I migliori metodi per creare archivi compatti in WordPress
Pubblicato: 2023-03-24Se gestisci un blog su WordPress da un po' di tempo, potresti aver notato che la barra laterale si sta riempiendo. Questo perché il tuo archivio, che contiene un elenco di tutti i post del tuo blog, è diventato troppo lungo per adattarsi comodamente alla barra laterale. Ciò può essere dannoso per la presentazione del tuo sito Web, in quanto può rendere la tua barra laterale occupata e disordinata.
Per migliorare l'aspetto del tuo sito web, è importante avere un archivio più compatto. Ciò renderà più facile per i visitatori navigare nel tuo sito Web e trovare i contenuti che stanno cercando. Un archivio pulito e organizzato conferisce inoltre al tuo sito web un aspetto più professionale, che può essere importante per creare fiducia con il tuo pubblico. In questo articolo, esploreremo i metodi migliori per creare un archivio più compatto in WordPress.
Perché gli utenti di WordPress richiedono archivi compatti?
Puoi visualizzare facilmente i contenuti pubblicati in precedenza affinché gli utenti possano passare sul tuo sito Web aggiungendo un archivio a WordPress. WordPress viene fornito con un blocco e un widget chiamati "Archivi" che possono essere posizionati nella barra laterale del tuo sito WordPress per impostazione predefinita.
Il blocco "Archivi", d'altra parte, ti consente solo di mostrare i tuoi archivi come un lungo elenco o un menu a discesa. Un elenco farà apparire il tuo sito Web occupato, mentre un menu a discesa potrebbe essere più facilmente sfuggito agli utenti perché è meno ovvio.

Puoi visualizzare i tuoi archivi nella barra laterale di WordPress senza occupare molto spazio rendendoli piccoli. Inoltre, puoi includerli nella parte "Informazioni su" o forse in una sezione "Archivi" separata.
Diamo un'occhiata a quanto è semplice aggiungere archivi compatti a WordPress.
Aggiungi archivi compatti a WordPress
Con il plug-in Compact Archives, è semplice creare archivi compatti in WordPress.
Installare e attivare il plugin Compact Archives è il primo passo.
Ora ci sono tre stili disponibili nel plugin per la visualizzazione di piccoli archivi sul tuo sito web.
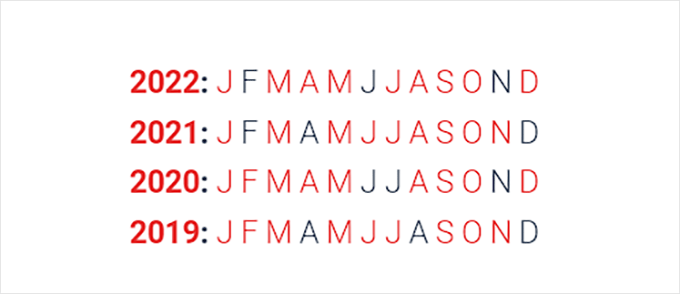
Stile 1: iniziali del mese di tre lettere rilassate

Stile 2 : Iniziali mensili compatte,

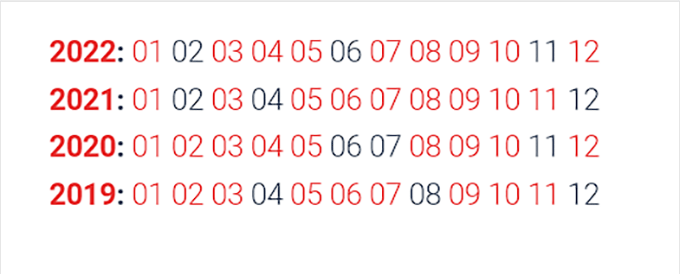
Stile 3: blocco numerico

Esistono diversi metodi semplici per mostrare archivi compressi sul tuo sito web.
Scegli uno degli approcci elencati di seguito.
Metodo 1: aggiungi archivi compatti ai post o alle pagine di WordPress
Il plug-in include un blocco semplice da usare che puoi aggiungere al tuo post o pagina che rende incredibilmente semplice aggiungere archivi compressi alla tua pagina o post WordPress.
In questo tutorial, creeremo una nuova pagina specifica per gli archivi compatti.
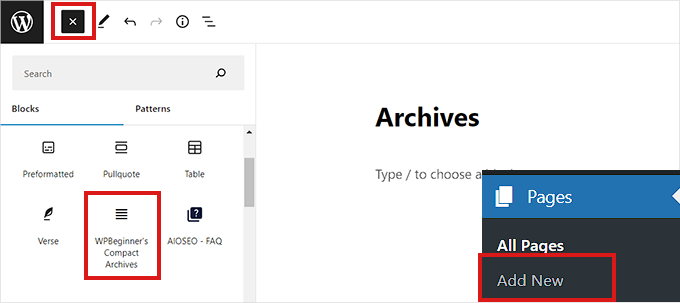
Accedi alle pagine »Crea nuova pagina andando alla barra laterale di amministrazione. Puoi iniziare inserendo un nome per la tua pagina una volta aperta una nuova pagina nell'editor di blocchi.
Successivamente, devi cercare il blocco "Compact Archvies" facendo clic sul pulsante "Aggiungi blocco" (+) in alto.
Basta fare clic sul blocco una volta trovato per aggiungerlo alla tua pagina.

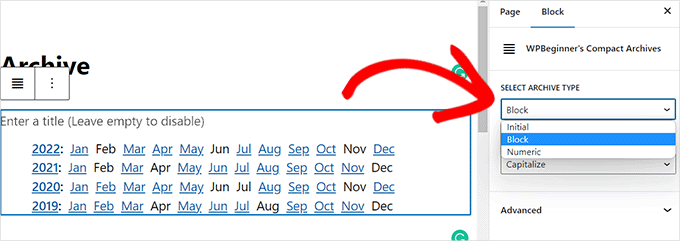
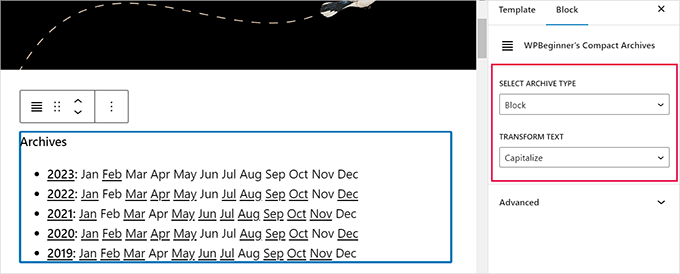
Il pannello Impostazioni blocco si trova nell'angolo destro dello schermo. Da lì, devi selezionare uno stile per i tuoi archivi.
Seleziona semplicemente il tuo stile preferito dal menu a discesa situato sotto l'opzione "Scegli tipo di archivio".

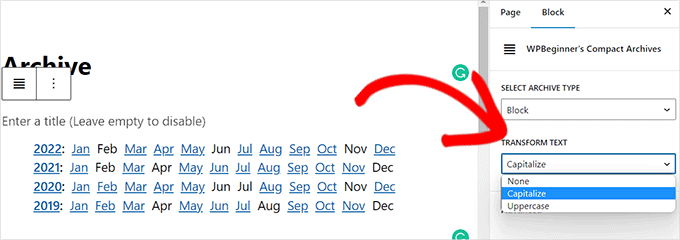
Inoltre, puoi decidere se desideri o meno che i tuoi contenuti archiviati siano capitalizzati.
Per farlo, seleziona "Trasforma testo" dal menu a discesa che appare accanto ad esso.

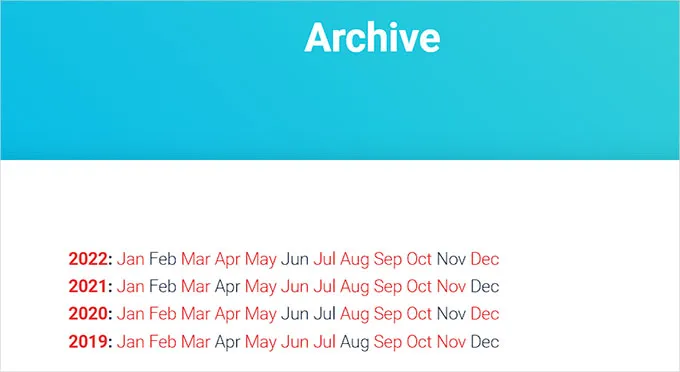
Al termine, fai clic sul pulsante "Pubblica" o "Aggiorna" in alto.
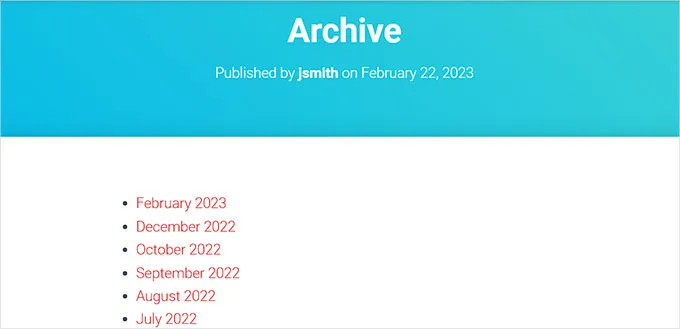
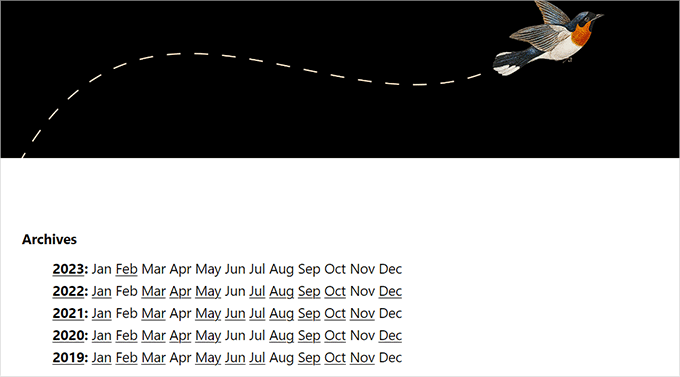
La pagina dei tuoi archivi apparirà come mostrato.

Metodo 2: creare un widget per gli archivi compatti.
Inoltre, puoi utilizzare un widget per visualizzare il tuo archivio sul tuo sito web.

Nell'editor del sito completo, aggiungi il blocco degli archivi compatti.
Devi utilizzare l'editor completo del sito per aggiungere il blocco "Archivi compatti" se il tuo sito web ha un tema basato su blocchi.
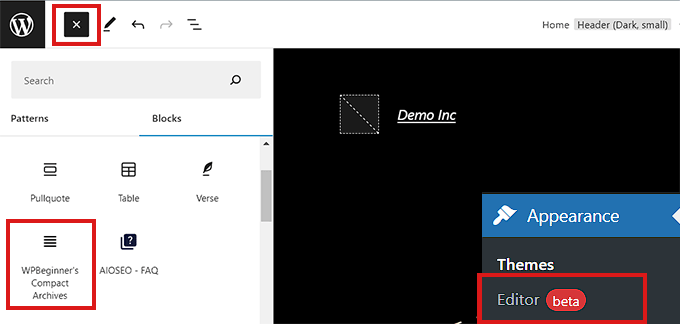
Per avviare FSE, devi prima andare alla pagina Aspetto »Editor dalla barra laterale di amministrazione.
Per accedere al menu di blocco da qui, fai clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo.
Il blocco "Archivi compatti" deve quindi essere aggiunto alla posizione preferita del sito web.

Utilizzando il pannello Opzioni blocco sulla destra dopo aver aggiunto il blocco, puoi modificarne lo stile e i parametri di testo.
Non dimenticare di salvare le impostazioni facendo clic sul pulsante "Salva" in alto.

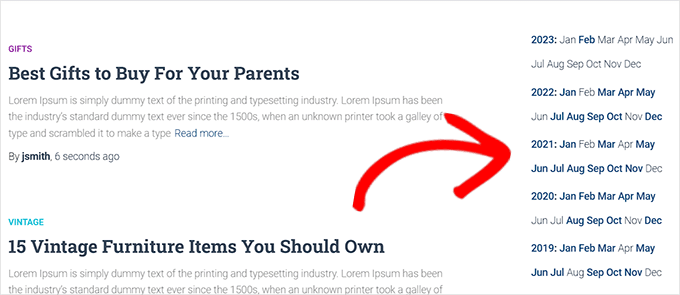
Ecco come appariranno i tuoi piccoli archivi.

Utilizzo dei widget, aggiunta del blocco degli archivi compatti
Questo approccio è appropriato se non stai utilizzando un tema basato su blocchi.
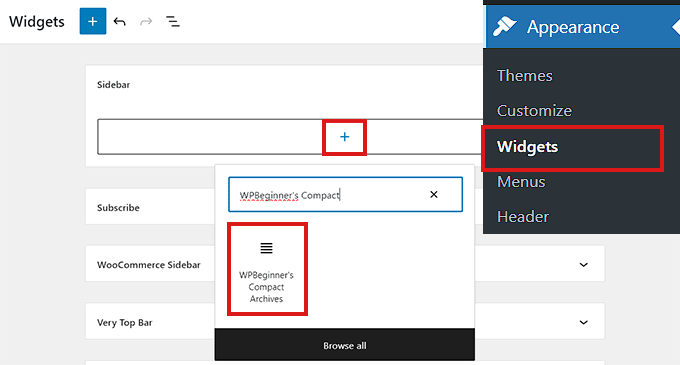
La pagina Aspetto »Widget della barra laterale di amministrazione deve essere prima visitata.
Per ingrandirlo una volta lì, fai semplicemente clic sulla scheda "Barra laterale".
Ora è necessario fare clic sul pulsante "Aggiungi blocco" (+) nella scheda della barra laterale.
Con il "Widget Block Menu" ora aperto, cerca lì il blocco "WPBeginner's Compact Archive".
Basta fare clic sul blocco per aggiungerlo all'area della barra laterale dopo averlo trovato.

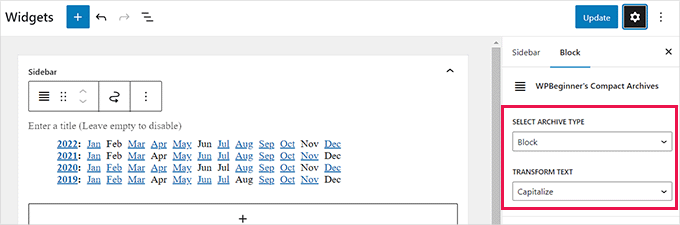
Regolando le opzioni nel pannello Impostazioni blocco sulla destra dopo aver aggiunto il blocco "Archivi compatti", puoi modificare l'aspetto e il testo del tuo archivio.
Per salvare le modifiche, non dimenticare di fare clic sul pulsante "Aggiorna" in alto.

Ecco come apparirà il blocco "Archivi compatti" sulla barra laterale del tuo sito Web dopo essere stato aggiunto.

Metodo 3: utilizzo di file modello per mostrare archivi compatti
Compact Archives include utili tag modello che puoi utilizzare se stai creando un tema WordPress personalizzato o desideri visualizzare gli archivi in un file modello del tema.
Tutto quello che devi fare è aggiungere il prossimo tag template al tuo codice.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Gli archivi compatti verranno aggiunti alla tua pagina dopo aver applicato il tag.
Il seguente tag modello può essere aggiunto al tuo codice, tuttavia, se desideri aggiungere uno stile al tuo archivio.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Ad esempio, $style == 'initial' mostrerà solo la prima lettera del mese e dovrebbe stare bene all'interno di una barra laterale. L'uso di $style == “block” si adatterà alla colonna principale della pagina. Quando $style == “numeric”, i mesi appariranno in numeri.
Avvolgendo
In questo articolo, abbiamo esplorato diversi metodi per creare un archivio più compatto in WordPress. Sia che tu scelga di utilizzare il widget di archivio predefinito, un plug-in o di personalizzare il codice, esistono diversi modi per migliorare l'aspetto dell'archivio del tuo sito Web e rendere più facile la navigazione per i visitatori.
Quando si sceglie un metodo, è importante considerare le proprie capacità tecniche, il livello di personalizzazione richiesto e il proprio budget. Se sei un principiante con conoscenze tecniche limitate, l'utilizzo del widget di archivio predefinito potrebbe essere l'opzione più semplice e conveniente. Se hai bisogno di più opzioni di personalizzazione o hai un budget maggiore, un plug-in o un codice personalizzato potrebbe essere la strada da percorrere.
Avere un archivio pulito e organizzato è fondamentale per l'esperienza dell'utente e la presentazione generale del tuo sito web. Implementando uno dei metodi discussi in questo post, puoi migliorare l'archivio del tuo sito web e rendere più facile per i visitatori trovare il contenuto che stanno cercando.
