Web サイトにフローティング サイド タブを追加するにはどうすればよいですか?
公開: 2024-03-29WordPress ウェブサイトをより使いやすくすることを目指していますか?
スムーズなナビゲーションのためにフローティング サイド タブを組み込む方法を考えていました。
これ以上探さない! このガイドでは、フローティング サイド タブを追加し、ユーザー エクスペリエンスを簡単に向上させるための簡単な手順を説明します。
フローティングサイド タブとは何なのかを少し理解してみましょう。 Web ページの側面 (通常は左側または右側) に貼り付けられる小さなインタラクティブなボタンを想像してください。 これらのタブは、ページをスクロールしているときでも表示されたままになります。
これらは、読んだり見たりしているものを邪魔することなく、重要なものにすばやくアクセスできるショートカットのようなものです。
確かに! これらは信頼できるコンパニオンとして機能し、Web をナビゲートする際に常にサポートを提供します。
あなたのウェブサイトをさらに魅力的なものにしてみましょう!
目次
Web サイトにフローティング サイド タブを追加するにはどうすればよいですか?
ダッシュボードから WordPress Web サイトに「フローティング サイド タブ」プラグインを追加するには、次の手順に従います。
ステップ 1: WordPress ダッシュボードに移動し、 「プラグイン」>「新規追加」を選択します。 。
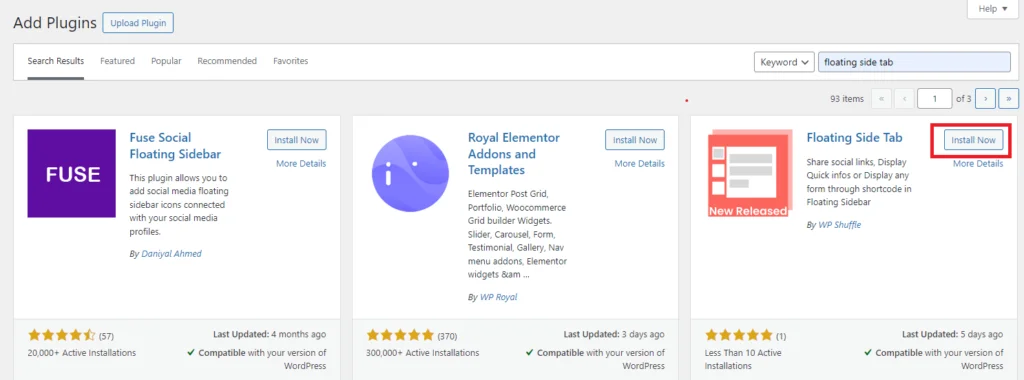
ステップ 2:検索 右上隅にある検索バーを使用して、目的のプラグインを検索します。 結果のリストが表示されます。
ステップ 3:結果で必要なプラグインを見つけたら、 「今すぐインストール」をクリックします。 。 あるいは、プラグインの名前をクリックして、そのプラグインに関する詳細情報にアクセスすることもできます。

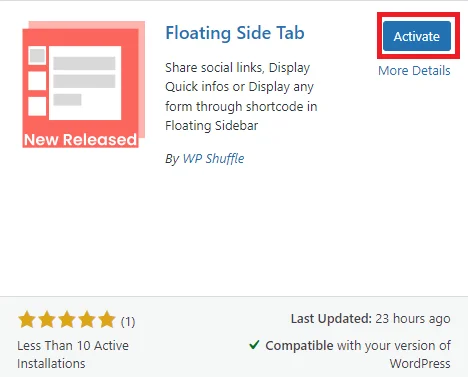
ステップ 4:プラグインをインストールした後、その機能を利用するにはプラグインをアクティブ化する必要があります。 インストールプロセスが完了したら (通常は数秒しかかかりません)、 「アクティブ化」ボタンをクリックするだけです。
フローティングサイドタブをダウンロード

さらに、WordPress ダッシュボードの「プラグイン」>「インストールされているプラグイン」に移動して、プラグインを有効または無効にするオプションがあります。 そこから、数回クリックするだけでプラグインのステータスを簡単に管理できます。
フローティングサイドタブを使用するにはどうすればよいですか?
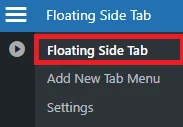
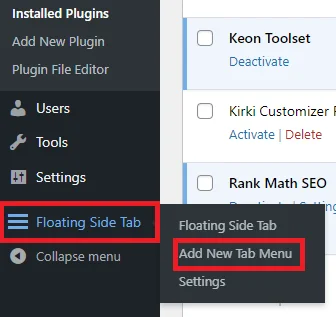
プラグインが正常にインストールされ有効化されると、左側の管理メニューにフローティング サイド タブ メニューが追加されていることがわかります。
このメニューをクリックするだけで、プラグインの設定ページにアクセスできます。 そこから、好みに応じてフローティングサイドタブを構成およびカスタマイズできます。

「フローティング サイド タブ」をクリックすると、フローティング サイド タブのダッシュボードが表示されます。

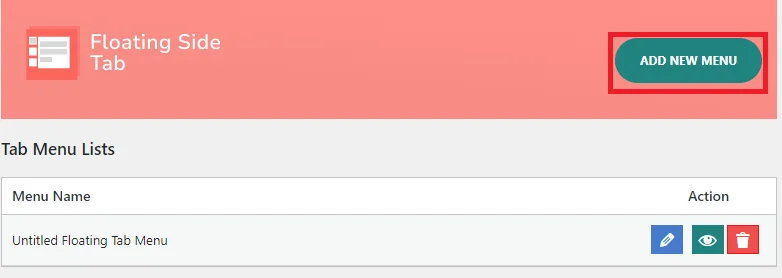
ダッシュボード内にはタブ メニューのリストがあり、タブ メニューを追加、編集、削除、プレビューすることができます。 このセクションから新しいメニューを直接追加することも、フローティング サイド タブに移動してそこからメニューを追加することもできます。

新しいメニューを追加するには、 「新しいタブ メニューを追加」オプションをクリックし、要件に応じて設定をカスタマイズします。
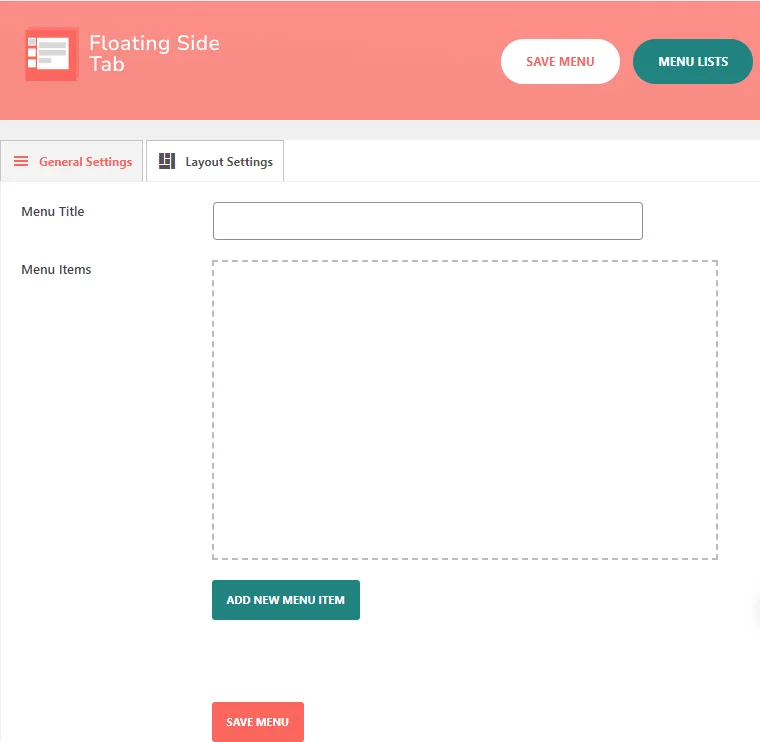
「新しいタブメニューの追加」をクリックすると、以下の 2 つの異なる設定が表示されます。
- 一般的な設定
- レイアウト設定
一般設定
このセクションには、メニューや設定をカスタマイズするためのいくつかの異なるオプションが含まれているようです。

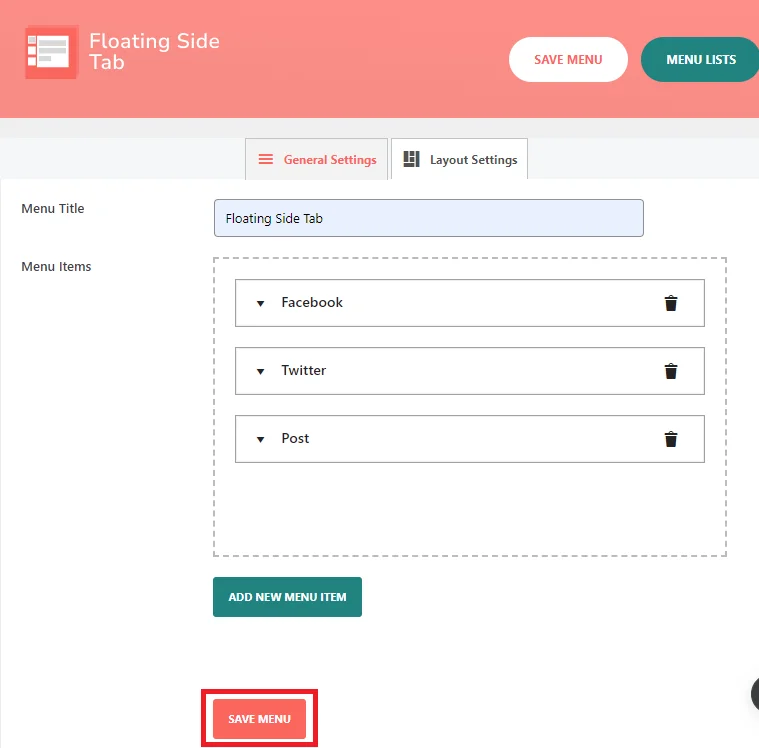
- メニュー タイトル:このオプションを使用すると、メニューのタイトルを設定できます。
- メニュー項目:このオプションは、メニューに表示されるさまざまな項目を指します。
新しいメニュー項目を追加するには、次の手順に従う必要があります。
ステップ1:まず、メニューのタイトルを設定する必要があります。
ステップ 2: [新しいメニュー項目の追加] をクリックすると、メニュー項目のフィールドにメニュー アイコンが表示されます。
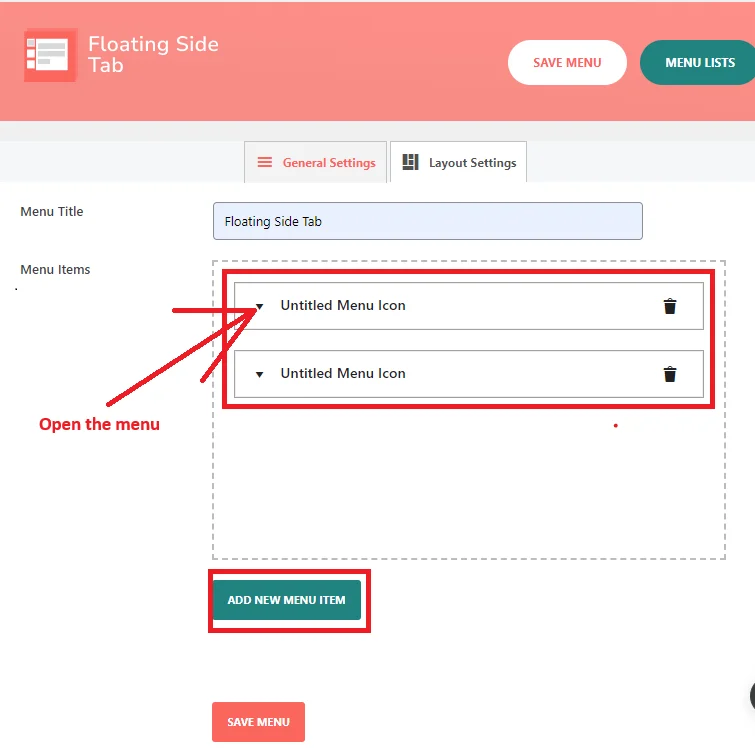
ステップ 3: [新しいメニュー項目を追加] をクリックすると、新しい無題のメニュー アイコンが表示されます。 「新しいメニュー項目を追加」ボタンをクリックするたびに、新しい無題のメニューアイコンが表示されます。
これは、「ADD NEW MENU ITEM」をクリックしたときに、メニュー項目のフィールドに無題のメニュー アイコンが表示された画像です。

ステップ4:次に、 「無題のメニューアイコン」を開く必要があります。 ご覧のとおり、ユーザーが特定のメニュー項目をクリックすると、追加のサブメニュー項目または追加オプションが利用可能になります。
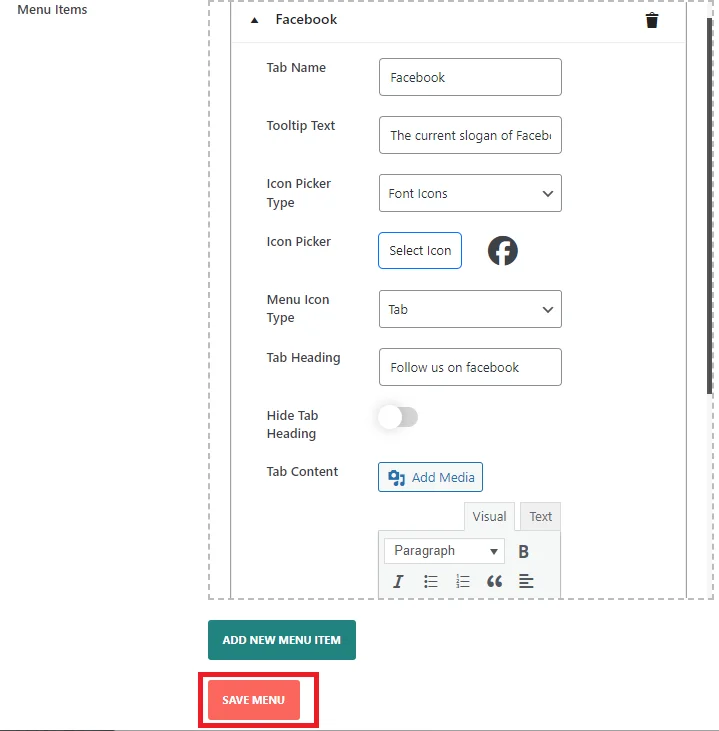
これには、タブ名、ツールチップ テキスト、アイコン ピッカー タイプ、アイコン ピッカー、メニュー アイコン タイプ、タブ見出し、タブ見出しの非表示、およびタブ コンテンツの管理が含まれます。以下に示します。

- タブ名:このフィールドは、フロントエンドにタブ名を表示するために使用されます。
- ツールチップテキスト:タブのツールチップとして表示するテキストを入力します。
- アイコン ピッカー タイプ: Font-Awesome Icons など、さまざまなアイコン ピッカーから選択します。
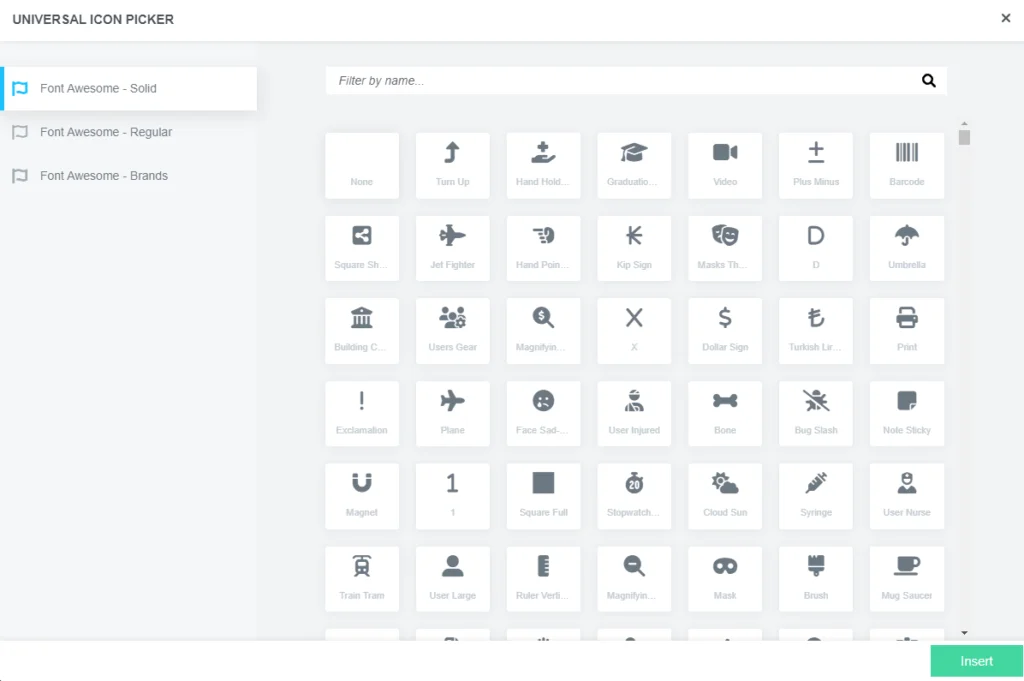
Web サイトのサイドバーに選択できる2,000 以上のフォント アイコンは次のとおりです。

ご覧のとおり、Font Awesome の 3 つ、つまりSolid、 Regular、および Brands があります。 ここから、サイドバーに表示するアイコンを選択できます。

あるいは、 「カスタムアイコン」を選択してアイコンをアップロードすることもできます。

カスタムアイコンをアップロードした後、

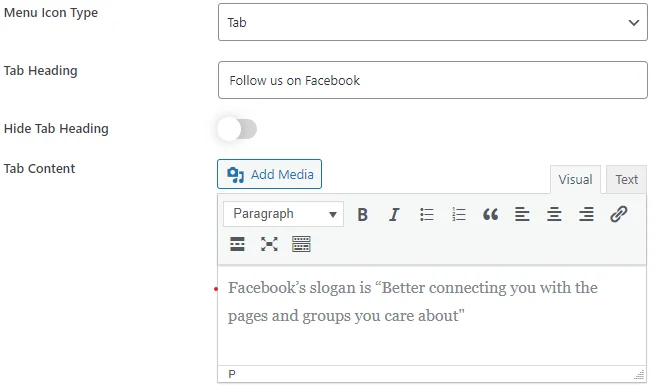
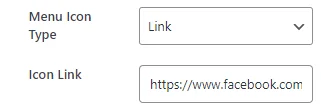
- メニュー アイコンの種類:利用可能なメニュー アイコンには、タブ タイプとリンク タイプの 2 つのタイプがあります。 お好みやデザインに合わせてお選びください。
メニュー アイコン タイプから [タブ] を選択すると、タブ コンテンツが有効になり、タブに表示するコンテンツを作成できます。

- タブ見出し:タブ見出しオプションを有効にするには、メニュー アイコン タイプでタブ オプションを選択する必要があります。
- タブ見出しを非表示:このオプションを有効にすると、タブ見出しが非表示になります。
メニューアイコンの種類でリンクタイプを選択すると、Facebook、Twitter、Instagramなどのソーシャルメディアアイコンをリンク付きで表示する場合に便利です。

ステップ 5:すべてのフィールドに入力してオプションを選択した後、 「メニューを保存」ボタンをクリックしてメニュー項目をメニュー リストに追加します。

次に、レイアウト設定に移動して、メニューまたはページ要素の配置やレイアウトを調整します。
レイアウト設定
このフィールドを使用すると、メニューまたはページ要素のレイアウトや配置を調整できる場合があります。
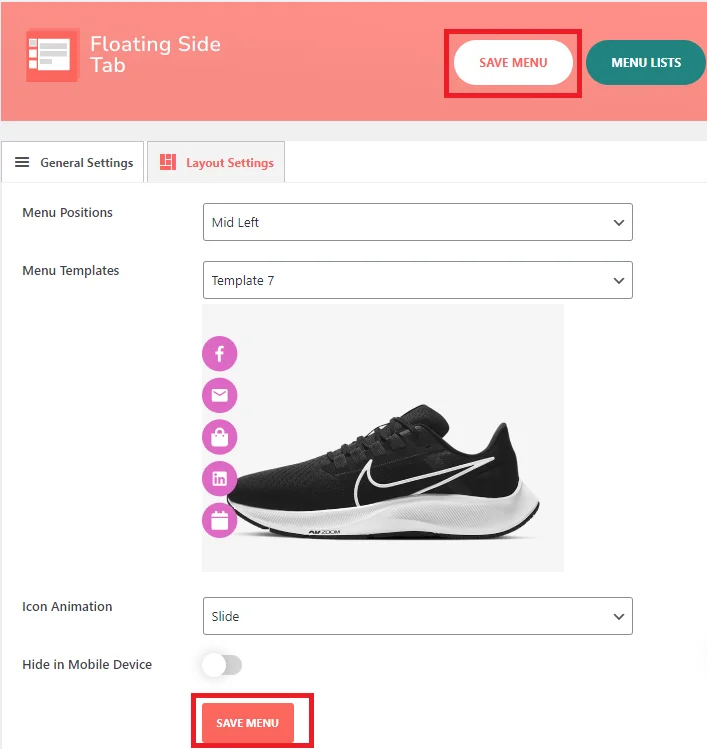
さらに、レイアウト設定を管理するオプションもあります。 レイアウト設定セクションには、メニューの位置、テンプレート、アイコン アニメーション、モバイル デバイス上のメニューの非表示に関するオプションがあります。
- メニューの位置:このフィールドには、ページ上のメニューの位置に関するオプションが提供されます。 文脈から判断すると、 「中左」と「中右」という少なくとも 2 つの選択肢があるように見えます。
- テンプレートの選択:このフィールドでは、メニューの外観についてさまざまなテンプレートから選択できます。 コンテキストに基づいて、少なくとも8 つのテンプレートオプションが使用可能です。
- アイコン アニメーション:このフィールドでは、メニュー アイコンのアニメーション効果を選択できます。 提供されるアイコン アニメーションは 1 つだけ、つまりスライドです。
- Hide in Mobile : このフィールドでは、モバイル デバイスでページを表示するときにメニューを非表示にするかどうかを選択できます。

ステップ 6:次に、Web サイトに表示する指定されたオプションをすべて選択する必要があります。
上の画像では、選択されたオプションが表示されています。
ステップ 7:すべてのオプションを選択した後、 「メニューを保存」をクリックします。
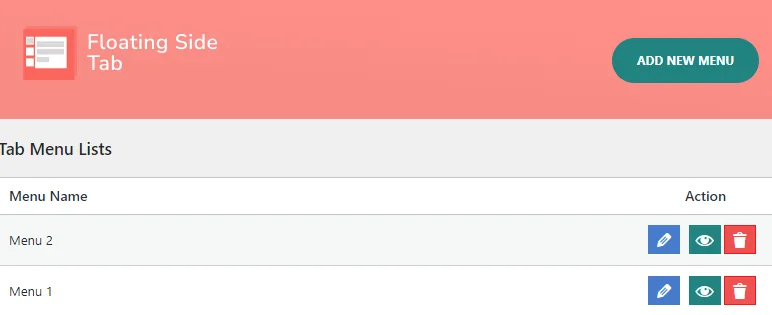
ステップ 8: 「メニューを保存」をクリックすると、 「右上」の位置に「メニューリスト」ボタンが表示され、メニューのリストが表示されます。

ステップ 9: 「メニューリスト」ボタンをクリックすると、作成したタブメニュー項目のリストが表示されます。

WordPress ダッシュボードでメニューのリストを見つけるのは簡単です。 フローティング サイド タブをクリックするだけで、作成したタブ メニュー項目のリストが表示されます。 そこから、リストから直接メニューを簡単に追加、編集、削除、プレビューすることもできます。
次に、表示設定に進み、Web サイトのさまざまなページでメニューの可視性と位置をカスタマイズして、目的に合わせたナビゲーションを実現できます。
ディスプレイの設定
表示設定を使用すると、 Web サイトのさまざまなページでメニューがどこにどのように表示されるかを制御できます。
ステップ 10:ディスプレイ設定の場合は、まずフローティングサイドタブに移動する必要があり、そこに設定が表示されます。 その後、クリックできます "設定。 ”。

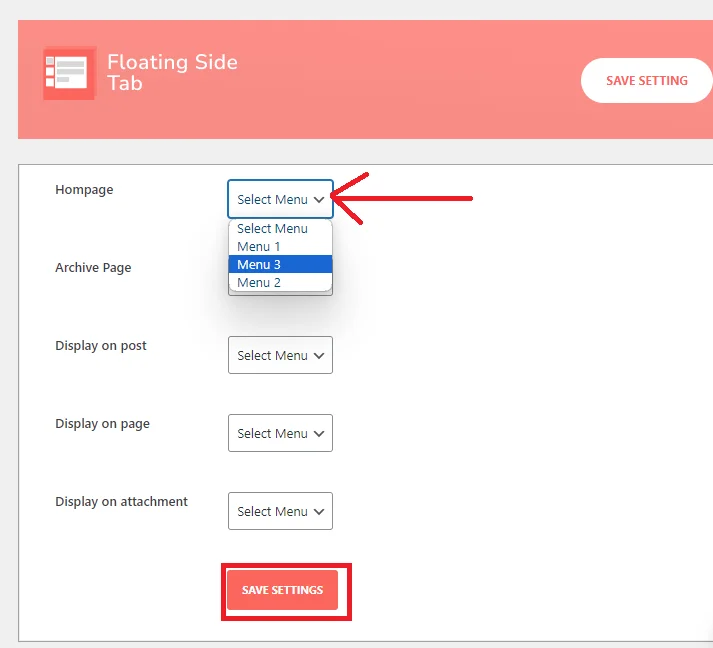
ステップ 11: 「設定」をクリックすると、ページに表示したいメニューが表示されます。
サイトのさまざまなページのメニュー表示設定をカスタマイズできます。
- ホームページ:ホームページに表示するメニューを選択します。
- アーカイブ ページ:アーカイブ ページのメニューを選択します。
- 投稿に表示:個々の投稿ページのメニューを選択します。
- ページに表示:通常のページのメニューを選択します。
- 添付ファイルに表示:添付ファイル ページに表示するメニューを選択します。
ステップ 12:この設定では、メニューを選択するオプションがあります。 別のページに、作成した別のメニューを表示できます。

たとえば、ホームページのメニュー オプションからメニュー 3を選択すると、そのメニューはホームページのサイドバーにのみ表示されます。 他の投稿、ページ、添付ファイル用。 同じ手順を繰り返してメニューを表示します。
ページごとに作成した特定のメニューを選択して、さまざまなページに異なるメニューを表示できます。
ステップ 11:メニューを選択した後、 「設定を保存」をクリックします。
WordPress Web サイトにフローティング サイド タブを追加する方法は次のとおりです。 追加したら、上記と同じプロセスを使用して必要なメニューを追加できます。 このプラグインは無限のメニューの可能性をサポートしているので、今すぐダウンロードしてメニュー リストの作成を始めてください。
結論
WordPress サイトにフローティング サイド タブを簡単に追加できるこのプラグインとそのメニュー メソッドを気に入っていただけると確信しています。 これはシンプルですが効果的な解決策です。
パワーと機能の点でこれを超えるプラグインはありますか?
あなたの推奨事項を以下に自由に記入してください。 私はそれらを探索することに熱心であり、感銘を受けた場合は、将来の投稿で喜んで感想やレビューを共有するつもりです。
