如何向您的网站添加浮动侧标签?
已发表: 2024-03-29您的目标是让您的 WordPress 网站更加用户友好吗?
我想知道如何合并浮动侧选项卡以实现更顺畅的导航。
别再犹豫了! 在本指南中,我们将引导您完成添加浮动侧边选项卡并轻松增强用户体验的简单步骤。
让我们花点时间来了解一下浮动侧边选项卡的含义。 想象一下粘在网页一侧(通常位于左侧或右侧)的小型交互式按钮。 即使您滚动页面,这些选项卡也会保持不变。
它们就像快捷方式一样,可让您快速访问重要内容,而不会妨碍您正在阅读或查看的内容。
当然! 他们充当可靠的伙伴,在您浏览网络时始终为您提供帮助。
让我们深入研究,让您的网站更具吸引力!
目录
如何在您的网站中添加浮动侧标签?
要通过仪表板向您的 WordPress 网站添加“浮动侧选项卡”插件,请按照以下步骤操作:
第 1 步:导航到 WordPress 仪表板并选择“插件”>“添加新插件”。 。
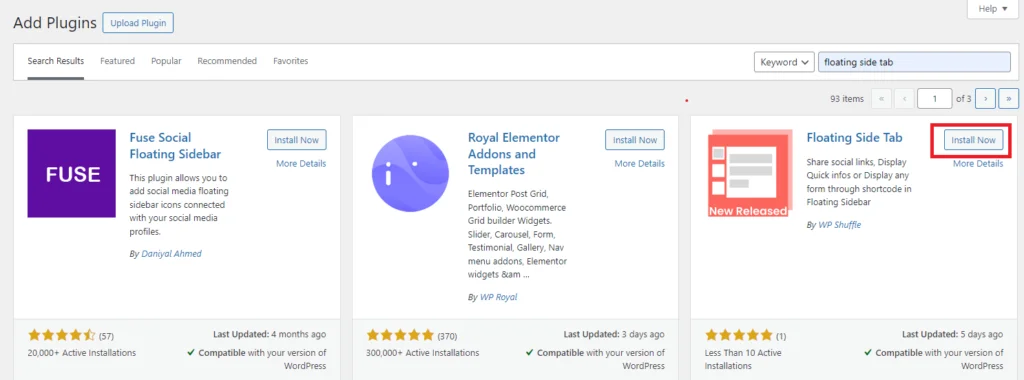
第 2 步:搜索 通过右上角的搜索栏来搜索所需的插件。 将填充结果列表。
第三步:在结果中找到您想要的插件后,单击“立即安装”。 。 或者,您可以单击插件的名称来访问有关它的更多详细信息。

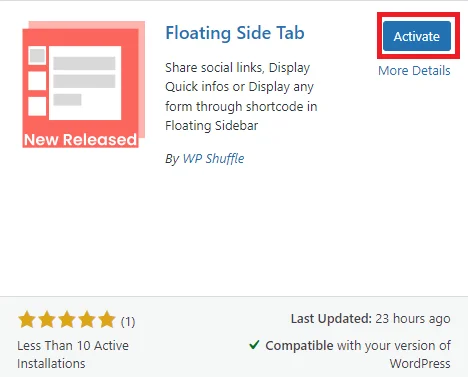
步骤4:安装插件后,您必须激活它才能使用其功能。 安装过程完成后(通常只需几秒钟),只需单击“激活”按钮即可。
下载浮动侧选项卡

此外,您可以通过导航至 WordPress 仪表板中的“插件”>“已安装的插件”来选择激活或停用任何插件。 从那里,您只需点击几下即可轻松管理插件的状态。
如何使用浮动侧选项卡?
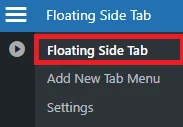
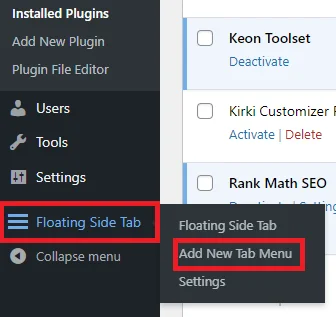
成功安装并激活插件后,您会注意到左侧管理菜单中添加了浮动侧选项卡菜单。
您只需单击此菜单即可访问插件的设置页面。 从那里,您可以根据您的喜好配置和自定义浮动侧选项卡。

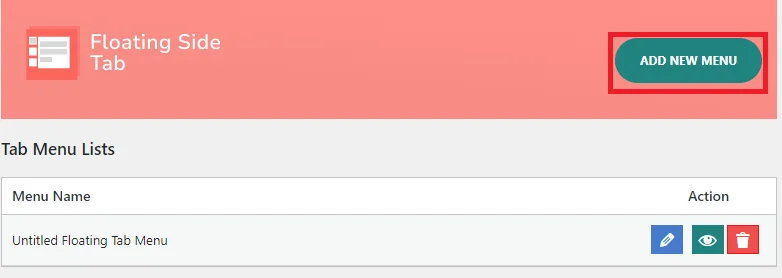
单击“浮动侧选项卡”可查看浮动侧选项卡的仪表板。

在仪表板中,您将找到一个选项卡菜单列表,允许您添加、编辑、删除和预览它们。 您可以直接从此部分添加新菜单,也可以导航到浮动侧选项卡并从那里添加。

要添加新菜单,您可以单击“添加新选项卡菜单”选项,然后根据您的要求自定义设置。
单击“添加新选项卡菜单”后,您可以看到以下 2 个不同的设置:
- 通用设置
- 布局设置
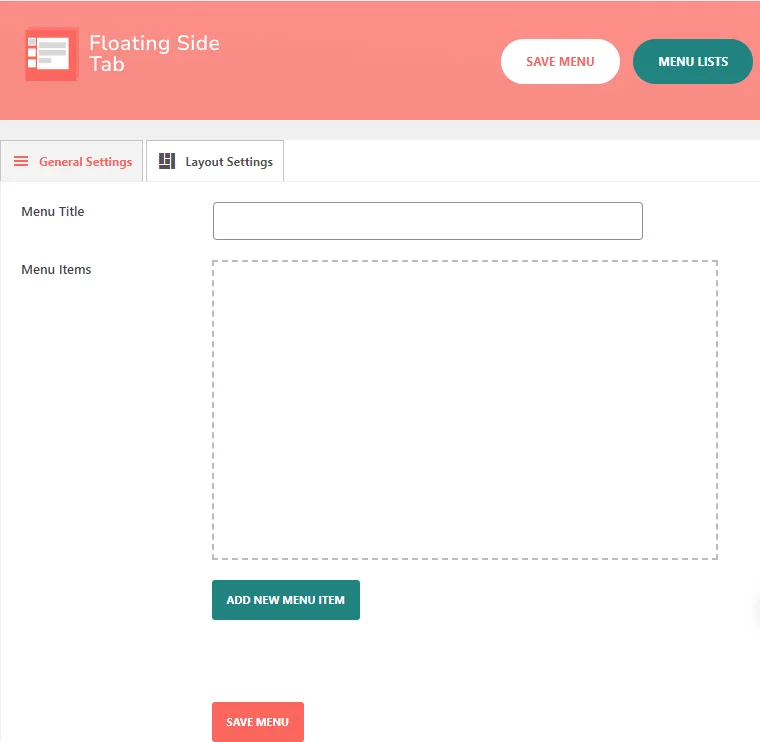
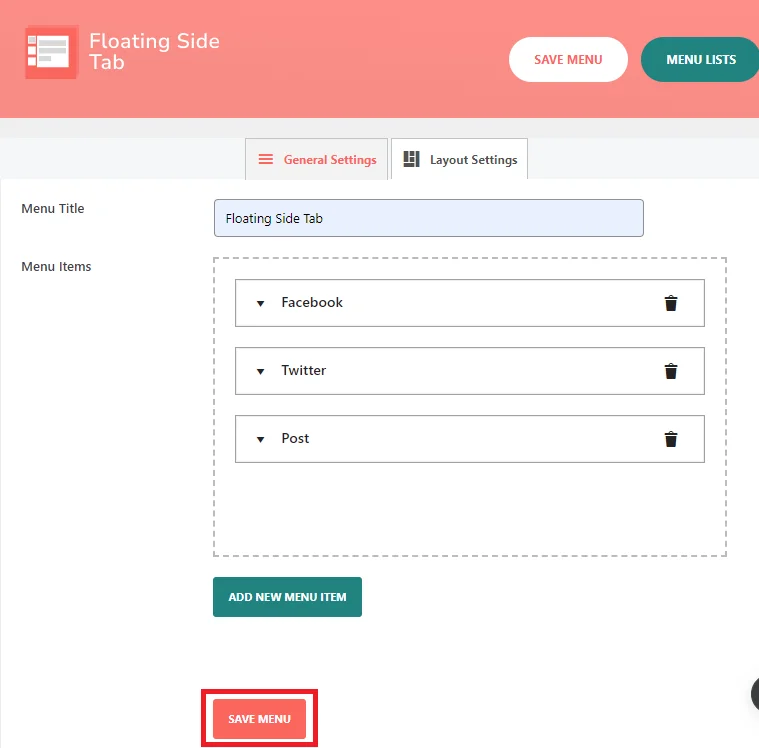
常规设置
此部分似乎包含用于自定义菜单或设置的几个不同选项。

- 菜单标题:此选项允许您设置菜单的标题。
- 菜单项:此选项指的是菜单中将显示的不同项目
要添加新的菜单项,您需要执行以下步骤:
步骤1:首先,您需要设置菜单的标题。
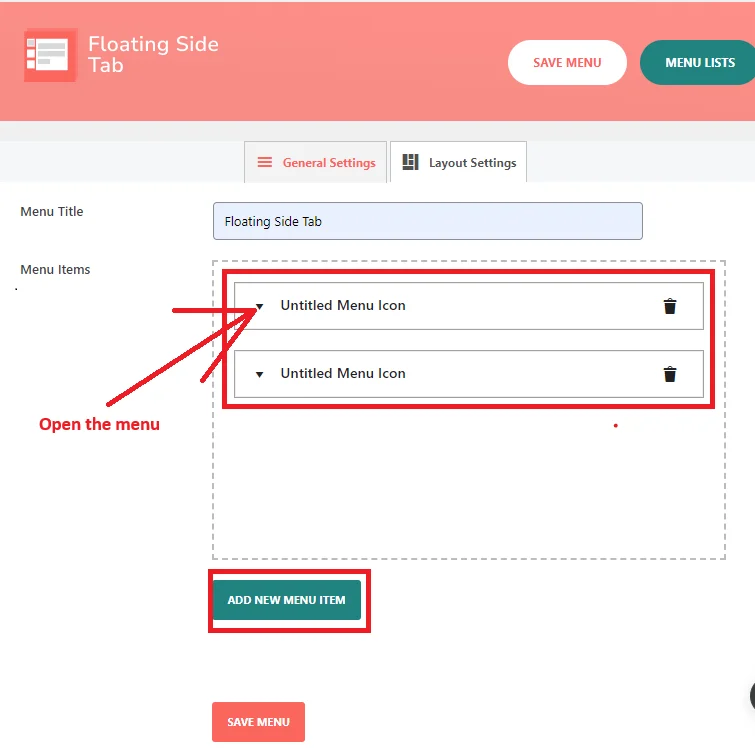
步骤2:现在点击添加新菜单项,菜单项字段中将显示菜单图标。
步骤3:点击“添加新菜单项”后,将出现一个新的无标题菜单图标。 每次单击“添加新菜单项”按钮时,都会出现一个新的无标题菜单图标。
这是当我们单击“添加新菜单项”时,菜单项字段中显示无标题菜单图标的图像。

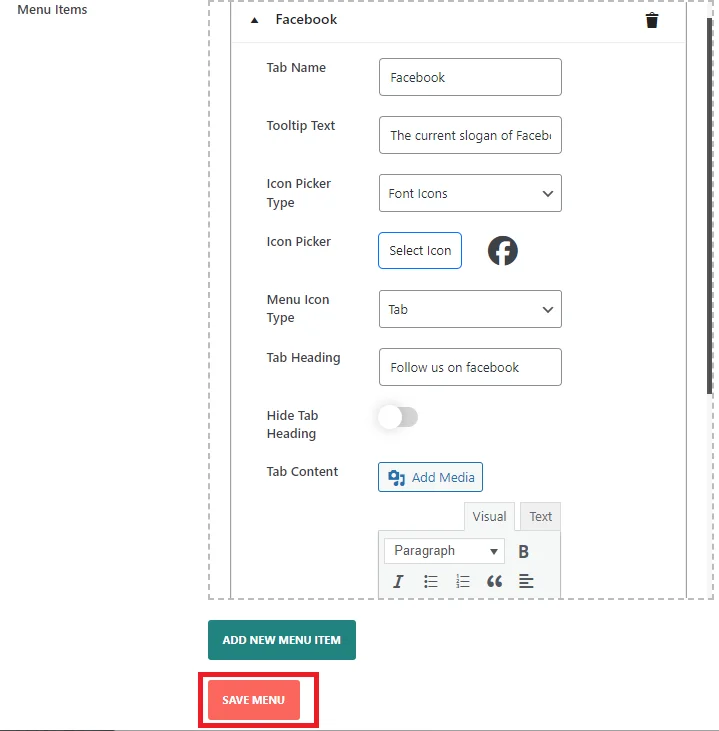
第四步:现在,您需要打开“无标题菜单图标” 。 正如您所看到的,当用户单击该特定菜单项时,可以使用其他子菜单项或更多选项。
这包括管理选项卡名称、工具提示文本、图标选择器类型、图标选择器、菜单图标类型、选项卡标题、隐藏选项卡标题和选项卡内容,如下所示。

- 选项卡名称:该字段用于在前端显示选项卡名称。
- 工具提示文本:输入要显示为选项卡工具提示的文本。
- 图标选择器类型:从各种图标选择器中进行选择,例如 Font-Awesome Icons。
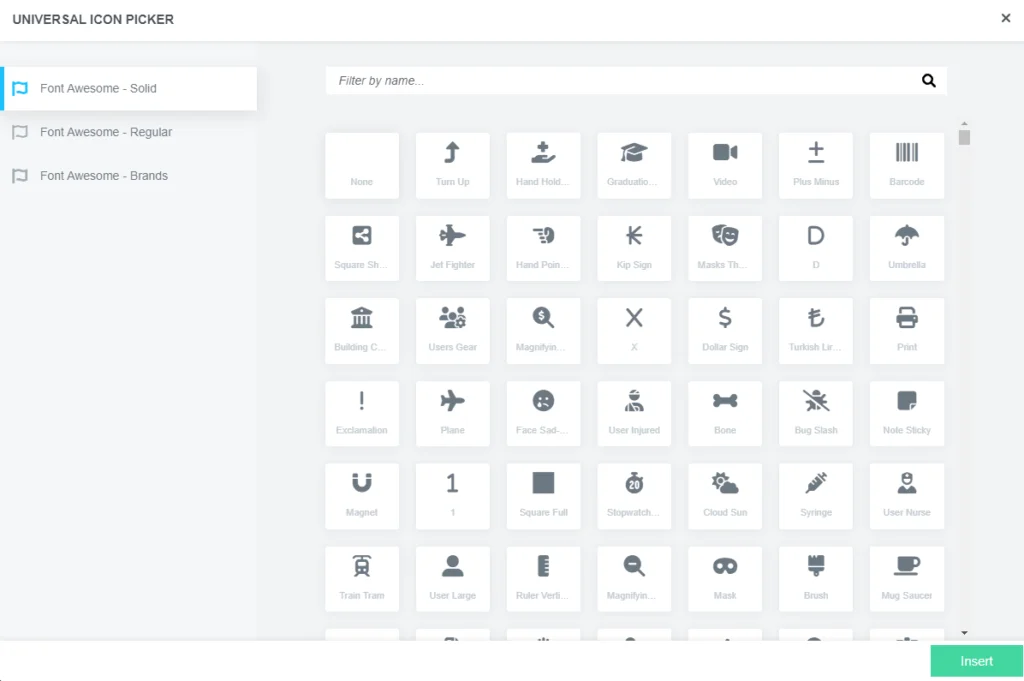
以下是2000 多个字体图标,可供您为网站侧边栏挑选:

正如你所看到的,有 3 种 Font Awesome,即Solid、Regular 和 Brands 。 从这里,您可以选择要在侧边栏中显示的图标。
或者,您可以选择“自定义图标”来上传您的图标。


上传自定义图标后,

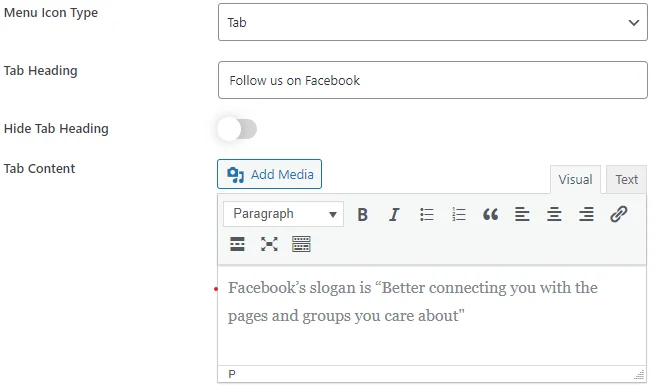
- 菜单图标类型:有两种类型的菜单图标可用:选项卡类型和链接类型。 选择适合您的喜好和设计的一款。
从菜单图标类型中选择选项卡后,它会启用选项卡内容,您可以在其中编写要在选项卡中显示的内容。

- 选项卡标题:您必须在菜单图标类型中选择选项卡选项才能启用选项卡标题选项。
- 隐藏选项卡标题:启用此选项将隐藏选项卡标题。
如果您在菜单图标类型中选择链接类型,则它对于显示带有链接的社交媒体图标(例如 Facebook、Twitter、Instagram 等)非常有用。

步骤5:填写完所有字段并选择选项后,单击“保存菜单”按钮将菜单项添加到菜单列表中。

接下来,我们将导航到布局设置以调整菜单或页面元素的排列或布局。
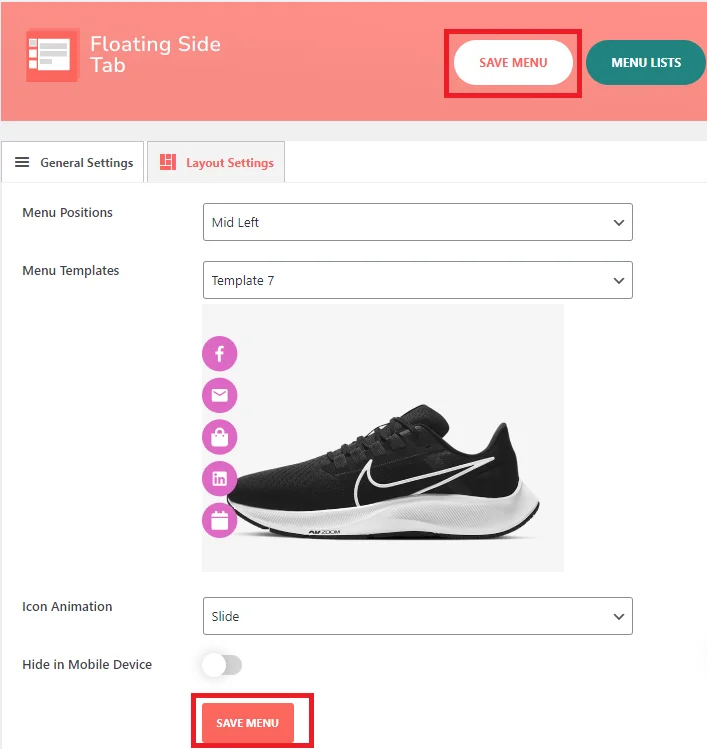
布局设置
此字段可允许您调整菜单或页面元素的布局或排列。
此外,您还可以选择管理布局设置。 您将在布局设置部分找到移动设备上的菜单位置、模板、图标动画和隐藏菜单的选项。
- 菜单位置:此字段提供用于在页面上定位菜单的选项。 根据上下文,似乎至少有两个选项: “中左”和“中右”。
- 选择模板:此字段允许您从不同的菜单外观模板中进行选择。 根据上下文,至少有8 个可用的模板选项。
- 图标动画:此字段可以让您选择菜单图标的动画效果。 它只提供一种图标动画,即幻灯片。
- 在移动设备中隐藏:此字段允许您选择在移动设备上查看页面时是否隐藏菜单。

第 6 步:接下来,您需要选择要在网站上显示的所有给定选项。
在上图中,我们显示了选定的选项。
第7步:选择所有选项后,单击“保存菜单”。
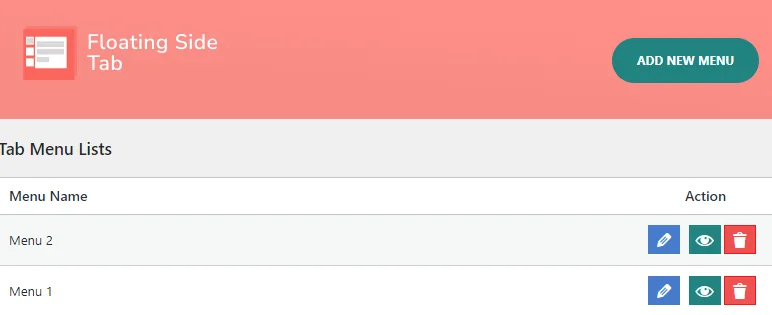
步骤8:点击“保存菜单”后,您可以在“右上角”位置看到“菜单列表”按钮,在这里您可以看到菜单列表。

第9步:单击“菜单列表”按钮后,您将看到已创建的选项卡菜单项列表。

在 WordPress 仪表板中查找菜单列表非常简单。 只需单击浮动侧选项卡,您就会看到已创建的选项卡菜单项列表。 从那里,您还可以直接从列表轻松添加、编辑、删除和预览菜单。
现在转向显示设置,我们可以自定义网站不同页面上的菜单可见性和位置,以实现定制导航
显示设置
显示设置允许您控制菜单在网站不同页面上的显示位置和方式。
步骤10:对于显示设置,首先您需要转到浮动侧选项卡,然后您将看到设置。 之后,您可以点击 “设置。 ”。

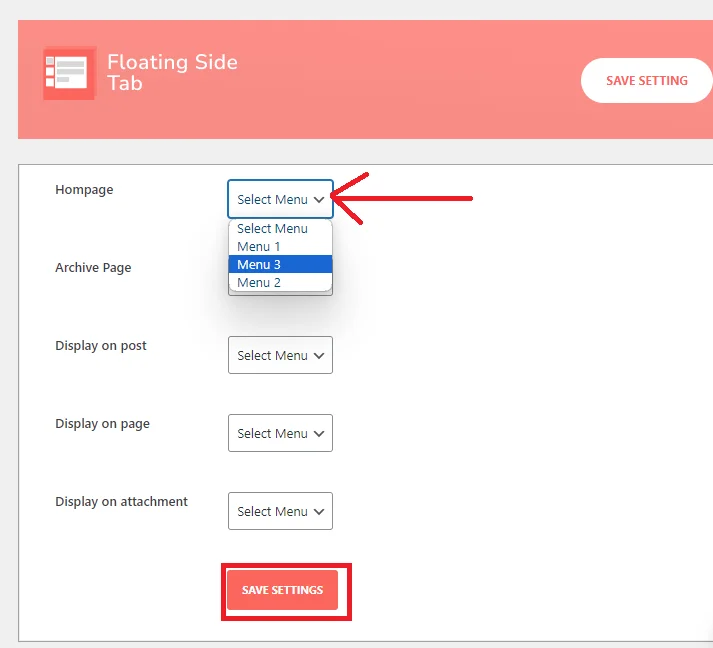
第11步:点击“设置”后,您将在页面上看到您想要显示的菜单。
您可以为站点的不同页面自定义菜单显示设置:
- 主页:选择要在主页上显示的菜单。
- 存档页面:选择存档页面的菜单。
- 在帖子上显示:选择各个帖子页面的菜单。
- 在页面上显示:选择常规页面的菜单。
- 在附件上显示:选择要在附件页面上显示的菜单。
第12步:在此设置下,您将可以选择菜单。 在不同的页面上,您可以显示您创建的不同菜单。

例如,如果您从主页上的菜单选项中选择“菜单 3” ,则该菜单将仅显示在主页的侧边栏上。 对于其他帖子、页面和附件。 重复相同的步骤以显示菜单。
您可以选择为每个页面创建的特定菜单,以在不同页面上显示不同的菜单。
第11步:选择菜单后,单击“保存设置”。
以下是如何向您的 WordPress 网站添加浮动侧边选项卡。 添加后,您可以使用上述相同的过程来添加所需的菜单。 该插件支持无限的菜单可能性,因此立即下载并开始创建菜单列表。
结论
我相信您会喜欢这个插件及其菜单方法,可以轻松地向您的 WordPress 网站添加浮动侧边选项卡。 这是一个简单而有效的解决方案。
有没有在功能和功能方面超越此的插件?
请随意在下面留下您的建议。 我渴望探索它们,如果给我留下深刻的印象,我很乐意在以后的帖子中分享我的想法和评论。
