Die besten kostenlosen Tools zum Testen der Leistung Ihrer Website
Veröffentlicht: 2024-03-18Möchten Sie sicherstellen, dass Ihre Website reibungslos und effizient läuft?
Das Testen seiner Leistung ist der Schlüssel !
Glücklicherweise gibt es viele fantastische Tools, die Ihnen dabei helfen, und das Beste daran?
Sie sind völlig kostenlos . Unabhängig davon, ob Sie ein erfahrener Entwickler sind oder gerade erst anfangen, kann der Zugriff auf diese kostenlosen Top-Tools den entscheidenden Unterschied bei der Optimierung Ihrer Website für maximale Leistung ausmachen.
Lassen Sie uns eintauchen und einige der besten verfügbaren Optionen erkunden, mit denen Sie die Geschwindigkeit, Reaktionsfähigkeit und das allgemeine Benutzererlebnis Ihrer Website optimieren können.
Inhaltsverzeichnis
Warum sollten Sie Tools zum Testen der Website-Geschwindigkeit verwenden?
Sie sollten Tools zum Testen der Website-Geschwindigkeit verwenden, um sicherzustellen, dass Ihre Website schnell und effizient geladen wird, um eine bessere Benutzererfahrung und bessere Suchmaschinen-Rankings zu erzielen.
Tools zum Testen der Website-Geschwindigkeit sind aus mehreren Gründen von entscheidender Bedeutung:
- Benutzererfahrung : Testen Sie die Leistung Ihrer Website , um eine schnellere Ladezeit und ein besseres Benutzererlebnis zu gewährleisten. Wenn Websites langsam laden, verlassen Benutzer sie häufig, was zu höheren Absprungraten und einem geringeren Engagement führt. Durch den Einsatz von Geschwindigkeitstest-Tools wie „Check Your Website Speed“ können Sie Verbesserungsmöglichkeiten identifizieren, um das Benutzererlebnis zu verbessern.
- SEO-Optimierung : Die Geschwindigkeit der Website ist ein wesentlicher Faktor bei Suchmaschinen-Ranking-Algorithmen. Suchmaschinen wie Google priorisieren schneller ladende Websites, weil sie den Nutzern ein besseres Erlebnis bieten. Indem Sie die Geschwindigkeit Ihrer Website mithilfe von Testtools optimieren, können Sie Ihr Suchmaschinenranking verbessern und den organischen Traffic steigern.
- Konversionsraten : Schnellere Websites haben normalerweise höhere Konversionsraten. Studien haben gezeigt, dass selbst kleine Verbesserungen der Seitenladezeiten zu erheblichen Steigerungen der Conversion-Raten führen können. Geschwindigkeitstest-Tools helfen Ihnen, Engpässe zu erkennen und Ihre Website zu optimieren , um die Conversions zu maximieren.
- Mobile Leistung : Mit der zunehmenden Nutzung mobiler Geräte zum Surfen im Internet ist die Website-Geschwindigkeit auf Mobilgeräten wichtiger denn je. Geschwindigkeitstest-Tools umfassen häufig mobile Leistungsmetriken, sodass Sie Ihre Website für mobile Benutzer optimieren und ein reibungsloses Erlebnis auf allen Geräten gewährleisten können.
- Wettbewerbsanalyse : Überprüfen Sie die Geschwindigkeit Ihrer Website und vergleichen Sie ihre Leistung mit der Konkurrenz. Durch den Vergleich von Ladezeiten und Leistungskennzahlen können Sie Bereiche identifizieren, in denen Ihre Website hinter der Konkurrenz zurückbleibt, und Verbesserungen vornehmen, um wettbewerbsfähig zu bleiben.
- Diagnoseeinblicke : Geschwindigkeitstest-Tools bieten detaillierte Einblicke in verschiedene Aspekte der Leistung Ihrer Website, wie z. B. Server-Reaktionszeiten, Seitengröße und Ressourcenladezeiten. Diese Erkenntnisse helfen Ihnen, spezifische Probleme zu diagnostizieren und Optimierungsbemühungen effektiv zu priorisieren.
- Globale Leistung : Aufgrund von Faktoren wie Serverstandort und Netzwerkinfrastruktur kann die Leistung von Websites an verschiedenen geografischen Standorten unterschiedlich sein. Geschwindigkeitstest-Tools umfassen häufig globale Testfunktionen, mit denen Sie die Leistung Ihrer Website von verschiedenen Standorten aus bewerten und für ein globales Publikum optimieren können.
Kostenlose Tools zum Testen der Leistung Ihrer Website
War es für Sie schon einmal frustrierend, darauf zu warten, dass eine Website geladen wird? Es ist eine alltägliche Erfahrung und führt oft dazu, dass wir einfach aufgeben und weitermachen. Aus diesem Grund ist es für Websitebesitzer von entscheidender Bedeutung, sicherzustellen, dass ihre Websites schnell und reibungslos geladen werden. Aber wie machen sie das? Nun, hier kommen Tools zum Testen der Website-Geschwindigkeit ins Spiel.
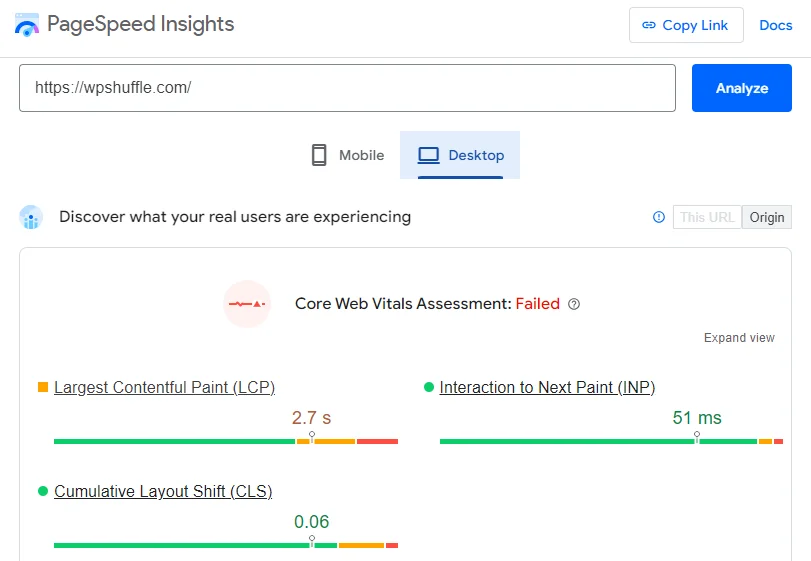
1. Google PageSpeed Insights
Testen Sie die Leistung Ihrer Website mit Google PageSpeed Insights , einem der renommiertesten verfügbaren Geschwindigkeitstest-Tools. Unabhängig davon, ob Sie ein erfahrener Webentwickler oder ein unerfahrener Website-Betreiber sind, ist das Verständnis und die Optimierung der Leistung Ihrer Website von entscheidender Bedeutung für die Benutzererfahrung und das Suchmaschinenranking. Mit Google PageSpeed Insights können Sie die Geschwindigkeit Ihrer Website überprüfen und eine detaillierte Analyse ihrer Leistung sowohl auf Desktop- als auch auf Mobilgeräten erhalten.

Google PageSpeed Insights wertet Serverantwortzeiten, Rendering-blockierende Ressourcen und Bildoptimierung aus, um potenzielle Engpässe zu identifizieren. Durch Vorschläge wie die Optimierung von Bildern und die Minimierung von CSS-/JavaScript-Dateien werden die Ladezeiten und das Benutzererlebnis verbessert. Dieses Tool ist entscheidend für die Einhaltung moderner Standards und die Verbesserung des Suchmaschinenrankings. Regelmäßige Beurteilungen mit PageSpeed Insights sind unerlässlich, um online wettbewerbsfähig zu bleiben.
Merkmale
- Bietet Leistungsbewertungen für Mobilgeräte und Desktops.
- Bietet spezifische Verbesserungsempfehlungen, z. B. zur Optimierung von Bildern und zur Nutzung von Browser-Caching.
- Integriert sich in die Best Practices für die Webentwicklung von Google.
2. GTmetrix (sowohl kostenlos als auch Premium)
Testen Sie die Leistung Ihrer Website mit GTmetrix , einem Kraftpaket für Leistungstests. Unabhängig davon, ob Sie die kostenlose Version oder das Premium-Angebot nutzen, liefert GTmetrix detaillierte Berichte zu wichtigen Kennzahlen wie Seitenladezeiten und Serveranfragen. Was GTmetrix auszeichnet, ist die Simulation realer Surfbedingungen, die Einblicke in die Leistung Ihrer Website bei verschiedenen Netzwerkgeschwindigkeiten und Geräten bietet. Durch die Nutzung dieses Tools können Sie die Geschwindigkeit Ihrer Website genau einschätzen und Bereiche mit Verbesserungspotenzial identifizieren, was letztendlich die Benutzererfahrung und das Suchmaschinenranking verbessert.

Merkmale
- Bietet eine umfassende Analyse der Seitenladezeit, der Seitengröße und der Anzahl der Anfragen.
- Bietet Empfehlungen zur Leistungsoptimierung, z. B. zur Minimierung von Weiterleitungen und zur Codeoptimierung.
- Ermöglicht Ihnen die Einrichtung von Benachrichtigungen, um die Leistung Ihrer Website im Laufe der Zeit zu überwachen.
3. Pingdom-Website-Geschwindigkeitstest
Der Website-Geschwindigkeitstest von Pingdom ist für seine Einfachheit und intuitive Benutzeroberfläche bekannt, sodass Benutzer die Leistung ihrer Website schnell beurteilen können. Mit nur wenigen Klicks erhalten Sie wertvolle Erkenntnisse und umsetzbare Empfehlungen zur Optimierung der Geschwindigkeit Ihrer Website. Darüber hinaus stellt Pingdom historische Leistungsdaten bereit, sodass Sie Verbesserungen im Laufe der Zeit verfolgen und Trends erkennen können, die sich auf die Geschwindigkeit Ihrer Website auswirken können. Testen Sie die Leistung Ihrer Website mühelos mit dem benutzerfreundlichen Tool von Pingdom und behalten Sie den Überblick über die Optimierung Ihrer Website.

Merkmale
- Bietet Einblicke in die Leistung Ihrer Website von mehreren Standorten auf der ganzen Welt.
- Bietet ein Wasserfalldiagramm zur Visualisierung des Ladevorgangs Ihrer Webseite.
- Bietet Einblicke in die Leistung und Verbesserungsvorschläge, z. B. zur Optimierung der Serverantwortzeiten.
4. Webseitentest
WebPageTest ist ein unverzichtbares Tool für alle, die eine umfassende Analyse der Leistung ihrer Website wünschen. Mit erweiterten Testoptionen, einschließlich der Möglichkeit, Testorte und Browser auszuwählen, bietet es eine maßgeschneiderte Bewertung der Geschwindigkeit und Funktionalität Ihrer Website in verschiedenen Szenarien. Ein herausragendes Merkmal ist das Wasserfalldiagramm, das den Ladevorgang visualisiert und dabei hilft, verbesserungswürdige Bereiche präzise zu identifizieren. Testen Sie die Leistung Ihrer Website mit WebPageTest, um detaillierte Einblicke und Optimierungsmöglichkeiten zu erhalten, die das Benutzererlebnis verbessern und die Wettbewerbsfähigkeit Ihrer Website steigern können.

Merkmale
- Es ermöglicht Ihnen, verschiedene Verbindungsgeschwindigkeiten, Geräte und Browser zu simulieren.
- Bietet detaillierte Metriken wie die Zeit des ersten Bytes, die Startzeit des Renderns und die Zeit des vollständigen Ladens.
- Bietet erweiterte Optionen für Leistungstests, z. B. benutzerdefiniertes Scripting und Inhaltsblockierung.
5. Dareboost (sowohl kostenlos als auch Premium)
Dareboost ist ein umfassendes Leistungstesttool, das eine breite Palette von Metriken abdeckt, darunter Geschwindigkeitsindex, Zeit bis zum ersten Byte und geladene DOM-Inhalte. Was Dareboost auszeichnet, ist sein Fokus auf die Benutzererfahrung mit Einblicken in Browser-Rendering, JavaScript-Ausführung und Inhaltsbereitstellung. Darüber hinaus bietet es eine kontinuierliche Überwachung, sodass Sie wachsam gegenüber Leistungsrückgängen bleiben können.


Merkmale
- Bietet sowohl kostenlose als auch Premium-Pläne mit umfassender Leistungsüberwachung.
- Bietet detaillierte Berichte mit umsetzbaren Empfehlungen zur Leistungsverbesserung.
- Ermöglicht die Überwachung historischer Leistungsdaten und die Verfolgung von Änderungen im Laufe der Zeit.
6. Ylangsam
YSlow wurde vom Team hinter Yahoo entwickelt und ist eine Browser-Erweiterung, die sich nahtlos in Chrome, Firefox und andere beliebte Browser integriert . Es analysiert Webseiten und gibt Empfehlungen basierend auf den „Best Practices for Speeding Up Your Website“ von Yahoo. Das unkomplizierte Bewertungssystem von YSlow macht es einfach, Bereiche zu identifizieren, in denen die Leistung Ihrer Website verbessert werden kann.
Merkmale
- Analysiert verschiedene leistungsbezogene Faktoren, einschließlich HTTP-Anfragen, Caching und Cookie-Nutzung.
- Weist jeder analysierten Webseite basierend auf Leistungsmetriken eine Note zu.
- Bietet Vorschläge zur Leistungsoptimierung, z. B. zur Reduzierung der Anzahl von HTTP-Anfragen und zur Verwendung eines Content Delivery Network (CDN).
7. Leuchtturm
Lighthouse , entwickelt von Google, ist ein Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Es prüft Webseiten auf Leistung, Zugänglichkeit, progressive Web-Apps, SEO und mehr. Lighthouse führt Audits auf einer Seite durch und erstellt dann einen Bericht darüber, wie gut die Seite funktioniert hat und wo Verbesserungen vorgenommen werden können.

Merkmale
- Überprüft Webseiten auf Leistung, Zugänglichkeit, progressive Web-App-Funktionen und mehr.
- Bietet umsetzbare Erkenntnisse zur Verbesserung der Leistung Ihrer Website, z. B. durch die Eliminierung von Rendering-blockierenden Ressourcen und die Verbesserung der Serverantwortzeiten.
- Bietet eine Chrome-Erweiterung für einfachen Zugriff und Integration mit Entwicklertools.
8. Website-Geschwindigkeitstest von Uptrends (kostenlos und kostenpflichtig)
Der Website-Geschwindigkeitstest von Uptrends bietet eine schnelle und einfache Möglichkeit, die Leistung Ihrer Website von mehreren Standorten weltweit aus zu testen. Es bietet detaillierte Wasserfalldiagramme, Leistungsbewertungen und Optimierungsvorschläge. Mit Uptrends können Sie sicherstellen, dass Ihre Website Benutzern auf der ganzen Welt ein schnelles und einheitliches Erlebnis bietet.

Merkmale
- Ermöglicht Ihnen, die Geschwindigkeit Ihrer Website von mehreren Standorten weltweit aus zu testen.
- Bietet detaillierte Leistungsmetriken und historische Leistungsdaten.
- Bietet anpassbare Benachrichtigungen, um Sie über Leistungsprobleme zu informieren.
9. Varvy Pagespeed-Optimierung
Varvy Pagespeed Optimization ist ein leistungsstarkes Tool, das die Geschwindigkeit und Leistung Ihrer Website basierend auf den PageSpeed Insights-Regeln von Google bewertet . Durch die Überprüfung der Geschwindigkeit Ihrer Website und die Analyse verschiedener Aspekte wie Bildoptimierung und Server-Reaktionszeit bietet Varvy umsetzbare Empfehlungen zur Verbesserung des Benutzererlebnisses und der Suchmaschinen-Rankings. Mit seinen zusätzlichen Tools zur Bewertung der Mobilfreundlichkeit und Sicherheit bietet Varvy eine umfassende Lösung zur Optimierung der Leistung Ihrer Website über mehrere Dimensionen hinweg. Durch die Integration von Varvy in Ihr Toolkit aus Geschwindigkeitstest-Tools können Sie sicherstellen, dass Ihre Website den höchsten Standards an Leistung und Benutzerfreundlichkeit entspricht.
Merkmale
- Bewerten Sie die Leistung, mobile Anpassungsfähigkeit, SEO-Effektivität und Sicherheit Ihrer Website.
- Bietet detaillierte Empfehlungen zur Verbesserung der Leistung, z. B. zur Optimierung von Bildern und zur Beseitigung von Ressourcen, die das Rendern blockieren.
- Bietet zusätzliche Tools zur Analyse anderer Aspekte Ihrer Website, wie z. B. Mobilfreundlichkeit und Sicherheit
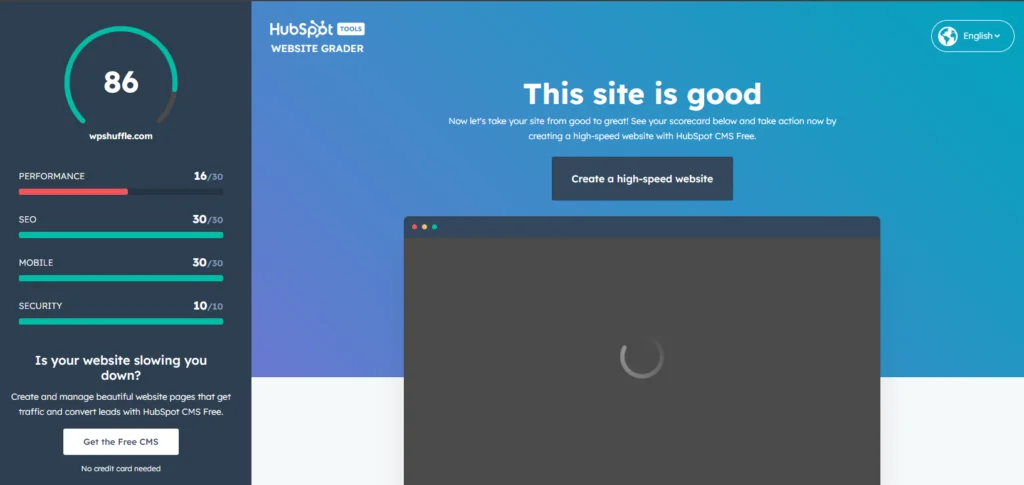
10. Website Grader von HubSpot (sowohl kostenlos als auch Premium verfügbar)
Website Grader von HubSpot ist ein vielseitiges Tool, das sowohl kostenlose als auch Premium-Versionen zur umfassenden Bewertung der Leistung Ihrer Website bietet. Von der Bewertung der mobilen Reaktionsfähigkeit und SEO bis hin zur Analyse von Sicherheitsmaßnahmen bietet dieses Tool einen ganzheitlichen Bericht mit umsetzbaren Empfehlungen zur Verbesserung der Gesamtleistung und Benutzererfahrung Ihrer Website. Über die Leistungsmetriken hinaus bietet Website Grader auch Einblicke in die Social-Media-Präsenz Ihrer Website und liefert Empfehlungen zur Steigerung des Engagements und der Reichweite auf verschiedenen Plattformen. Testen Sie die Leistung Ihrer Website mit Website Grader, um jeden Aspekt Ihrer Online-Präsenz zu optimieren und aussagekräftige Ergebnisse für Ihr Unternehmen zu erzielen.

Merkmale
- Bewertet die Leistung, mobile Reaktionsfähigkeit, SEO und Sicherheit Ihrer Website.
- Bietet einen umfassenden Bericht mit umsetzbaren Empfehlungen zur Verbesserung der Gesamtleistung und Benutzererfahrung Ihrer Website.
- Bietet Einblicke in die Social-Media-Präsenz Ihrer Website und gibt Empfehlungen zur Verbesserung
11. Sucuri Load Time Tester (bietet sowohl kostenlose als auch Premium-Angebote)
Der Sucuri Load Time Tester , der sowohl in der kostenlosen als auch in der Premium-Version erhältlich ist, ist ein wertvolles Tool zur Bewertung der Leistung und Ladegeschwindigkeit Ihrer Website an verschiedenen Standorten weltweit. Es bietet umfassende Einblicke in die Leistung, einschließlich Metriken wie Gesamtseitengröße, Ladezeit und Anzahl der Browseranfragen. Darüber hinaus bietet das Tool umsetzbare Empfehlungen zur Leistungssteigerung, z. B. Bildoptimierung, CSS- und JavaScript-Minimierung sowie die Nutzung von Browser-Caching-Techniken.
Merkmale
- Bewertet die Leistung und Ladegeschwindigkeit Ihrer Website von mehreren Standorten weltweit.
- Bietet detaillierte Leistungskennzahlen, einschließlich der Gesamtseitengröße und der Anzahl der Anfragen.
- Bietet Empfehlungen zur Leistungsverbesserung, z. B. zur Optimierung von Bildern und zur Nutzung des Browser-Caching.
12. KeyCDN-Website-Geschwindigkeitstest (sowohl kostenlos als auch Premium verfügbar)
Der KeyCDN-Website-Geschwindigkeitstest ist ein benutzerfreundliches Tool zur effizienten Analyse der Website-Leistung. Es bietet sowohl kostenlose als auch Premium-Versionen und liefert Einblicke in wichtige Leistungsmetriken wie Seitenladezeit, Gesamtseitengröße und Browseranfragen. KeyCDN bietet darüber hinaus umsetzbare Empfehlungen zur Leistungssteigerung, einschließlich der Aktivierung der GZIP-Komprimierung, der Minimierung von CSS- und JavaScript-Dateien und der Nutzung eines Content Delivery Network (CDN) zur Optimierung der Bereitstellung statischer Assets. Dieses Tool ist sowohl in der kostenlosen als auch in der Premium-Version verfügbar und deckt verschiedene Benutzeranforderungen ab.
Merkmale
- Bietet Einblicke in verschiedene Leistungsmetriken, einschließlich Seitenladezeit und Gesamtseitengröße.
- Bietet Empfehlungen zur Leistungsoptimierung, z. B. zur Aktivierung der gzip-Komprimierung und zur Verwendung eines CDN.
- Lässt sich für eine verbesserte Leistung in das Content-Delivery-Netzwerk von KeyCDN integrieren.
FAQ
Wie oft sollte ich die Leistung meiner Website testen?
Es wird empfohlen, die Leistung Ihrer Website regelmäßig zu testen, insbesondere nach wesentlichen Änderungen oder Aktualisierungen. Indem Sie die Leistung Ihrer Website im Laufe der Zeit überwachen , können Sie Trends erkennen, Verbesserungen verfolgen und eventuell auftretende Probleme beheben.
Welche Vorteile bietet die Verwendung kostenloser Tools zum Testen der Website-Leistung?
Kostenlose Tools zum Testen der Website-Leistung liefern wertvolle Einblicke in die Geschwindigkeit und Effizienz Ihrer Website, ohne dass eine finanzielle Investition erforderlich ist. Sie sind für jedermann zugänglich und können dabei helfen, Verbesserungsmöglichkeiten zu identifizieren, um das Benutzererlebnis und das Suchmaschinenranking zu verbessern.
Kann ich mehrere Tools zum Testen der Leistung meiner Website verwenden?
Ja, die Verwendung mehrerer Tools kann zu einem umfassenderen Verständnis der Leistung Ihrer Website führen und etwaige Unstimmigkeiten oder Bereiche identifizieren, die möglicherweise Aufmerksamkeit erfordern. Jedes Tool bietet einzigartige Funktionen und Erkenntnisse. Durch die Kombination der Ergebnisse können Sie einen ganzheitlicheren Überblick über die Geschwindigkeit und Optimierung Ihrer Website erhalten.
Abschluss
Zusammenfassend lässt sich sagen, dass die Optimierung der Leistung Ihrer Website von entscheidender Bedeutung ist, um ein nahtloses Benutzererlebnis zu bieten und Ihren Online-Erfolg zu maximieren. Der Einsatz einer Reihe kostenloser Tools wie Google PageSpeed Insights, Pingdom, Lighthouse und andere kann Ihnen dabei helfen, Leistungsprobleme effizient zu erkennen und zu beheben. Durch regelmäßiges Überwachen und Optimieren der Leistung Ihrer Website können Sie schnelle Ladezeiten sicherstellen, das Suchmaschinenranking verbessern und die Benutzerzufriedenheit erhöhen, was letztendlich zu mehr Traffic und Conversions für Ihr Unternehmen führt.
