15 tutoriale și resurse HTML5 pentru dezvoltatori web 2022
Publicat: 2022-02-28Web-ul este opera unui arhitect, a designerului. Fundația este în mâinile designerului, dezvoltatorului. Putem folosi HTML pentru a construi site-uri web, software, proiecte și aplicații pentru era digitală. Pentru ca un browser web să înțeleagă și să interpreteze un site web, acesta trebuie să fie codat conform standardelor, iar de cele mai multe ori acel standard este HTML, cu adăugarea de CSS și JavaScript.
Există câteva beneficii satisfăcătoare pentru stăpânirea HTML5. Cu suficientă experiență, puteți deveni un dezvoltator front-end independent și puteți câștiga bani din dezvoltarea de site-uri web pentru alții. Totuși, lucrul esențial este că HTML5 vă oferă puterea de a crea orice doriți pe web. Poate oricare ar fi un termen larg, dar în ceea ce privește dezvoltarea și designul site-ului web, HTML5 este cea mai bună șansă de succes. În prezent, există cadre excelente care pot fi completate cu cunoștințele dvs. HTML5 pentru a construi experiențe digitale unice și dinamice.
Mulți dezvoltatori veterani și experți au publicat cărți despre cum să deveniți un dezvoltator front-end - cineva care cunoaște CSS și HTML -. Deși aceste cărți sunt grozave, ele pot rămâne destul de rapid în urmă a ceea ce se întâmplă în dezvoltarea web. Niciuna dintre cele două limbi – HTML sau CSS – nu este statică, dar se schimbă mereu și este îmbunătățită pentru a oferi instrumente și tehnici mai rafinate pentru construirea de site-uri web moderne. Deci, cu această abordare, o alternativă bună pentru a învăța HTML5 este prin tutoriale web, ghiduri și explicații despre cum funcționează anumite caracteristici sau cum a fost realizat un anumit design. Vă oferim cele mai bune dintre cele mai bune, cele mai recente și mai moderne tutoriale și resurse despre cum să deveniți un profesionist HTML5 în câteva săptămâni.
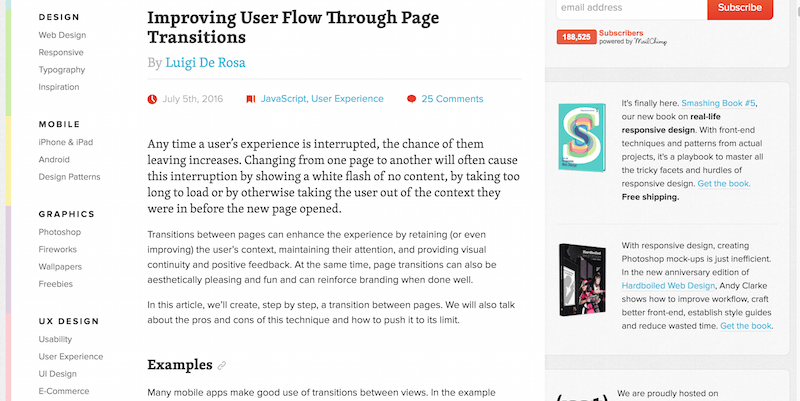
Îmbunătățirea fluxului de utilizatori prin tranzițiile paginilor

Dacă intenționați să studiați HTML5 și dezvoltarea web front-end în general, va trebui inevitabil să aflați despre Experiența utilizatorului și tot ceea ce are de oferit. Este plăcut să scrii un cod ordonat, dar este și mai frumos atunci când codul pe care îl scrii reflectă înțelegerea ta despre cum ar trebui să fie o experiență solidă de utilizator pentru site-uri web și aplicații. În prezent, nenumărați experți își petrec timpul analizând performanța paginii și cele mai recente informații despre ceea ce face ca un utilizator să rămână pe pagină și ce îl face să părăsească pagina. Unul dintre cele mai recente studii de caz de cercetare ne arată că tranzițiile paginilor ar putea fi îmbunătățite pentru a oferi o experiență de utilizator rafinată.
În mod tradițional, ne bazăm pe tranziția implicită atunci când facem clic pe noua pagină a unui site web și trebuie să așteptăm ca browserul să reîncarce pagina respectivă. Deși unele teme și dezvoltatori ajung la curent cu cât de ineficient este acest concept, nu vom vedea această schimbare globală a modului în care sunt vizualizate tranzițiile de pagină în curând, cu excepția cazului în care, desigur, vom încerca singuri și vom răspândi treptat vorbă despre asta. În acest tutorial, veți găsi instrumentele și informațiile necesare despre cum să vă amplificați tranzițiile paginii, astfel încât browserul să nu fie nevoit să facă o reîncărcare tare pentru fiecare pagină nouă pe care o deschid vizitatorii dvs., o îmbogățire uimitoare pentru experiența globală a utilizatorului. pe care aplicațiile dvs. desktop și mobile le oferă.
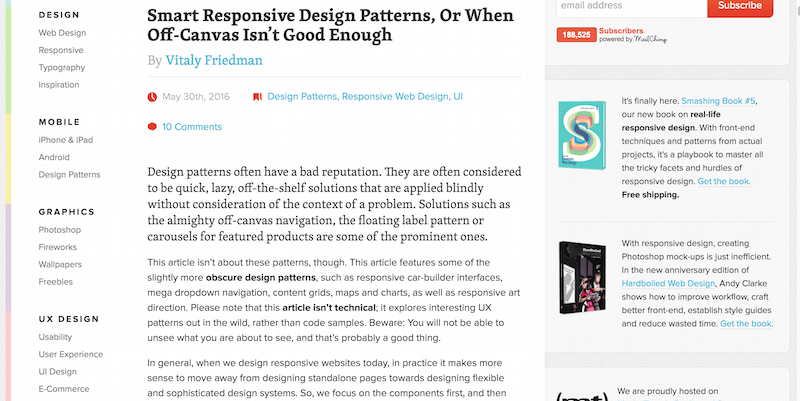
Modele inteligente de design receptiv sau atunci când off-canvas nu este suficient de bun

Ce este designul responsive autentic? Este un set de blocuri și elemente cusute împreună cu proprietăți de design responsive minime atașate? Există atât de mult design prost în jur în aceste zile. Deși pare ciudat în exterior, dacă aruncăm o privire mai profundă asupra bazei de cod din interior, multe dintre site-urile web de top pe care le vedem astăzi evită complet orice configurație structurală pentru modul în care este prezentat designul unei pagini, ceea ce înseamnă probleme pentru cei care trebuie să vină să repare acel cod după aceea.
Acest articol este mai puțin tehnic și mai bogat în exemple despre cum diferite site-uri web încurcă modelele de design receptiv și oferă din punct de vedere tehnic o experiență mai proastă în acest fel. În calitate de dezvoltator HTML5, veți dori să cunoașteți modelele de design care trebuie evitate și metodele de structurare a proiectelor dvs. mai bine pentru mentenanță până la flexibilitate.
Design formular: Cum se formatează automat intrarea utilizatorului

Proiectarea unor forme bune vă va aduce câteva puncte de reputație de la colegii dezvoltatori, nu numai de la ei. Cu o creștere atât de vastă a capabilităților browserului, utilizatorii se obișnuiesc încet cu chestii precum completarea automată a formularelor. Gândiți-vă să faceți orice achiziție online, dacă sunteți un utilizator pasionat de Google Chrome, atunci veți ști că Chrome vă poate salva detaliile cardului de credit pentru mai târziu, pentru un acces mai ușor.
Acest tutorial de la Thoriq se concentrează pe funcția de completare automată a formularelor ori de câte ori un utilizator introduce ceva în timp real. Acesta poate fi un număr de serie, o dată de naștere sau un șir de caractere de care aveți nevoie. Acest formular face diferența în modul în care utilizatorii văd browserul pe care îl folosesc și cât de deschis este proprietarul site-ului web față de astfel de eforturi de completare automată; este posibil să le blocați, dar în mare parte sunt disponibile. Având o funcție automată de completare și sortare automată, poate face o impresie de durată pentru utilizatorii care sunt vizitatori pentru prima dată. Uneori poate fi util chiar și pentru propria bază de date a proiectului, deoarece evitați ca utilizatorii să introducă date prostești și, în schimb, le corectați automat pe măsură ce le introduc.
Cum să construiți un aspect al site-ului de știri cu Flexbox

Flexbox este acum regele oficial al layout-urilor în web design. Această mică proprietate minunată vă poate ajuta să proiectați o pagină cu o claritate impecabilă a pixelilor și dimensiunilor de pe ce dispozitiv este accesat site-ul respectiv. O modalitate bună de a explora posibilitățile Flexbox este prin tutoriale, acestea sunt adesea concise și oferă multe exemple despre cum pot fi ajustate diferite grile și rânduri de design pentru o afișare perfectă pe o pagină. Jeremy Thomas a lucrat pentru a produce următorul tutorial de creare a unui aspect pentru un site web de știri sau o revistă folosind numai proprietățile de aspect Flexbox. Aflați cum să creați coloane receptive, să le ajustați dimensiunile pentru claritatea designului și să mutați conținutul fără a sacrifica aspectul.
O comparație a tehnologiilor de animație

Găsirea instrumentului de animație potrivit pentru tine poate fi un proces dificil, doar pentru că există atât de multe opțiuni minunate din care să alegi! Browserele sunt din ce în ce mai bune în ceea ce privește susținerea animațiilor, iar dezvoltatorii cu siguranță profită din plin de acest lucru, împingând limitele modului în care animația poate fi utilizată în design web. Această postare explorează două soluții, React Animations și Browser Native Animations - instrumentele acoperite sunt: CSS, Canvas, SMIL, Web Animations API, WebGL, GreenSock, Velocity.js, jQuery, Snap.svg, Three.js, Bodymovin, React Motion , și GSAP. Există o explicație concisă a avantajelor și dezavantajelor pentru fiecare dintre aceste instrumente, așa că clarificați obiectivele dvs. și alegeți. Câteva comentarii minunate și perspicace sunt în partea de jos a acestei postări, astfel încât să puteți afla mai multe despre fiecare dintre instrumentele de acolo, în timp ce explorați diferite sugestii care nu au fost acoperite în postarea în sine.

Rețelele de socializare sunt o parte inevitabilă a unui design bine structurat, pierderea din acțiunile sociale din cauza lipsei de widget-uri sociale este pur și simplu stupidă, cel puțin irațională. Cu toate acestea, această postare nu se concentrează pe butoanele drăguțe de partajare socială și, în schimb, se concentrează pe un nou aspect al partajării sociale cunoscut sub numele de metaetichete sociale.
Aceste meta-etichete pot fi folosite pentru a vă ajuta să creați conținut aliniat social, care ar fi afișat într-un mod mai rafinat pe o anumită rețea socială. Pentru Twitter, știm că Twitter Cards ne permite să partajăm postările noastre pe Twitter și ca imaginea/descrierea să apară lângă comentariul pe care l-am scris, pentru Facebook este același lucru, cu excepția faptului că putem atribui un credit corespunzător autorului, ceea ce ar putea fi conectat înapoi la contul oficial de Facebook al persoanei. Acesta este un ghid complet aprofundat despre obținerea preciziei meta-etichetelor, astfel încât postările tale să aibă mai multă expunere pe pereții rețelelor de socializare a prietenilor și adepților tăi.

Te-ai întrebat vreodată cum site-urile web creează widget-uri de partajare socială care rămân în partea de jos a paginii când derulezi în sus și în jos o anumită pagină? Se numește subsol lipicios! La fel ca barele de navigare pentru antet, subsolurile au devenit extrem de populare printre cei care doresc să expună informații esențiale mai convenabil, pentru unii este expunerea butoanelor de partajare socială, unii folosesc funcționalitatea de subsol lipicios pentru a-și afișa formularul de buletin informativ prin e-mail, alții vor folosiți-l pentru a difuza știri importante despre afaceri, produse sau site în general. Utilizările pentru unul sunt destul de puține, așa că lăsați-vă creativitatea să exploateze cu acesta, în timp ce învățați cinci tehnici unice pentru a obține subsolul lipicios pe propriul site web. Acestea includ marjele negative (două versiuni), folosind caracteristica calc(), implementarea cu Flexbox sau utilizarea unui Grid global.

Încărcarea mai multor fișiere este ușoară în HTML5

Încărcarea corectă a fișierelor este esențială, o mare parte a site-urilor web în prezent gestionează o anumită formă de încărcare a fișierelor, fie pentru utilizarea profilului personal, fie pentru utilizarea listei de funcții la nivel de site. Chiar și atunci când creați un site web de portofoliu pentru dvs., s-ar putea să doriți să implementați o formă de încărcare a fișierelor pentru a vă facilita atașarea articolelor noi din portofoliu. Nu durează prea mult, iar HTML5 îl face incredibil de rapid, sigur și convenabil. În acest tutorial de la Raymond, veți învăța cum să creați un formular de încărcare a fișierelor HTML5 capabil să încarce mai multe fișiere simultan, este un fragment frumos de cod care poate fi reajustat și reutilizat rapid în diferite setări.
Cum să construiți o aplicație iOS și Android în 24 de ore cu HTML5 și Cordova

Construirea unei aplicații mobile este visul multora în zilele noastre. Stați în jurul cafenelei locale de tip digital tech și veți găsi zeci de tocilari stând lângă computerele lor, piratand o demonstrație funcțională a primei lor aplicații mobile. Aplicațiile mobile sunt o afacere uriașă, iar oportunitățile de angajare sunt peste tot, chiar și la marile companii de tehnologie care conduc piața. A ajunge la acel nivel este o provocare, dar aproape niciodată nu iese nimic bun din situațiile în care o provocare nu este prezentată. Acest tutorial pentru construirea unei aplicații Android/iOS cu Cordova se concentrează pe o abordare rapidă pentru a pregăti o previzualizare a aplicației mobile funcționale pentru prietenii tăi, astfel încât să poți vedea unde te afli cu ideile tale.
Scufundați-vă în HTML5

TDive Into HTML5 este o carte online gratuită care vă introduce în HTML5 și explică în detaliu cum să treceți de la a fi un începător în HTML5 la a deveni un profesionist încrezător, care se poate descurca pe propriul său atunci când vine vorba de crearea de site-uri web și de aplicații HTML5. tutorialele sunt resursele simple pentru a învăța despre aspectele individuale ale unui anumit limbaj de programare, cu un tutorial nu numai că poți explora aspectele minuscule ale unui anumit concept, dar poți învăța cum să aplici acele aspecte și în alte părți ale proiectelor tale. Obțineți o acoperire excelentă a istoriei HTML5, a conceptelor importante, a modului de utilizare a animațiilor, a videoclipurilor și a tot ceea ce ați întâlni de obicei când citiți un tutorial.
Ghid definitiv pentru animația CSS3 și HTML5

Cu câțiva ani în urmă, ar fi trebuit să utilizați Flash pentru a crea un site web complet animat, în zilele noastre totul poate fi realizat prin HTML5 și CSS3 - și în fiecare zi designerii depășesc limitele acestor limbaje pentru a oferi experiențe și mai concise care remodelează modul în care înțelegem animațiile de pe web. A avea un site web static este bine, dar a avea animații pe site-ul tău web ar putea adăuga câteva puncte în plus în ceea ce privește credibilitatea, chiar și efectele simple de tranziție pot fi considerate animații, iar a ști cum să folosești tranzițiile este primul pas în crearea de aplicații și site-uri web care simt lină, clară și ușor de navigat.
Această resursă uriașă pe care sunteți pe cale să o explorați este plină de informații interesante și pline de resurse despre animațiile web, ce fel de biblioteci aveți nevoie pentru a le face să funcționeze și cum interacționează în general cu browserul. Ești la doar câțiva pași de a deveni un creier al designului de animație.
Cum să depășești primele 5 provocări de învățare electronică HTML5

Care sunt provocările comune cu care se confruntă mărcile atunci când oferă eLearning echipelor lor? Elucidat acoperă o gamă frumoasă de puncte importante pe care le veți experimenta de obicei atunci când încercați să predați ceva unor grupuri mari de oameni, în acest caz specific subiectul este HTML5.
Un curs intensiv de design web responsiv tehnic

Tutorialele și ghidurile de design responsive vor deveni mai concise și mai aprofundate pe măsură ce ne îndreptăm către un fenomen global. Trebuie să cunoașteți dezavantajele designului responsive. Este locul în care majoritatea utilizatorilor de internet vor naviga de pe smartphone-urile lor. O mare parte din vizitatorii site-ului dvs. vor fi vizitați de pe dispozitivele lor mobile. Oamenii nu au răbdarea să stea pe un site web în modul desktop. Acest lucru se întâmplă în special în cazul în care proprietarul site-ului web nu ar putea fi deranjat să facă ceva în privința asta. Aflați de la unul dintre cei mai buni din industrie despre cum vă puteți perfecționa design-urile perfecte pentru pixeli. Pentru a deveni fluid, receptiv și flexibil pe orice dispozitiv, trebuie să faceți acest lucru.
Cum să proiectați aspecte bogate bazate pe carduri cu interfața de utilizare semantică

Designurile de carduri își fac debutul auzit, peste tot. De la Google la Pinterest, la aplicații mobile - toată lumea începe să îmbrățișeze frumusețea designurilor de carduri foarte bine concepute. Tutorialele se revarsă, de asemenea, din toate părțile pentru a profita la maximum de această nouă tendință frumoasă. Semantic-UI oferă instrumente și componente Bootstrap similare cu Bootstrap, dar în markup mai semantic. Aveți o scurtă prezentare a utilizării Semantic-UI pentru a obține un design impecabil al cardului pentru acest tutorial. Aveți nevoie de design pentru a fi gata de implementare pe orice site web la care lucrați în prezent. Configurarea finală a codului este disponibilă pe JS Bin, unde vă puteți juca singur cu designul. Poate că puteți face ajustări personalizate după cum considerați potrivite pentru proiectele dvs.

Testarea nu este doar pentru limbaje de programare grele. Testarea va rămâne întotdeauna o parte integrantă a designului web. Fără testare, pariezi pur și simplu pe abilitățile tale de a dezvolta un site web impecabil, fără erori. În mod obișnuit, nu va fi niciodată cazul, deoarece se încadrează prea mult într-un singur design. Singura modalitate de a vă asigura că acest design este stabil este prin testare.
Există multe biblioteci în aceste zile pentru a finaliza testarea HTML5 și CSS3. Dar, probabil, cel pe care l-ați trecut cu vederea în tot acest timp este conectat direct în browserul dvs. Chrome. Se numește Instrumentele pentru dezvoltatori Chrome. Este o suită de instrumente pentru dezvoltatorii front-end pe care le puteți folosi pentru a testa și analiza design-urile în timp real. Aceasta merge direct în browser. Puteți adopta două abordări care vă vor ajuta să îmbunătățiți modul în care lucrați cu aceste instrumente. Dacă începeți un nou proiect, mai întâi codificați HTML și jucați-vă cu regulile. Prima schiță a HTML va trece prin Instrumentele de dezvoltare. Veți vedea că aplicarea instantanee a modificărilor vă va economisi timp pe măsură ce vă rafinați proiectul.
Folosind atributul HTML lang

Atributul de limbă din HTML5 vă ajută să specificați limba implicită pe care o folosește site-ul dvs. Această specificație, la rândul său, ajută roboții și instrumentele de la distanță să înțeleagă cum să acceseze cu crawlere și să indexeze site-ul. Nu doriți să utilizați un atribut în limba spaniolă pe un site web doar în engleză. Același lucru este valabil și pentru situația inversă.
Dezvăluire: Această pagină conține link-uri de afiliere externe care pot duce la primirea unui comision dacă alegeți să cumpărați produsul menționat. Opiniile de pe această pagină sunt ale noastre și nu primim bonus suplimentar pentru recenzii pozitive.
