Jak dodać pływającą zakładkę boczną do swojej witryny?
Opublikowany: 2024-03-29Czy chcesz, aby Twoja witryna WordPress była bardziej przyjazna dla użytkownika?
Zastanawiałem się, jak włączyć pływające karty boczne , aby zapewnić płynniejszą nawigację.
Nie szukaj dalej! W tym przewodniku przeprowadzimy Cię przez proste kroki, aby dodać pływającą kartę boczną i bez wysiłku poprawić komfort użytkowania.
Poświęćmy chwilę, aby zrozumieć, o co chodzi w pływających – bocznych zakładkach . Wyobraź sobie małe interaktywne przyciski przyklejane z boku strony internetowej, zwykle po lewej lub prawej stronie. Te karty pozostają na miejscu nawet podczas przewijania strony.
Działają jak skróty umożliwiające szybki dostęp do ważnych rzeczy, bez zakłócania tego, co czytasz lub na co patrzysz.
Z pewnością! Działają jako niezawodni towarzysze, stale dostępni i oferujący pomoc podczas poruszania się po Internecie.
Zagłębmy się w szczegóły i sprawmy, aby Twoja witryna była jeszcze bardziej wciągająca!
Spis treści
Jak dodać pływającą zakładkę boczną na swojej stronie internetowej?
Aby dodać wtyczkę „pływającej karty bocznej” do swojej witryny WordPress za pośrednictwem pulpitu nawigacyjnego, wykonaj następujące kroki:
Krok 1: Przejdź do pulpitu nawigacyjnego WordPress i wybierz „Wtyczki”> „Dodaj nową”. .
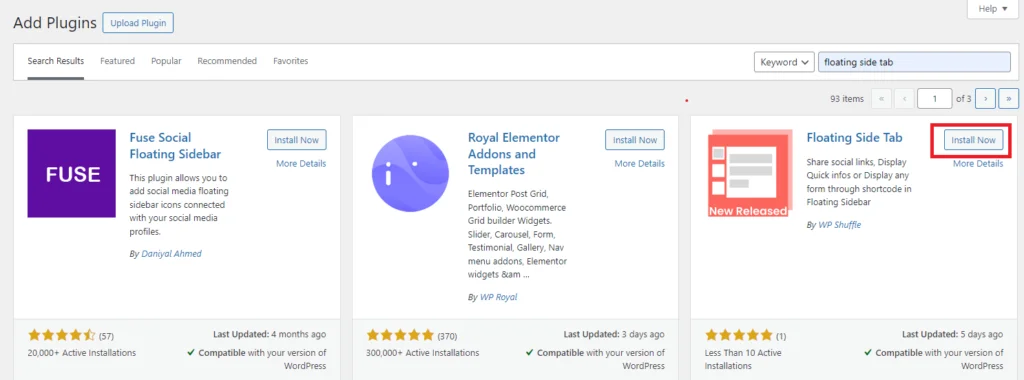
Krok 2: Wyszukaj do paska wyszukiwania znajdującego się w prawym górnym rogu, aby wyszukać żądaną wtyczkę. Lista wyników zostanie wypełniona.
Krok 3: Po znalezieniu żądanej wtyczki w wynikach kliknij „Zainstaluj teraz”. . Alternatywnie możesz kliknąć nazwę wtyczki, aby uzyskać dostęp do bardziej szczegółowych informacji na jej temat.

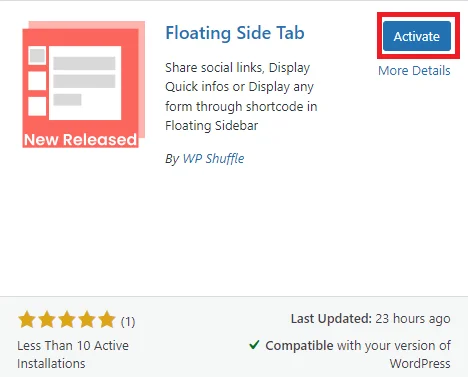
Krok 4: Po zainstalowaniu wtyczki musisz ją aktywować, aby móc korzystać z jej funkcji. Po zakończeniu procesu instalacji, który zwykle zajmuje tylko kilka sekund, po prostu kliknij przycisk „Aktywuj” .
Pobierz pływającą kartę boczną

Dodatkowo możesz aktywować lub dezaktywować dowolną wtyczkę, przechodząc do „Wtyczki”> „Zainstalowane wtyczki” na pulpicie nawigacyjnym WordPress. Stamtąd możesz łatwo zarządzać statusem swoich wtyczek za pomocą zaledwie kilku kliknięć.
Jak korzystać z zakładki pływającej?
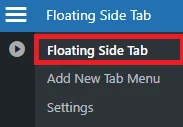
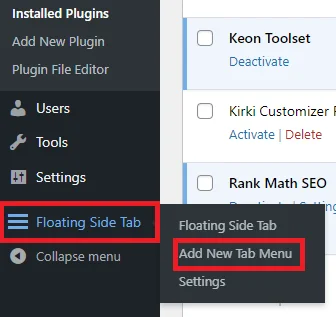
Po pomyślnym zainstalowaniu i aktywowaniu wtyczki zauważysz, że menu pływającej karty bocznej zostało dodane do lewego menu administratora.
Możesz po prostu kliknąć to menu, aby uzyskać dostęp do strony ustawień wtyczki. Stamtąd możesz konfigurować i dostosowywać pływające karty zgodnie ze swoimi preferencjami.

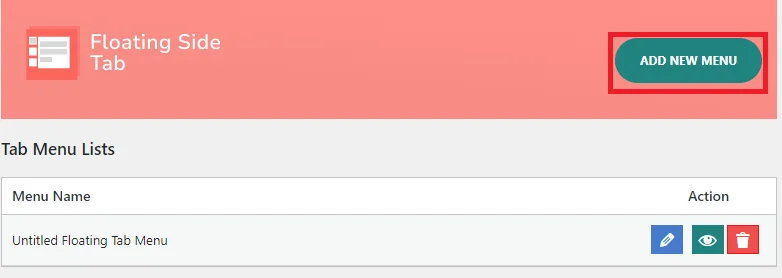
Kliknij „Pływającą kartę boczną”, aby wyświetlić pulpit nawigacyjny pływającej karty bocznej.

W panelu kontrolnym znajdziesz listę menu zakładek, które możesz dodawać, edytować, usuwać i przeglądać. Możesz dodać nowe menu bezpośrednio z tej sekcji lub przejść do pływającej karty bocznej i dodać je stamtąd.

Aby dodać nowe menu, możesz kliknąć opcję „Dodaj menu nowej karty” , a następnie dostosować ustawienia zgodnie ze swoimi wymaganiami.
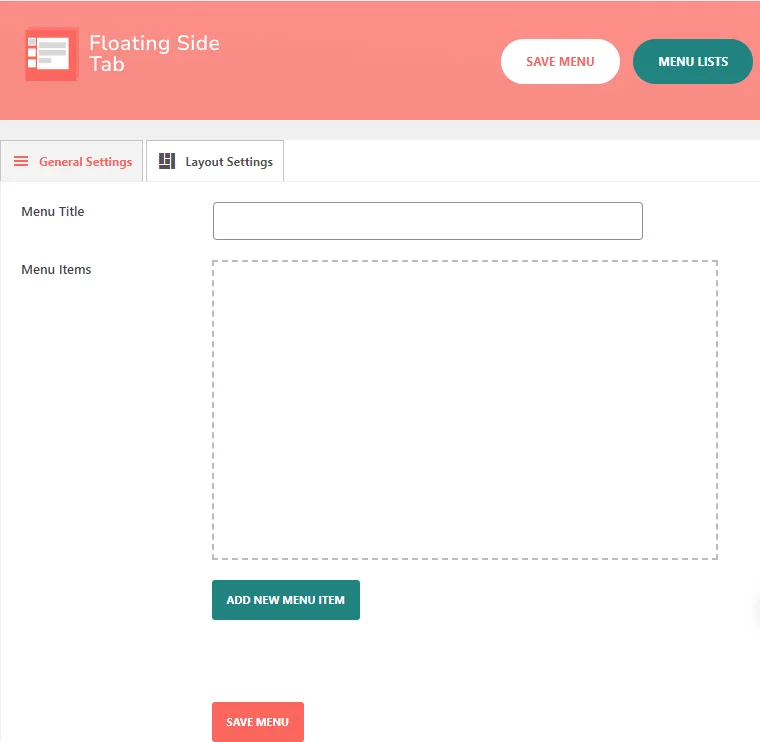
Po kliknięciu „Dodaj menu nowej karty” poniżej możesz zobaczyć 2 różne ustawienia:
- Ustawienie ogólne
- Ustawienie układu
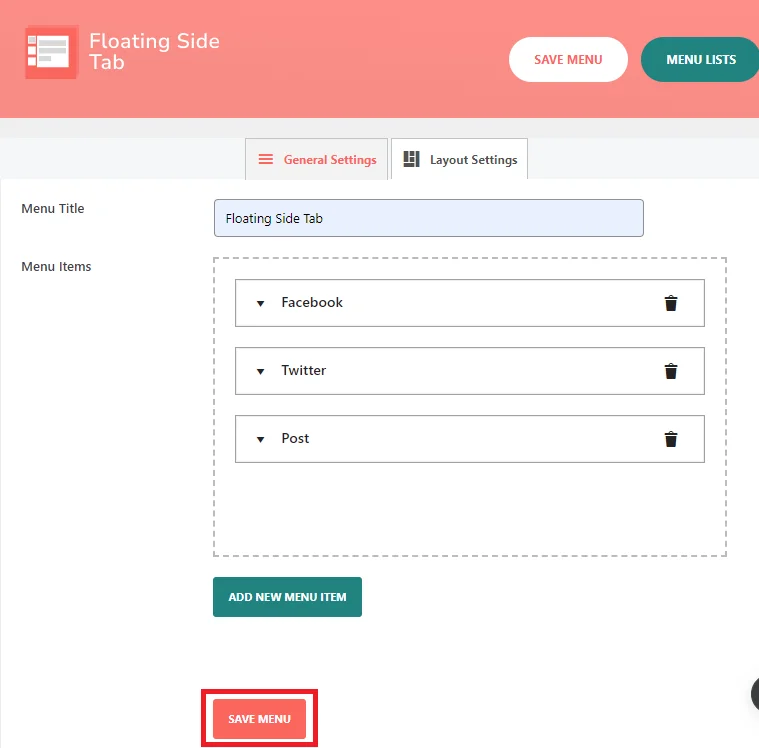
Ustawienia główne
Wydaje się, że ta sekcja zawiera kilka różnych opcji dostosowywania menu lub ustawień.

- Tytuł menu: Ta opcja umożliwia ustawienie tytułu menu.
- Pozycje menu: Ta opcja odnosi się do różnych pozycji, które będą wyświetlane w menu
Aby dodać nową pozycję menu, wykonaj następujące kroki:
Krok 1: Przede wszystkim musisz ustawić tytuł menu.
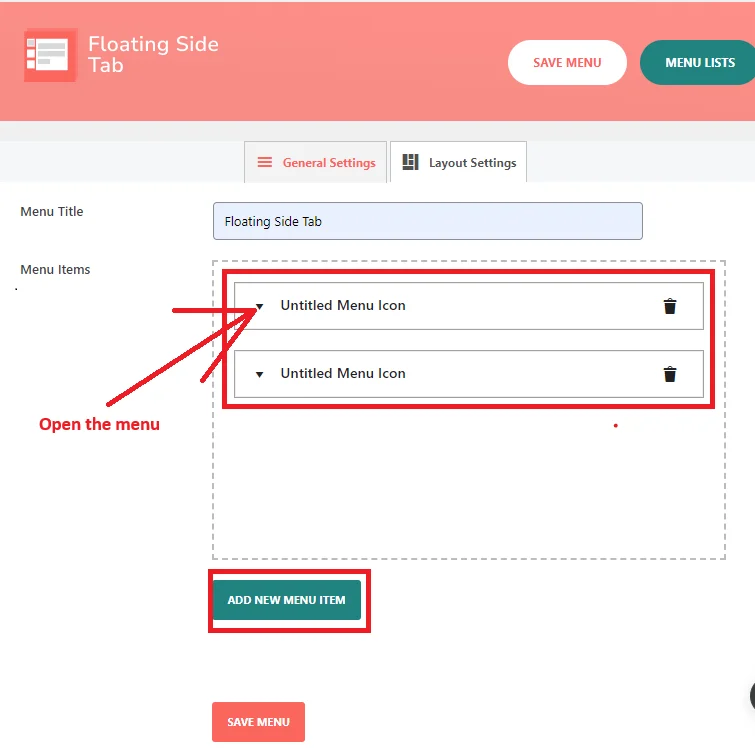
Krok 2: Teraz kliknij dodaj nową pozycję menu, a ikona menu wyświetli się w polu pozycji menu.
Krok 3: Po kliknięciu „Dodaj nowy element menu” pojawi się nowa ikona menu bez tytułu . Za każdym razem, gdy klikniesz przycisk „DODAJ NOWĄ ELEMENT MENU” , pojawi się nowa ikona menu bez tytułu .
Oto obraz, na którym ikony menu bez tytułu są pokazane w polu pozycji menu po kliknięciu „DODAJ NOWĄ ELEMENT MENU” .

Krok 4: Teraz musisz otworzyć „ikonę menu bez tytułu” . Jak widać, po kliknięciu przez użytkownika danego elementu menu dostępne są dodatkowe elementy podmenu lub dalsze opcje.
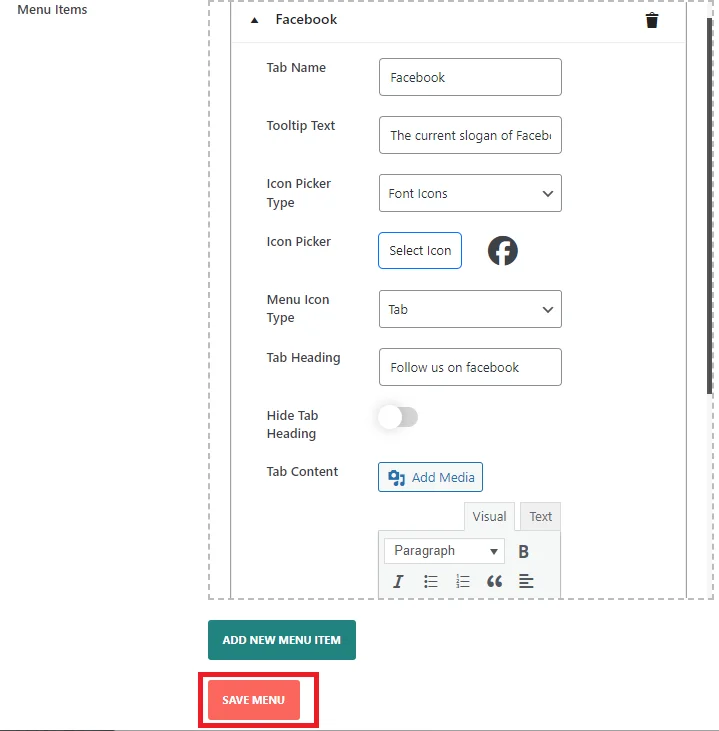
Obejmuje to zarządzanie nazwą karty, tekstem podpowiedzi, typem selektora ikon, selektorem ikon, typem ikony menu, nagłówkiem karty, ukrywaniem nagłówka karty i zawartością karty, co przedstawiono poniżej.

- Nazwa karty: To pole służy do wyświetlania nazwy karty w interfejsie użytkownika.
- Tekst podpowiedzi: wprowadź tekst, który będzie wyświetlany jako podpowiedź karty.
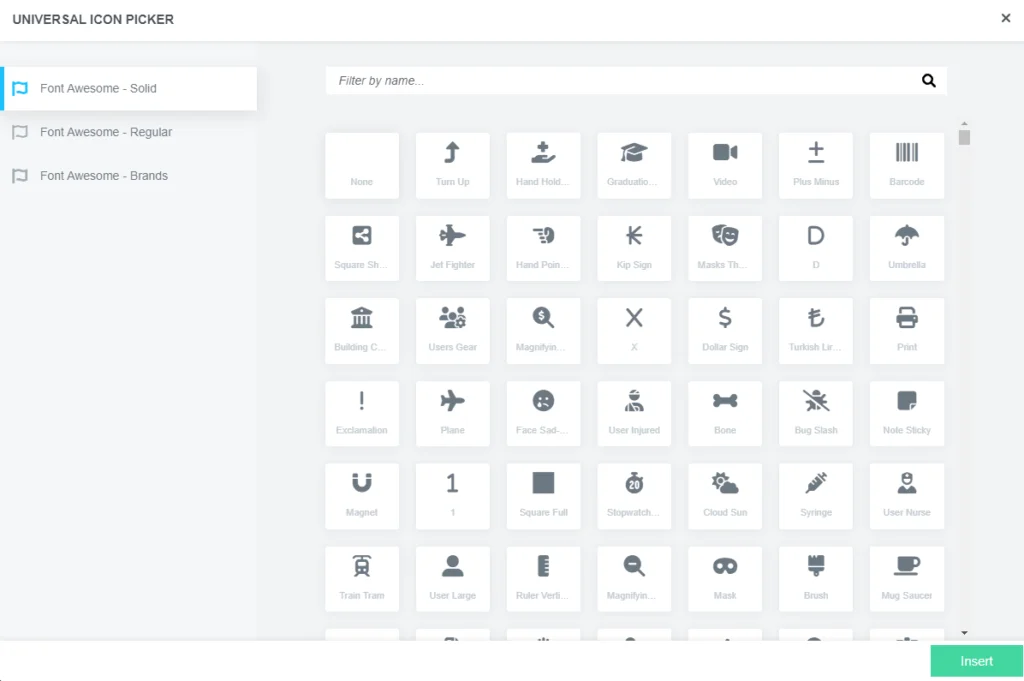
- Typ selektora ikon: Wybierz spośród różnych selektorów ikon, takich jak niesamowite ikony czcionek.
Oto ponad 2000 ikon czcionek , które można wybrać na pasku bocznym witryny:

Jak widać, istnieją 3 czcionki Awesome, tj. Solid, Regular i Brands . Stąd możesz wybrać ikonę, która będzie wyświetlana na pasku bocznym.

Alternatywnie możesz wybrać „Ikona niestandardowa”, aby przesłać swoją ikonę.

Po przesłaniu niestandardowej ikony

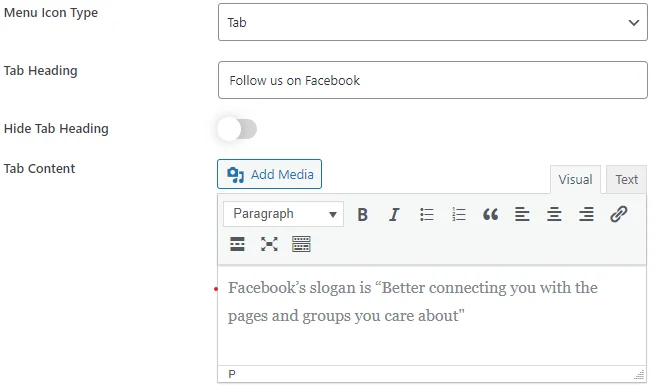
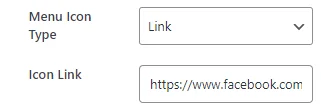
- Typ ikony menu: Dostępne są dwa typy ikon menu: typ karty i typ łącza . Wybierz ten, który odpowiada Twoim preferencjom i projektowi.
Po wybraniu Tab z typu ikony menu , włącza się zawartość zakładki , w której możesz wpisać treść, która będzie wyświetlana w zakładce.

- Nagłówek karty : Aby włączyć opcję nagłówka karty, należy wybrać opcję zakładki w typie ikony menu .
- Ukryj nagłówek karty: Włączenie tej opcji spowoduje ukrycie nagłówka karty.
Jeśli wybierzesz typ łącza w typie ikony menu, może to być przydatne do wyświetlania ikon mediów społecznościowych, takich jak Facebook, Twitter, Instagram itp. z linkami.

Krok 5: Po wypełnieniu wszystkich pól i wybraniu opcji kliknij przycisk „Zapisz menu” , aby dodać pozycję menu do listy menu .

Następnie przejdziemy do ustawień układu, aby dostosować układ lub układ menu lub elementów strony.
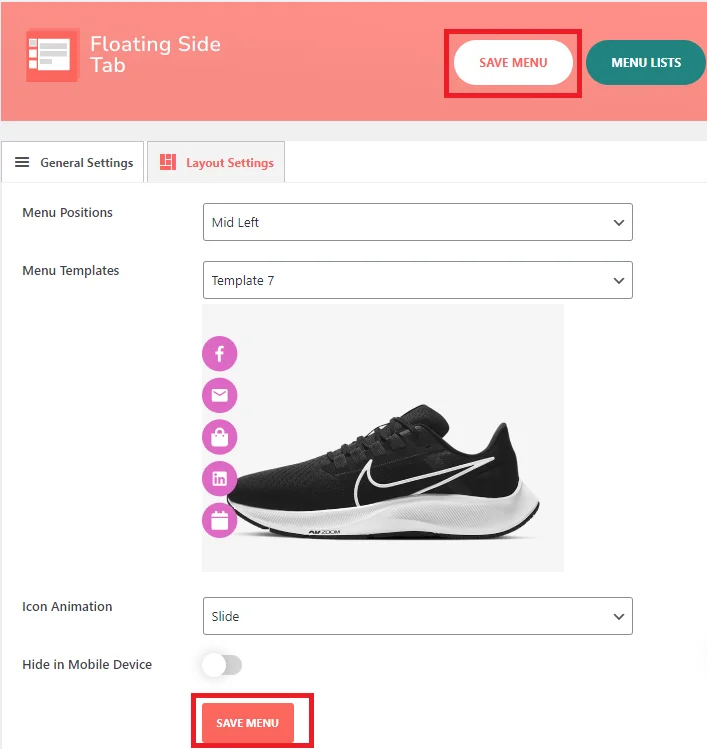
Ustawienia układu
Pole to umożliwia dostosowanie układu lub układu elementów menu lub strony.
Dodatkowo masz możliwość zarządzania ustawieniami układu. W sekcji ustawień układu znajdziesz opcje dotyczące pozycji menu, szablonów, animacji ikon i ukrywania menu na urządzeniach mobilnych .
- Pozycja menu: To pole udostępnia opcje rozmieszczenia menu na stronie. Z kontekstu wynika, że istnieją co najmniej dwie opcje: „środkowa lewa” i „środkowa prawica”.
- Wybierz szablon: To pole umożliwia wybór różnych szablonów wyglądu menu. W zależności od kontekstu dostępnych jest co najmniej 8 opcji szablonów .
- Animacja ikon: To pole pozwala wybrać efekty animacji ikon menu. Zapewnia tylko jedną animację ikony, czyli slajd.
- Ukryj na urządzeniu mobilnym : to pole pozwala wybrać, czy menu ma być ukrywane podczas przeglądania strony na urządzeniu mobilnym.

Krok 6: Następnie należy zaznaczyć wszystkie podane opcje, które mają być wyświetlane na stronie.
Na powyższym obrazku pokazaliśmy wybraną opcję.
Krok 7: Po wybraniu wszystkich opcji kliknij „Zapisz menu”.
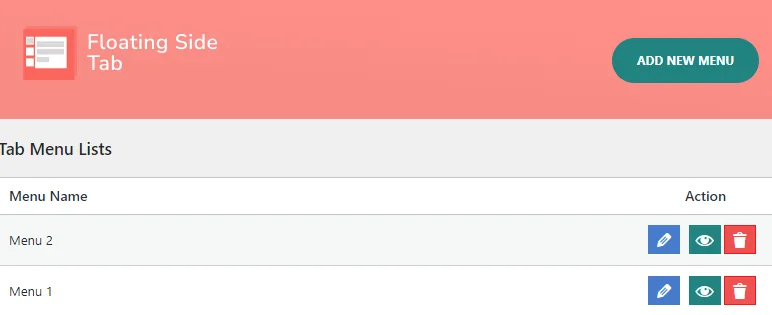
Krok 8: Po kliknięciu „Zapisz menu ” w prawym górnym rogu zobaczysz przycisk „Lista menu” , gdzie możesz zobaczyć listę menu.

Krok 9: Po kliknięciu przycisku „Lista menu” zobaczysz listę utworzonych przez siebie elementów menu zakładek.

Znalezienie listy menu w panelu WordPress jest proste. Po prostu kliknij pływającą kartę boczną, a zobaczysz listę utworzonych elementów menu karty. Stamtąd możesz także łatwo dodawać, edytować, usuwać i przeglądać menu bezpośrednio z listy.
Przechodząc teraz do ustawień wyświetlania, możemy dostosować widoczność menu i lokalizację na różnych stronach witryny w celu dostosowania nawigacji
Ustawienia wyświetlania
Ustawienia wyświetlania pozwalają kontrolować, gdzie i jak menu pojawia się na różnych stronach Twojej witryny.
Krok 10: W przypadku ustawień wyświetlania najpierw musisz przejść do pływającej zakładki bocznej, a następnie tam zobaczysz ustawienia. Następnie możesz kliknąć „Ustawienia. „.

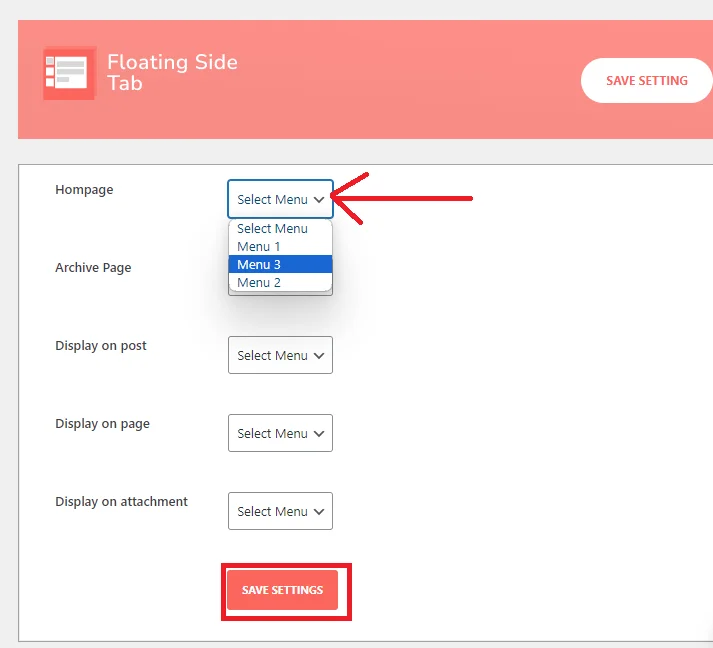
Krok 11: Po kliknięciu „Ustawienia” zobaczysz menu, które chcesz wyświetlić na stronie.
Możesz dostosować ustawienia wyświetlania menu dla różnych stron swojej witryny:
- Strona główna: Wybierz menu, które ma być wyświetlane na stronie głównej.
- Strona archiwum: Wybierz menu strony archiwum.
- Wyświetlaj na postach: wybierz menu dla poszczególnych stron postów.
- Wyświetl na stronie: wybierz menu dla zwykłych stron.
- Wyświetl na załączniku: wybierz menu, które ma być wyświetlane na stronach załączników.
Krok 12: W ramach tego ustawienia będziesz mieć możliwość wyboru menu. Na różnych stronach możesz wyświetlać różne utworzone przez siebie menu.

Na przykład, jeśli wybierzesz Menu 3 z opcji menu na stronie głównej, menu to pojawi się tylko na pasku bocznym strony głównej. W przypadku innych postów, stron i załączników. Powtórz te same kroki, aby wyświetlić menu.
Możesz wybrać konkretne menu utworzone dla każdej strony, aby wyświetlać różne menu na różnych stronach.
Krok 11: Po wybraniu menu kliknij „Zapisz ustawienia”.
Oto jak dodać pływającą kartę boczną do swojej witryny WordPress. Po dodaniu możesz użyć tego samego procesu opisanego powyżej, aby dodać wymagane menu. Ta wtyczka obsługuje nieograniczone możliwości menu, więc pobierz ją teraz i zacznij tworzyć listy menu.
Wniosek
Jestem pewien, że docenisz tę wtyczkę i jej metodę menu, która pozwala bez wysiłku dodawać pływającą kartę boczną do witryny WordPress. To proste, ale skuteczne rozwiązanie.
Czy są jakieś wtyczki, które przewyższają to pod względem mocy i funkcjonalności?
Zachęcamy do pozostawienia swoich rekomendacji poniżej. Chętnie je zgłębię, a jeśli będę pod wrażeniem, chętnie podzielę się swoimi przemyśleniami i recenzjami w kolejnych postach.
