了したら、ページの左下にある[属性の追加]ボタンを押して、選択内容を保存します。 最初のグローバル属性を作成したら、 [用語の構成]をクリックして必要な値を追加します。

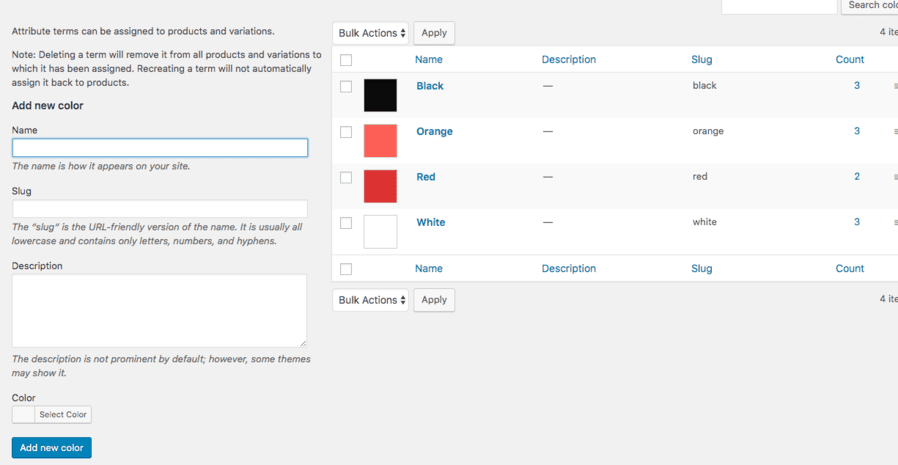
その後、新しい用語の追加や既存の用語の編集を開始できます。 フォームの最後に新しいオプションがあり、色を選択したり、画像をアップロードしたり、それらの用語のラベルを入力したりできます.

この手順を繰り返して、WooCommerce ストアの他のグローバル製品属性を作成できます。
ステップ 4: 商品タイプを可変商品として設定する
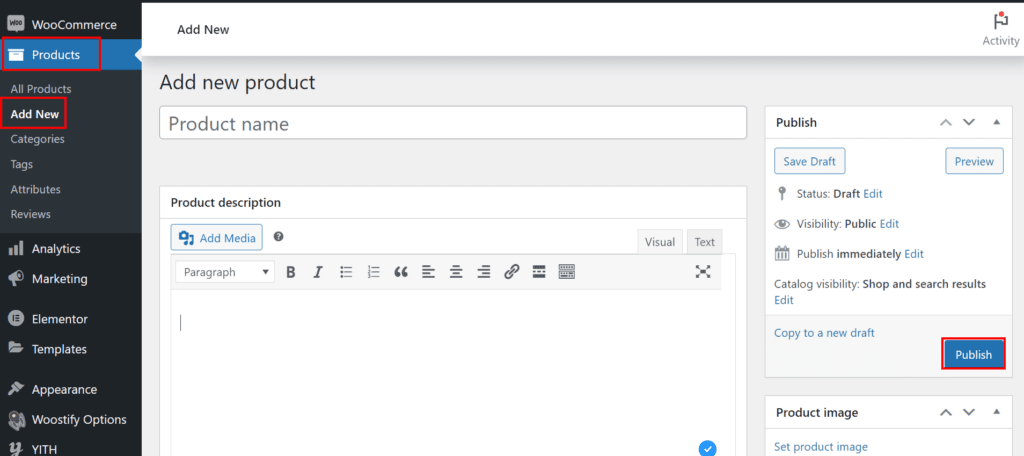
このセクションでは、バリエーションを追加する製品を選択する必要があります。 製品がストアに追加されていない場合は、 [製品] > [新規追加] ボタンに移動し、[新しい製品を追加] ページに製品タイトル、製品などの必要な製品情報を入力して、WooCommerce サイトに簡単に追加する必要があります。説明、商品画像など。 最後に、 [公開]ボタンをクリックして、新しい製品を保存することを忘れないでください。

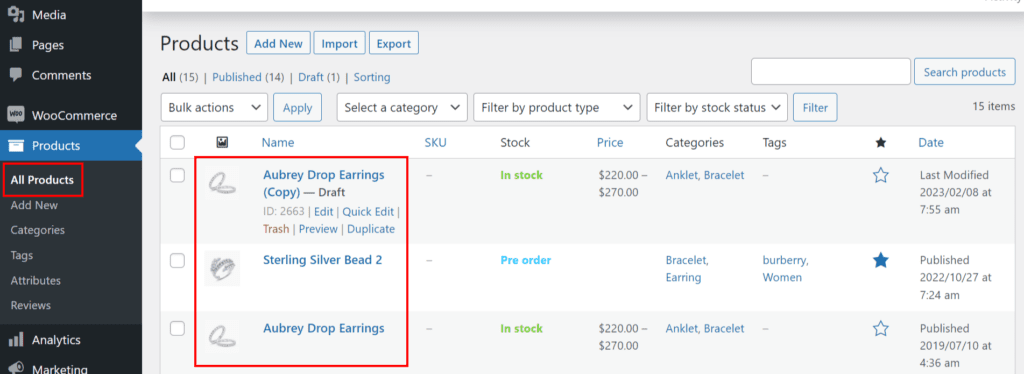
製品を WooCommerce ストアに既に追加またはインポートしている場合は、左側のメニューから[製品] > [すべての製品]に移動し、属性を追加する製品の下にある[編集]リンク テキストをクリックします。

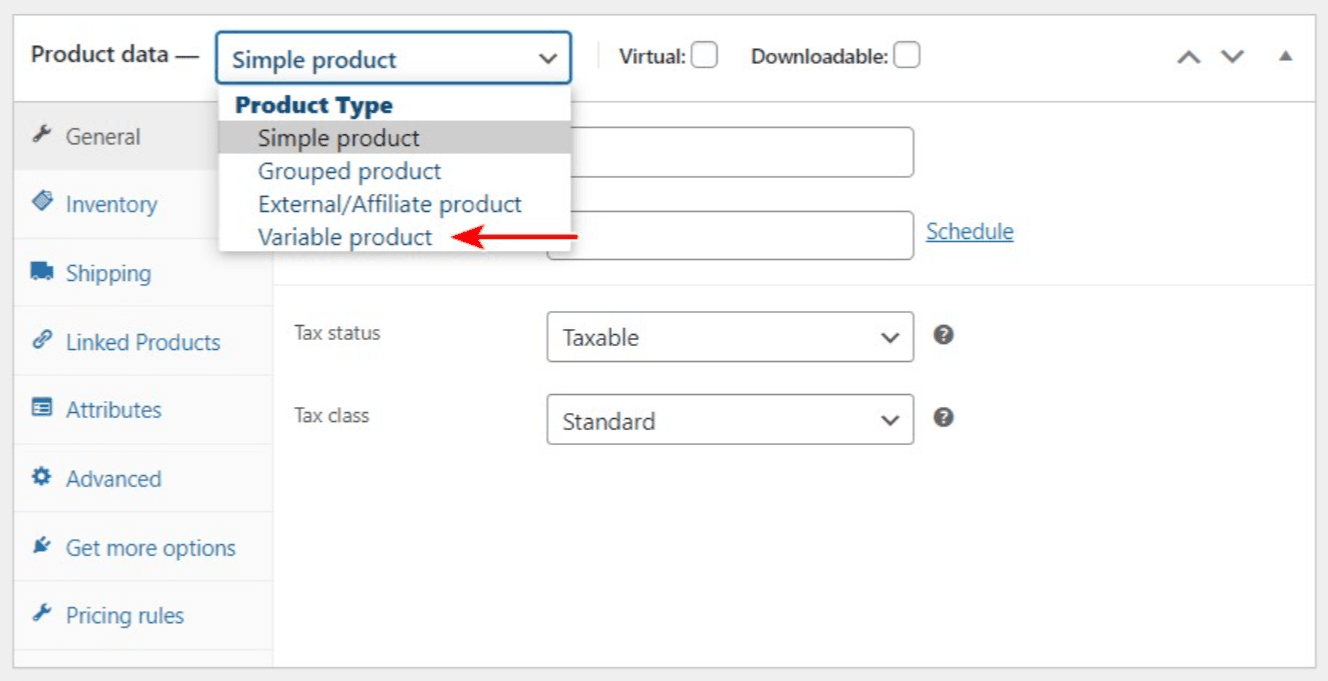
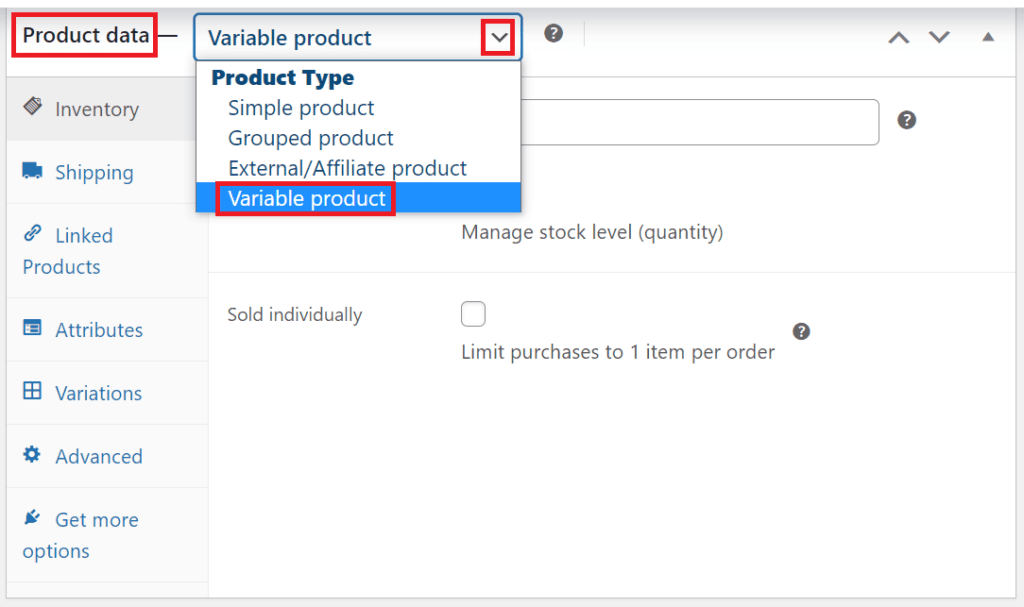
製品設定ページで、製品データセクションまで下にスクロールします。 Product Type が表示されます。ドロップダウンの選択肢からVariable productを選択するだけです。

オプション メニューはすぐに変更され、変数製品の構成を支援します。 Shipping 、 Linked Productsなど、さまざまなタブを使用して製品を定義できます。
アトリビュートとバリエーションについては、ステップ 5 で詳しく説明します。
ステップ 5: WooCommerce 変数製品で属性バリエーションを有効にする
次のステップは、 Attributes and Variationsセクションでいくつかの設定を行うことです。
属性タブ
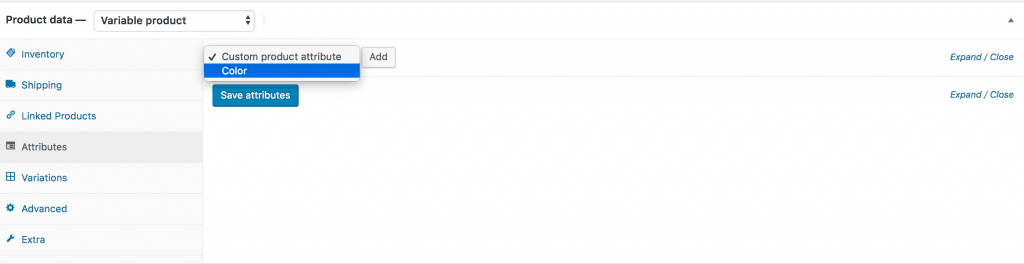
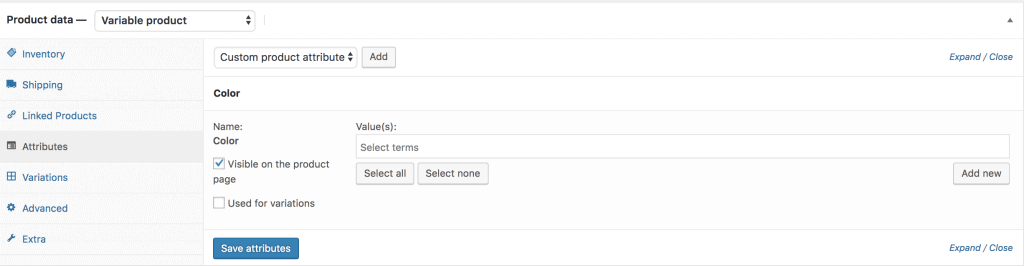
まず、製品データセクションの[属性]タブに移動します。 ドロップダウン オプションからカスタム商品属性を選択します。 その後、手順 3 で作成したすべてのグローバル アトリビュートが表示されます。追加したのはカラー アトリビュートのみであるため、下の画像に示すようにカラーアトリビュートが表示されます。

ここで、 Color属性を選択して、 [追加]ボタンをクリックします。 次に、次の画面が表示されます。 製品にさまざまなバリエーションを割り当てるには、いくつかの方法があります。

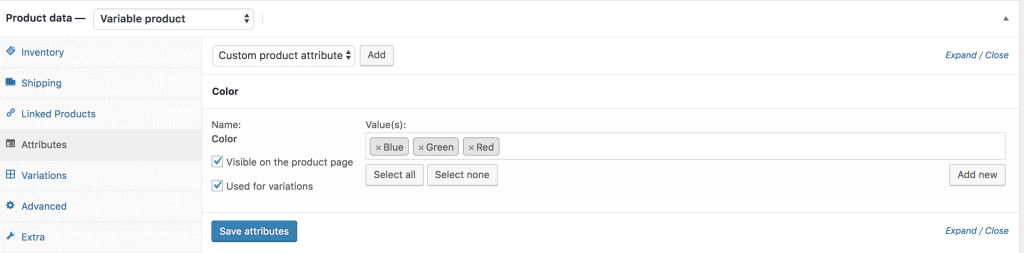
色属性の利用可能なすべてのバリエーションを製品に割り当てたい場合は、 [すべて選択]ボタンをクリックするだけです。
気が変わって、選択したすべてのバリエーションを一度に選択したくない場合は、 [何も選択しない]ボタンをクリックします。
また、ストアのフロントエンドで顧客の製品属性を表示するには、製品ページに表示され、バリエーションに使用されるオプションをチェックする必要があります。

完了したら、 [属性を保存]ボタンをクリックすることを忘れないでください。
バリエーションタブ
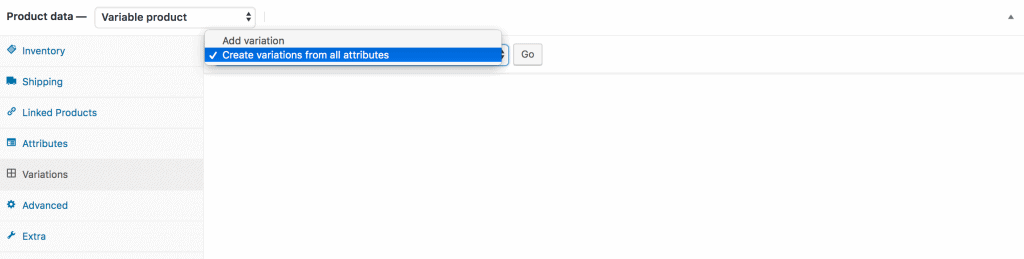
これで、 [バリエーション]タブが表示されます。 [バリエーションの追加]ドロップダウンを押します。 [バリエーションを追加]と[すべての属性からバリエーションを作成] の 2 つのオプションから選択できます。

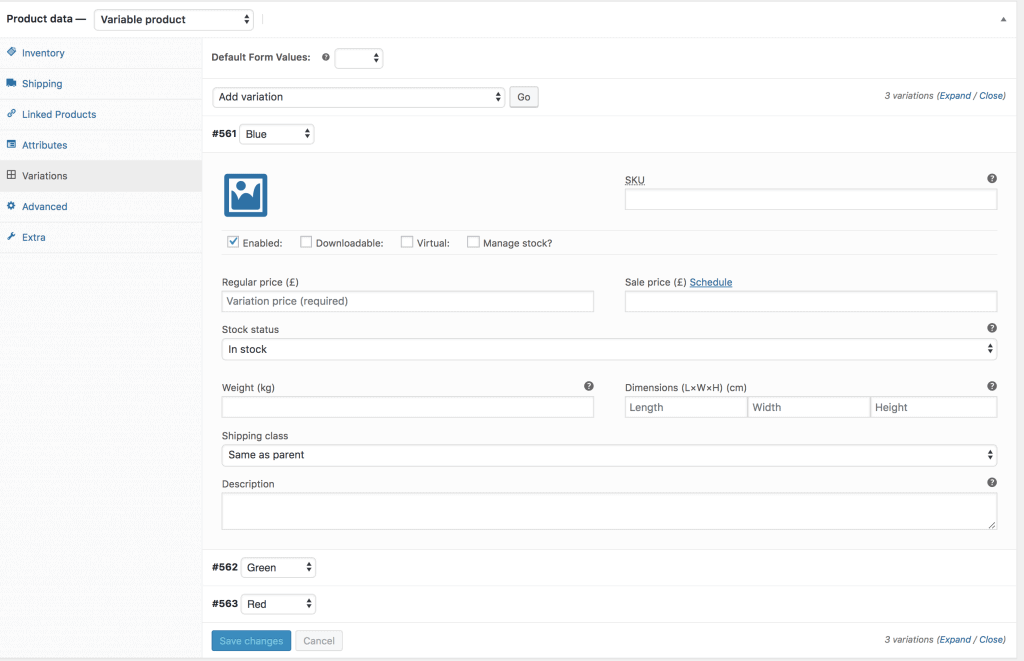
この記事では、作成したすべての属性からバリエーションを生成したいので、 [すべての属性からバリエーションを作成する]オプションを選択し、 [実行]ボタンをクリックします。 次に、以下のように利用可能なすべてのバリエーションを追加します。

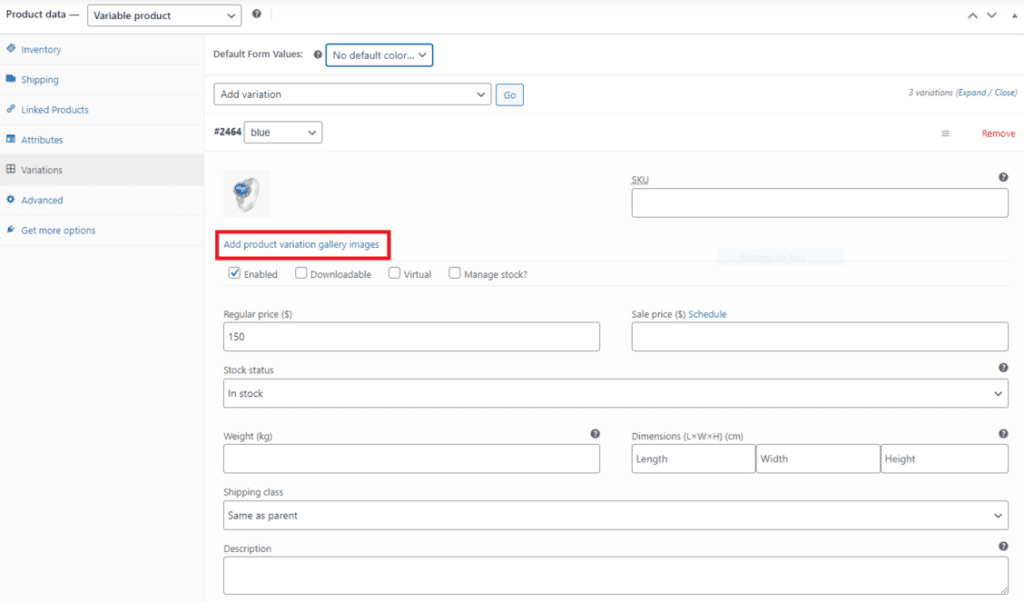
ご覧のとおり、青、緑、赤のカラー バリエーションがすべて揃っています。 カラー バリエーションごとに、商品画像 (対応するバリエーションを含む)、価格 (通常、およびこの製品バリエーションで割引を提供する場合はセール価格)、在庫状況、重量 (kg) などのバリエーション情報を追加する必要があります。 、商品の寸法(cm)、配送区分、商品説明、その他の詳細。 重要な注意:各バリエーションに製品の価格を含めることを忘れないでください。 そうしないと、商品ページのフロントエンドにバリエーションが表示されません。
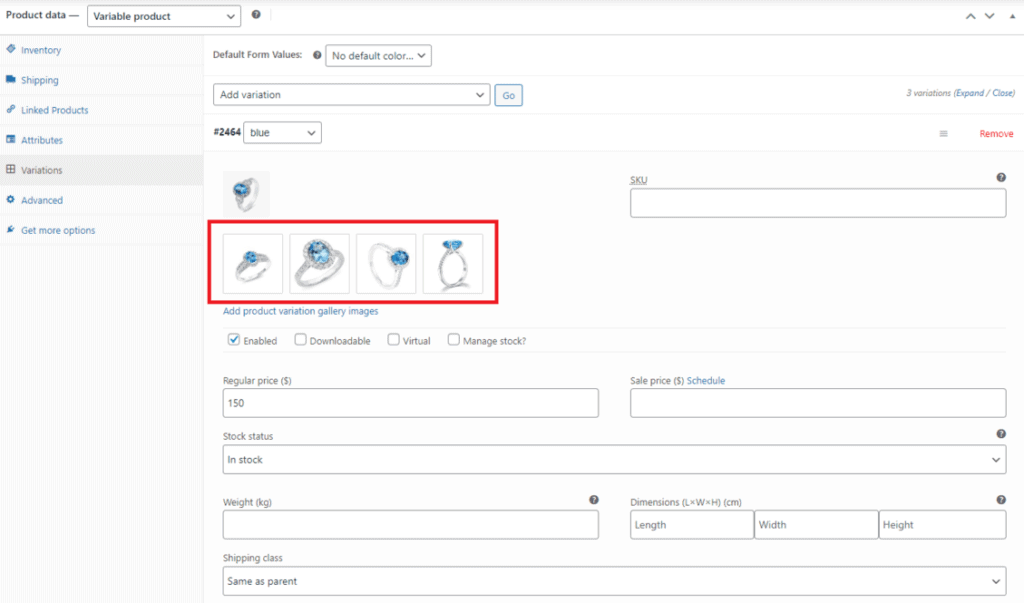
上記の情報に加えて、Woostify バリエーション スウォッチを使用すると、バリエーションごとに製品バリエーション ギャラリーの画像を追加できます。 各バリエーションに画像を追加すると、以下に示す[製品バリエーション ギャラリー画像を追加]オプションが表示されます。

製品画像ギャラリーを追加したい場合は、そのオプションをクリックして、コンピューターからギャラリー画像をアップロードするだけです。 興味深いことに、画像の数は無制限であるため、必要な数の画像を追加できます。
最後に、ページ下部の[変更を保存] ボタンをクリックして、行ったすべての変更を保存します。

ステップ 6: 保存してプレビューする
最後のステップで、ページの右側にある[更新]ボタンをクリックして、WooCommerce に可変商品を追加するプロセスを完了します。
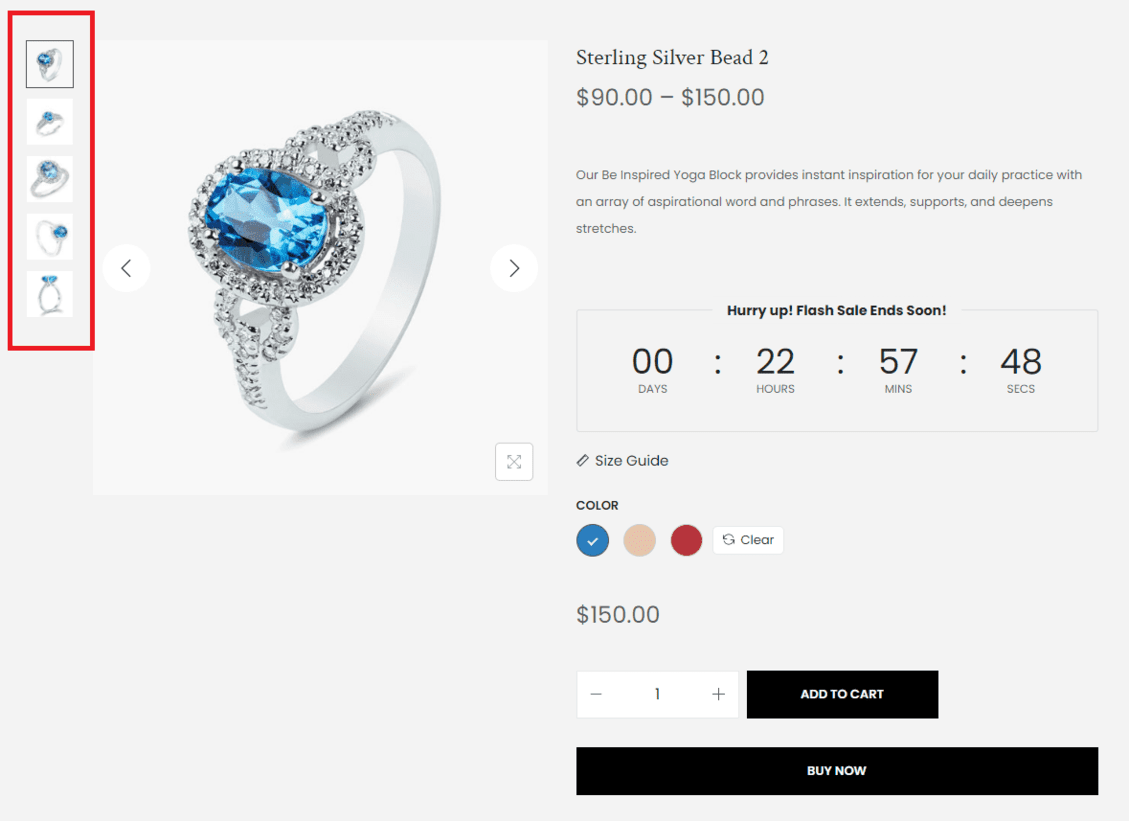
次に、店舗のフロントエンドを見て、可変商品が期待どおりに機能するかどうかを確認する必要があります。

結果に満足できない場合や、WooCommerce で可変商品を追加した後にさらにカスタマイズしたい場合は、このガイドラインを確認することで簡単に行うことができます。
製品のバリエーションを表示してコンバージョンを促進するためのベスト プラクティス
顧客を引き付けて売り上げを伸ばしたい場合は、オンライン ストアの商品バリエーションを最適化する必要があります。
以下は、オンライン販売を増やすために試すことができるさまざまな製品を表示するための最高のテクニックの 6 つです。
属性のラベルが明確であることを確認してください
WooCommerce ストアの属性を作成する際の最初の推奨事項は、属性ラベルが明確で、明白で、理解しやすく、シンプルであることを確認することです。 たとえば、商品バリエーションの色を表す場合は「ブルー」ではなく「ネイビー」を使用し、サイズを表す場合は「高さ」ではなく「40 インチ」や「20 cm」などの明確な単位を使用する必要があります。アイテムの。
顧客が画像付きの各可変製品を明確に把握できるようにする
WooCommerce 可変商品を改善するために試すことができる次の提案は、プレビューしやすい正確で詳細な高品質の画像を提供することで、購入者に各可変商品のより明確なビューを提供することです.
これにより、顧客は商品の実際の色とは異なるピンクの色合いを想像している可能性があるため、商品の鮮明な画像を提供できます.
前のステップ 5 で述べたように、各製品バリエーションに製品画像ギャラリーを簡単に追加できます。 これは、Woostify を使用して可変商品を WooCommerce ストアに追加する必要がある理由でもあります。
顧客がショッピング カートに複数のアイテムを同時に追加できるようにする
顧客がショッピング カートに複数のアイテムを同時に追加できるようにすると、1 回のトランザクションで複数のバリエーションを購入するようになります。 これは、売り上げを急上昇させ、より多くの収益をもたらすのにも役立ちます。
バリアントごとの在庫管理
WooCommerce では、商品の数や取り寄せサービスなどの在庫を管理できます。
[商品データ]セクションの[在庫]タブまたは各バリエーション内で可変商品を編集できます。
在庫オプションではなく、各バリアント内で在庫管理オプションを使用することをお勧めします。 これにより、各バリアントの利用可能なアイテムの数を制御できるためです。 1 つの品種が売り切れた場合は、ストアでその品種をメモすることができます。 そのバリエーションが不足している場合は、予約注文または在庫切れなどのメモを残すことができます.
また、 [在庫]タブで数量を管理している場合、バイヤーは特定の品種が入手可能かどうかを知ることができません。
バリエーションの価格の違いを説明する
バリエーションの価格が同じでない場合は、その理由を説明する必要があります。 消費者は、自分が何にお金を払っているかを知りたいと思っており、お金の価値を手に入れていると感じています。 この製品バリエーションが他のオプションよりも高価な理由を説明してください。 より良い素材で作られているからですか? それとも、より美しいデザインを持っているからですか? それとも発送先が違うから? それとも、他のオプションよりも肯定的なレビューが多いためですか? そのような透明性を持つことは、最終的にあなたの店が顧客の信頼を得るのに役立ちます.
主な製品バリエーションに合わせてスラグを調整する
この側面は、Woostify テーマを使用することで簡単に取得できます。 上記のチュートリアルのステップ 2 で Woostify Variation Swatches を使用して WooCommerce に可変商品を追加する際に、 URL Variation Activeオプションにチェックを入れ、プレビューして結果を確認するだけです。

ボトムライン、
製品のバリエーションを使用すると、1 つの製品に対して多くの選択肢を提供できるため、クライアントは好みの製品を選択できます。 この機能の使い方にはいくつかの秘密がありますが、慣れると、必要な数のバリエーションを持つ商品を簡単に出品できます。
WooCommerce で可変商品を追加するには、Woostify のプレミアム機能である Variation Swatches アドオンを使用すると、非常に簡単になります。 説明されている方法に従うだけで、製品のバリエーションを最適化し、より多くの売上を生み出すことができます.
このソリューションが機能し、貴社の成功に少しでも貢献できれば幸いです。 WooCommerce に可変商品を追加することについてさらに質問や推奨事項がある場合は、以下のセクションにコメントを残すか、メールでお知らせください。
