Bagaimana cara menambahkan tab samping mengambang ke situs web Anda?
Diterbitkan: 2024-03-29Apakah Anda ingin membuat situs WordPress Anda lebih ramah pengguna?
Saya bertanya-tanya bagaimana cara memasukkan tab samping mengambang untuk navigasi yang lebih lancar.
Tidak perlu mencari lagi! Dalam panduan ini, kami akan memandu Anda melalui langkah-langkah sederhana untuk menambahkan tab samping mengambang dan meningkatkan pengalaman pengguna dengan mudah.
Mari luangkan waktu sejenak untuk memahami apa yang dimaksud dengan tab samping mengambang . Bayangkan tombol interaktif kecil yang menempel di sisi halaman web, biasanya di kiri atau kanan. Tab ini tetap terpasang bahkan saat Anda menggulir halaman.
Itu seperti jalan pintas yang memberi Anda akses cepat ke hal-hal penting tanpa mengganggu apa yang sedang Anda baca atau lihat.
Tentu! Mereka berfungsi sebagai teman yang dapat diandalkan, selalu tersedia untuk menawarkan bantuan saat Anda menavigasi web.
Mari selami dan jadikan situs web Anda lebih menarik!
Daftar isi
Bagaimana cara menambahkan tab samping mengambang di situs web Anda?
Untuk menambahkan plugin “floating side tab” ke situs WordPress Anda melalui dashboard, ikuti langkah-langkah berikut:
Langkah 1: Navigasikan ke dashboard WordPress Anda dan pilih “Plugin” > “Tambah Baru.” .
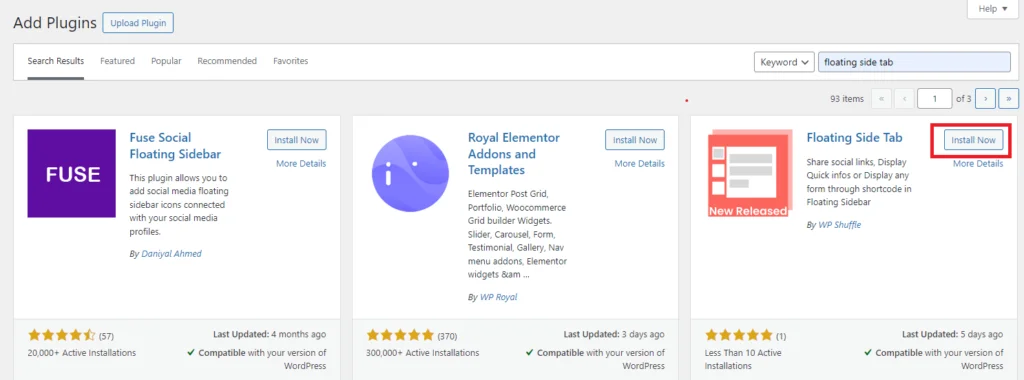
Langkah 2: Cari untuk bilah pencarian yang terletak di pojok kanan atas untuk mencari plugin yang diinginkan. Daftar hasil akan terisi.
Langkah 3: Setelah menemukan plugin yang Anda inginkan di hasil, klik “Instal Sekarang.” . Alternatifnya, Anda dapat mengklik nama plugin untuk mengakses informasi lebih detail tentangnya.

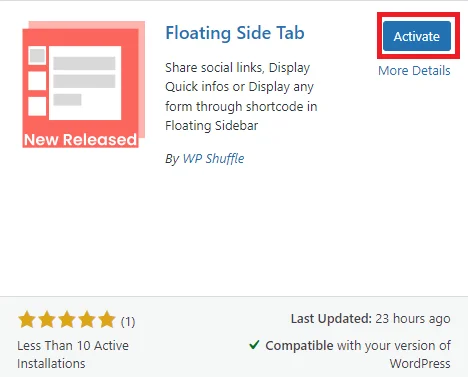
Langkah 4: Setelah menginstal plugin, Anda harus mengaktifkannya untuk memanfaatkan fitur-fiturnya. Setelah proses instalasi selesai, yang biasanya hanya memakan waktu beberapa detik, cukup klik tombol “Aktifkan” .
Unduh Tab Sisi Mengambang

Selain itu, Anda memiliki opsi untuk mengaktifkan atau menonaktifkan plugin apa pun dengan membuka “Plugin” > “Plugin Terpasang” di dasbor WordPress Anda. Dari sana, Anda dapat dengan mudah mengelola status plugin Anda hanya dengan beberapa klik.
Bagaimana cara menggunakan tab sisi mengambang?
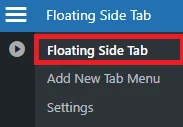
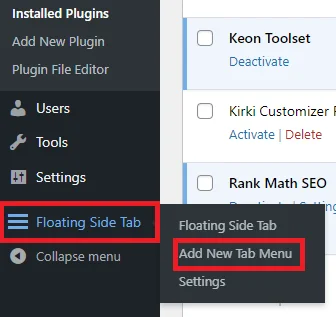
Setelah plugin berhasil diinstal dan diaktifkan, Anda akan melihat menu Tab Sisi Mengambang ditambahkan ke menu admin sebelah kiri.
Anda cukup mengklik menu ini untuk mengakses halaman pengaturan plugin. Dari sana, Anda dapat mengonfigurasi dan menyesuaikan tab sisi mengambang sesuai preferensi Anda.

Klik pada “Tab Sisi Mengambang” untuk melihat dasbor tab samping mengambang.

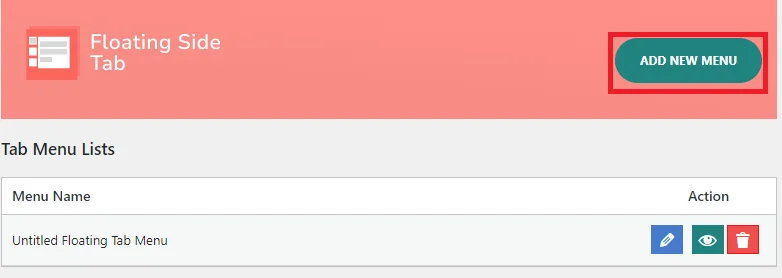
Di dalam dasbor, Anda akan menemukan daftar menu tab yang memungkinkan Anda menambah, mengedit, menghapus, dan mempratinjaunya. Anda dapat menambahkan menu baru langsung dari bagian ini atau menavigasi ke tab samping mengambang dan menambahkannya dari sana.

Untuk menambahkan menu baru, Anda dapat mengklik opsi “Tambahkan Menu Tab Baru” dan kemudian menyesuaikan pengaturan sesuai kebutuhan Anda.
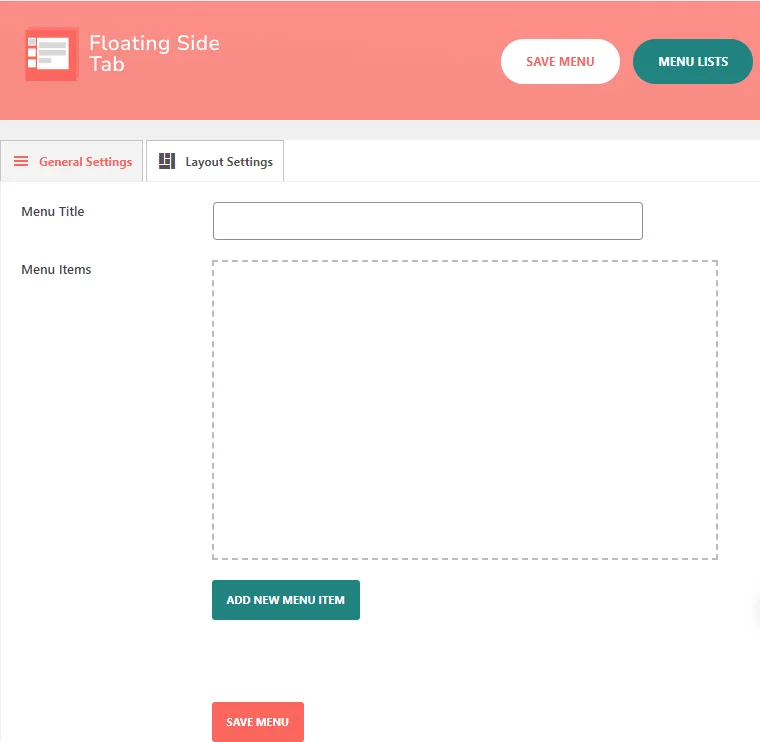
Setelah mengklik “Tambahkan Menu Tab Baru”, Anda dapat melihat 2 pengaturan berbeda di bawah:
- Pengaturan umum
- Pengaturan Tata Letak
Pengaturan Umum
Bagian ini tampaknya menyertakan beberapa opsi berbeda untuk menyesuaikan menu atau pengaturan.

- Judul Menu: Opsi ini memungkinkan Anda mengatur judul menu.
- Item Menu: Opsi ini mengacu pada item berbeda yang akan ditampilkan dalam menu
Untuk menambahkan item menu baru, Anda perlu mengikuti langkah-langkah berikut:
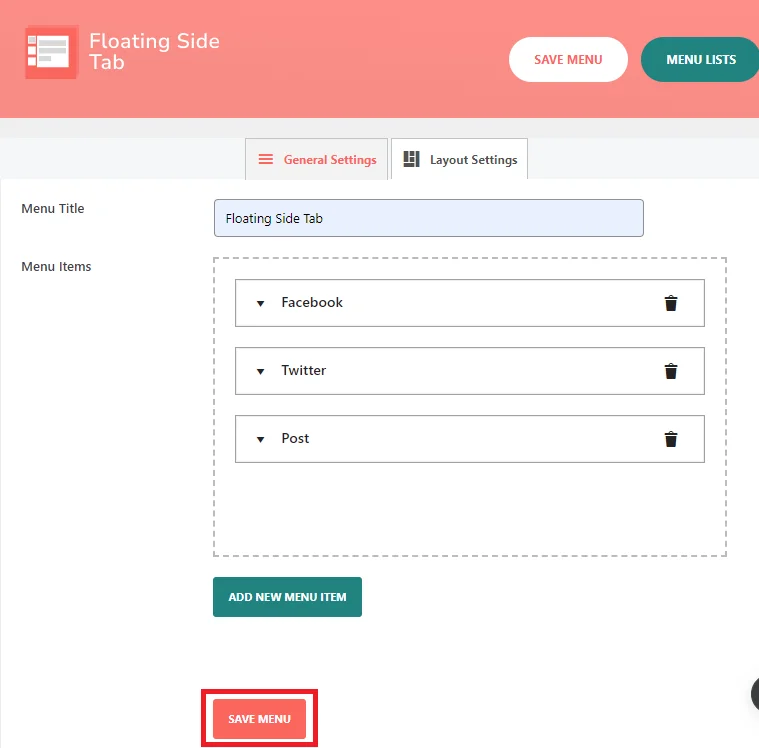
Langkah 1: Pertama-tama, Anda perlu mengatur judul menu.
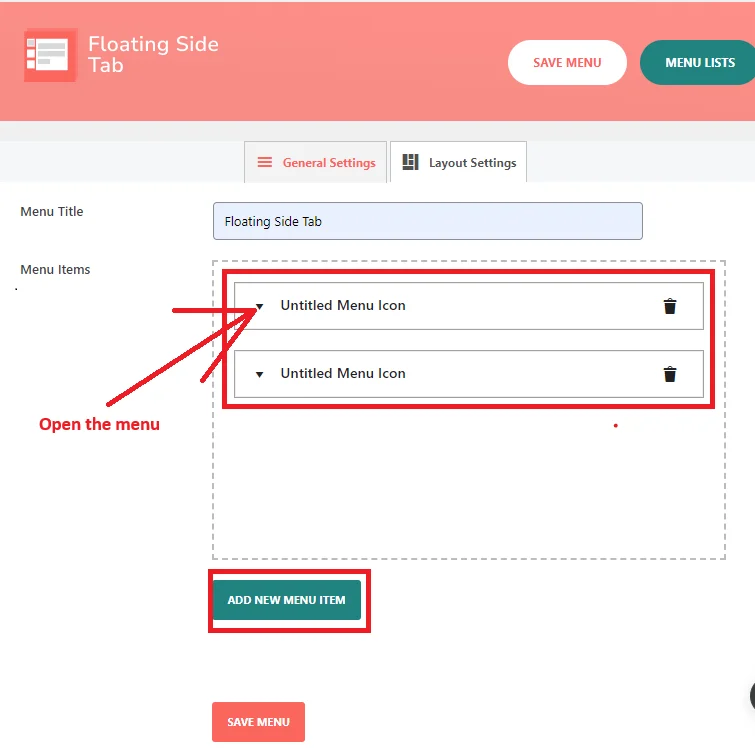
Langkah 2: Sekarang klik tambahkan item menu baru, dan itu akan menampilkan ikon menu di bidang item menu.
Langkah 3: Setelah mengklik “Tambahkan Item Menu Baru”, ikon menu baru tanpa judul akan muncul. Setiap kali Anda mengklik tombol “TAMBAHKAN ITEM MENU BARU” , ikon menu baru tanpa judul akan muncul.
Berikut adalah gambar di mana ikon menu tanpa judul ditampilkan di bidang item menu ketika kita mengklik "TAMBAHKAN ITEM MENU BARU" .

Langkah 4: Sekarang, Anda perlu membuka “Ikon menu tanpa judul” itu. Seperti yang Anda lihat, ada item submenu tambahan atau opsi lebih lanjut yang tersedia saat pengguna mengklik item menu tersebut.
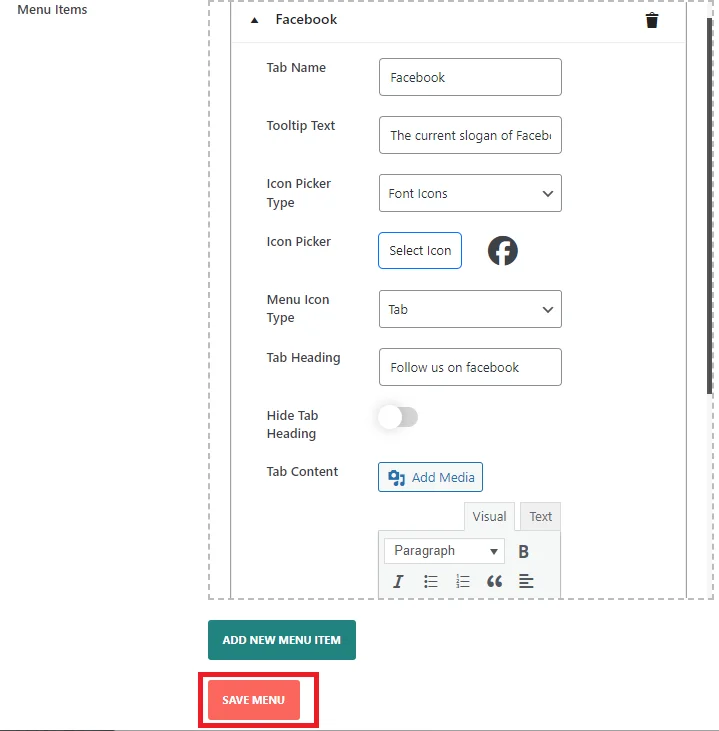
Ini termasuk mengelola Nama Tab, Teks Tooltip, Jenis Pemilih Ikon, Pemilih Ikon, Jenis Ikon Menu, Judul Tab, Sembunyikan Judul Tab, dan Konten Tab disajikan di bawah ini.

- Nama Tab: Bidang ini digunakan untuk menampilkan nama tab di bagian depan.
- Teks Tooltip: Masukkan teks untuk ditampilkan sebagai tooltip tab.
- Jenis Pemilih Ikon: Pilih dari berbagai pemetik ikon, seperti Ikon Font-Awesome.
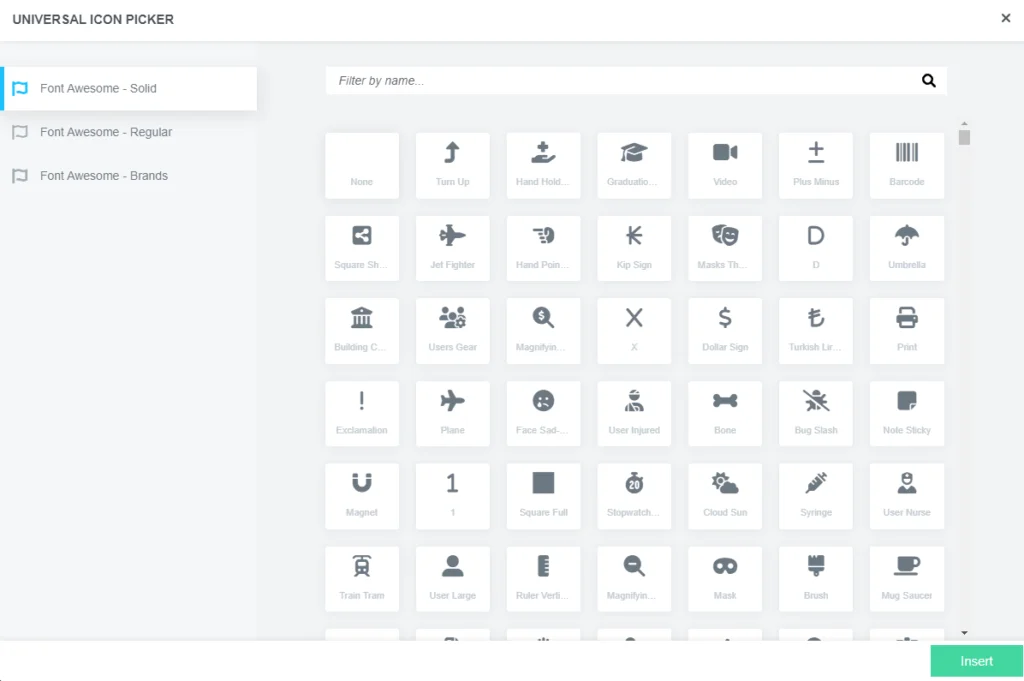
Berikut adalah 2000+ ikon font yang tersedia untuk dipilih untuk sidebar situs web Anda:

Seperti yang Anda lihat, ada 3 Font Awesome yaitu Solid, Regular, dan Brands . Dari sini, Anda dapat memilih ikon untuk ditampilkan di sidebar Anda.
Alternatifnya, Anda dapat memilih “Ikon Khusus” untuk mengunggah ikon Anda.


Setelah mengunggah ikon khusus,

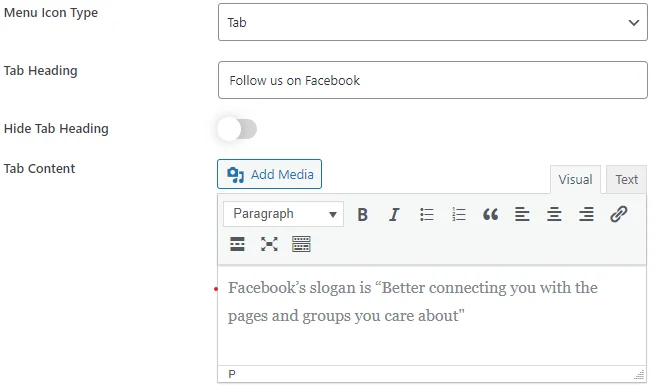
- Tipe Ikon Menu: Ada dua tipe ikon menu yang tersedia: Tipe Tab dan Tipe Tautan . Pilih salah satu yang sesuai dengan preferensi dan desain Anda.
Setelah memilih Tab dari jenis ikon menu , ini mengaktifkan konten tab , di mana Anda dapat menulis konten Anda untuk ditampilkan di tab.

- Judul Tab : Anda harus memilih opsi tab pada jenis ikon menu untuk mengaktifkan opsi judul tab .
- Sembunyikan Judul Tab: Mengaktifkan opsi ini akan menyembunyikan judul tab.
Jika Anda memilih jenis tautan pada jenis ikon menu, ini berguna untuk menampilkan ikon media sosial seperti Facebook, Twitter, Instagram, dll dengan tautan.

Langkah 5: Setelah mengisi semua kolom dan memilih opsi, klik tombol “Simpan Menu” untuk menambahkan item menu ke daftar menu .

Selanjutnya, kita akan menavigasi ke pengaturan tata letak untuk mengatur susunan atau tata letak elemen menu atau halaman.
pengaturan tampilan
Bidang ini memungkinkan Anda untuk menyesuaikan tata letak atau susunan elemen menu atau halaman.
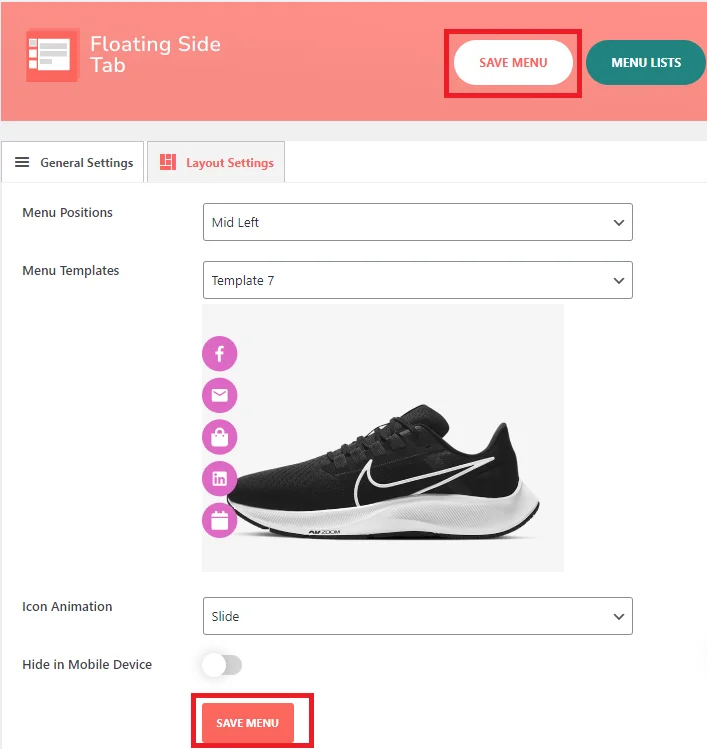
Selain itu, Anda memiliki opsi untuk mengelola pengaturan tata letak. Anda akan menemukan opsi untuk posisi menu, templat, animasi ikon, dan menyembunyikan menu di perangkat seluler dalam bagian pengaturan tata letak .
- Posisi Menu: Bidang ini menyediakan opsi untuk memposisikan menu pada halaman. Berdasarkan konteksnya, tampaknya setidaknya ada dua opsi: “kiri-tengah” dan “kanan-tengah”.
- Pilih Templat: Bidang ini memungkinkan Anda memilih dari berbagai templat untuk tampilan menu. Berdasarkan konteksnya, setidaknya ada 8 pilihan template yang tersedia.
- Animasi Ikon: Bidang ini memungkinkan Anda memilih efek animasi untuk ikon menu. Ini hanya menyediakan satu animasi ikon, yaitu slide.
- Sembunyikan di Seluler : Bidang ini memungkinkan Anda memilih apakah akan menyembunyikan menu atau tidak saat melihat halaman di perangkat seluler.

Langkah 6: Selanjutnya, Anda perlu memilih semua opsi yang diberikan untuk ditampilkan di situs web.
Pada gambar di atas, kami telah menunjukkan opsi yang dipilih.
Langkah 7: Setelah memilih semua opsi, klik “Simpan Menu.”
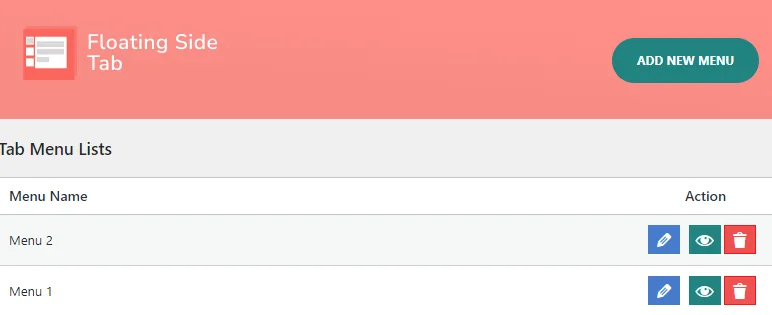
Langkah 8: Setelah mengklik “Simpan Menu”, Anda dapat melihat tombol “Daftar Menu” di posisi “Kanan Atas”, di mana Anda dapat melihat daftar menu.

Langkah 9: Setelah mengklik tombol “Daftar Menu” , Anda akan melihat daftar item menu tab yang telah Anda buat.

Menemukan daftar menu di dashboard WordPress Anda sangatlah mudah. Cukup klik pada tab samping mengambang, dan Anda akan melihat daftar item menu tab yang telah Anda buat. Dari sana, Anda juga dapat dengan mudah menambah, mengedit, menghapus, dan melihat pratinjau menu langsung dari daftar.
Sekarang beralih ke pengaturan tampilan, kita dapat menyesuaikan visibilitas menu dan lokasi di berbagai halaman situs web untuk navigasi yang disesuaikan
Pengaturan tampilan
Pengaturan tampilan memungkinkan Anda mengontrol di mana dan bagaimana menu muncul di berbagai halaman situs web Anda.
Langkah 10: Untuk pengaturan tampilan , pertama-tama Anda harus pergi ke tab samping mengambang, dan kemudian di sana Anda akan melihat pengaturan. Setelah itu, Anda bisa mengkliknya “Pengaturan. “.

Langkah 11: Setelah mengklik “Pengaturan” , Anda akan melihat menu yang ingin Anda tampilkan di halaman.
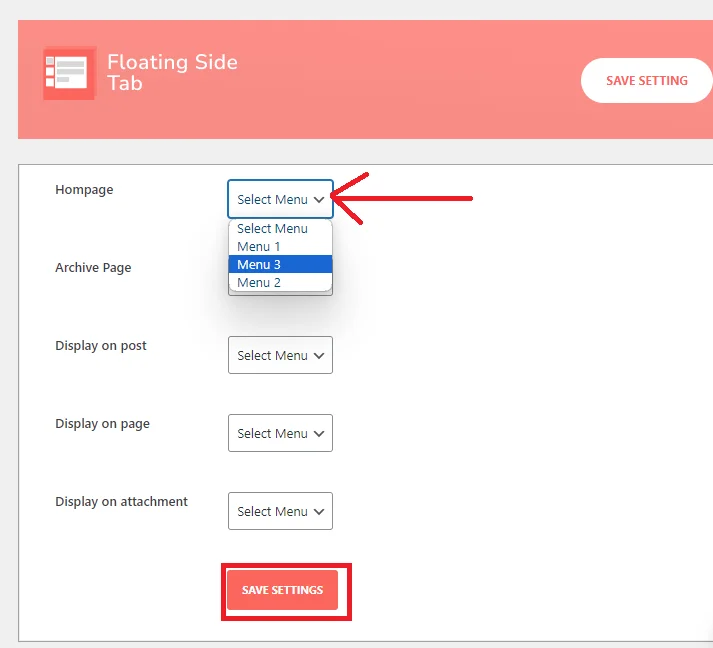
Anda dapat menyesuaikan pengaturan tampilan menu untuk berbagai halaman situs Anda:
- Beranda: Pilih menu untuk ditampilkan di beranda.
- Halaman Arsip: Pilih menu untuk halaman arsip.
- Tampilan di Postingan: Pilih menu untuk halaman postingan individual.
- Tampilan di Halaman: Pilih menu untuk halaman biasa.
- Tampilan pada lampiran: Pilih menu untuk ditampilkan pada halaman lampiran.
Langkah 12: Di bawah pengaturan ini, Anda akan memiliki opsi untuk memilih menu. Pada halaman berbeda, Anda dapat menampilkan berbagai menu yang telah Anda buat.

Misalnya, jika Anda memilih Menu 3 dari pilihan menu di halaman beranda, menu tersebut hanya akan muncul di sidebar halaman beranda. Untuk postingan, halaman, dan lampiran lainnya. Ulangi langkah yang sama untuk menampilkan menu.
Anda dapat memilih menu spesifik yang Anda buat untuk setiap halaman untuk menampilkan menu berbeda di berbagai halaman.
Langkah 11: Setelah memilih menu, klik “Simpan Pengaturan.”
Berikut cara menambahkan tab samping mengambang ke situs WordPress Anda. Setelah ditambahkan, Anda dapat menggunakan proses yang sama seperti dijelaskan di atas untuk menambahkan menu yang diperlukan. Plugin ini mendukung kemungkinan menu tanpa batas, jadi unduh sekarang dan mulailah membuat daftar menu Anda.
Kesimpulan
Saya yakin Anda akan menghargai plugin ini dan metode menunya untuk menambahkan tab samping mengambang ke situs WordPress Anda dengan mudah. Ini adalah solusi sederhana namun efektif.
Apakah ada plugin di luar sana yang melampaui ini dalam hal kekuatan dan fungsionalitas?
Jangan ragu untuk memberikan rekomendasi Anda di bawah. Saya sangat ingin menjelajahinya, dan jika saya terkesan, saya dengan senang hati akan membagikan pemikiran dan ulasan saya di postingan mendatang.
