測試網站效能的頂級免費工具
已發表: 2024-03-18您是否希望確保您的網站順利且有效率地運作?
測試其性能是關鍵!
幸運的是,有很多很棒的工具可以幫助您做到這一點,而最好的部分是什麼?
它們是完全免費的。 無論您是經驗豐富的開發人員還是剛起步的開發人員,使用這些頂級免費工具都可以在優化網站以獲得最佳效能方面發揮重要作用。
讓我們深入探討一些可以幫助您微調網站速度、反應能力和整體使用者體驗的最佳選項。
目錄
為什麼應該使用網站速度測試工具?
您應該使用網站速度測試工具來確保您的網站快速有效地加載,以獲得更好的用戶體驗並提高搜尋引擎排名。
網站速度測試工具至關重要,原因如下:
- 使用者體驗:測試您的網站效能,以確保更快的載入時間,提供更好的使用者體驗。 當網站加載緩慢時,用戶通常會放棄它們,從而導致跳出率增加和參與度下降。 透過使用速度測試工具(例如「檢查您的網站速度」),您可以確定需要改進的領域以增強使用者體驗。
- SEO 優化:網站速度是搜尋引擎排名演算法的重要因素。 像Google這樣的搜尋引擎會優先考慮載入速度更快的網站,因為它們可以為用戶提供更好的體驗。 透過使用測試工具優化網站的速度,您可以提高搜尋引擎排名並增加自然流量。
- 轉換率:速度更快的網站通常具有更高的轉換率。 研究表明,即使頁面載入時間很小的改進也可以導致轉換率顯著提高。 速度測試工具可協助您識別瓶頸並優化您的網站以最大限度地提高轉換率。
- 行動效能:隨著越來越多地使用行動裝置瀏覽互聯網,行動網站的速度比以往任何時候都更加重要。 速度測試工具通常包括行動效能指標,使您能夠為行動用戶優化網站並確保在所有裝置上獲得流暢的體驗。
- 競爭分析:檢查您的網站速度並將其效能與競爭對手進行比較。 透過比較載入時間和效能指標,您可以確定您的網站落後於競爭對手的領域,並進行改進以保持競爭力。
- 診斷見解:速度測試工具提供網站效能各個方面的詳細見解,例如伺服器回應時間、頁面大小和資源載入時間。 這些見解可協助您診斷特定問題並有效地確定優化工作的優先順序。
- 全球效能:由於伺服器位置和網路基礎架構等因素,網站在不同地理位置的效能可能有所不同。 速度測試工具通常包括全球測試功能,可讓您從不同位置評估網站的效能並針對全球受眾進行最佳化。
測試網站效能的免費工具
您是否曾因等待網站載入而感到沮喪? 這是一種常見的經歷,它常常導致我們放棄並繼續前進。 這就是為什麼網站所有者確保其網站加載快速、流暢至關重要。 但他們是怎麼做到的呢? 好吧,這就是網站速度測試工具發揮作用的地方。
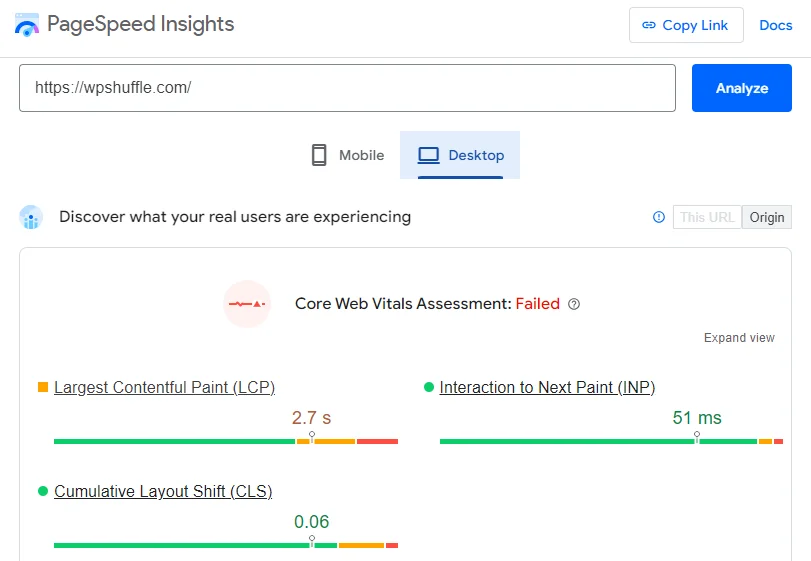
1. 谷歌PageSpeed洞察
使用Google PageSpeed Insights測試您的網站效能,這是最著名的速度測試工具之一。 無論您是經驗豐富的網頁開發人員還是新手網站所有者,了解和優化網站效能對於使用者體驗和搜尋引擎排名至關重要。 使用 Google PageSpeed Insights,您可以檢查網站速度並獲得其在桌面和行動裝置上效能的詳細分析。

Google PageSpeed Insights評估伺服器回應時間、渲染阻塞資源和影像優化,以識別潛在的瓶頸。 透過提供優化圖片和最小化 CSS/JavaScript 檔案等建議,它可以縮短載入時間並提高使用者體驗。 該工具對於滿足現代標準和提高搜尋引擎排名至關重要。 使用 PageSpeed Insights 進行定期評估對於保持線上競爭力至關重要。
特徵
- 提供行動和桌面效能分數。
- 提供具體的改進建議,例如優化圖像和利用瀏覽器快取。
- 與 Google 的網頁開發最佳實踐整合。
2.GTmetrix(免費和高級)
使用效能測試領域的強大工具 GTmetrix 測試您網站的效能。 無論您使用免費版本還是進階版本, GTmetrix都會提供有關頁面載入時間和伺服器請求等關鍵指標的詳細報告。 GTmetrix 的獨特之處在於它對現實世界瀏覽條件的模擬,可以深入了解您的網站在各種網路速度和裝置上的表現。 透過利用此工具,您可以準確評估網站的速度並確定需要改進的領域,最終提高使用者體驗和搜尋引擎排名。

特徵
- 提供頁面載入時間、頁面大小和請求數量的全面分析。
- 提供最佳化效能的建議,例如最小化重定向和最佳化程式碼。
- 允許您設定警報來監控您的網站在一段時間內的效能。
3.Pingdom網站速度測試
Pingdom 的網站速度測試以其簡單直覺的介面而聞名,使用戶可以輕鬆快速地評估其網站的效能。 只需點擊幾下,您就可以獲得寶貴的見解和可行的建議,以優化您的網站速度。 此外,Pingdom 還提供歷史性能數據,使您能夠追蹤一段時間內的改進情況並識別可能影響網站速度的趨勢。 使用 Pingdom 的使用者友善工具輕鬆測試您的網站效能,並掌握網站的最佳化流程。

特徵
- 提供對世界各地多個地點的網站效能的深入了解。
- 提供瀑布圖來視覺化網頁的載入過程。
- 提供效能見解和改進建議,例如優化伺服器回應時間。
4.網頁測試
對於那些尋求對網站效能進行全面分析的人來說, WebPageTest是一個必須嘗試的工具。 借助高級測試選項(包括選擇測試位置和瀏覽器的能力),它可以針對各種場景下的網站速度和功能提供量身定制的評估。 瀑布圖是一項突出的功能,它可以視覺化載入過程,並幫助精確地確定需要改進的區域。 使用 WebPageTest 測試您網站的效能,以獲得詳細的見解和優化機會,從而增強使用者體驗並提高網站的競爭力。

特徵
- 它允許您模擬不同的連接速度、設備和瀏覽器。
- 提供詳細的指標,例如第一個位元組時間、開始渲染時間和完全載入時間。
- 提供效能測試的進階選項,例如自訂腳本和內容封鎖。
5.Dareboost(免費和付費)
Dareboost是一款全面的效能測試工具,涵蓋了廣泛的指標,包括速度指數、第一個位元組的時間和載入的 DOM 內容。 Dareboost 的與眾不同之處在於它注重使用者體驗,深入了解瀏覽器渲染、JavaScript 執行和內容交付。 它還提供持續監控,讓您對效能下降保持警惕。


特徵
- 提供免費和高級計劃以及全面的效能監控。
- 提供詳細的報告以及提高績效的可行建議。
- 允許您監控歷史性能數據並追蹤一段時間內的變化。
6.Y慢
YSlow 由Yahoo背後的團隊開發,是一款瀏覽器擴展,可與 Chrome、Firefox 和其他流行瀏覽器無縫整合。 它分析網頁並根據雅虎的“加速網站速度的最佳實踐”提供建議。 YSlow 簡單的評分系統可以輕鬆識別您的網站可以提高其效能的領域。
特徵
- 分析各種與效能相關的因素,包括 HTTP 請求、快取和 cookie 使用情況。
- 根據效能指標為每個分析的網頁分配一個等級。
- 提供最佳化效能的建議,例如減少 HTTP 請求數量和使用內容傳遞網路 (CDN)。
7. 燈塔
Lighthouse由Google開發,是用來提升網頁品質的開源工具。 它審核網頁的效能、可訪問性、漸進式 Web 應用程式、SEO 等。 Lighthouse對頁面進行審核,然後產生一份報告,說明頁面的表現以及可以改進的地方。

特徵
- 審核網頁的效能、可存取性、漸進式 Web 應用程式功能等。
- 提供可操作的見解以提高網站的效能,例如消除渲染阻塞資源和縮短伺服器回應時間。
- 提供 Chrome 擴充程序,以便輕鬆存取並與開發人員工具整合。
8. Uptrends網站速度測試(免費和付費)
Uptrends 網站速度測試提供了一種快速、簡單的方法來測試全球多個地點的網站效能。 它提供詳細的瀑布圖、性能等級和優化建議。 透過 Uptrends,您可以確保您的網站為全球用戶提供快速且一致的體驗。

特徵
- 讓您從全球多個位置測試網站的速度。
- 提供詳細的性能指標和歷史性能數據。
- 提供可自訂的警報來通知您效能問題。
9. Varvy 頁面速度優化
Varvy Pagespeed Optimization是一款功能強大的工具,可根據 Google 的 PageSpeed Insights 規則評估您網站的速度和效能。 透過檢查您的網站速度並分析圖像優化和伺服器回應時間等各個方面,Varvy 提供可操作的建議,以增強用戶體驗和搜尋引擎排名。 憑藉其用於評估行動友善性和安全性的附加工具,Varvy 提供了全面的解決方案,可在多個維度上優化網站的效能。 將 Varvy 納入您的速度測試工具包可以幫助您確保您的網站符合最高的效能和可用性標準。
特徵
- 評估網站的效能、行動適應性、SEO 有效性和安全性。
- 提供有關提高效能的詳細建議,例如優化影像和消除渲染阻塞資源。
- 提供額外的工具來分析網站的其他方面,例如行動友善性和安全性
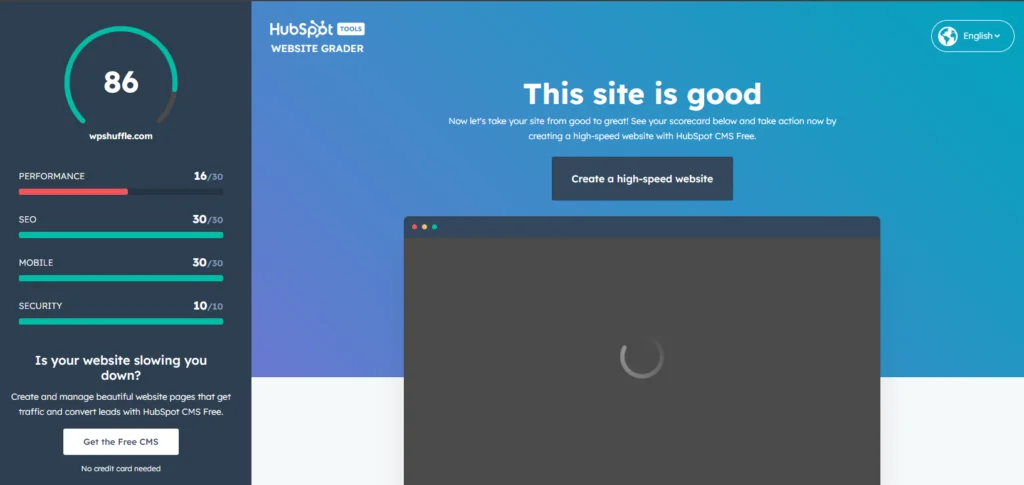
10. HubSpot 的 Website Grader(提供免費和付費)
HubSpot 的 Website Grader是一款多功能工具,提供免費和進階版本,可全面評估您網站的效能。 從評估行動響應能力和 SEO 到分析安全措施,該工具提供了一份全面的報告,其中包含可操作的建議,以增強網站的整體性能和用戶體驗。 除了效能指標之外,網站評分器還可以深入了解網站的社群媒體形象,提供建議以提高跨平台的參與度和覆蓋範圍。 使用 Website Grader 測試您網站的效能,以優化您線上形象的各個方面,並為您的業務帶來有意義的結果。

特徵
- 評估您網站的效能、行動響應能力、SEO 和安全性。
- 提供全面的報告以及可操作的建議,以改善網站的整體效能和使用者體驗。
- 深入了解您網站的社群媒體形象並提供改進建議
11. Sucuri Load Time Tester(提供免費和付費)
Sucuri 載入時間測試器有免費版和進階版,是評估您的網站在全球不同地點的效能和載入速度的寶貴工具。 它提供全面的效能洞察,包括總頁面大小、載入時間和瀏覽器請求數量等指標。 此外,該工具還提供了增強效能的可行建議,例如影像優化、CSS 和 JavaScript 縮小以及瀏覽器快取技術的利用。
特徵
- 從全球多個地點評估您網站的效能和載入速度。
- 提供詳細的效能指標,包括總頁面大小和請求數。
- 提供提高效能的建議,例如優化圖像和利用瀏覽器快取。
12.KeyCDN網站速度測試(提供免費和付費)
KeyCDN 網站速度測試是一款使用者友善的工具,旨在有效分析網站效能。 它提供免費和高級版本,可深入了解頁面載入時間、頁面總大小和瀏覽器請求等關鍵效能指標。 KeyCDN 進一步提供可操作的建議來提高效能,包括啟用 gzip 壓縮、縮小 CSS 和 JavaScript 檔案以及利用內容交付網路 (CDN) 來優化靜態資產的交付。 該工具有免費版和高級版,可滿足各種用戶的需求。
特徵
- 提供對各種效能指標的深入了解,包括頁面載入時間和總頁面大小。
- 提供優化效能的建議,例如啟用 gzip 壓縮和使用 CDN。
- 與 KeyCDN 的內容交付網路整合以提高效能。
常問問題
我應該多久測試一次網站的效能?
建議定期測試您網站的效能,尤其是在進行重大更改或更新之後。 透過監控網站一段時間內的效能,您可以識別趨勢、追蹤改進並解決可能出現的任何問題。
使用免費的網站效能測試工具有哪些優點?
免費的網站效能測試工具無需任何財務投資即可提供有關網站速度和效率的寶貴見解。 每個人都可以訪問它們,並且可以幫助確定需要改進的領域,以增強用戶體驗和搜尋引擎排名。
我可以使用多種工具來測試我的網站的效能嗎?
是的,使用多種工具可以更全面地了解您網站的效能,並識別任何差異或可能需要注意的區域。 每個工具都提供獨特的功能和見解,因此結合它們的結果可以幫助您更全面地了解網站的速度和優化。
結論
總而言之,優化網站的效能對於提供無縫的用戶體驗和最大限度地提高您的線上成功至關重要。 利用一系列免費工具(例如Google PageSpeed Insights、Pingdom、Lighthouse等)可以幫助您有效地識別和解決效能問題。 透過定期監控和優化網站的效能,您可以確保快速加載時間、提高搜尋引擎排名並提高用戶滿意度,最終為您的業務帶來更多流量和轉換。
