웹사이트 성능을 테스트하는 최고의 무료 도구
게시 됨: 2024-03-18귀하의 웹사이트가 원활하고 효율적으로 운영되기를 원하십니까?
성능을 테스트하는 것이 핵심 입니다!
다행히도 이를 수행하는 데 도움이 되는 환상적인 도구가 많이 있습니다. 가장 좋은 점은 무엇입니까?
그들은 완전히 무료 입니다. 숙련된 개발자이든 이제 막 시작하는 개발자이든 이러한 최고의 무료 도구 에 액세스하면 최고의 성능을 위해 웹사이트를 최적화하는 데 큰 변화를 가져올 수 있습니다.
웹사이트의 속도, 응답성 및 전반적인 사용자 경험을 미세 조정하는 데 도움이 될 수 있는 최고의 옵션 중 일부를 자세히 살펴보겠습니다.
목차
웹사이트 속도 테스트 도구를 활용해야 하는 이유는 무엇입니까?
더 나은 사용자 경험과 검색 엔진 순위 향상을 위해 사이트가 빠르고 효율적으로 로드되도록 하려면 웹사이트 속도 테스트 도구를 사용해야 합니다.
웹사이트 속도 테스트 도구는 다음과 같은 이유로 매우 중요합니다.
- 사용자 경험 : 더 빠른 로딩 시간을 보장하고 더 나은 사용자 경험을 제공하기 위해 웹사이트 성능을 테스트합니다 . 웹사이트가 느리게 로드되면 사용자가 웹사이트를 이탈하는 경우가 많아 이탈률이 증가하고 참여도가 감소합니다. "웹 사이트 속도 확인"과 같은 속도 테스트 도구를 사용하면 개선이 필요한 영역을 식별하여 사용자 경험을 향상할 수 있습니다.
- SEO 최적화 : 웹사이트 속도는 검색 엔진 순위 알고리즘에서 중요한 요소입니다. Google과 같은 검색 엔진은 사용자에게 더 나은 경험을 제공하기 때문에 더 빠르게 로드되는 웹사이트를 우선시합니다. 테스트 도구를 사용하여 웹사이트 속도를 최적화하면 검색 엔진 순위를 높이고 유기적인 트래픽을 늘릴 수 있습니다.
- 전환율 : 웹사이트 속도가 빠를수록 일반적으로 전환율이 더 높습니다. 연구에 따르면 페이지 로드 시간이 조금만 개선되어도 전환율이 크게 증가할 수 있는 것으로 나타났습니다. 속도 테스트 도구는 병목 현상을 식별하고 웹사이트를 최적화하여 전환율을 극대화하는 데 도움이 됩니다.
- 모바일 성능 : 인터넷 탐색을 위한 모바일 장치의 사용이 증가함에 따라 모바일에서의 웹 사이트 속도가 그 어느 때보다 중요해졌습니다. 속도 테스트 도구에는 모바일 성능 지표가 포함되는 경우가 많아 모바일 사용자를 위해 웹사이트를 최적화하고 모든 장치에서 원활한 경험을 보장할 수 있습니다.
- 경쟁 분석 : 웹사이트 속도를 확인하고 경쟁사와 비교하여 성능을 벤치마킹합니다. 로드 시간과 성능 지표를 비교함으로써 귀하의 웹사이트가 경쟁사보다 뒤처지는 영역을 파악하고 경쟁력을 유지하기 위해 개선할 수 있습니다.
- 진단 통찰력 : 속도 테스트 도구는 서버 응답 시간, 페이지 크기, 리소스 로딩 시간 등 웹사이트 성능의 다양한 측면에 대한 자세한 통찰력을 제공합니다. 이러한 통찰력은 특정 문제를 진단하고 최적화 노력의 우선순위를 효과적으로 지정하는 데 도움이 됩니다.
- 글로벌 성능 : 웹사이트는 서버 위치 및 네트워크 인프라와 같은 요인으로 인해 다양한 지리적 위치에서 다르게 작동할 수 있습니다. 속도 테스트 도구에는 글로벌 테스트 기능이 포함되어 있는 경우가 많아 다양한 위치에서 웹 사이트 성능을 평가하고 전 세계 사용자에 맞게 최적화할 수 있습니다.
웹사이트 성능을 테스트하는 무료 도구
웹사이트가 로드될 때까지 기다리다가 좌절한 적이 있나요? 이는 흔한 경험이며 종종 포기하고 계속 나아가게 만듭니다. 그렇기 때문에 웹사이트 소유자는 사이트가 빠르고 원활하게 로드되도록 하는 것이 중요합니다. 그런데 그들은 어떻게 그렇게 합니까? 음, 웹 사이트 속도 테스트 도구가 작동하는 곳입니다.
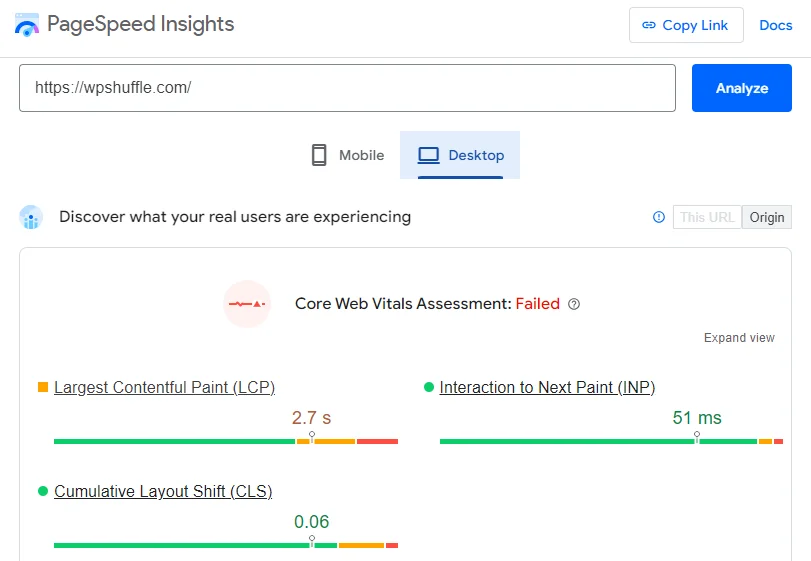
1. Google PageSpeed 인사이트
가장 유명한 속도 테스트 도구 중 하나인 Google PageSpeed Insights를 사용하여 웹사이트 성능을 테스트하세요. 노련한 웹 개발자이든 초보 웹 사이트 소유자이든 관계없이 웹 사이트 성능을 이해하고 최적화하는 것은 사용자 경험과 검색 엔진 순위에 매우 중요합니다. Google PageSpeed Insights를 사용하면 웹사이트 속도를 확인하고 데스크톱과 모바일 장치 모두에서 웹사이트 성능에 대한 자세한 분석을 받을 수 있습니다.

Google PageSpeed Insights는 서버 응답 시간, 렌더링 차단 리소스, 이미지 최적화를 평가하여 잠재적인 병목 현상을 식별합니다. 이미지 최적화 및 CSS/JavaScript 파일 최소화와 같은 제안을 제공함으로써 로드 시간과 사용자 경험을 향상시킵니다. 이 도구는 현대 표준을 충족하고 검색 엔진 순위를 높이는 데 중요합니다. PageSpeed Insights를 통한 정기적인 평가는 온라인에서 경쟁력을 유지하는 데 필수적입니다.
특징
- 모바일 및 데스크톱 성능 점수를 제공합니다.
- 이미지 최적화, 브라우저 캐싱 활용 등 개선을 위한 구체적인 권장 사항을 제공합니다.
- Google의 웹 개발 모범 사례와 통합됩니다.
2. GTmetrix(무료 및 프리미엄 모두)
성능 테스트의 최강자인 GTmetrix를 사용하여 웹사이트 성능을 테스트해 보세요 . 무료 버전을 사용하든 프리미엄 제품을 사용하든 GTmetrix는 페이지 로드 시간 및 서버 요청과 같은 중요한 측정 항목에 대한 자세한 보고서를 제공합니다. GTmetrix를 차별화하는 점은 실제 탐색 조건을 시뮬레이션하여 다양한 네트워크 속도와 장치에서 사이트가 어떻게 작동하는지에 대한 통찰력을 제공한다는 것입니다. 이 도구를 활용하면 웹사이트 속도를 정확하게 평가하고 개선이 필요한 영역을 식별하여 궁극적으로 사용자 경험과 검색 엔진 순위를 향상시킬 수 있습니다.

특징
- 페이지 로드 시간, 페이지 크기, 요청 수에 대한 포괄적인 분석을 제공합니다.
- 리디렉션 최소화, 코드 최적화 등 성능 최적화를 위한 권장 사항을 제공합니다.
- 시간 경과에 따른 웹사이트 성능을 모니터링하도록 알림을 설정할 수 있습니다.
3. Pingdom 웹사이트 속도 테스트
Pingdom의 웹사이트 속도 테스트는 단순성과 직관적인 인터페이스로 유명하여 사용자가 웹사이트 성능을 신속하게 평가할 수 있습니다. 단 몇 번의 클릭만으로 사이트 속도 최적화를 위한 귀중한 통찰력과 실행 가능한 권장 사항을 얻을 수 있습니다. 또한 Pingdom은 과거 성능 데이터를 제공하여 시간 경과에 따른 개선 사항을 추적하고 웹 사이트 속도에 영향을 미칠 수 있는 추세를 식별할 수 있습니다. Pingdom의 사용자 친화적인 도구를 사용하여 웹사이트 성능을 손쉽게 테스트 하고 사이트 최적화 과정을 완벽하게 파악하세요.

특징
- 전 세계 여러 위치에서 웹사이트 성능에 대한 통찰력을 제공합니다.
- 웹페이지 로딩 과정을 시각화하는 폭포형 차트를 제공합니다.
- 서버 응답 시간 최적화와 같은 성능 통찰력과 개선을 위한 제안을 제공합니다.
4. 웹페이지테스트
WebPageTest는 웹사이트 성능에 대한 포괄적인 분석을 원하는 사람들이 꼭 사용해 봐야 할 도구입니다. 테스트 위치 및 브라우저 선택 기능을 포함한 고급 테스트 옵션을 통해 다양한 시나리오에서 사이트 속도와 기능에 대한 맞춤형 평가를 제공합니다. 눈에 띄는 기능 중 하나는 로딩 프로세스를 시각화하고 개선이 필요한 영역을 정확하게 찾아내는 데 도움이 되는 폭포형 차트입니다. 사용자 경험을 향상하고 사이트 경쟁력을 높일 수 있는 자세한 통찰력과 최적화 기회를 얻기 위해 WebPageTest로 웹사이트 성능을 테스트하세요.

특징
- 이를 통해 다양한 연결 속도, 장치 및 브라우저를 시뮬레이션할 수 있습니다.
- 첫 번째 바이트 시간, 렌더링 시작 시간, 완전히 로드된 시간과 같은 자세한 측정항목을 제공합니다.
- 사용자 정의 스크립팅 및 콘텐츠 차단과 같은 성능 테스트를 위한 고급 옵션을 제공합니다.
5. Dareboost(무료 및 프리미엄 모두)
Dareboost 는 속도 지수, 첫 번째 바이트까지의 시간, DOM 콘텐츠 로드 등 광범위한 측정항목을 포괄하는 포괄적인 성능 테스트 도구입니다. Dareboost를 차별화하는 점은 브라우저 렌더링, JavaScript 실행 및 콘텐츠 전달에 대한 통찰력을 바탕으로 사용자 경험에 중점을 둔 것입니다. 또한 지속적인 모니터링을 제공하므로 성능 저하를 경계할 수 있습니다.


특징
- 포괄적인 성능 모니터링을 통해 무료 및 프리미엄 요금제를 모두 제공합니다.
- 성능 개선을 위한 실행 가능한 권장 사항이 포함된 자세한 보고서를 제공합니다.
- 과거 성능 데이터를 모니터링하고 시간 경과에 따른 변화를 추적할 수 있습니다.
6. 와이슬로우
Yahoo 팀이 개발한 YSlow는 Chrome, Firefox 및 기타 널리 사용되는 브라우저와 원활하게 통합되는 브라우저 확장 프로그램입니다 . 웹 페이지를 분석하고 Yahoo의 "웹 사이트 속도 향상을 위한 모범 사례"를 기반으로 권장 사항을 제공합니다. YSlow의 간단한 등급 시스템을 사용하면 웹사이트의 성능을 향상시킬 수 있는 영역을 쉽게 식별할 수 있습니다.
특징
- HTTP 요청, 캐싱, 쿠키 사용 등 다양한 성능 관련 요소를 분석합니다.
- 성능 지표를 기반으로 분석된 각 웹 페이지에 등급을 할당합니다.
- HTTP 요청 수 감소, CDN(콘텐츠 전송 네트워크) 사용 등 성능 최적화를 위한 제안을 제공합니다.
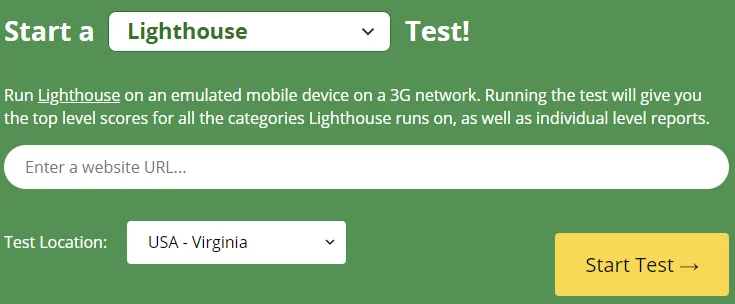
7. 등대
Google에서 개발한 Lighthouse 는 웹페이지 품질을 향상시키기 위한 오픈 소스 도구입니다. 웹 페이지의 성능, 접근성, 프로그레시브 웹 앱, SEO 등을 감사합니다. Lighthouse는 페이지에 대한 감사를 실행한 다음 페이지의 성능과 개선이 가능한 부분에 대한 보고서를 생성합니다.

특징
- 성능, 접근성, 프로그레시브 웹 앱 기능 등에 대해 웹 페이지를 감사합니다.
- 렌더링을 차단하는 리소스를 제거하고 서버 응답 시간을 개선하는 등 웹사이트 성능을 개선하기 위한 실행 가능한 통찰력을 제공합니다.
- 개발자 도구에 쉽게 액세스하고 통합할 수 있는 Chrome 확장 프로그램을 제공합니다.
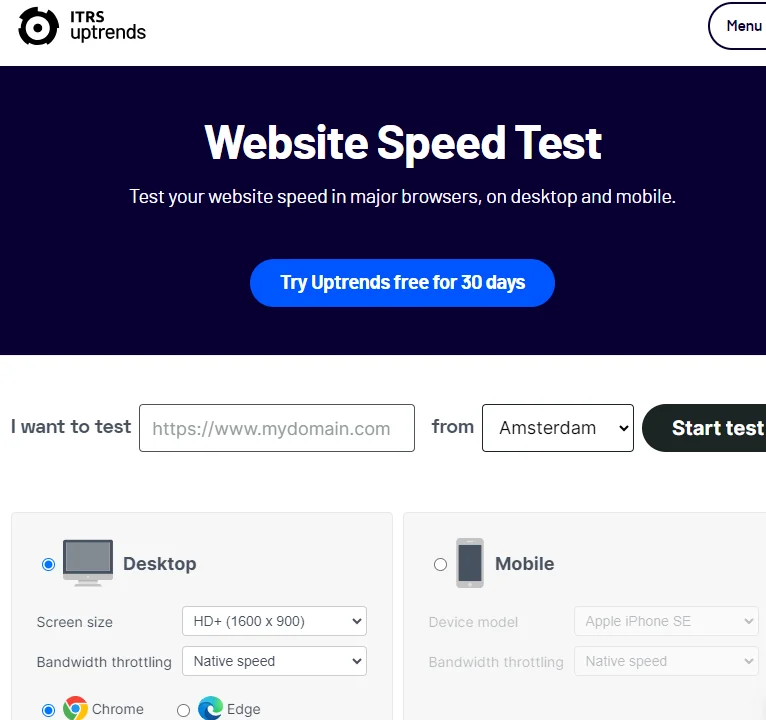
8. 웹사이트 속도 테스트 상승세 (무료 및 유료 모두)
Uptrends 웹사이트 속도 테스트는 전 세계 여러 위치에서 웹사이트 성능을 테스트할 수 있는 빠르고 쉬운 방법을 제공합니다. 상세한 폭포형 차트, 성능 등급, 최적화 제안을 제공합니다. Uptrends를 사용하면 귀하의 웹사이트가 전 세계 사용자에게 빠르고 일관된 경험을 제공하도록 할 수 있습니다.

특징
- 전 세계 여러 위치에서 웹사이트 속도를 테스트할 수 있습니다.
- 자세한 성능 지표와 과거 성능 데이터를 제공합니다.
- 성능 문제를 알려주는 사용자 정의 가능한 경고를 제공합니다.
9. Varvy 페이지 속도 최적화
Varvy Pagespeed Optimization은 Google의 PageSpeed Insights 규칙을 기반으로 사이트의 속도와 성능을 평가하는 강력한 도구입니다 . 웹 사이트 속도를 확인하고 이미지 최적화 및 서버 응답 시간과 같은 다양한 측면을 분석함으로써 Varvy는 사용자 경험 및 검색 엔진 순위를 향상시키기 위한 실행 가능한 권장 사항을 제공합니다. 모바일 친화성과 보안을 평가하기 위한 추가 도구를 통해 Varvy는 여러 측면에서 웹사이트 성능을 최적화하기 위한 포괄적인 솔루션을 제공합니다. Varvy를 속도 테스트 도구 키트에 통합하면 웹 사이트가 최고 수준의 성능 및 유용성을 충족하는지 확인하는 데 도움이 될 수 있습니다.
특징
- 웹사이트의 성능, 모바일 적응성, SEO 효과 및 보안을 평가하세요.
- 이미지 최적화, 렌더링 차단 리소스 제거 등 성능 개선을 위한 자세한 권장 사항을 제공합니다.
- 모바일 친화성, 보안 등 웹사이트의 다른 측면을 분석하기 위한 추가 도구를 제공합니다.
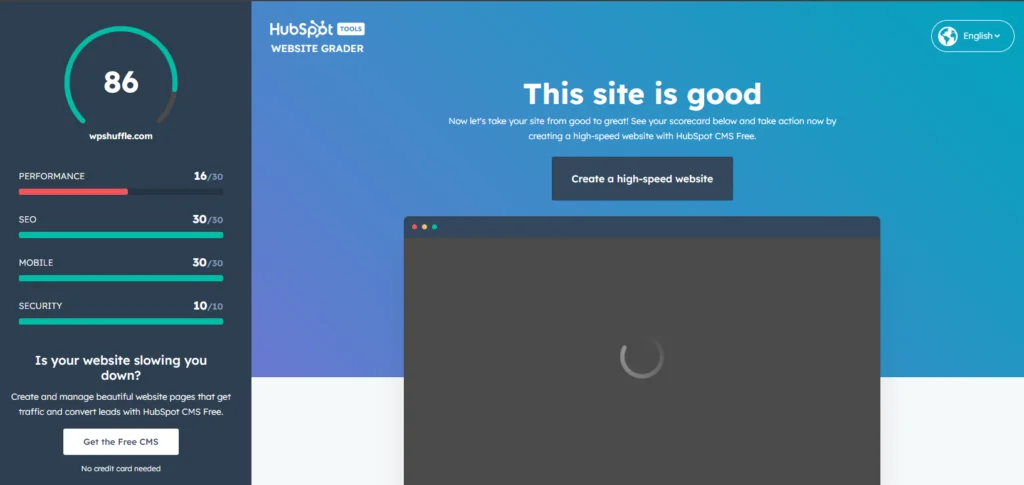
10. HubSpot의 웹사이트 그레이더(무료 및 프리미엄 모두 제공)
HubSpot의 Website Grader는 무료 버전과 프리미엄 버전을 모두 제공하여 웹사이트 성능을 종합적으로 평가할 수 있는 다용도 도구입니다. 모바일 응답성 및 SEO 평가부터 보안 조치 분석에 이르기까지 이 도구는 사이트의 전반적인 성능과 사용자 경험을 향상시키기 위한 실행 가능한 권장 사항이 포함된 전체적인 보고서를 제공합니다. 성능 지표 외에도 Website Grader는 웹 사이트의 소셜 미디어 존재에 대한 통찰력을 제공하여 다양한 플랫폼에 걸쳐 참여도와 도달 범위를 높일 수 있는 권장 사항을 제공합니다. Website Grader로 웹사이트 성능을 테스트하여 온라인 인지도의 모든 측면을 최적화하고 비즈니스에 의미 있는 결과를 이끌어내세요.

특징
- 웹사이트의 성능, 모바일 응답성, SEO 및 보안을 평가합니다.
- 웹사이트의 전반적인 성능과 사용자 경험을 개선하기 위한 실행 가능한 권장 사항이 포함된 포괄적인 보고서를 제공합니다.
- 웹사이트의 소셜 미디어 존재에 대한 통찰력을 제공하고 개선을 위한 권장 사항을 제공합니다.
11. Sucuri 로드 시간 테스터(무료 및 프리미엄 모두 제공)
무료 버전과 프리미엄 버전으로 제공되는 Sucuri 로드 시간 테스터는 전 세계 다양한 위치에서 웹 사이트 성능과 로딩 속도를 평가하는 데 유용한 도구입니다. 총 페이지 크기, 로드 시간, 브라우저 요청 수와 같은 측정항목을 포함하여 포괄적인 성능 통찰력을 제공합니다. 또한 이 도구는 이미지 최적화, CSS 및 JavaScript 축소, 브라우저 캐싱 기술 활용 등 성능 향상을 위한 실행 가능한 권장 사항을 제공합니다.
특징
- 전 세계 여러 위치에서 웹사이트 성능과 로딩 속도를 평가합니다.
- 총 페이지 크기 및 요청 수를 포함한 자세한 성능 지표를 제공합니다.
- 이미지 최적화, 브라우저 캐싱 활용 등 성능 개선을 위한 권장 사항을 제공합니다.
12. KeyCDN 웹사이트 속도 테스트(무료 및 프리미엄 모두 제공)
KeyCDN 웹사이트 속도 테스트는 웹사이트 성능을 효율적으로 분석하도록 설계된 사용자 친화적인 도구입니다. 무료 버전과 프리미엄 버전을 모두 제공하며 페이지 로드 시간, 총 페이지 크기, 브라우저 요청과 같은 중요한 성능 지표에 대한 통찰력을 제공합니다. KeyCDN은 gzip 압축 활성화, CSS 및 JavaScript 파일 축소, 콘텐츠 전송 네트워크(CDN) 활용을 통해 정적 자산 전송 최적화 등 성능 향상을 위한 실행 가능한 권장 사항을 추가로 제공합니다. 이 도구는 다양한 사용자 요구에 맞춰 무료 버전과 프리미엄 버전으로 제공됩니다.
특징
- 페이지 로드 시간, 총 페이지 크기 등 다양한 성능 지표에 대한 통찰력을 제공합니다.
- gzip 압축 활성화, CDN 사용 등 성능 최적화를 위한 권장 사항을 제공합니다.
- 향상된 성능을 위해 KeyCDN의 콘텐츠 전송 네트워크와 통합됩니다.
자주하는 질문
웹사이트 성능을 얼마나 자주 테스트해야 합니까?
특히 중요한 변경이나 업데이트를 수행한 후에는 웹사이트 성능을 정기적으로 테스트하는 것이 좋습니다. 시간 경과에 따른 웹사이트 성능을 모니터링 하면 추세를 파악하고, 개선 사항을 추적하고, 발생할 수 있는 문제를 해결할 수 있습니다.
무료 웹사이트 성능 테스트 도구를 사용하면 어떤 이점이 있나요?
무료 웹사이트 성능 테스트 도구는 재정적 투자 없이 웹사이트의 속도와 효율성에 대한 귀중한 통찰력을 제공합니다. 이는 누구나 접근할 수 있으며 사용자 경험과 검색 엔진 순위를 향상시키기 위해 개선이 필요한 영역을 식별하는 데 도움이 될 수 있습니다.
내 웹사이트 성능을 테스트하기 위해 여러 도구를 사용할 수 있나요?
예, 여러 도구를 사용하면 웹사이트 성능을 보다 포괄적으로 이해할 수 있으며 불일치 사항이나 주의가 필요한 영역을 식별할 수 있습니다. 각 도구는 고유한 기능과 통찰력을 제공하므로 결과를 결합하면 웹 사이트의 속도와 최적화에 대한 보다 전체적인 시각을 얻는 데 도움이 될 수 있습니다.
결론
결론적으로, 원활한 사용자 경험을 제공하고 온라인 성공을 극대화하려면 웹사이트 성능을 최적화하는 것이 필수적입니다. Google PageSpeed Insights, Pingdom, Lighthouse 등과 같은 다양한 무료 도구를 활용하면 성능 문제를 효율적으로 식별하고 해결하는 데 도움이 될 수 있습니다. 웹사이트 성능을 정기적으로 모니터링하고 최적화하면 로드 시간을 단축하고, 검색 엔진 순위를 높이며, 사용자 만족도를 높여 궁극적으로 비즈니스에 더 많은 트래픽과 전환을 유도할 수 있습니다.
