测试网站性能的顶级免费工具
已发表: 2024-03-18您是否希望确保您的网站平稳高效地运行?
测试其性能是关键!
幸运的是,有很多很棒的工具可以帮助您做到这一点,而最好的部分是什么?
它们是完全免费的。 无论您是经验丰富的开发人员还是刚刚起步的开发人员,使用这些顶级免费工具都可以在优化网站以获得最佳性能方面发挥重要作用。
让我们深入探讨一些可以帮助您微调网站速度、响应能力和整体用户体验的最佳选项。
目录
为什么应该使用网站速度测试工具?
您应该使用网站速度测试工具来确保您的网站快速有效地加载,以获得更好的用户体验并提高搜索引擎排名。
网站速度测试工具至关重要,原因如下:
- 用户体验:测试您的网站性能,以确保更快的加载时间,提供更好的用户体验。 当网站加载缓慢时,用户通常会放弃它们,从而导致跳出率增加和参与度下降。 通过使用速度测试工具(例如“检查您的网站速度”),您可以确定需要改进的领域以增强用户体验。
- SEO 优化:网站速度是搜索引擎排名算法的重要因素。 像谷歌这样的搜索引擎会优先考虑加载速度更快的网站,因为它们可以为用户提供更好的体验。 通过使用测试工具优化网站的速度,您可以提高搜索引擎排名并增加自然流量。
- 转化率:速度更快的网站通常具有更高的转化率。 研究表明,即使页面加载时间很小的改进也可以导致转化率显着提高。 速度测试工具可帮助您识别瓶颈并优化您的网站以最大限度地提高转化率。
- 移动性能:随着越来越多地使用移动设备浏览互联网,移动网站的速度比以往任何时候都更加重要。 速度测试工具通常包括移动性能指标,使您能够为移动用户优化网站并确保在所有设备上获得流畅的体验。
- 竞争分析:检查您的网站速度并将其性能与竞争对手进行比较。 通过比较加载时间和性能指标,您可以确定您的网站落后于竞争对手的领域,并进行改进以保持竞争力。
- 诊断见解:速度测试工具提供对网站性能各个方面的详细见解,例如服务器响应时间、页面大小和资源加载时间。 这些见解可帮助您诊断特定问题并有效地确定优化工作的优先级。
- 全球性能:由于服务器位置和网络基础设施等因素,网站在不同地理位置的性能可能有所不同。 速度测试工具通常包括全球测试功能,使您可以从不同位置评估网站的性能并针对全球受众进行优化。
测试网站性能的免费工具
您是否曾因等待网站加载而感到沮丧? 这是一种常见的经历,它常常导致我们放弃并继续前进。 这就是为什么网站所有者确保其网站加载快速、流畅至关重要。 但他们是怎么做到的呢? 好吧,这就是网站速度测试工具发挥作用的地方。
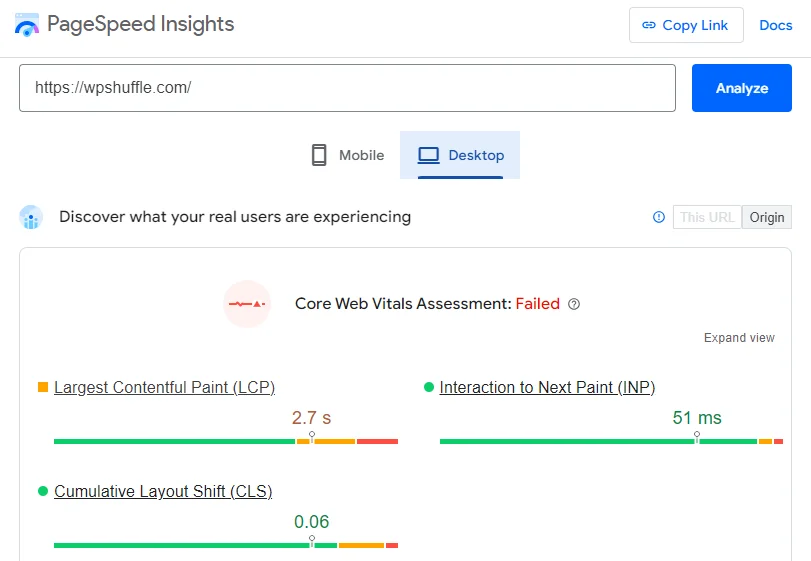
1. 谷歌PageSpeed洞察
使用Google PageSpeed Insights测试您的网站性能,这是最著名的速度测试工具之一。 无论您是经验丰富的网络开发人员还是新手网站所有者,了解和优化网站性能对于用户体验和搜索引擎排名至关重要。 借助 Google PageSpeed Insights,您可以检查网站速度并获得其在桌面和移动设备上性能的详细分析。

Google PageSpeed Insights评估服务器响应时间、渲染阻塞资源和图像优化,以识别潜在的瓶颈。 通过提供优化图像和最小化 CSS/JavaScript 文件等建议,它可以缩短加载时间并提高用户体验。 该工具对于满足现代标准和提高搜索引擎排名至关重要。 使用 PageSpeed Insights 进行定期评估对于保持在线竞争力至关重要。
特征
- 提供移动和桌面性能分数。
- 提供具体的改进建议,例如优化图像和利用浏览器缓存。
- 与 Google 的网络开发最佳实践集成。
2.GTmetrix(免费和高级)
使用性能测试领域的强大工具 GTmetrix 测试您网站的性能。 无论您使用免费版本还是高级版本, GTmetrix都会提供有关页面加载时间和服务器请求等关键指标的详细报告。 GTmetrix 的独特之处在于它对现实世界浏览条件的模拟,可以深入了解您的网站在各种网络速度和设备上的表现。 通过利用此工具,您可以准确评估网站的速度并确定需要改进的领域,最终提高用户体验和搜索引擎排名。

特征
- 提供页面加载时间、页面大小和请求数量的全面分析。
- 提供优化性能的建议,例如最小化重定向和优化代码。
- 允许您设置警报来监控您的网站在一段时间内的性能。
3.Pingdom网站速度测试
Pingdom 的网站速度测试以其简单直观的界面而闻名,使用户可以轻松快速地评估其网站的性能。 只需点击几下,您就可以获得宝贵的见解和可行的建议,以优化您的网站速度。 此外,Pingdom 还提供历史性能数据,使您能够跟踪一段时间内的改进情况并识别可能影响网站速度的趋势。 使用 Pingdom 的用户友好工具轻松测试您的网站性能,并掌握网站的优化过程。

特征
- 提供对世界各地多个地点的网站性能的深入了解。
- 提供瀑布图来可视化网页的加载过程。
- 提供性能见解和改进建议,例如优化服务器响应时间。
4.网页测试
对于那些寻求对网站性能进行全面分析的人来说, WebPageTest是一个必须尝试的工具。 借助高级测试选项(包括选择测试位置和浏览器的能力),它可以针对各种场景下的网站速度和功能提供量身定制的评估。 瀑布图是一项突出的功能,它可以可视化加载过程,并帮助精确地确定需要改进的区域。 使用 WebPageTest 测试您网站的性能,以获得详细的见解和优化机会,从而增强用户体验并提高网站的竞争力。

特征
- 它允许您模拟不同的连接速度、设备和浏览器。
- 提供详细的指标,例如第一个字节时间、开始渲染时间和完全加载时间。
- 提供性能测试的高级选项,例如自定义脚本和内容阻止。
5.Dareboost(免费和付费)
Dareboost是一款全面的性能测试工具,涵盖了广泛的指标,包括速度指数、第一个字节的时间和加载的 DOM 内容。 Dareboost 的与众不同之处在于它注重用户体验,深入了解浏览器渲染、JavaScript 执行和内容交付。 它还提供持续监控,让您对性能下降保持警惕。


特征
- 提供免费和高级计划以及全面的性能监控。
- 提供详细的报告以及提高绩效的可行建议。
- 允许您监控历史性能数据并跟踪一段时间内的变化。
6.Y慢
YSlow 由Yahoo背后的团队开发,是一款浏览器扩展,可与 Chrome、Firefox 和其他流行浏览器无缝集成。 它分析网页并根据雅虎的“加速网站速度的最佳实践”提供建议。 YSlow 简单的评分系统可以轻松识别您的网站可以提高其性能的领域。
特征
- 分析各种与性能相关的因素,包括 HTTP 请求、缓存和 cookie 使用情况。
- 根据性能指标为每个分析的网页分配一个等级。
- 提供优化性能的建议,例如减少 HTTP 请求数量和使用内容分发网络 (CDN)。
7. 灯塔
Lighthouse由Google开发,是一个用于提高网页质量的开源工具。 它审核网页的性能、可访问性、渐进式 Web 应用程序、SEO 等。 Lighthouse对页面进行审核,然后生成一份报告,说明页面的表现以及可以改进的地方。

特征
- 审核网页的性能、可访问性、渐进式 Web 应用程序功能等。
- 提供可操作的见解以提高网站的性能,例如消除渲染阻塞资源和缩短服务器响应时间。
- 提供 Chrome 扩展程序,以便轻松访问并与开发人员工具集成。
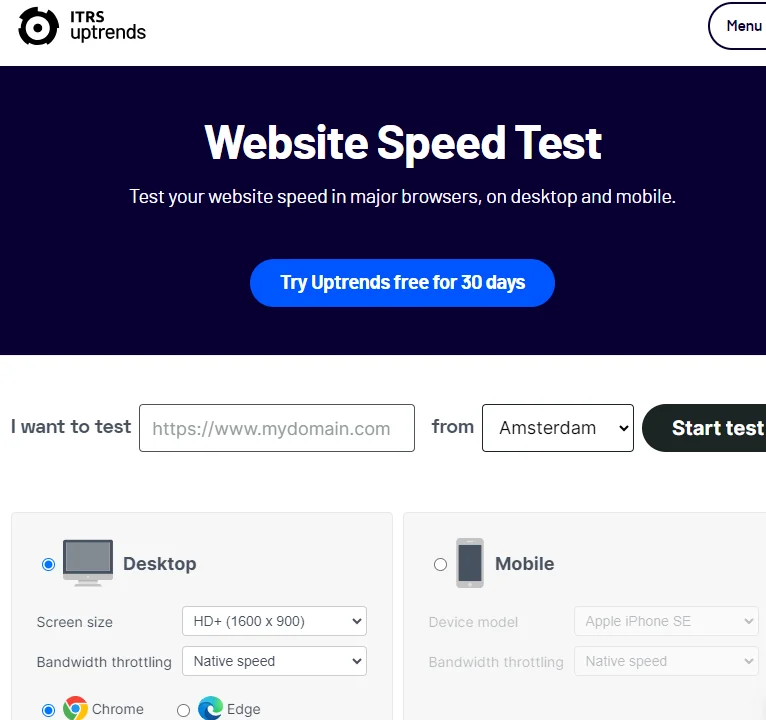
8. Uptrends网站速度测试(免费和付费)
Uptrends 网站速度测试提供了一种快速、简单的方法来测试全球多个地点的网站性能。 它提供详细的瀑布图、性能等级和优化建议。 借助 Uptrends,您可以确保您的网站为全球用户提供快速且一致的体验。

特征
- 允许您从全球多个位置测试网站的速度。
- 提供详细的性能指标和历史性能数据。
- 提供可定制的警报来通知您性能问题。
9. Varvy 页面速度优化
Varvy Pagespeed Optimization是一款功能强大的工具,可根据 Google 的 PageSpeed Insights 规则评估您网站的速度和性能。 通过检查您的网站速度并分析图像优化和服务器响应时间等各个方面,Varvy 提供可操作的建议,以增强用户体验和搜索引擎排名。 凭借其用于评估移动友好性和安全性的附加工具,Varvy 提供了全面的解决方案,可在多个维度上优化网站的性能。 将 Varvy 纳入您的速度测试工具包可以帮助您确保您的网站满足最高的性能和可用性标准。
特征
- 评估网站的性能、移动适应性、SEO 有效性和安全性。
- 提供有关提高性能的详细建议,例如优化图像和消除渲染阻塞资源。
- 提供额外的工具来分析网站的其他方面,例如移动友好性和安全性
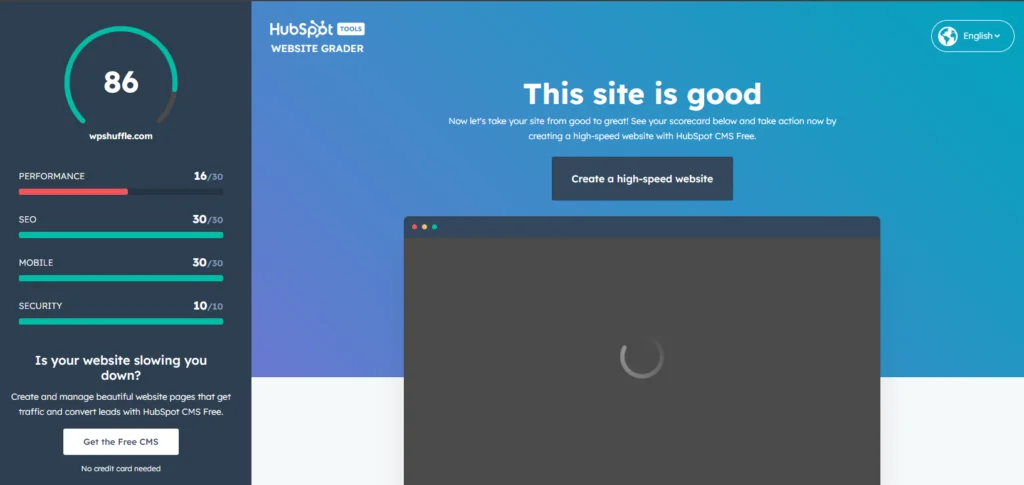
10. HubSpot 的 Website Grader(提供免费和付费)
HubSpot 的 Website Grader是一款多功能工具,提供免费和高级版本,可全面评估您网站的性能。 从评估移动响应能力和 SEO 到分析安全措施,该工具提供了一份全面的报告,其中包含可操作的建议,以增强网站的整体性能和用户体验。 除了性能指标之外,网站评分器还可以深入了解网站的社交媒体形象,提供建议以提高跨平台的参与度和覆盖范围。 使用 Website Grader 测试您网站的性能,以优化您在线形象的各个方面,并为您的业务带来有意义的结果。

特征
- 评估您网站的性能、移动响应能力、SEO 和安全性。
- 提供全面的报告以及可操作的建议,以改善网站的整体性能和用户体验。
- 深入了解您网站的社交媒体形象并提供改进建议
11. Sucuri Load Time Tester(提供免费和付费)
Sucuri 加载时间测试器有免费版和高级版,是评估您的网站在全球不同地点的性能和加载速度的宝贵工具。 它提供全面的性能洞察,包括总页面大小、加载时间和浏览器请求数量等指标。 此外,该工具还提供了增强性能的可行建议,例如图像优化、CSS 和 JavaScript 缩小以及浏览器缓存技术的利用。
特征
- 从全球多个地点评估您网站的性能和加载速度。
- 提供详细的性能指标,包括总页面大小和请求数。
- 提供提高性能的建议,例如优化图像和利用浏览器缓存。
12.KeyCDN网站速度测试(提供免费和付费)
KeyCDN 网站速度测试是一款用户友好的工具,旨在有效地分析网站性能。 它提供免费和高级版本,可深入了解页面加载时间、页面总大小和浏览器请求等关键性能指标。 KeyCDN 进一步提供可操作的建议来提高性能,包括启用 gzip 压缩、缩小 CSS 和 JavaScript 文件以及利用内容交付网络 (CDN) 来优化静态资产的交付。 该工具有免费版和高级版,可满足各种用户的需求。
特征
- 提供对各种性能指标的深入了解,包括页面加载时间和总页面大小。
- 提供优化性能的建议,例如启用 gzip 压缩和使用 CDN。
- 与 KeyCDN 的内容交付网络集成以提高性能。
常问问题
我应该多久测试一次网站的性能?
建议定期测试您网站的性能,尤其是在进行重大更改或更新之后。 通过监控网站一段时间内的性能,您可以识别趋势、跟踪改进并解决可能出现的任何问题。
使用免费的网站性能测试工具有哪些优势?
免费的网站性能测试工具无需任何财务投资即可提供有关网站速度和效率的宝贵见解。 每个人都可以访问它们,并且可以帮助确定需要改进的领域,以增强用户体验和搜索引擎排名。
我可以使用多种工具来测试我的网站的性能吗?
是的,使用多种工具可以更全面地了解您网站的性能,并识别任何差异或可能需要注意的区域。 每个工具都提供独特的功能和见解,因此结合它们的结果可以帮助您更全面地了解网站的速度和优化。
结论
总之,优化网站的性能对于提供无缝的用户体验和最大限度地提高您的在线成功至关重要。 利用一系列免费工具(例如Google PageSpeed Insights、Pingdom、Lighthouse等)可以帮助您有效地识别和解决性能问题。 通过定期监控和优化网站的性能,您可以确保快速加载时间、提高搜索引擎排名并提高用户满意度,最终为您的业务带来更多流量和转化。
