2022 年面向 Web 開發人員的 15 個 HTML5 教程和資源
已發表: 2022-02-28網絡是建築師、設計師的作品。 基礎掌握在設計師、開發者手中。 我們可以使用 HTML 來構建數字時代的網站、軟件、項目和應用程序。 Web 瀏覽器要理解和解釋網站,需要根據標準對其進行編碼,並且大多數時候該標準是 HTML,並添加了 CSS 和 JavaScript。
掌握 HTML5 有一些有益的好處。 有了足夠的經驗,您就可以成為一名自由前端開發人員,並通過為他人開發網站來賺錢。 儘管如此,最重要的是 HTML5 讓您能夠在網絡上創建任何您想要的內容。 也許是一個廣義的術語,但就網站開發和設計而言,HTML5 是您成功的最佳機會。 當今存在優秀的框架,可以用您的 HTML5 知識進行補充,以構建獨特和動態的數字體驗。
許多資深和專家開發人員已經出版了有關成為前端開發人員的書籍——了解 CSS 和 HTML 的人。 雖然這些書很棒,但它們很快就會落後於 Web 開發中正在發生的事情。 兩種語言(HTML 或 CSS)都不是靜態的,而是一直在變化,並且正在不斷改進,以提供更精細的工具和技術來構建現代網站。 因此,使用這種方法,學習 HTML5 的一個不錯的選擇是通過網絡教程、指南和演練,了解特定功能的工作原理或特定設計的實現方式。 我們將為您提供最好的、最新的和最現代的教程和資源,幫助您在幾週內成為 HTML5 專業人士。
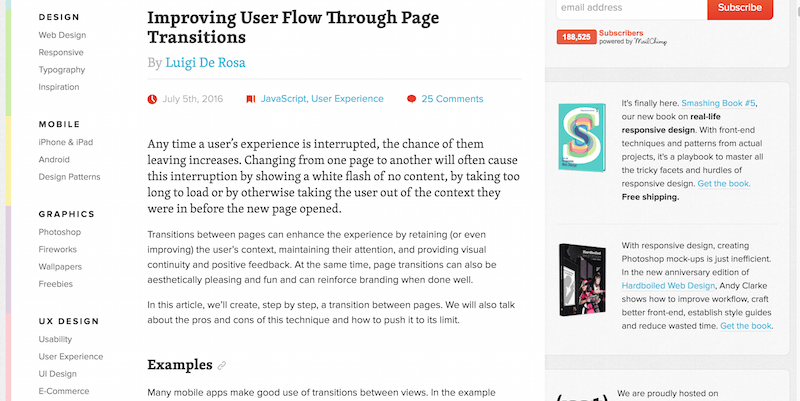
通過頁面轉換改善用戶流程

如果您打算學習 HTML5 和一般的前端 Web 開發,您將不可避免地需要了解用戶體驗以及它所提供的一切。 編寫簡潔的代碼很好,但如果您編寫的代碼反映了您對網站和應用程序的可靠用戶體驗的理解,那就更好了。 如今,無數專家花時間分析頁面性能和最新見解,了解是什麼讓用戶留在頁面上,以及是什麼讓他們離開頁面。 最新的一項研究案例研究向我們展示了可以改進頁面轉換以提供精緻的用戶體驗。
傳統上,當我們點擊一個網站的新頁面時,我們依賴於默認轉換,我們必須等待瀏覽器重新加載該頁面。 儘管一些主題和開發人員正在追趕這個概念的效率低下,但我們不會很快看到頁面轉換方式的這種全球變化,當然,除非我們自己嘗試並逐漸傳播關於它的話。 在本教程中,您將找到有關如何放大頁面轉換的所需工具和信息,這樣瀏覽器就不必為訪問者打開的每個新頁面進行硬重新加載,從而極大地豐富了全球用戶體驗您的桌面和移動應用程序正在提供。
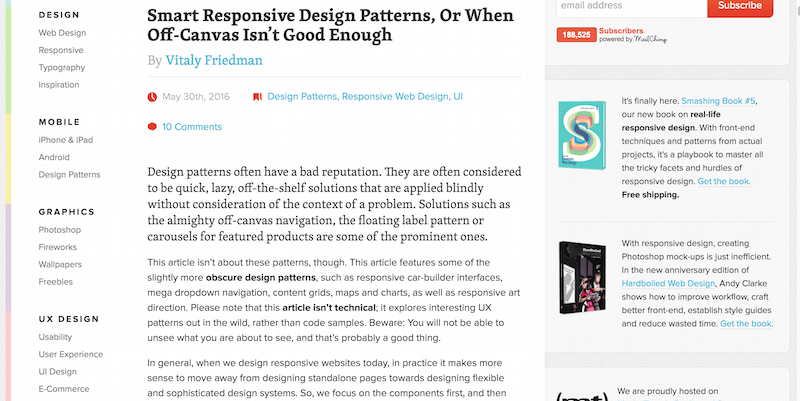
智能響應式設計模式,或者當非畫布不夠好時

什麼是真正的響應式設計? 它是一組拼接在一起的塊和元素,並附加了最小的響應式設計屬性嗎? 這些天有很多糟糕的設計。 雖然它在外面看起來很時髦,但如果我們更深入地看看裡面的代碼庫,我們今天看到的許多領先的網站完全避免了頁面設計呈現方式的任何結構設置,這意味著麻煩之後必須來修復該代碼的人。
這篇文章的技術含量較低,但在不同網站如何混淆響應式設計模式並在技術上以這種方式提供更糟糕體驗的示例中提供了豐富的示例。 作為 HTML5 開發人員,您會想知道要避免的設計模式以及更好地構建項目以實現可維護性和靈活性的方法。
表單設計:如何自動格式化用戶輸入

設計好的表單會讓你從其他開發人員那裡獲得一些聲譽積分,而不僅僅是他們。 隨著瀏覽器功能的大幅增長,用戶慢慢習慣了自動完成表單之類的東西。 考慮在線購買任何東西,如果您是 Google Chrome 的狂熱用戶,那麼您就會知道 Chrome 可以保存您的信用卡詳細信息以供日後使用,以便於訪問。
Thoriq 的本教程側重於用戶實時輸入內容時的自動完成表單功能。 這可以是序列號、出生日期或您需要的字符串。 這種表單設計對用戶查看他們正在使用的瀏覽器的方式以及網站所有者對此類自動完成工作的開放程度產生了影響; 可以阻止它們,但大多數情況下它們是可用的。 擁有自動完成和自動排序功能可以給首次訪問的用戶留下持久的印象。 有時它甚至可以對您自己的項目數據庫有所幫助,因為您可以避免讓用戶輸入愚蠢的數據,而是在他們輸入時自動更正它。
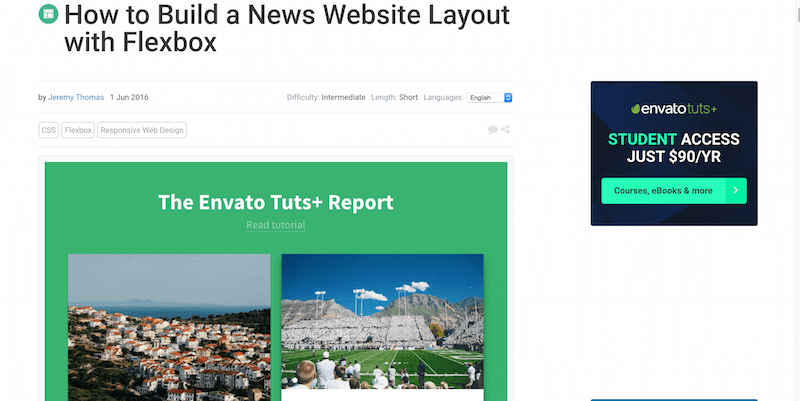
如何使用 Flexbox 構建新聞網站佈局

Flexbox 現在是網頁設計中的官方佈局之王。 這個奇妙的小屬性可以幫助您設計一個具有無可挑剔的像素和尺寸清晰度的頁面,從哪個設備訪問特定網站。 探索 Flexbox 可能性的一個好方法是通過教程,它們通常很簡潔,並提供了許多示例,說明如何調整不同的網格和設計行以在頁面上完美顯示。 Jeremy Thomas 致力於製作以下教程,該教程僅使用 Flexbox 佈局屬性為新聞網站或雜誌構建佈局。 了解如何創建響應式列、調整其尺寸以使設計清晰,以及在不犧牲外觀的情況下移動內容。
動畫技術比較

為您找到合適的動畫工具可能是一個棘手的過程,只是因為有這麼多美妙的選擇可供選擇! 瀏覽器在支持動畫方面做得越來越好,開發人員肯定會通過推動動畫在網頁設計中的使用方式來充分利用這一點。 這篇文章探討了兩種解決方案,React Animations 和 Browser Native Animations——涵蓋的工具有:CSS、Canvas、SMIL、Web Animations API、WebGL、GreenSock、Velocity.js、jQuery、Snap.svg、Three.js、Bodymovin、React Motion和 GSAP。 每個工具的優缺點都有一個簡明的解釋,因此請明確您的目標並做出選擇。 該帖子的底部有一些精彩而有見地的評論,因此您可以在那裡了解有關每個工具的更多信息,同時還可以探索帖子本身未涵蓋的不同建議。

社交媒體是結構良好的設計中不可避免的一部分,由於缺乏社交小部件而失去社交份額只是愚蠢的,至少可以說是不合理的。 然而,這篇文章並不關注可愛的社交分享按鈕,而是關注社交分享的一個新方面,即社交元標籤。
這些元標記可用於幫助您創建社交對齊的內容,這些內容將以更精緻的方式顯示在特定的社交網絡上。 對於 Twitter,我們知道它是 Twitter Cards,它允許我們將我們的帖子分享到 Twitter,並在我們寫的評論旁邊顯示圖像/描述,對於 Facebook,它是同樣的事情,除了能夠歸因於適當的作者信用可以鏈接回該人的官方 Facebook 帳戶。 這是一份關於實現元標記精度的深入指南,以便您的帖子在您的朋友和追隨者社交媒體牆上獲得更多曝光。

您是否想知道當您上下滾動特定頁面時,網站如何創建粘在頁面底部的社交共享小部件? 它被稱為粘性頁腳! 就像粘性頁眉導航欄一樣,粘性頁腳在那些想要更方便地公開重要信息的人中變得非常流行,對於一些人來說它是社交共享按鈕的曝光,一些人使用粘性頁腳功能來顯示他們的電子郵件通訊形式,其他人會使用它來廣播有關業務、產品或網站的重要新聞。 一個的用途很多,所以當你學習五種在你自己的網站上實現粘性頁腳的獨特技術時,讓你的創造力與這個一起瘋狂。 其中包括負邊距(兩個版本)、使用 calc() 功能、使用 Flexbox 實現或使用全局網格。
多文件上傳在 HTML5 中很容易

正確上傳文件至關重要,如今,大部分網站都管理某種形式的文件上傳,用於個人資料使用或使用站點範圍的功能列表。 即使您為自己製作了一個投資組合網站,您也可能希望實現某種形式的文件上傳,以便您更輕鬆地附加新的投資組合項目。 它不會花費太長時間,而 HTML5 使其非常快速、安全和方便。 在 Raymond 的本教程中,您將學習如何創建一個能夠一次上傳多個文件的 HTML5 文件上傳表單,這是一個很好的代碼片段,可以在不同的設置中快速重新調整和重用。

如何使用 HTML5 和 Cordova 在 24 小時內構建 iOS 和 Android 應用程序

構建移動應用程序是當今許多人的夢想。 坐在您當地的數字技術人員咖啡館周圍,您會發現數十名書呆子坐在他們的電腦前,正在破解他們第一個移動應用程序的功能演示。 移動應用程序是一項巨大的業務,工作機會無處不在,即使在統治市場的大型科技公司也是如此。 達到那個水平是一個挑戰,但幾乎沒有什麼好事來自沒有提出挑戰的情況。 本使用 Cordova 構建 Android/iOS 應用程序的教程重點介紹了一種快節奏的方法,為您的朋友準備好工作的移動應用程序預覽,以便您了解自己的想法。
深入了解 HTML5

TDive Into HTML5 是一本免費的在線書籍,向您介紹 HTML5,並詳細解釋瞭如何從 HTML5 新手轉變為自信的專業人士,在構建網站和 HTML5 應用程序時可以自己處理。 教程是學習特定編程語言各個方面的直接資源,通過教程,您不僅可以探索特定概念的微小方面,還可以學習如何在項目的其他部分應用這些方面。 Dou 對 HTML5 歷史、重要概念、如何使用動畫、視頻以及您在閱讀教程時通常會遇到的所有內容都有很好的介紹。
CSS3 & HTML5 動畫終極指南

幾年前,您必須使用 Flash 來創建一個完全動畫的網站,如今這一切都可以通過 HTML5 和 CSS3 來完成——每天設計師都在挑戰這些語言的極限,以提供更簡潔的體驗來重塑我們理解網絡動畫的方式。 擁有一個靜態網站很好,但是在您的網站上添加動畫可以在可信度方面增加一些額外的點,即使是簡單的過渡效果也可以被視為動畫,並且知道如何使用過渡是製作應用程序和網站的第一步流暢、清晰且易於導航。
您將要探索的這個龐大資源包含了有關 Web 動畫的有趣且資源豐富的信息、使它們工作所需的庫類型以及它們通常如何與瀏覽器交互。 您距離成為動畫設計大師僅幾步之遙。
如何克服 HTML5 在線學習的 5 大挑戰

品牌在為其團隊提供電子學習時遇到的常見挑戰是什麼? Elucidat 涵蓋了您在嘗試向一大群人教授某些東西時通常會遇到的一系列重要問題,在這種特定情況下,主題是 HTML5。
技術響應式網頁設計速成課程

隨著我們走向全球現象,響應式設計教程和指南只會變得更加簡潔和深入。 您必須了解響應式設計的來龍去脈。 這是大多數互聯網用戶從他們的智能手機瀏覽的地方。 您的網站訪問者中有很大一部分將通過他們的移動設備訪問。 人們沒有耐心坐在桌面模式的網站上。 這種情況尤其發生在網站所有者無法對此做些什麼的情況下。 向業內最優秀的人之一學習如何完善您的像素完美設計。 要在任何設備上實現流暢、響應和靈活,您需要這樣做。
如何使用語義 UI 設計基於卡片的豐富佈局

卡片設計首次亮相,無處不在。 從谷歌到 Pinterest,再到移動應用程序——每個人都開始接受設計精美的卡片設計之美。 教程也從四面八方湧入,以充分利用這一美麗的新趨勢。 Semantic-UI 提供了與 Bootstrap 類似的 Bootstrap 工具和組件,但語義標記更多。 您對使用 Semantic-UI 來實現本教程的完美卡片設計有一個很好的了解。 您需要設計以準備在您當前正在處理的任何網站上實施。 最終代碼設置可在 JS Bin 上獲得,您可以在其中自己嘗試設計。 也許,您可以根據自己的項目進行自定義調整。

測試不僅適用於繁重的編程語言。 測試將始終是網頁設計不可或缺的一部分。 如果不進行測試,您只是在押注自己能夠開發出完美無瑕的網站而不會出現任何錯誤。 通常情況下,它永遠不會是這樣,因為太多的東西進入了單一的設計。 確保此設計穩定的唯一方法是通過測試。
現在存在許多庫來完成 HTML5 和 CSS3 測試。 但也許,您一直忽略的那個直接插入您的 Chrome 瀏覽器。 它被稱為 Chrome 開發者工具。 這是一套面向前端開發人員的工具,您可以使用它來實時測試和分析您的設計。 這直接在瀏覽器中進行。 您可以採取兩種方法來幫助您改進使用這些工具的方式。 如果開始一個新項目,請先編寫 HTML 代碼並使用規則。 HTML 的初稿將通過開發工具。 您將看到,在您完善項目時,即時應用您的更改將節省您的時間。
使用 HTML 語言屬性

HTML5 中的語言屬性可幫助您指定網站使用的默認語言。 反過來,該規範可以幫助機器人和遠程工具了解如何抓取和索引您的網站。 您不想在網站上僅以英語使用西班牙語屬性。 這同樣適用於反之亦然的情況。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
