Web sitenize kayan bir yan sekme nasıl eklenir?
Yayınlanan: 2024-03-29WordPress web sitenizi daha kullanıcı dostu hale getirmeyi mi hedefliyorsunuz?
Daha düzgün gezinme için kayan yan sekmelerin nasıl dahil edileceğini merak ediyordum.
Başka yerde arama! Bu kılavuzda, kayan bir yan sekme eklemek ve kullanıcı deneyimini zahmetsizce geliştirmek için basit adımlarda size yol göstereceğiz.
Kayan yan sekmelerin neyle ilgili olduğunu anlamak için biraz zaman ayıralım. Bir web sayfasının yan tarafına, genellikle sol veya sağ tarafa yapışan küçük etkileşimli düğmeler hayal edin. Bu sekmeler, sayfada gezinirken bile yerinde kalır.
Okuduğunuz veya baktığınız şeye engel olmadan önemli şeylere hızlı erişim sağlayan kısayollar gibidirler.
Kesinlikle! Web'de gezinirken yardım sunmaya her zaman hazır, güvenilir yardımcılar olarak işlev görürler.
Gelin hemen dalalım ve web sitenizi daha da ilgi çekici hale getirelim!
İçindekiler
Web sitenize kayan bir yan sekme nasıl eklenir?
Kontrol panelinden WordPress web sitenize bir “kayan yan sekme” eklentisi eklemek için şu adımları izleyin:
Adım 1: WordPress kontrol panelinize gidin ve “Eklentiler” > “Yeni Ekle”yi seçin. .
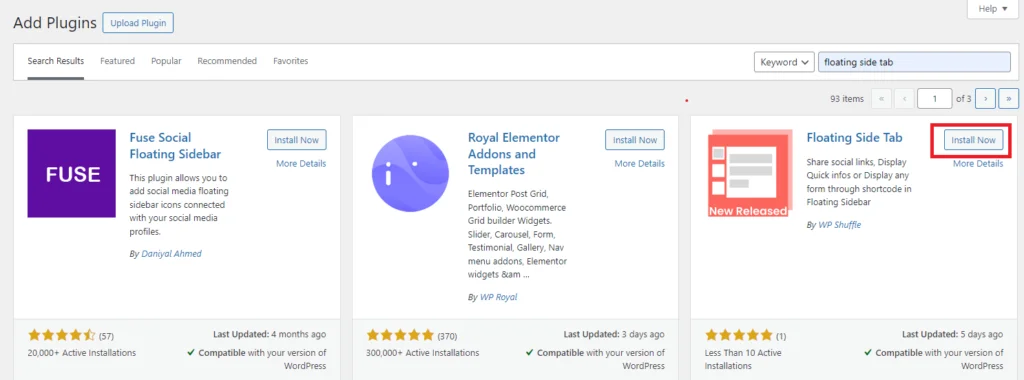
2. Adım: Arama İstediğiniz eklentiyi aramak için sağ üst köşede bulunan arama çubuğuna tıklayın. Sonuçların bir listesi doldurulacaktır.
Adım 3: Sonuçlarda istediğiniz eklentiyi bulduktan sonra “Şimdi Kur” seçeneğine tıklayın. . Alternatif olarak eklentinin ismine tıklayarak hakkında daha detaylı bilgiye ulaşabilirsiniz.

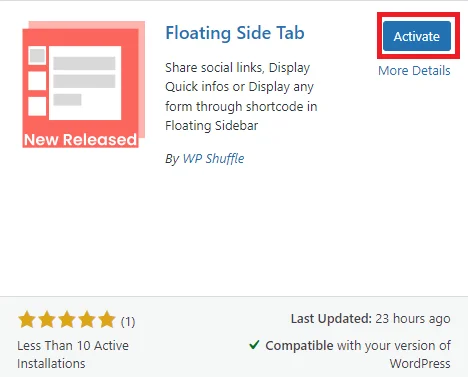
Adım 4: Eklentiyi yükledikten sonra özelliklerinden faydalanabilmek için onu aktif hale getirmelisiniz. Genellikle birkaç saniye süren kurulum işlemi tamamlandıktan sonra “Etkinleştir” düğmesine tıklamanız yeterlidir.
Kayan Yan Sekmeyi İndirin

Ek olarak, WordPress kontrol panelinizde “Eklentiler” > “Yüklü Eklentiler” seçeneğine giderek herhangi bir eklentiyi etkinleştirme veya devre dışı bırakma seçeneğiniz vardır. Buradan eklentilerinizin durumunu yalnızca birkaç tıklamayla kolayca yönetebilirsiniz.
Kayan taraf sekmesini nasıl kullanırım?
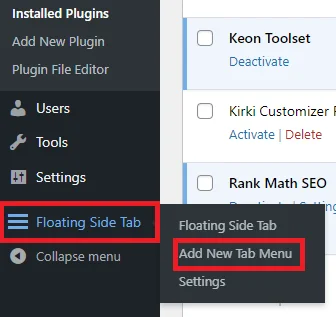
Eklenti başarılı bir şekilde yüklenip etkinleştirildiğinde, soldaki yönetici menüsüne Kayan Yan Sekme menüsünün eklendiğini göreceksiniz.
Eklentinin ayarlar sayfasına erişmek için bu menüye tıklamanız yeterlidir. Buradan kayan taraftaki sekmeleri tercihlerinize göre yapılandırabilir ve özelleştirebilirsiniz.

Kayan yan sekmenin kontrol panelini görmek için "Kayan Yan Sekme" ye tıklayın.

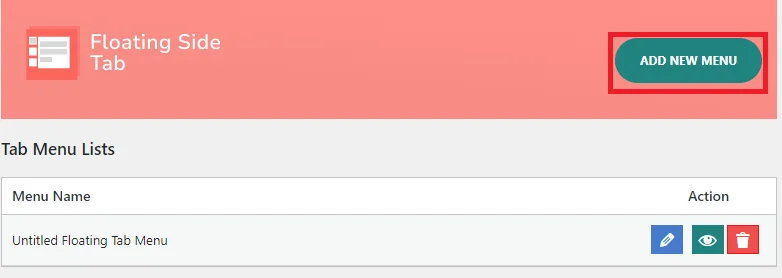
Kontrol panelinde, bunları eklemenize, düzenlemenize, silmenize ve önizlemenize izin veren sekme menülerinin bir listesini bulacaksınız. Bu bölümden doğrudan yeni bir menü ekleyebilir veya kayan yan sekmeye gidip oradan ekleyebilirsiniz.

Yeni bir menü eklemek için “Yeni Sekme Menüsü Ekle” seçeneğine tıklayıp ayarları ihtiyaçlarınıza göre özelleştirebilirsiniz.
“Yeni Sekme Menüsü Ekle” seçeneğine tıkladıktan sonra aşağıda 2 farklı ayar görebilirsiniz:
- Genel ayarlar
- Düzen Ayarı
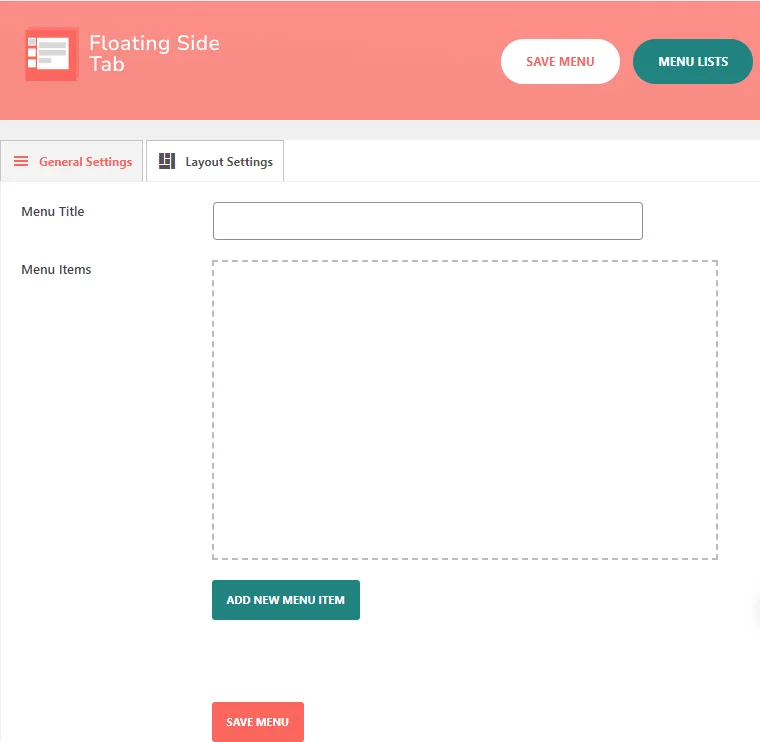
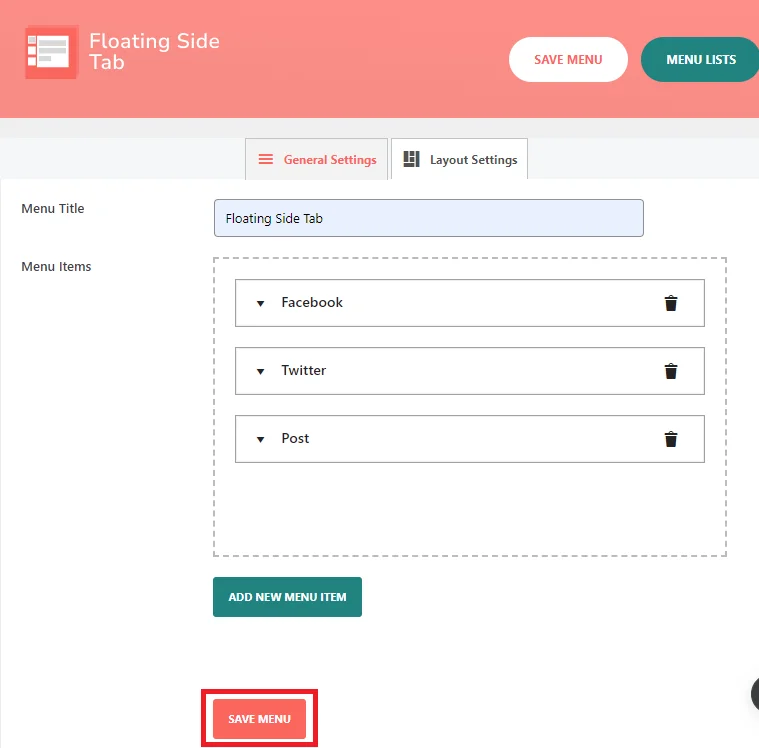
Genel Ayarlar
Bu bölüm, menüleri veya ayarları özelleştirmek için birkaç farklı seçenek içeriyor gibi görünüyor.

- Menü Başlığı: Bu seçenek menünün başlığını ayarlamanızı sağlar.
- Menü Öğeleri: Bu seçenek, menüde görüntülenecek farklı öğeleri ifade eder.
Yeni bir menü öğesi eklemek için şu adımları uygulamanız gerekir:
Adım 1: Öncelikle menünün başlığını ayarlamanız gerekiyor.
Adım 2: Şimdi yeni bir menü öğesi ekle'ye tıklayın; menü öğeleri alanında menü simgesi görüntülenecektir.
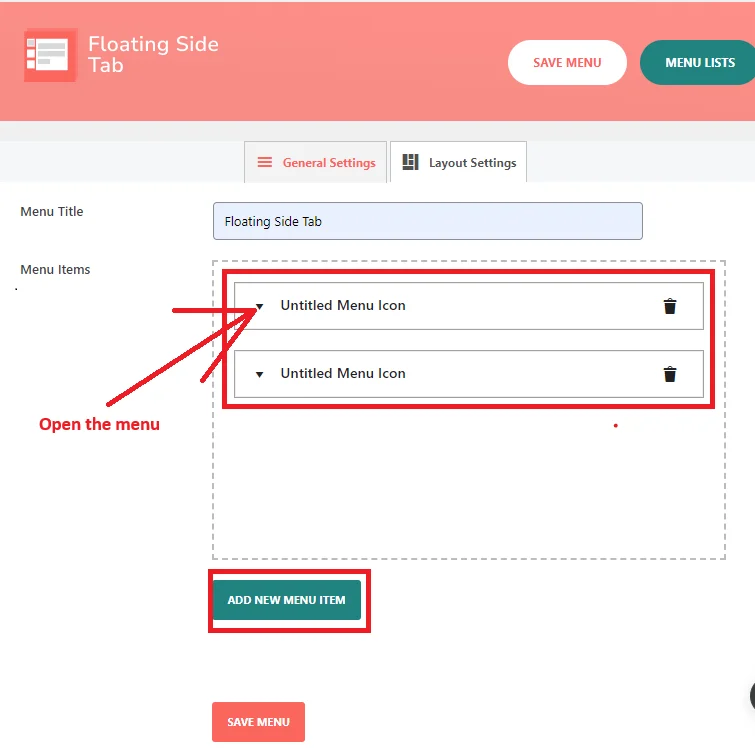
Adım 3: “Yeni Menü Öğesi Ekle” ye tıkladıktan sonra yeni bir başlıksız menü simgesi görünecektir. “YENİ MENÜ ÖĞESI EKLE” düğmesine her tıkladığınızda, yeni bir başlıksız menü simgesi görünecektir.
İşte “YENİ MENÜ ÖĞESİ EKLE” seçeneğine tıkladığımızda menü öğesinin alanında başlıksız menü simgelerinin gösterildiği görüntü.

Adım 4: Şimdi “Başlıksız menü simgesini” açmanız gerekiyor. Gördüğünüz gibi, kullanıcı söz konusu menü öğesine tıkladığında ek alt menü öğeleri veya daha fazla seçenek mevcut.
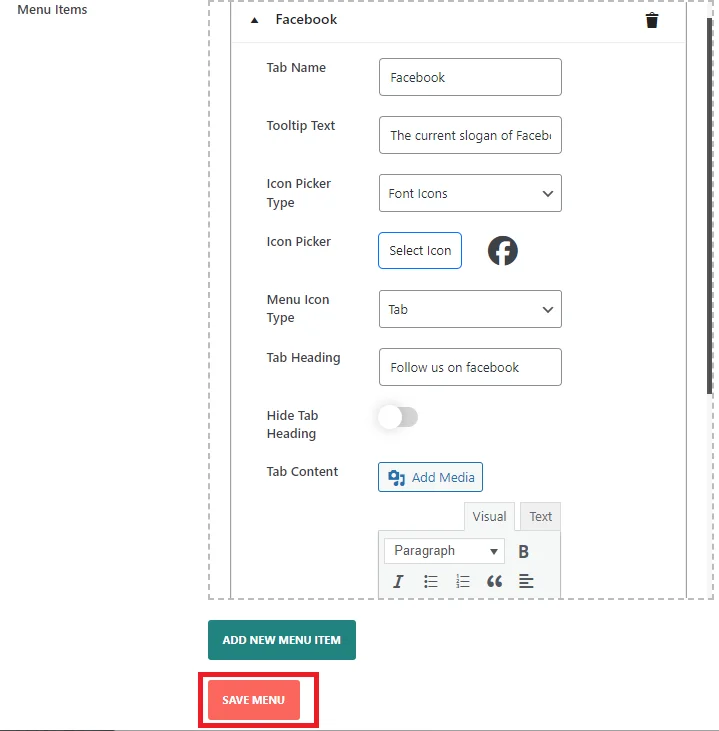
Buna Sekme Adı, Araç İpucu Metni, Simge Seçici Türü, Simge Seçici, Menü Simge Türü, Sekme Başlığı, Sekme Başlığını Gizle ve Sekme İçeriğinin yönetimi dahildir.

- Sekme Adı: Bu alan ön uçta sekme adını görüntülemek için kullanılır.
- Araç İpucu Metni: Sekmenin araç ipucu olarak görüntülenecek metni girin.
- Simge Seçici Türü: Font-Awesome Icons gibi çeşitli simge seçiciler arasından seçim yapın.
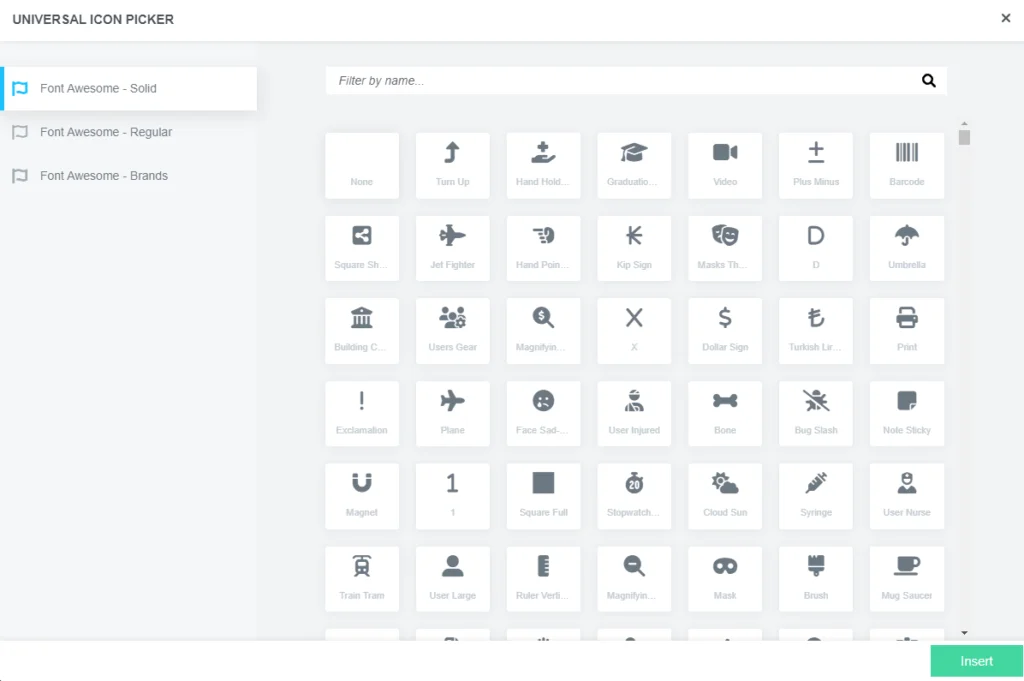
Web sitenizin kenar çubuğu için seçebileceğiniz 2000'den fazla yazı tipi simgesi şunlardır:

Gördüğünüz gibi 3 Font Awesome yani Katı, Normal ve Markalar var. Buradan kenar çubuğunuzda görüntülenecek simgeyi seçebilirsiniz.
Alternatif olarak simgenizi yüklemek için “Özel Simge”yi seçebilirsiniz.


Özel bir simge yükledikten sonra,

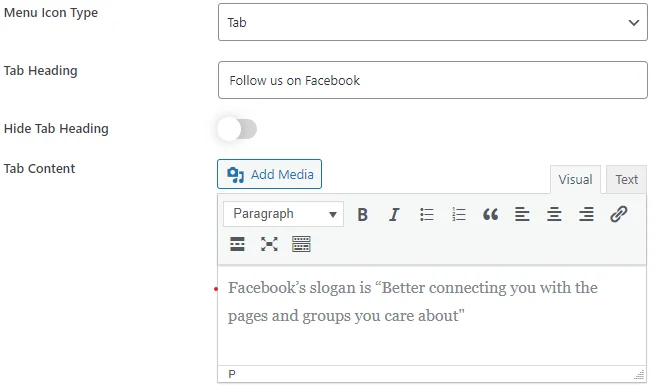
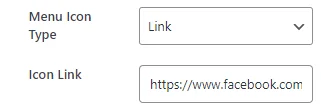
- Menü Simge Türü: İki tür menü simgesi mevcuttur: Sekme türü ve Bağlantı türü . Tercihlerinize ve tasarımınıza uygun olanı seçin.
Menü simge türünden Sekmeyi seçtikten sonra, içeriğinizi sekmede görüntülenecek şekilde yazabileceğiniz sekme içeriğini etkinleştirir.

- Sekme Başlığı : Sekme başlığı seçeneğini etkinleştirmek için menü simge türünde sekme seçeneğini seçmelisiniz.
- Sekme Başlığını Gizle: Bu seçeneğin etkinleştirilmesi sekme başlığını gizleyecektir.
Menü simge türünden bağlantı türünü seçerseniz, Facebook, Twitter, Instagram vb. sosyal medya simgelerini bağlantılarla birlikte görüntülemek yararlı olabilir.

Adım 5: Tüm alanları doldurup seçeneği seçtikten sonra menü öğesini menü listesine eklemek için “Menüyü Kaydet” butonuna tıklayın.

Daha sonra, menünün veya sayfa öğelerinin düzenini veya düzenini ayarlamak için düzen ayarlarına gideceğiz.
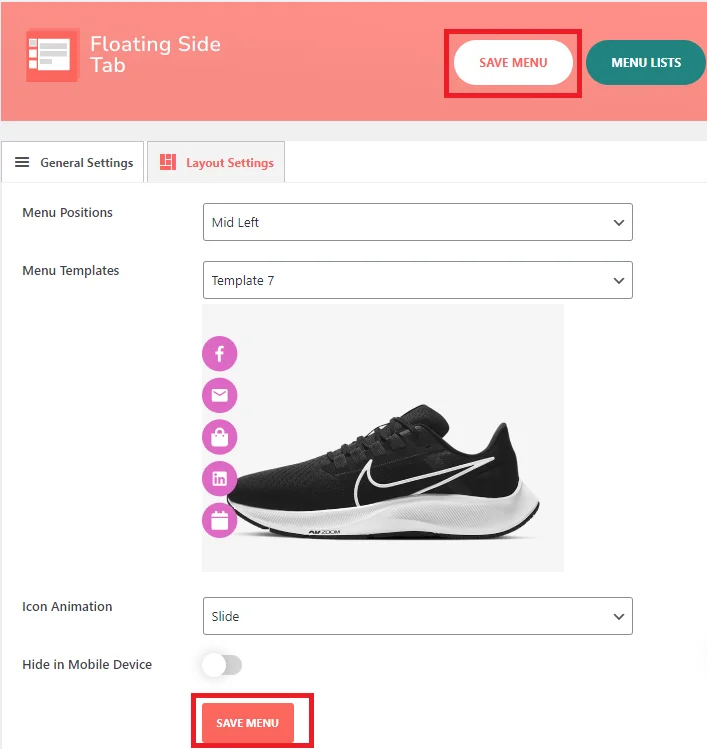
Düzen Ayarları
Bu alan, menünün veya sayfa öğelerinin düzenini veya düzenini ayarlamanıza olanak tanıyabilir.
Ayrıca düzen ayarlarını yönetme seçeneğiniz de vardır. Mobil cihazlarda menü konumları, şablonlar, simge animasyonu ve menüleri gizleme seçeneklerini düzen ayarları bölümünde bulabilirsiniz .
- Menü Konumu: Bu alan, menünün sayfa üzerinde konumlandırılmasına ilişkin seçenekler sunar. Bağlama göre en az iki seçeneğin olduğu görülüyor: "sol orta" ve "sağ orta".
- Şablon Seçin: Bu alan, menünün görünümü için farklı şablonlar arasından seçim yapmanızı sağlar. Bağlama bağlı olarak en az 8 şablon seçeneği mevcuttur.
- Simge Animasyonu: Bu alan, menü simgeleri için animasyon efektlerini seçmenize izin verebilir. Yalnızca bir simge animasyonu, yani bir slayt sağlar.
- Mobil Cihazda Gizle : Bu alan, sayfayı mobil cihazda görüntülerken menünün gizlenip gizlenmeyeceğini seçmenizi sağlar.

Adım 6: Daha sonra, web sitesinde görüntülenmek üzere verilen tüm seçenekleri seçmeniz gerekir.
Yukarıdaki resimde seçilen seçeneği gösterdik.
Adım 7: Tüm seçenekleri seçtikten sonra “Menüyü Kaydet” seçeneğine tıklayın.
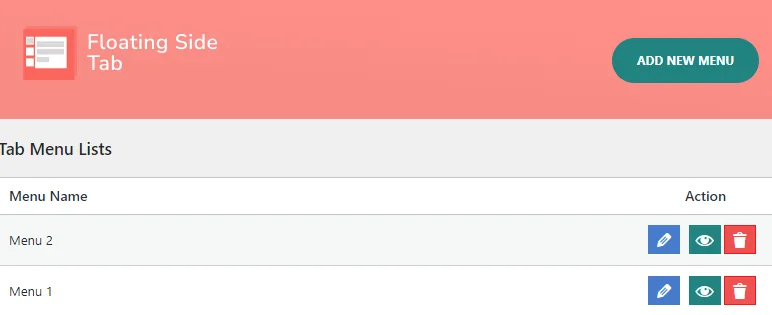
Adım 8: “Menüyü Kaydet ” butonuna tıkladıktan sonra “Sağ Üst” konumda menünün listesini görebileceğiniz “Menü Listesi” butonunu görebilirsiniz.

Adım 9: “Menü Listesi” butonuna tıkladıktan sonra, oluşturduğunuz sekme menü öğelerinin listesini göreceksiniz.

WordPress kontrol panelinizde menülerin listesini bulmak basittir. Kayan yan sekmeye tıklamanız yeterlidir; oluşturduğunuz sekme menüsü öğelerinin listesini göreceksiniz. Buradan menüleri doğrudan listeden kolayca ekleyebilir, düzenleyebilir, silebilir ve önizleyebilirsiniz.
Şimdi ekran ayarlarına doğru ilerleyerek, özelleştirilmiş gezinme için web sitesinin farklı sayfalarındaki menü görünürlüğünü ve konumunu özelleştirebiliriz.
Görüntü ayarları
Görüntü ayarları, bir menünün web sitenizin farklı sayfalarında nerede ve nasıl görüneceğini kontrol etmenize olanak tanır.
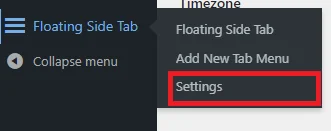
Adım 10: Ekran ayarları için önce kayan yan sekmeye gitmeniz gerekir, ardından orada ayarları göreceksiniz. Bundan sonra üzerine tıklayabilirsiniz “Ayarlar. “.

Adım 11: “Ayarlar” a tıkladıktan sonra sayfada görünmesini istediğiniz menüleri göreceksiniz.
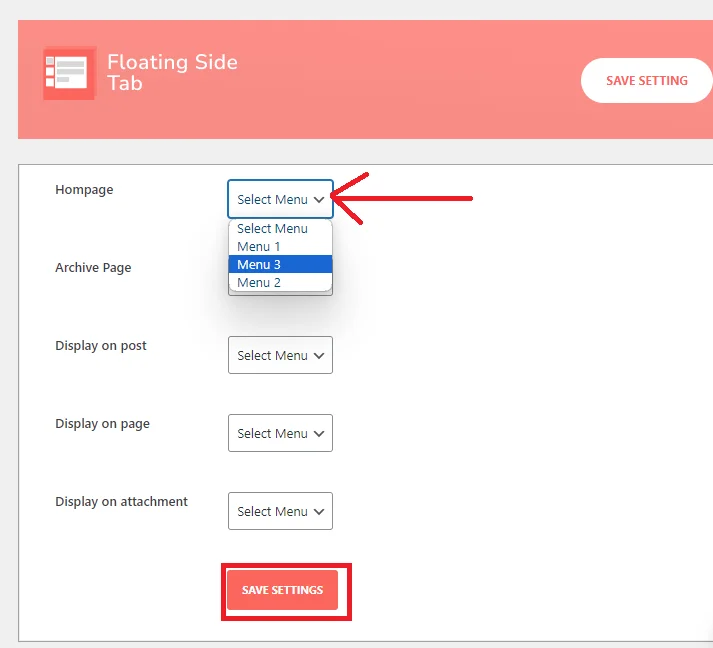
Sitenizin farklı sayfaları için menü görüntüleme ayarlarını özelleştirebilirsiniz:
- Ana sayfa: Ana sayfada görüntülenecek menüyü seçin.
- Arşiv Sayfası: Arşiv sayfası için bir menü seçin.
- Gönderide Görüntüle: Bireysel gönderi sayfaları için bir menü seçin.
- Sayfada Görüntüle: Normal sayfalar için bir menü seçin.
- Ekte görüntüle: Ek sayfalarında görüntülenecek menüyü seçin.
Adım 12: Bu ayar altında menüyü seçme seçeneğiniz olacaktır. Farklı sayfalarda oluşturduğunuz farklı menüleri görüntüleyebilirsiniz.

Örneğin ana sayfadaki menü seçeneğinden Menü 3'ü seçerseniz o menü yalnızca ana sayfanın kenar çubuğunda görünecektir. Diğer gönderiler, sayfalar ve ekler için. Bir menüyü görüntülemek için aynı adımları tekrarlayın.
Çeşitli sayfalarda farklı menüleri görüntülemek için her sayfa için oluşturduğunuz özel menüyü seçebilirsiniz.
Adım 11: Menüleri seçtikten sonra “Ayarları Kaydet” butonuna tıklayın.
WordPress web sitenize kayan bir yan sekmeyi nasıl ekleyeceğinizi burada bulabilirsiniz. Ekledikten sonra gerekli menüleri eklemek için yukarıda açıklanan işlemin aynısını kullanabilirsiniz. Bu eklenti sınırsız menü olanaklarını destekler, bu yüzden hemen indirin ve menü listelerinizi oluşturmaya başlayın.
Çözüm
Bu eklentiyi ve WordPress sitenize zahmetsizce kayan bir yan sekme eklemek için kullandığı menü yöntemini beğeneceğinizden eminim. Basit ama etkili bir çözüm.
Güç ve işlevsellik açısından bunu aşan herhangi bir eklenti var mı?
Önerilerinizi aşağıya bırakmaktan çekinmeyin. Bunları keşfetmeye can atıyorum ve eğer etkilenirsem, gelecekteki yazılarda düşüncelerimi ve incelemelerimi memnuniyetle paylaşacağım.
