Лучшие бесплатные инструменты для проверки производительности вашего сайта
Опубликовано: 2024-03-18Вы хотите, чтобы ваш сайт работал бесперебойно и эффективно?
Тестирование его производительности является ключевым моментом !
К счастью , существует множество замечательных инструментов, которые помогут вам сделать это, и что самое приятное?
Они совершенно бесплатны . Независимо от того, являетесь ли вы опытным разработчиком или только начинаете, доступ к этим лучшим бесплатным инструментам может сыграть решающую роль в оптимизации вашего веб-сайта для достижения максимальной производительности.
Давайте углубимся и рассмотрим некоторые из лучших вариантов, которые помогут вам точно настроить скорость, отзывчивость вашего веб-сайта и общее удобство для пользователей .
Оглавление
Почему вам следует использовать инструменты тестирования скорости веб-сайта?
Вам следует использовать инструменты тестирования скорости веб-сайта, чтобы обеспечить быструю и эффективную загрузку вашего сайта, улучшить взаимодействие с пользователем и повысить рейтинг в поисковых системах.
Инструменты тестирования скорости веб-сайта имеют решающее значение по нескольким причинам:
- Пользовательский опыт : проверьте производительность своего веб-сайта , чтобы обеспечить более быструю загрузку и улучшить взаимодействие с пользователем. Когда веб-сайты загружаются медленно, пользователи часто покидают их, что приводит к увеличению показателей отказов и снижению вовлеченности. Используя инструменты тестирования скорости, такие как «Проверьте скорость вашего веб-сайта», вы можете определить области, требующие улучшения, чтобы улучшить взаимодействие с пользователем.
- SEO-оптимизация . Скорость веб-сайта является важным фактором в алгоритмах ранжирования поисковых систем. Поисковые системы, такие как Google, отдают приоритет более быстрой загрузке веб-сайтов, поскольку они обеспечивают лучший опыт для пользователей. Оптимизируя скорость вашего сайта с помощью инструментов тестирования, вы можете улучшить свой рейтинг в поисковых системах и увеличить органический трафик.
- Коэффициент конверсии . Более быстрые веб-сайты обычно имеют более высокий коэффициент конверсии. Исследования показали, что даже небольшое улучшение времени загрузки страницы может привести к значительному увеличению коэффициента конверсии. Инструменты тестирования скорости помогут вам выявить узкие места и оптимизировать ваш веб-сайт для максимизации конверсий.
- Производительность на мобильных устройствах . С ростом использования мобильных устройств для просмотра веб-страниц скорость веб-сайта на мобильных устройствах становится более важной, чем когда-либо. Инструменты тестирования скорости часто включают показатели производительности мобильных устройств, что позволяет оптимизировать ваш веб-сайт для мобильных пользователей и обеспечить его бесперебойную работу на всех устройствах.
- Конкурентный анализ : проверьте скорость вашего сайта и сравните его производительность с конкурентами. Сравнивая время загрузки и показатели производительности, вы можете определить области, в которых ваш веб-сайт отстает от конкурентов, и внести улучшения, чтобы оставаться конкурентоспособными.
- Диагностическая информация : инструменты тестирования скорости предоставляют подробную информацию о различных аспектах производительности вашего веб-сайта, таких как время ответа сервера, размер страницы и время загрузки ресурсов. Эти сведения помогут вам диагностировать конкретные проблемы и эффективно расставить приоритеты в усилиях по оптимизации.
- Глобальная производительность : веб-сайты могут работать по-разному в разных географических точках из-за таких факторов, как расположение сервера и сетевая инфраструктура. Инструменты тестирования скорости часто включают в себя возможности глобального тестирования, позволяющие оценить производительность вашего веб-сайта из разных мест и оптимизировать его для глобальной аудитории.
Бесплатные инструменты для проверки производительности вашего сайта
Вы когда-нибудь были разочарованы ожиданием загрузки веб-сайта? Это обычный опыт, и он часто заставляет нас просто сдаться и двигаться дальше. Вот почему владельцам веб-сайтов крайне важно обеспечить быструю и плавную загрузку своих сайтов. Но как они это делают? Что ж, именно здесь в игру вступают инструменты тестирования скорости веб-сайта .
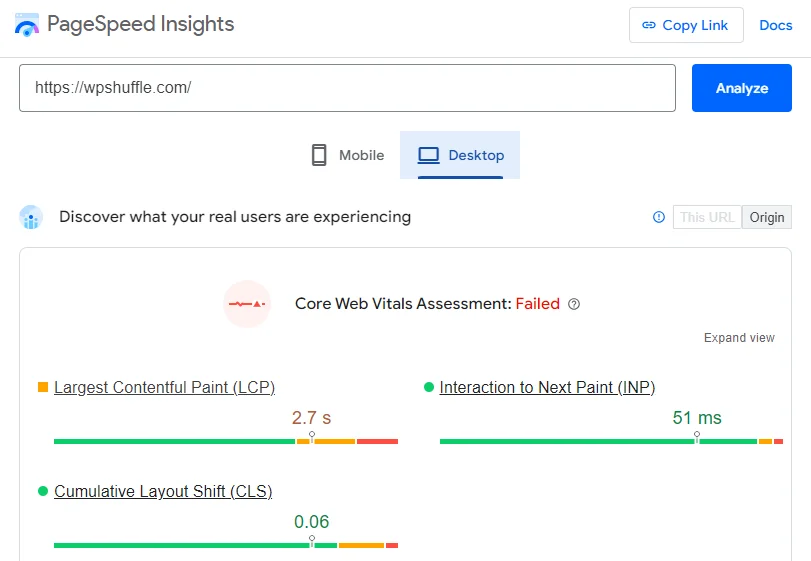
1. Google PageSpeed Insights
Проверьте производительность своего веб-сайта с помощью Google PageSpeed Insights , одного из самых известных доступных инструментов тестирования скорости. Независимо от того, являетесь ли вы опытным веб-разработчиком или начинающим владельцем веб-сайта, понимание и оптимизация производительности вашего веб-сайта имеет решающее значение для удобства пользователей и рейтинга в поисковых системах. С помощью Google PageSpeed Insights вы можете проверить скорость вашего веб-сайта и получить подробный анализ его производительности как на настольных, так и на мобильных устройствах.

Google PageSpeed Insights оценивает время ответа сервера, ресурсы блокировки рендеринга и оптимизацию изображений, чтобы выявить потенциальные узкие места. Предлагая такие предложения, как оптимизация изображений и минимизация файлов CSS/JavaScript, он увеличивает время загрузки и удобство работы с пользователем. Этот инструмент имеет решающее значение для соответствия современным стандартам и улучшения рейтинга в поисковых системах. Регулярные оценки с помощью PageSpeed Insights необходимы для сохранения конкурентоспособности в Интернете.
Функции
- Предоставляет оценки производительности мобильных и настольных компьютеров.
- Предлагает конкретные рекомендации по улучшению, такие как оптимизация изображений и использование кеширования браузера.
- Интегрируется с лучшими практиками веб-разработки Google.
2. GTmetrix (как бесплатный, так и премиум)
Проверьте производительность вашего веб-сайта с помощью GTmetrix — мощного инструмента тестирования производительности. Независимо от того, используете ли вы бесплатную версию или премиум-предложение, GTmetrix предоставляет подробные отчеты по важным показателям, таким как время загрузки страницы и запросы к серверу. Что отличает GTmetrix, так это моделирование реальных условий просмотра, которое дает представление о том, как ваш сайт работает на различных скоростях сети и устройствах. Используя этот инструмент, вы можете точно оценить скорость вашего веб-сайта и определить области для улучшения, что в конечном итоге улучшит пользовательский опыт и рейтинг в поисковых системах.

Функции
- Обеспечивает комплексный анализ времени загрузки страницы, размера страницы и количества запросов.
- Предлагает рекомендации по оптимизации производительности, например минимизацию перенаправлений и оптимизацию кода.
- Позволяет настраивать оповещения для мониторинга производительности вашего сайта с течением времени.
3. Тест скорости сайта Pingdom
Тест скорости веб-сайта Pingdom известен своей простотой и интуитивно понятным интерфейсом, позволяющим пользователям быстро оценить производительность своего веб-сайта. Всего за несколько кликов вы можете получить ценную информацию и практические рекомендации по оптимизации скорости вашего сайта. Кроме того, Pingdom предоставляет исторические данные о производительности, что позволяет вам отслеживать улучшения с течением времени и выявлять тенденции, которые могут повлиять на скорость вашего сайта. Легко проверяйте производительность своего веб-сайта с помощью удобного инструмента Pingdom и будьте в курсе процесса оптимизации вашего сайта.

Функции
- Предлагает информацию об эффективности вашего веб-сайта из разных мест по всему миру.
- Предоставляет каскадную диаграмму для визуализации процесса загрузки вашей веб-страницы.
- Предлагает аналитическую информацию о производительности и предложения по улучшению, например, по оптимизации времени ответа сервера.
4. Веб-страницаТест
WebPageTest — это обязательный инструмент для тех, кто хочет провести комплексный анализ производительности своего веб-сайта. Благодаря расширенным возможностям тестирования, включая возможность выбора мест тестирования и браузеров, он обеспечивает индивидуальную оценку скорости и функциональности вашего сайта в различных сценариях. Одной из выдающихся особенностей является каскадная диаграмма, которая визуализирует процесс загрузки и помогает точно определить области, требующие улучшения. Проверьте производительность своего веб-сайта с помощью WebPageTest, чтобы получить подробную информацию и возможности оптимизации, которые могут улучшить взаимодействие с пользователем и повысить конкурентоспособность вашего сайта.

Функции
- Он позволяет моделировать различные скорости соединения, устройства и браузеры.
- Предоставляет подробные показатели, такие как время первого байта, время начала рендеринга и время полной загрузки.
- Предлагает расширенные возможности тестирования производительности, такие как настраиваемые сценарии и блокировка контента.
5. Dareboost (как бесплатно, так и премиум)
Dareboost — это комплексный инструмент тестирования производительности, который охватывает широкий спектр показателей, включая индекс скорости, время до первого байта и загруженное содержимое DOM. Что отличает Dareboost , так это его ориентация на пользовательский опыт, а также понимание рендеринга браузера, выполнения JavaScript и доставки контента. Он также предлагает непрерывный мониторинг, позволяя вам оставаться бдительными и не допускать снижения производительности.


Функции
- Предлагает как бесплатные, так и премиальные планы с комплексным мониторингом производительности.
- Предоставляет подробные отчеты с практическими рекомендациями по повышению производительности.
- Позволяет отслеживать исторические данные о производительности и отслеживать изменения с течением времени.
6. YМедленно
YSlow, разработанное командой Yahoo , представляет собой расширение для браузера, которое легко интегрируется с Chrome, Firefox и другими популярными браузерами . Он анализирует веб-страницы и предоставляет рекомендации, основанные на «Лучших методах ускорения вашего веб-сайта» Yahoo. Простая система оценок YSlow позволяет легко определить области, в которых ваш веб-сайт может улучшить свою производительность.
Функции
- Анализирует различные факторы, связанные с производительностью, включая HTTP-запросы, кэширование и использование файлов cookie.
- Присваивает оценку каждой анализируемой веб-странице на основе показателей производительности.
- Предлагает предложения по оптимизации производительности, такие как сокращение количества HTTP-запросов и использование сети доставки контента (CDN).
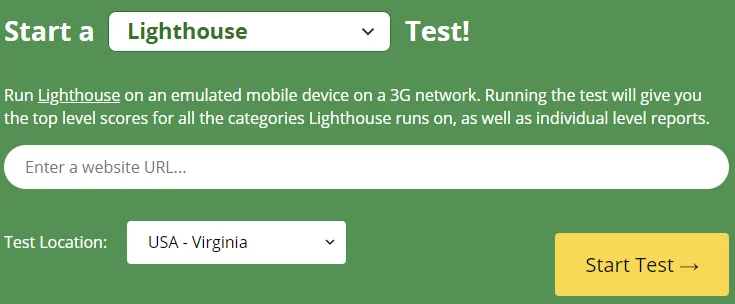
7. Маяк
Lighthouse , разработанный Google, — это инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он проверяет веб-страницы на предмет производительности, доступности, прогрессивных веб-приложений, SEO и многого другого. Lighthouse проводит аудит страницы, а затем генерирует отчет о том, насколько хорошо страница работает и где можно внести улучшения.

Функции
- Аудит веб-страниц на предмет производительности, доступности, возможностей прогрессивных веб-приложений и многого другого.
- Предоставляет полезную информацию для повышения производительности вашего веб-сайта, например, устранение ресурсов, блокирующих рендеринг, и улучшение времени ответа сервера.
- Предлагает расширение Chrome для быстрого доступа и интеграции с инструментами разработчика.
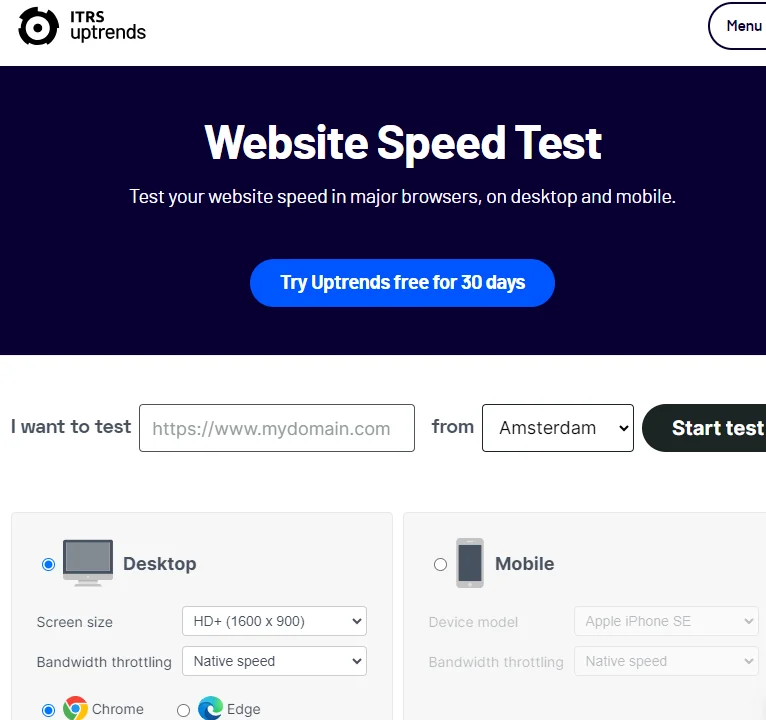
8. Тест скорости сайта Uptrends (как платный, так и бесплатный)
Uptrends Website Speed Test предлагает быстрый и простой способ проверить производительность вашего сайта из разных мест по всему миру. Он предоставляет подробные каскадные диаграммы, оценки производительности и предложения по оптимизации. С помощью Uptrends вы можете гарантировать, что ваш веб-сайт будет работать быстро и стабильно для пользователей по всему миру.

Функции
- Позволяет вам протестировать скорость вашего сайта из разных мест по всему миру.
- Предоставляет подробные показатели производительности и исторические данные о производительности.
- Предлагает настраиваемые оповещения, уведомляющие вас о проблемах с производительностью.
9. Разнообразная оптимизация скорости страницы
Varvy Pagespeed Optimization — это мощный инструмент, который оценивает скорость и производительность вашего сайта на основе правил Google PageSpeed Insights . Проверяя скорость вашего веб-сайта и анализируя различные аспекты, такие как оптимизация изображений и время ответа сервера, Varvy предоставляет действенные рекомендации для улучшения пользовательского опыта и повышения рейтинга в поисковых системах. Благодаря дополнительным инструментам для оценки удобства и безопасности для мобильных устройств, Varvy предлагает комплексное решение для оптимизации производительности вашего веб-сайта по нескольким направлениям. Включение Varvy в ваш набор инструментов для тестирования скорости может помочь вам гарантировать, что ваш веб-сайт соответствует самым высоким стандартам производительности и удобства использования.
Функции
- Оцените производительность, мобильность, эффективность SEO и безопасность вашего сайта.
- Предоставляет подробные рекомендации по повышению производительности, например по оптимизации изображений и устранению ресурсов, блокирующих рендеринг.
- Предлагает дополнительные инструменты для анализа других аспектов вашего веб-сайта, таких как удобство для мобильных устройств и безопасность.
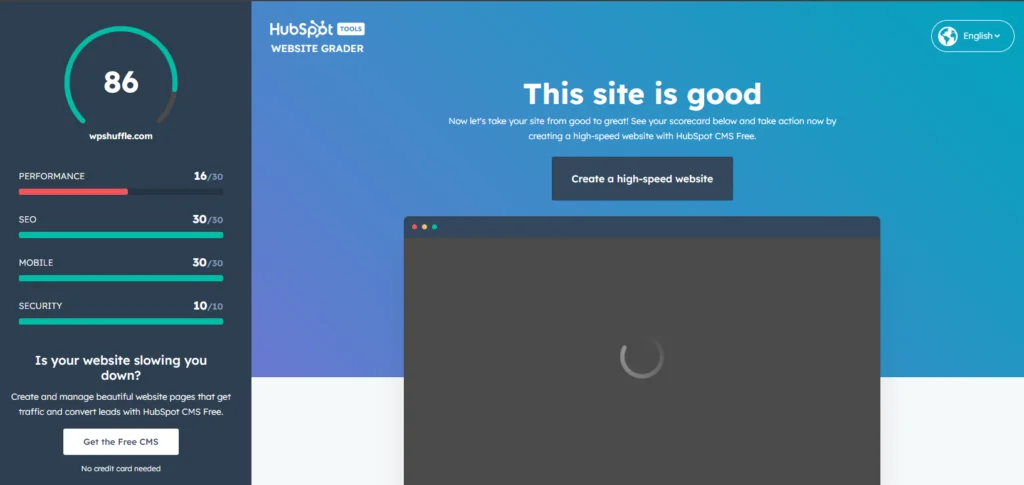
10. Website Grader от HubSpot (предлагает как бесплатно, так и премиум-класс)
Website Grader от HubSpot — это универсальный инструмент, предлагающий как бесплатную, так и премиум-версию для всесторонней оценки эффективности вашего веб-сайта. От оценки отзывчивости мобильных устройств и SEO до анализа мер безопасности — этот инструмент предоставляет целостный отчет с практическими рекомендациями для повышения общей производительности вашего сайта и удобства пользователей. Помимо показателей производительности, Website Grader также предлагает информацию о присутствии вашего веб-сайта в социальных сетях, предоставляя рекомендации по повышению вовлеченности и охвата на различных платформах. Проверьте производительность своего веб-сайта с помощью Website Grader, чтобы оптимизировать каждый аспект вашего присутствия в Интернете и добиться значимых результатов для вашего бизнеса.

Функции
- Оценивает производительность вашего веб-сайта, скорость реагирования на мобильные устройства, SEO и безопасность.
- Предоставляет подробный отчет с практическими рекомендациями по улучшению общей производительности вашего веб-сайта и пользовательского опыта.
- Предлагает информацию о присутствии вашего сайта в социальных сетях и дает рекомендации по улучшению.
11. Sucuri Load Time Tester (предлагается как бесплатно, так и премиум)
Sucuri Load Time Tester , доступный как в бесплатной, так и в платной версии, является ценным инструментом для оценки производительности вашего веб-сайта и скорости загрузки в различных точках мира. Он предлагает комплексную информацию о производительности, включая такие показатели, как общий размер страницы, время загрузки и количество запросов браузера. Кроме того, инструмент предоставляет практические рекомендации по повышению производительности, такие как оптимизация изображений, минификация CSS и JavaScript, а также использование методов кэширования браузера.
Функции
- Оценивает производительность вашего сайта и скорость загрузки из разных мест по всему миру.
- Предоставляет подробные показатели производительности, включая общий размер страницы и количество запросов.
- Предлагает рекомендации по повышению производительности, такие как оптимизация изображений и использование кеширования браузера.
12. Тест скорости веб-сайта KeyCDN (предлагается как бесплатно, так и премиум)
Тест скорости веб-сайта KeyCDN — это удобный инструмент, предназначенный для эффективного анализа производительности веб-сайта. Предлагая как бесплатную, так и премиум-версию, он предоставляет информацию о таких важных показателях производительности, как время загрузки страницы, общий размер страницы и запросы браузера. KeyCDN также предоставляет практические рекомендации по повышению производительности, включая включение сжатия gzip, минимизацию файлов CSS и JavaScript, а также использование сети доставки контента (CDN) для оптимизации доставки статических ресурсов. Этот инструмент доступен как в бесплатной, так и в премиальной версиях, отвечающих различным потребностям пользователей.
Функции
- Предоставляет информацию о различных показателях производительности, включая время загрузки страницы и общий размер страницы.
- Предлагает рекомендации по оптимизации производительности, например включение сжатия gzip и использование CDN.
- Интегрируется с сетью доставки контента KeyCDN для повышения производительности.
Часто задаваемые вопросы
Как часто мне следует проверять производительность моего сайта?
Рекомендуется регулярно проверять производительность вашего веб-сайта, особенно после внесения существенных изменений или обновлений. Отслеживая производительность вашего веб-сайта с течением времени, вы можете выявлять тенденции, отслеживать улучшения и решать любые проблемы, которые могут возникнуть.
Каковы преимущества использования бесплатных инструментов тестирования производительности веб-сайтов?
Бесплатные инструменты тестирования производительности веб-сайта предоставляют ценную информацию о скорости и эффективности вашего веб-сайта, не требуя каких-либо финансовых вложений. Они доступны каждому и могут помочь определить области для улучшения, чтобы улучшить пользовательский опыт и рейтинг в поисковых системах.
Могу ли я использовать несколько инструментов для тестирования производительности моего сайта?
Да, использование нескольких инструментов может обеспечить более полное понимание эффективности вашего веб-сайта и выявить любые несоответствия или области, которые могут потребовать внимания. Каждый инструмент предлагает уникальные функции и аналитическую информацию, поэтому объединение их результатов может помочь вам получить более целостное представление о скорости и оптимизации вашего веб-сайта.
Заключение
В заключение, оптимизация производительности вашего веб-сайта необходима для обеспечения бесперебойного взаимодействия с пользователем и максимизации вашего успеха в Интернете. Использование ряда бесплатных инструментов, таких как Google PageSpeed Insights, Pingdom, Lighthouse и других, может помочь вам эффективно выявлять и устранять проблемы с производительностью. Регулярно отслеживая и оптимизируя производительность вашего веб-сайта, вы можете обеспечить быструю загрузку, улучшить рейтинг в поисковых системах и повысить удовлетворенность пользователей, что в конечном итоге приведет к увеличению трафика и конверсий для вашего бизнеса.
