Как добавить плавающую боковую вкладку на ваш сайт?
Опубликовано: 2024-03-29Вы хотите сделать свой сайт WordPress более удобным для пользователя?
Мне было интересно, как включить плавающие боковые вкладки для более плавной навигации.
Не смотрите дальше! В этом руководстве мы расскажем вам, как легко добавить плавающую боковую вкладку и улучшить взаимодействие с пользователем.
Давайте на минутку разберемся, что такое плавающие боковые вкладки . Представьте себе маленькие интерактивные кнопки, которые прикрепляются к боковой части веб-страницы, обычно слева или справа. Эти вкладки остаются на месте, даже когда вы прокручиваете страницу.
Они похожи на ярлыки, которые дают вам быстрый доступ к важным материалам, не мешая тому, что вы читаете или смотрите.
Конечно! Они действуют как надежные компаньоны, всегда доступные для оказания помощи при навигации по Интернету.
Давайте углубимся и сделаем ваш сайт еще более привлекательным!
Оглавление
Как добавить плавающую боковую вкладку на ваш сайт?
Чтобы добавить плагин «плавающей боковой вкладки» на свой веб-сайт WordPress через панель управления, выполните следующие действия:
Шаг 1. Перейдите на панель управления WordPress и выберите «Плагины» > «Добавить новый». .
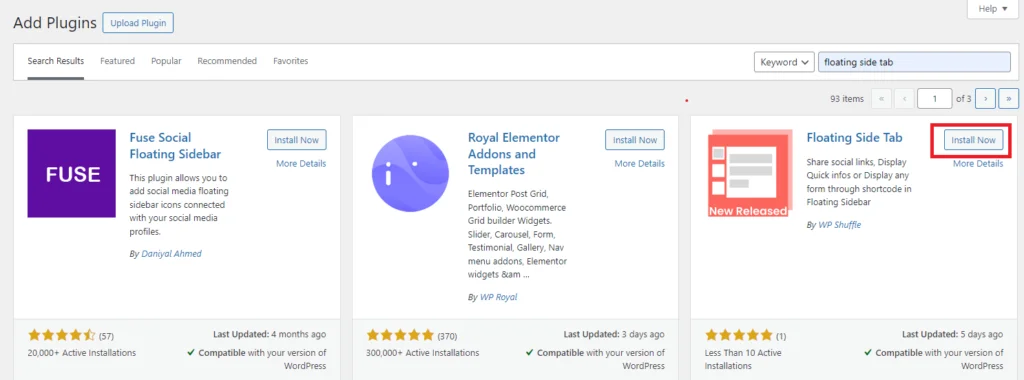
Шаг 2: Поиск для панели поиска, расположенной в правом верхнем углу, для поиска нужного плагина. Список результатов будет заполнен.
Шаг 3. Найдя в результатах нужный плагин, нажмите «Установить сейчас». . Кроме того, вы можете нажать на название плагина, чтобы получить более подробную информацию о нем.

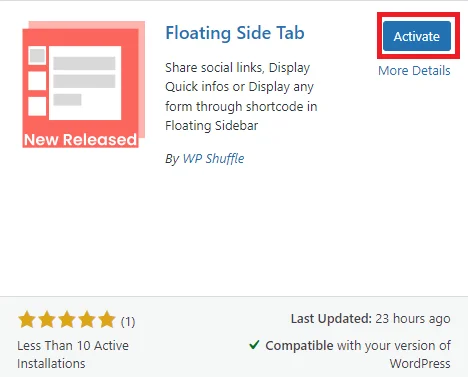
Шаг 4: После установки плагина вам необходимо активировать его, чтобы использовать его функции. После завершения процесса установки, который обычно занимает всего несколько секунд, просто нажмите кнопку «Активировать» .
Загрузить плавающую боковую вкладку

Кроме того, у вас есть возможность активировать или деактивировать любой плагин, перейдя в раздел «Плагины» > «Установленные плагины» на панели управления WordPress. Оттуда вы можете легко управлять статусом своих плагинов всего несколькими щелчками мыши.
Как использовать плавающую боковую вкладку?
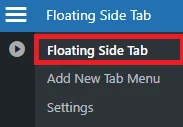
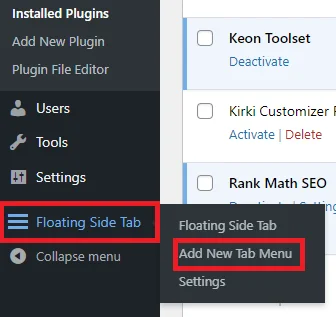
Как только плагин будет успешно установлен и активирован, вы заметите, что меню плавающей боковой вкладки добавлено в левое меню администратора.
Вы можете просто нажать на это меню, чтобы получить доступ к странице настроек плагина. Отсюда вы можете настроить плавающие боковые вкладки в соответствии со своими предпочтениями.

Нажмите «Плавающая боковая вкладка», чтобы увидеть панель управления плавающей боковой вкладки.

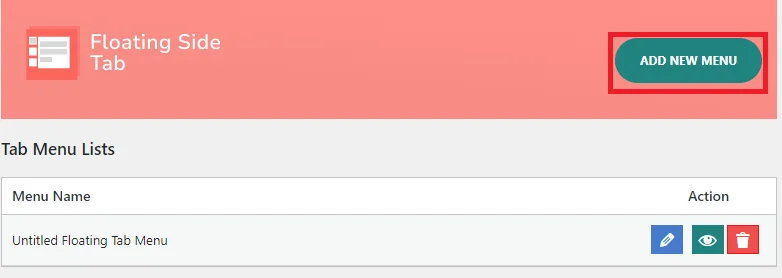
На панели инструментов вы найдете список меню вкладок, позволяющих добавлять, редактировать, удалять и просматривать их. Вы можете либо добавить новое меню непосредственно из этого раздела, либо перейти на плавающую боковую вкладку и добавить его оттуда.

Чтобы добавить новое меню, вы можете нажать кнопку «Добавить меню новой вкладки» , а затем настроить параметры в соответствии со своими требованиями.
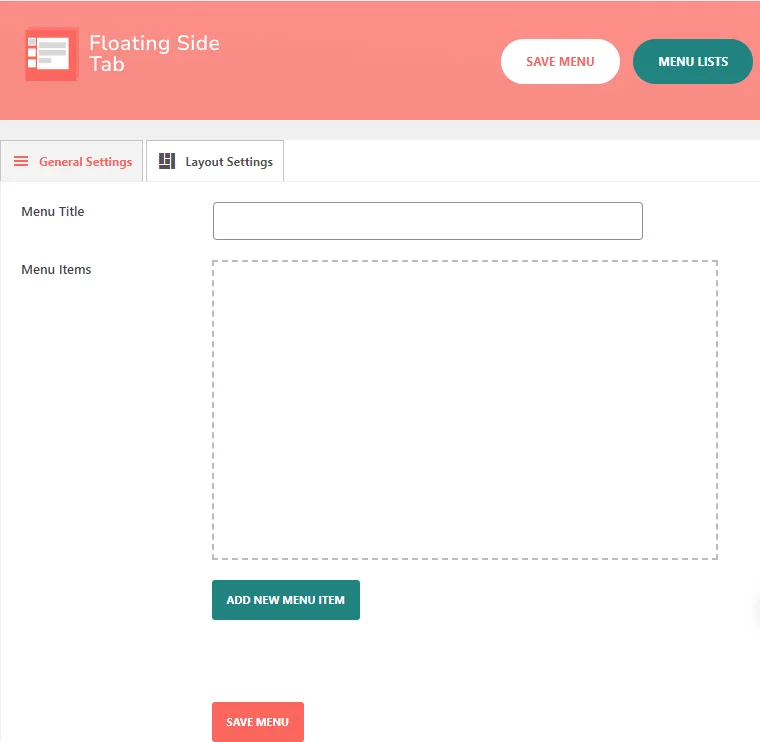
После нажатия «Добавить меню новой вкладки» вы увидите две разные настройки ниже:
- Общие настройки
- Настройка макета
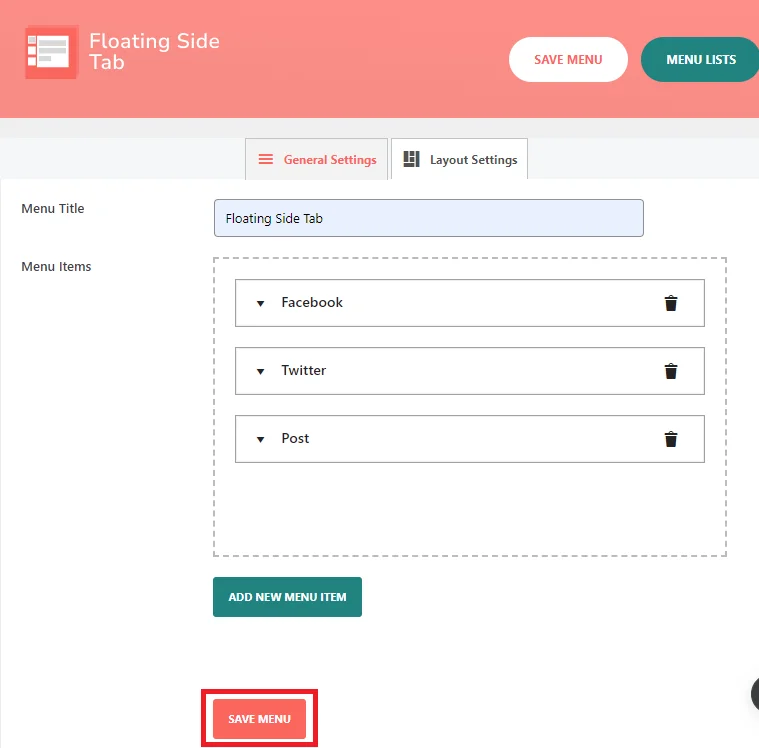
общие настройки
Этот раздел содержит несколько различных опций для настройки меню или настроек.

- Название меню: эта опция позволяет вам установить заголовок меню.
- Пункты меню: эта опция относится к различным пунктам, которые будут отображаться в меню.
Чтобы добавить новый пункт меню, вам необходимо выполнить следующие действия:
Шаг 1: Прежде всего, вам нужно установить заголовок меню.
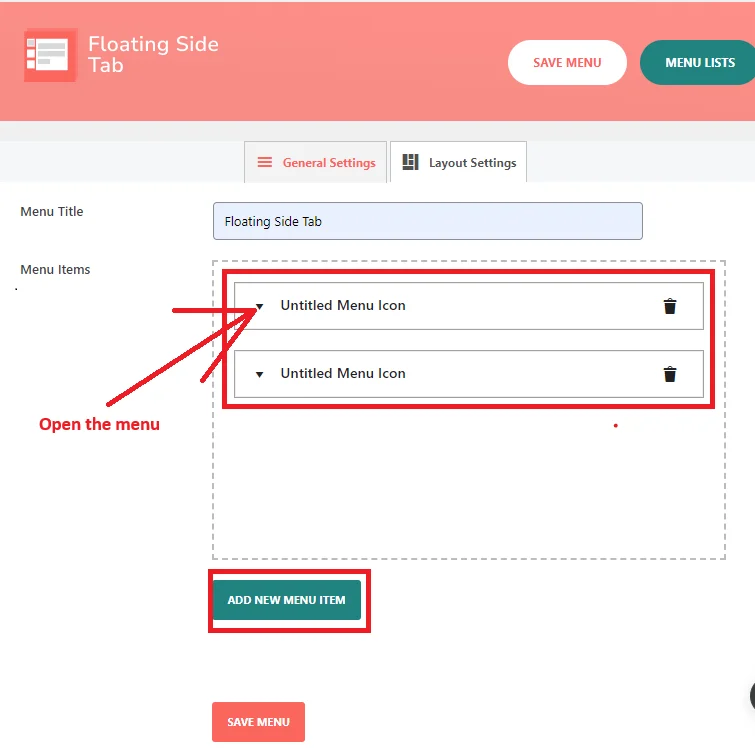
Шаг 2: Теперь нажмите «Добавить новый пункт меню», и в поле пунктов меню отобразится значок меню.
Шаг 3: После нажатия «Добавить новый пункт меню» появится новый значок меню без названия . Каждый раз, когда вы нажимаете кнопку «ДОБАВИТЬ НОВЫЙ ЭЛЕМЕНТ МЕНЮ» , появляется новый значок меню без названия .
Вот изображение, на котором значки меню без названия отображаются в поле пункта меню, когда мы нажимаем «ДОБАВИТЬ НОВЫЙ ПУНКТ МЕНЮ» .

Шаг 4: Теперь вам нужно открыть «Значок меню без названия» . Как вы можете видеть, есть дополнительные пункты подменю или дополнительные параметры, доступные, когда пользователь нажимает на этот конкретный пункт меню.
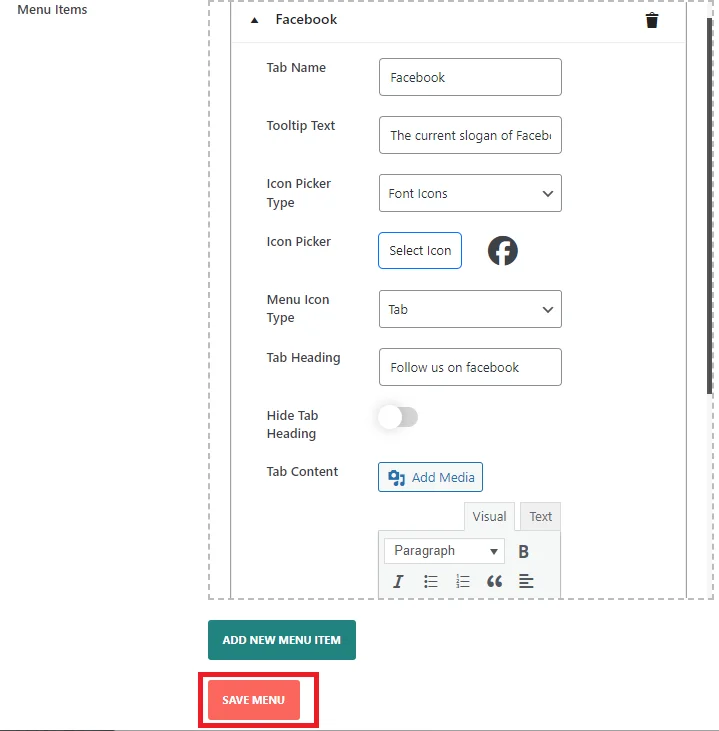
Сюда входит управление именем вкладки, текстом всплывающей подсказки, типом средства выбора значков, выбором значков, типом значка меню, заголовком вкладки, скрытием заголовка вкладки и содержимым вкладки, представленными ниже.

- Имя вкладки: это поле используется для отображения имени вкладки во внешнем интерфейсе.
- Текст подсказки: введите текст, который будет отображаться в качестве подсказки вкладки.
- Тип средства выбора значков: выберите один из различных вариантов выбора значков, например Font-Awesome Icons.
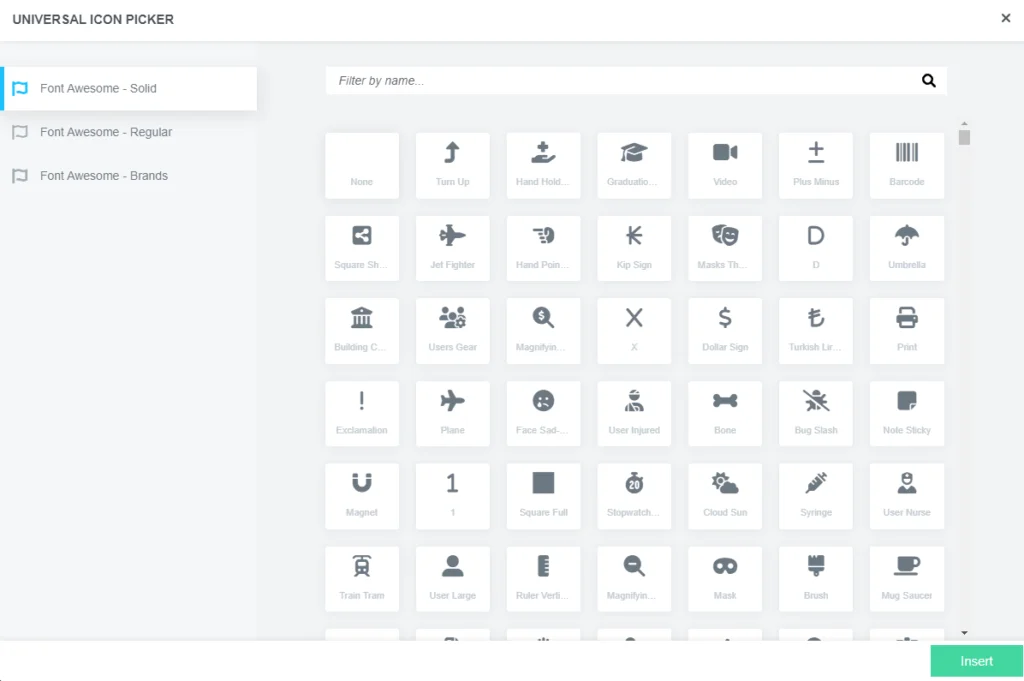
Вот более 2000 значков шрифтов , которые можно выбрать для боковой панели вашего сайта:

Как видите, существует 3 шрифта Awesome: Solid, Regular и Brands . Отсюда вы можете выбрать значок, который будет отображаться на боковой панели.

Кроме того, вы можете выбрать «Пользовательский значок», чтобы загрузить свой значок.

После загрузки пользовательского значка

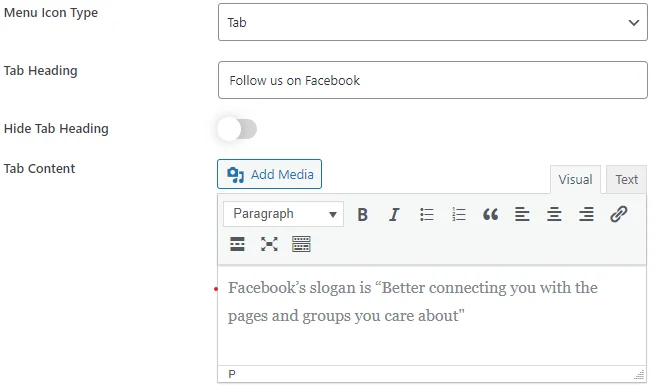
- Тип значка меню. Доступны два типа значков меню: тип вкладки и тип ссылки . Выбирайте тот, который соответствует вашим предпочтениям и дизайну.
После выбора «Вкладка» в типе значка меню активируется содержимое вкладки , где вы можете написать свой контент для отображения на вкладке.

- Заголовок вкладки : необходимо выбрать опцию вкладки в типе значка меню , чтобы включить опцию заголовка вкладки .
- Скрыть заголовок вкладки: включение этой опции скроет заголовок вкладки.
Если вы выберете тип ссылки в типе значка меню, это может быть полезно для отображения значков социальных сетей, таких как Facebook, Twitter, Instagram и т. д., со ссылками.

Шаг 5: После заполнения всех полей и выбора опции нажмите кнопку «Сохранить меню», чтобы добавить пункт меню в список меню .

Далее мы перейдем к настройкам макета, чтобы настроить расположение или макет элементов меню или страницы.
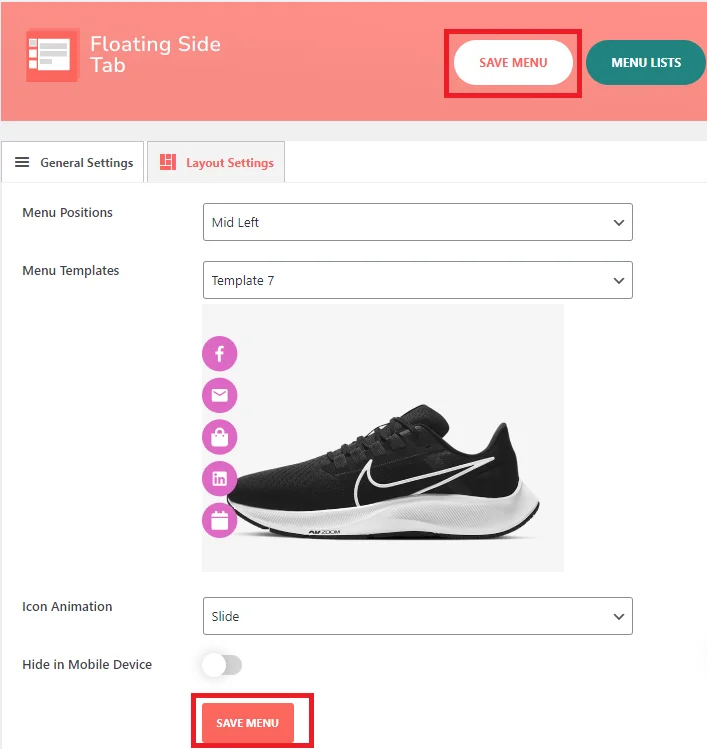
Настройки макета
Это поле может позволить вам настроить макет или расположение элементов меню или страницы.
Кроме того, у вас есть возможность управлять настройками макета. В разделе настроек макета вы найдете параметры положения меню, шаблоны, анимацию значков и скрытие меню на мобильных устройствах .
- Позиция меню: в этом поле представлены параметры расположения меню на странице. Судя по контексту, существует как минимум два варианта: «средне-левый» и «средне-правый».
- Выбрать шаблон: это поле позволяет вам выбирать различные шаблоны внешнего вида меню. В зависимости от контекста доступно как минимум 8 вариантов шаблона .
- Анимация значков: в этом поле можно выбрать эффекты анимации для значков меню. Он обеспечивает только одну анимацию значка, т. е. слайд.
- Скрыть на мобильном устройстве : это поле позволяет выбрать, скрывать или нет меню при просмотре страницы на мобильном устройстве.

Шаг 6: Далее вам нужно выбрать все указанные параметры для отображения на веб-сайте.
На изображении выше мы показали выбранный вариант.
Шаг 7: После выбора всех параметров нажмите «Сохранить меню».
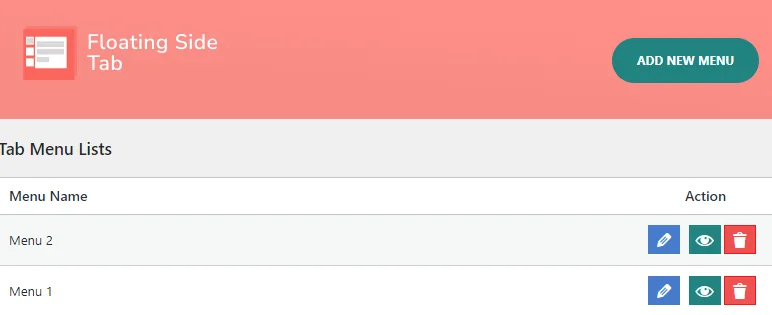
Шаг 8: После нажатия «Сохранить меню » вы увидите кнопку «Список меню» в правом верхнем углу, где вы можете увидеть список меню.

Шаг 9: После нажатия кнопки «Список меню» вы увидите список пунктов меню вкладок, которые вы создали.

Найти список меню на панели управления WordPress очень просто. Просто нажмите на плавающую боковую вкладку, и вы увидите список созданных вами пунктов меню вкладок. Отсюда вы также можете легко добавлять, редактировать, удалять и просматривать меню прямо из списка.
Теперь, переходя к настройкам отображения, мы можем настроить видимость и расположение меню на разных страницах веб-сайта для индивидуальной навигации.
Настройки отображения
Настройки отображения позволяют вам контролировать, где и как меню будет отображаться на разных страницах вашего сайта.
Шаг 10: Для настройки дисплея сначала нужно перейти на плавающую боковую вкладку, а затем там вы увидите настройки. После этого вы можете нажать на "Настройки. «.

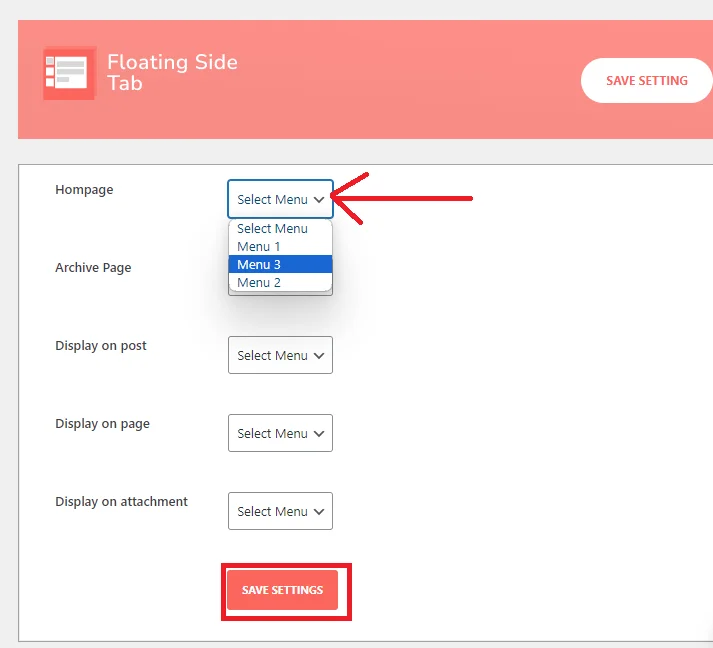
Шаг 11: После нажатия «Настройки» вы увидите меню, которые хотите отобразить на странице.
Вы можете настроить параметры отображения меню для разных страниц вашего сайта:
- Домашняя страница: выберите меню для отображения на главной странице.
- Страница архива: выберите меню для страницы архива.
- Отображение в публикации: выберите меню для отдельных страниц публикации.
- Отображать на странице: выберите меню для обычных страниц.
- Отображение во вложении: выберите меню для отображения на страницах вложений.
Шаг 12: В соответствии с этой настройкой у вас будет возможность выбрать меню. На разных страницах вы можете отображать разные созданные вами меню.

Например, если вы выберете Меню 3 из меню на главной странице, это меню появится только на боковой панели главной страницы. Для других сообщений, страниц и вложений. Повторите те же действия, чтобы отобразить меню.
Вы можете выбрать конкретное меню, созданное вами для каждой страницы, чтобы отображать разные меню на разных страницах.
Шаг 11: После выбора меню нажмите «Сохранить настройки».
Вот как добавить плавающую боковую вкладку на ваш сайт WordPress. После добавления вы можете использовать тот же процесс, описанный выше, для добавления необходимых меню. Этот плагин поддерживает неограниченные возможности меню, поэтому загрузите его сейчас и начните создавать свои списки меню.
Заключение
Я уверен, что вы оцените этот плагин и его метод меню, позволяющий легко добавить плавающую боковую вкладку на ваш сайт WordPress. Это простое, но эффективное решение.
Есть ли какие-нибудь плагины, которые превосходят его по мощности и функциональности?
Не стесняйтесь оставлять свои рекомендации ниже. Мне не терпится изучить их, и если они меня впечатлит, я с радостью поделюсь своими мыслями и отзывами в будущих постах.
