如何為您的網站添加浮動側標籤?
已發表: 2024-03-29您的目標是讓您的 WordPress 網站更加用戶友好嗎?
我想知道如何合併浮動側選項卡以實現更順暢的導航。
別再猶豫了! 在本指南中,我們將引導您完成新增浮動側邊選項卡並輕鬆增強使用者體驗的簡單步驟。
讓我們花點時間來了解一下浮動側邊選項卡的含義。 想像一下黏在網頁一側(通常位於左側或右側)的小型互動式按鈕。 即使您捲動頁面,這些選項卡也會保持不變。
它們就像快捷方式一樣,可讓您快速存取重要內容,而不會妨礙您正在閱讀或查看的內容。
當然! 他們充當可靠的伙伴,在您瀏覽網絡時始終為您提供幫助。
讓我們深入研究,讓您的網站更具吸引力!
目錄
如何在您的網站中新增浮動側標籤?
若要透過儀表板為您的 WordPress 網站新增「浮動側選項卡」插件,請按照以下步驟操作:
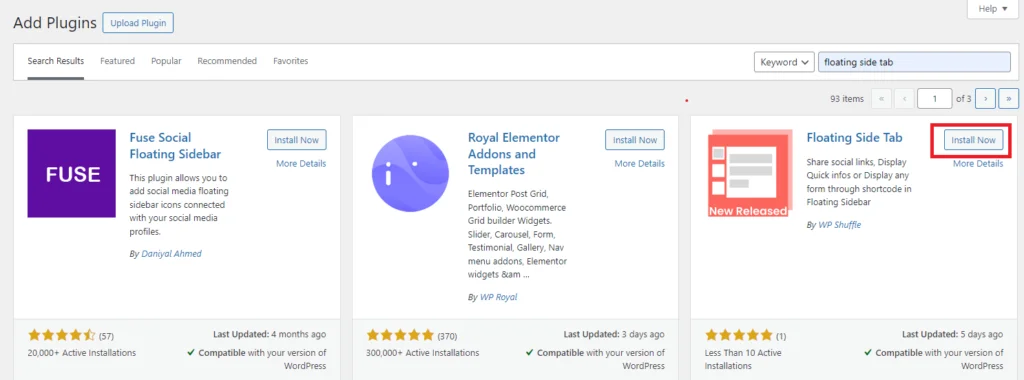
第 1 步:導覽至 WordPress 儀表板並選擇「外掛程式」>「新增外掛程式」。 。
第 2 步:搜尋 透過右上角的搜尋欄來搜尋所需的插件。 將填入結果清單。
第三步:在結果中找到您想要的插件後,按一下「立即安裝」。 。 或者,您可以單擊插件的名稱以存取有關它的更多詳細資訊。

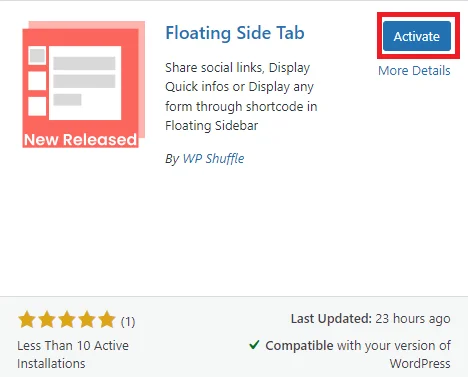
步驟4:安裝插件後,您必須啟動它才能使用其功能。 安裝過程完成後(通常只需幾秒鐘),只需點擊「啟動」按鈕即可。
下載浮動側選項卡

此外,您可以透過導覽至 WordPress 儀表板中的「外掛程式」>「已安裝的外掛程式」來選擇啟用或停用任何外掛程式。 從那裡,您只需點擊幾下即可輕鬆管理插件的狀態。
如何使用浮動側選項卡?
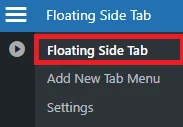
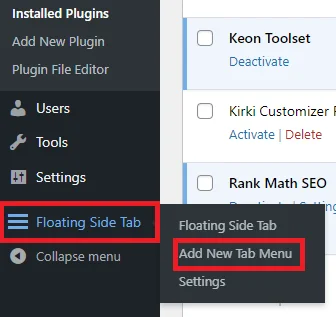
成功安裝並啟動外掛程式後,您會注意到左側管理選單中新增了浮動側選項卡選單。
您只需單擊此選單即可存取插件的設定頁面。 從那裡,您可以根據您的喜好配置和自訂浮動側選項卡。

按一下「浮動側選項卡」以查看浮動側選項卡的儀表板。

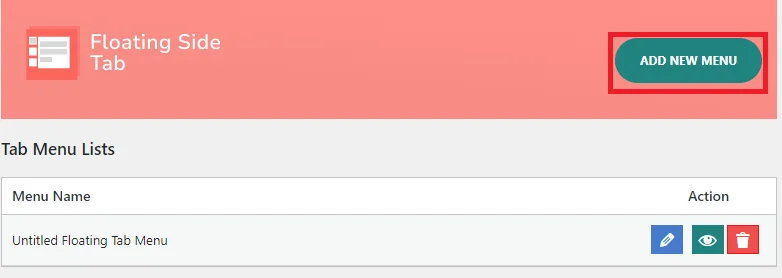
在儀表板中,您將找到一個選項卡選單列表,讓您可以新增、編輯、刪除和預覽它們。 您可以直接從此部分新增選單,也可以導航到浮動側選項卡並從那裡新增。

若要新增功能表,您可以按一下「新增分頁選單」選項,然後根據您的要求自訂設定。
點擊「新增分頁選單」後,您可以看到以下 2 個不同的設定:
- 通用設定
- 佈局設定
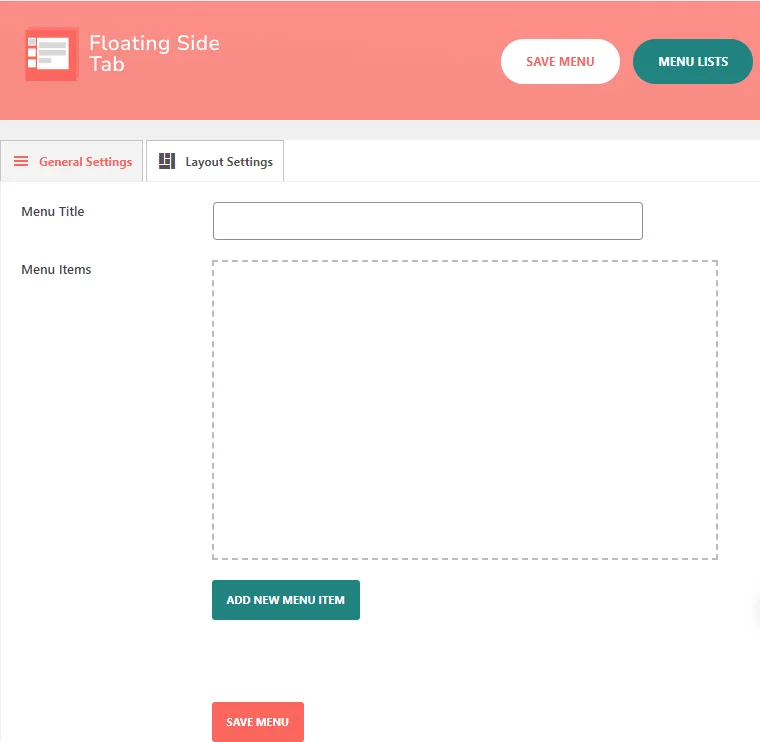
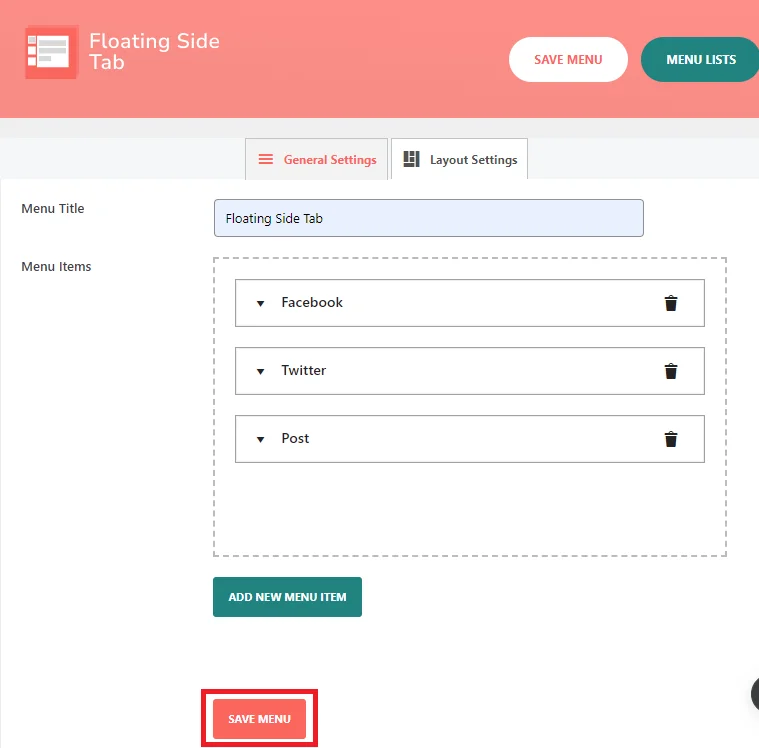
常規設定
此部分似乎包含用於自訂選單或設定的幾個不同選項。

- 選單標題:此選項可讓您設定選單的標題。
- 選單項目:此選項指的是選單中將顯示的不同項目
若要新增的選單項,您需要執行下列步驟:
步驟1:首先,您需要設定選單的標題。
步驟2:現在點選新增選單項,選單項目欄位中將顯示選單圖示。
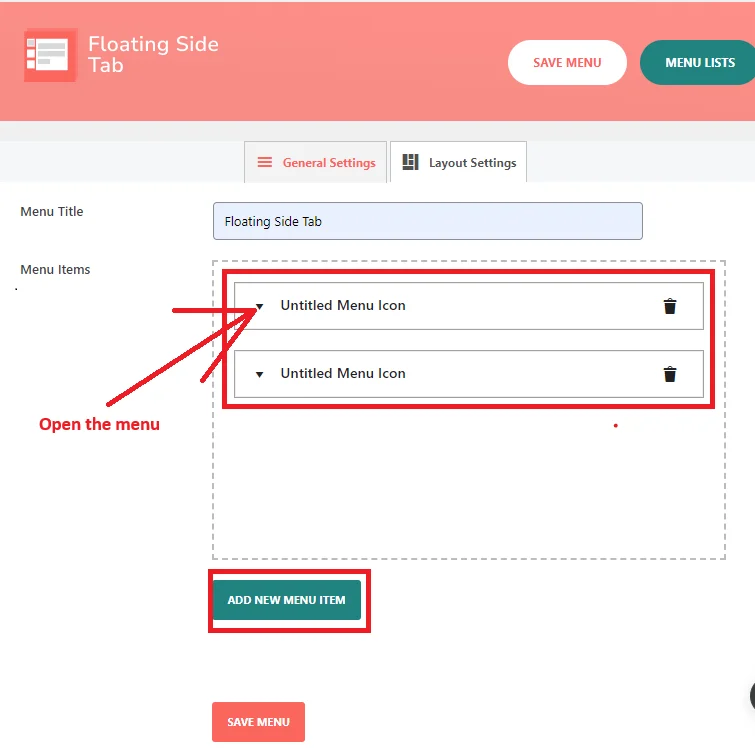
步驟3:點選「新增選單項目」後,將出現一個新的無標題選單圖示。 每次點擊「新增選單項目」按鈕時,都會出現一個新的無標題選單圖示。
這是當我們單擊“新增選單項目”時,選單項目欄位中顯示無標題選單圖示的圖像。

第四步:現在,您需要開啟「無標題選單圖示」 。 如您所看到的,當使用者按一下該特定選單項目時,可以使用其他子選單項目或更多選項。
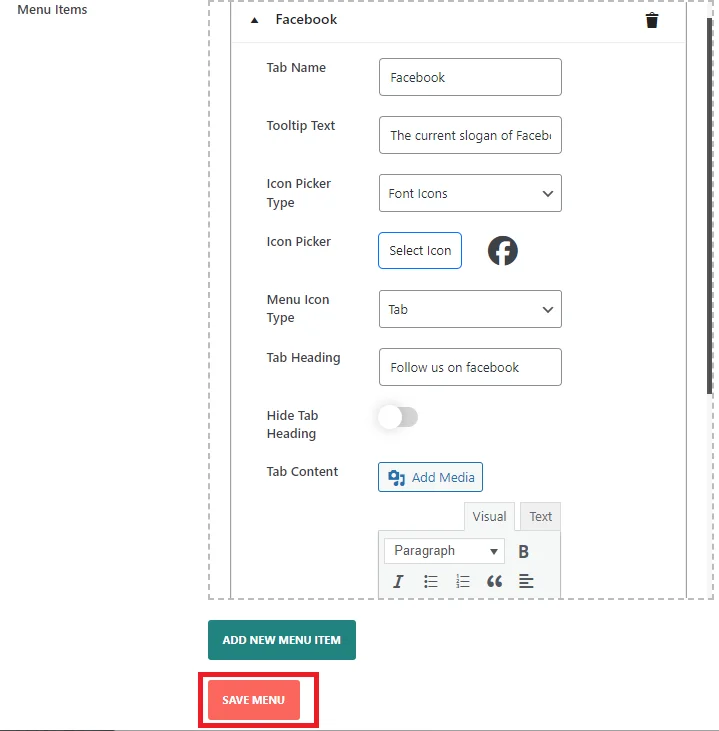
這包括管理選項卡名稱、工具提示文字、圖示選擇器類型、圖示選擇器、選單圖示類型、選項卡標題、隱藏選項卡標題和選項卡內容,如下所示。

- 選項卡名稱:此欄位用於在前端顯示選項卡名稱。
- 工具提示文字:輸入要顯示為選項卡工具提示的文字。
- 圖示選擇器類型:從各種圖示選擇器中進行選擇,例如 Font-Awesome Icons。
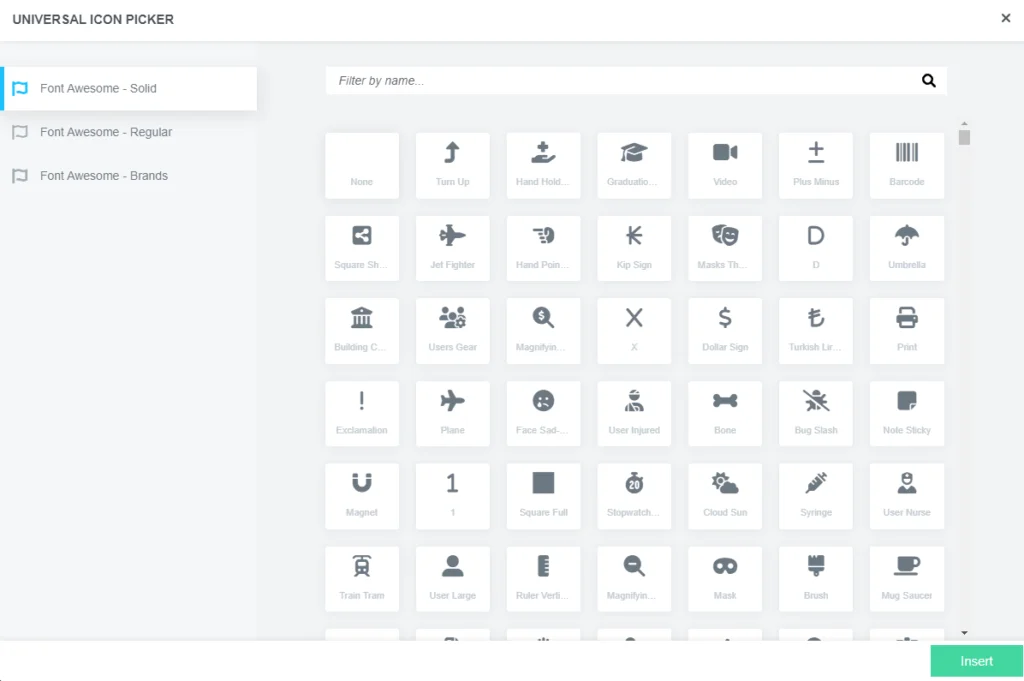
以下是2000 多個字體圖標,可供您為網站側邊欄挑選:

如你所看到的,有 3 種 Font Awesome,即Solid、Regular 和 Brands 。 從這裡,您可以選擇要在側邊欄中顯示的圖示。

或者,您可以選擇“自訂圖示”來上傳您的圖示。

上傳自訂圖示後,

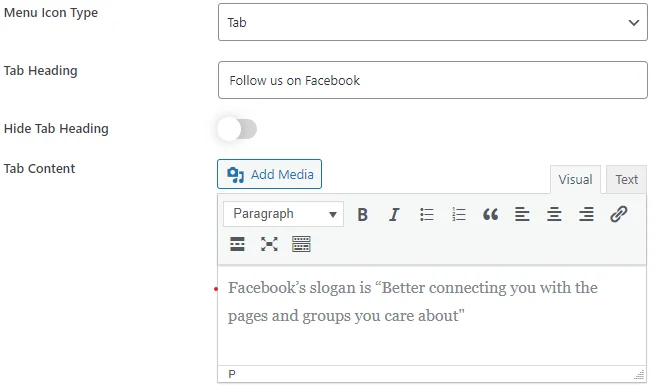
- 選單圖示類型:有兩種類型的選單圖示可用:選項卡類型和連結類型。 選擇適合您的喜好和設計的。
從選單圖示類型中選擇選項卡後,它會啟用選項卡內容,您可以在其中編寫要在選項卡中顯示的內容。

- 選項卡標題:您必須在選單圖示類型中選擇選項卡選項才能啟用選項卡標題選項。
- 隱藏選項卡標題:啟用此選項將隱藏選項卡標題。
如果您在選單圖示類型中選擇連結類型,它對於顯示帶有連結的社交媒體圖示(例如 Facebook、Twitter、Instagram 等)非常有用。

步驟5:填寫完所有欄位並選擇選項後,按一下「儲存選單」按鈕將選單項目新增至選單清單。

接下來,我們將導航到佈局設定以調整選單或頁面元素的排列或佈局。
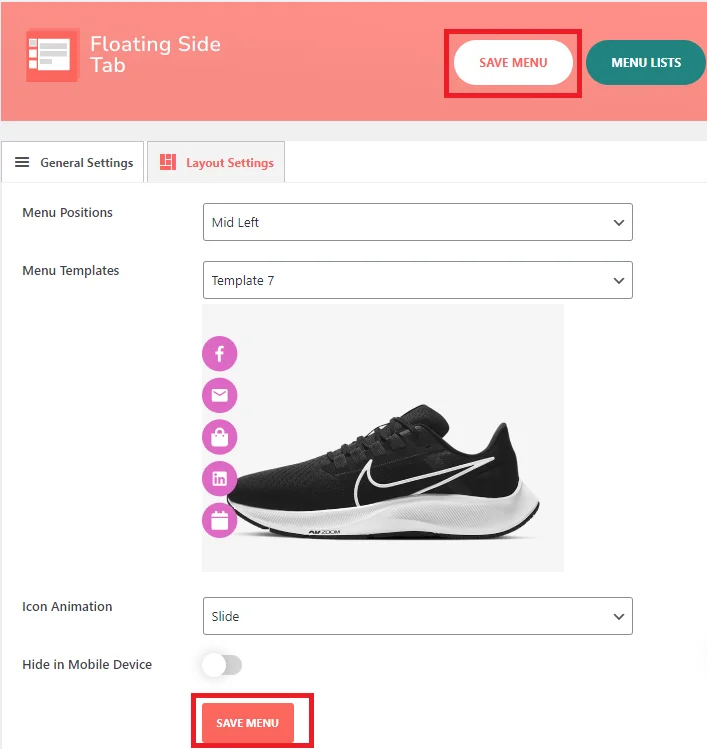
佈局設定
此欄位可讓您調整選單或頁面元素的佈局或排列。
此外,您也可以選擇管理佈局設定。 您將在佈局設定部分找到行動裝置上的選單位置、範本、圖示動畫和隱藏選單的選項。
- 選單位置:此欄位提供用於在頁面上定位選單的選項。 根據上下文,似乎至少有兩個選項: “中左”和“中右”。
- 選擇模板:此欄位可讓您從不同的選單外觀模板中進行選擇。 根據上下文,至少有8 個可用的範本選項。
- 圖示動畫:此欄位可讓您選擇選單圖示的動畫效果。 它只提供一種圖示動畫,即幻燈片。
- 在行動裝置中隱藏:此欄位可讓您選擇在行動裝置上查看頁面時是否隱藏選單。

第 6 步:接下來,您需要選擇要在網站上顯示的所有給定選項。
在上圖中,我們顯示了選定的選項。
步驟7:選擇所有選項後,按一下「儲存選單」。
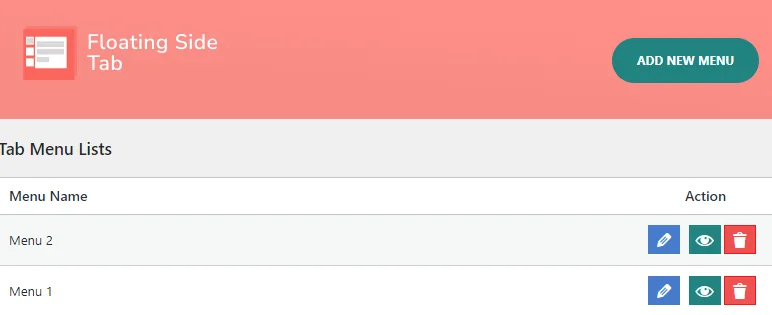
步驟8:點選「儲存選單」後,您可以在「右上角」位置看到「選單清單」按鈕,在這裡您可以看到選單清單。

步驟9:按一下「選單清單」按鈕後,您將看到已建立的選項卡選單項目清單。

在 WordPress 儀表板中尋找選單清單非常簡單。 只需點擊浮動側選項卡,您就會看到已建立的選項卡選單項目清單。 從那裡,您還可以直接從清單輕鬆新增、編輯、刪除和預覽選單。
現在轉向顯示設置,我們可以自訂網站不同頁面上的選單可見度和位置,以實現客製化導航
顯示設定
顯示設定可讓您控制選單在網站不同頁面上的顯示位置和方式。
步驟10:對於顯示設置,首先您需要轉到浮動側選項卡,然後您將看到設定。 之後,您可以點擊 "設定. 」。

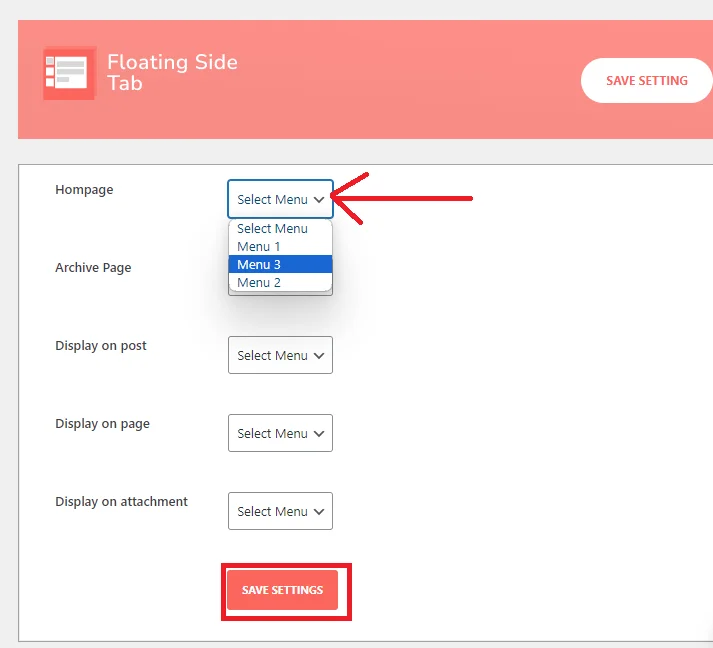
步驟11:點擊「設定」後,您將在頁面上看到您想要顯示的選單。
您可以為網站的不同頁面自訂選單顯示設定:
- 主頁:選擇要在主頁上顯示的選單。
- 存檔頁面:選擇存檔頁面的選單。
- 在貼文上顯示:選擇各個貼文頁面的選單。
- 在頁面上顯示:選擇常規頁面的選單。
- 在附件上顯示:選擇要在附件頁面上顯示的選單。
第12步:在此設定下,您將可以選擇選單。 在不同的頁面上,您可以顯示您建立的不同選單。

例如,如果您從主頁上的選單選項中選擇「選單 3」 ,則該選單將僅顯示在主頁的側邊欄上。 對於其他貼文、頁面和附件。 重複相同的步驟以顯示選單。
您可以選擇為每個頁面建立的特定選單,以在不同頁面上顯示不同的選單。
第11步:選擇選單後,點選「儲存設定」。
以下是如何為您的 WordPress 網站添加浮動側邊選項卡。 新增後,您可以使用上述相同的過程來新增所需的選單。 該插件支援無限的選單可能性,因此立即下載並開始建立選單列表。
結論
我相信您會喜歡這個外掛程式及其選單方法,可以輕鬆地在您的 WordPress 網站上添加浮動側邊選項卡。 這是一個簡單而有效的解決方案。
有沒有在功能和功能方面超越此的插件?
請隨意在下面留下您的建議。 我渴望探索它們,如果給我留下深刻的印象,我很樂意在以後的帖子中分享我的想法和評論。
