Web Geliştiricileri için 15 HTML5 Eğitimi ve Kaynakları 2022
Yayınlanan: 2022-02-28Web, bir mimarın, tasarımcının eseridir. Temel, tasarımcının, geliştiricinin elindedir. Dijital çağ için web siteleri, yazılımlar, projeler ve uygulamalar oluşturmak için HTML kullanabiliriz. Bir web tarayıcısının bir web sitesini anlaması ve yorumlaması için standartlara göre kodlanması gerekir ve çoğu zaman bu standart CSS ve JavaScript'in eklenmesiyle HTML'dir.
HTML5'te uzmanlaşmanın bazı ödüllendirici faydaları vardır. Yeterli deneyime sahip olarak, serbest çalışan bir ön uç geliştirici olabilir ve başkaları için web siteleri geliştirerek para kazanabilirsiniz. Yine de asıl önemli olan, HTML5'in size web'de istediğinizi yaratma gücü vermesidir. Belki geniş bir terimdir, ancak web sitesi geliştirme ve tasarımı açısından HTML5, başarı için en iyi şansınızdır. Bugünlerde benzersiz ve dinamik dijital deneyimler oluşturmak için HTML5 bilginizle tamamlanabilecek mükemmel çerçeveler var.
Birçok deneyimli ve uzman geliştirici, CSS ve HTML bilen biri olan ön uç geliştirici olma konusunda kitaplar yayınladı. Bu kitaplar harika olsa da, web geliştirmede olup bitenlerin oldukça gerisinde kalabilirler. İki dilin hiçbiri - HTML veya CSS - statik değildir, ancak modern web siteleri oluşturmak için daha rafine araçlar ve teknikler sunmak için her zaman değişir ve geliştirilir. Bu yaklaşımla, HTML5 öğrenmek için güzel bir alternatif, belirli özelliklerin nasıl çalıştığına veya belirli bir tasarımın nasıl elde edildiğine ilişkin web eğitimleri, kılavuzlar ve izlenecek yollardan geçer. Size birkaç hafta içinde nasıl HTML5 uzmanı olunacağına dair en iyi, en yeni ve en modern eğitimleri ve kaynakları veriyoruz.
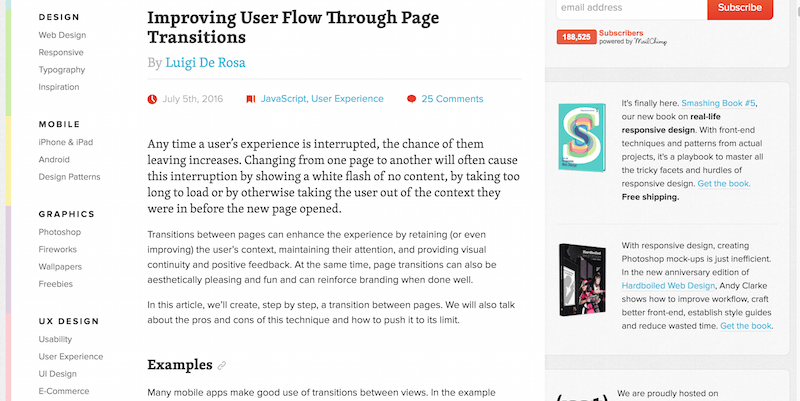
Sayfa Geçişlerinde Kullanıcı Akışını İyileştirme

Genel olarak HTML5 ve ön uç web geliştirmeyi incelemeyi planlıyorsanız, kaçınılmaz olarak Kullanıcı Deneyimi ve sunduğu her şey hakkında bilgi edinmeniz gerekecektir. Düzgün kod yazmak güzel, ancak yazdığınız kod, web siteleri ve uygulamalar için sağlam bir kullanıcı deneyiminin nasıl olması gerektiği konusundaki anlayışınızı yansıttığında daha da güzel. Bu günlerde sayısız uzman, zamanlarını sayfa performansını ve bir kullanıcının sayfada kalmasını sağlayan ve sayfadan ayrılmasını sağlayan unsurlara ilişkin en son bilgileri analiz ederek geçiriyor. En son araştırma örnek olaylarından biri, sayfa geçişlerinin daha iyi bir kullanıcı deneyimi sunmak için iyileştirilebileceğini gösteriyor.
Geleneksel olarak, bir web sitesinin yeni sayfasını tıkladığımızda varsayılan geçişe güveniriz ve tarayıcının bu sayfayı yeniden yüklemesini beklememiz gerekir. Bazı temalar ve geliştiriciler bu kavramın ne kadar verimsiz olduğunu yakalıyor olsa da, sayfa geçişlerinin nasıl görüntülendiğine ilişkin bu küresel değişikliği yakın zamanda görmeyeceğiz, tabii ki bunu kendimiz deneyip aşamalı olarak yaymadıkça. bununla ilgili bir söz. Bu eğitimde, ziyaretçilerinizin açtığı her yeni sayfa için tarayıcının yeniden yükleme yapmak zorunda kalmaması için sayfa geçişlerinizi nasıl güçlendireceğinizle ilgili gerekli araçları ve bilgileri bulacaksınız; bu, küresel kullanıcı deneyimi için çarpıcı bir zenginleştirme masaüstü ve mobil uygulamalarınızın sağladığı
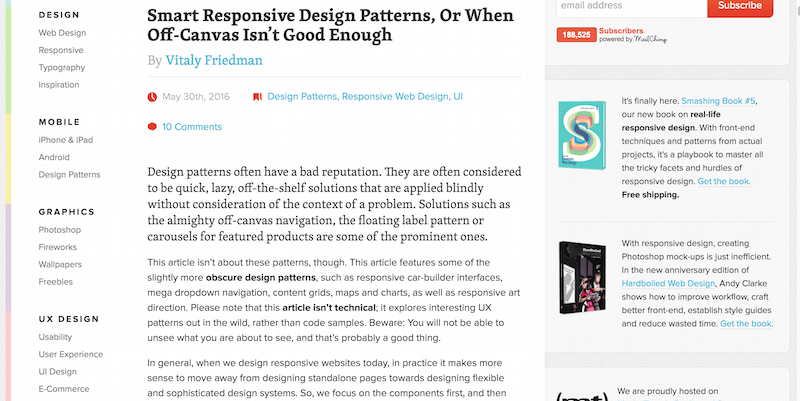
Akıllı Duyarlı Tasarım Modelleri veya Tuval Dışı Yeterince İyi Olmadığında

Otantik duyarlı tasarım nedir? Ekli minimal duyarlı tasarım özellikleriyle birlikte dikilmiş bir dizi blok ve eleman mı? Bu günlerde ortalıkta dolaşan çok fazla kötü tasarım var. Dışarıdan korkak görünse de, içerideki kod tabanına daha derin bir göz atarsak, bugün gördüğümüz önde gelen web sitelerinin çoğu, bir sayfanın tasarımının sunulma şekli için herhangi bir yapısal kurulumdan tamamen kaçınıyor, bu da bizim için sorun anlamına geliyor. daha sonra gelip bu kodu düzeltmesi gerekenler.
Bu makale, farklı web sitelerinin duyarlı tasarım modellerini nasıl karıştırdığına ve teknik olarak bu şekilde daha kötü bir deneyim sağladığına ilişkin örnekler açısından daha az teknik ve daha zengindir. Bir HTML5 geliştiricisi olarak, kaçınılması gereken tasarım kalıplarını ve sürdürülebilirlikten esnekliğe kadar projelerinizi daha iyi yapılandırma yöntemlerini bilmek isteyeceksiniz.
Form Tasarımı: Kullanıcı Girişini Otomatik Olarak Biçimlendirme

İyi formlar tasarlamak, yalnızca geliştiricilerden değil, diğer geliştiricilerden de size bazı itibar puanları kazandıracaktır. Tarayıcı yeteneklerinin bu kadar büyümesiyle, kullanıcılar yavaş yavaş otomatik form tamamlama gibi şeylere alışıyorlar. Herhangi bir çevrimiçi satın alma işlemi yapmayı düşünün, hevesli bir Google Chrome kullanıcısıysanız, Chrome'un daha kolay erişim için kredi kartı ayrıntılarınızı daha sonra kaydedebileceğini bileceksiniz.
Thoriq'in bu öğreticisi, bir kullanıcı gerçek zamanlı olarak bir şeyler yazarken formları otomatik tamamlama işlevine odaklanır. Bu bir seri numarası, doğum tarihi veya ihtiyaç duyduğunuz bir dizi karakter olabilir. Bu form tasarımı, kullanıcıların kullandıkları tarayıcıyı nasıl görüntüledikleri ve web sitesi sahibinin bu tür otomatik tamamlama çabalarına ne kadar açık olduğu konusunda bir fark yaratır; onları engellemek mümkündür, ancak çoğunlukla kullanılabilirler. Otomatik bir otomatik tamamlama ve otomatik sıralama işlevine sahip olmak, ilk kez gelen kullanıcılar için kalıcı bir izlenim bırakabilir. Kullanıcıların saçma sapan veriler girmesini önlemek ve yazarken otomatik olarak düzeltmek yerine, bazen kendi projenizin veritabanına bile yardımcı olabilir.
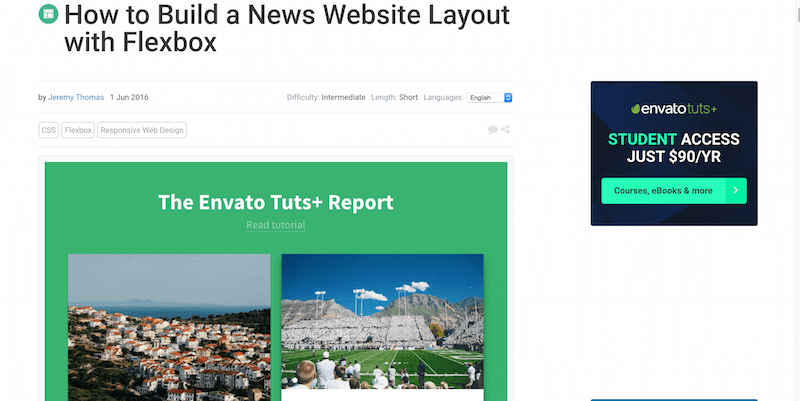
Flexbox ile Haber Web Sitesi Düzeni Nasıl Oluşturulur

Flexbox artık web tasarımında düzenlerin resmi kralıdır. Bu harika küçük özellik, belirli web sitesine hangi cihazdan erişildiğini kusursuz piksel ve boyut netliğine sahip bir sayfa tasarlamanıza yardımcı olabilir. Flexbox'ın olanaklarını keşfetmenin iyi bir yolu öğreticilerdir, genellikle kısadırlar ve bir sayfada mükemmel görüntü için farklı ızgaraların ve tasarım sıralarının nasıl ayarlanabileceğine dair birçok örnek sunarlar. Jeremy Thomas, yalnızca Flexbox düzen özelliklerini kullanarak bir haber web sitesi veya dergi için bir düzen oluşturmaya ilişkin aşağıdaki öğreticiyi üretmek için çalıştı. Duyarlı sütunlar oluşturmayı, tasarım netliği için boyutlarını ayarlamayı ve görünümden ödün vermeden içeriği taşımayı öğrenin.
Animasyon Teknolojilerinin Karşılaştırılması

Sizin için doğru animasyon aracını bulmak zor bir süreç olabilir, çünkü aralarından seçim yapabileceğiniz çok sayıda harika seçenek var! Tarayıcılar, animasyonları desteklemede daha iyi hale geliyor ve geliştiriciler, web tasarımında animasyonun nasıl kullanılabileceğinin sınırlarını zorlayarak kesinlikle bundan tam olarak yararlanıyorlar. Bu gönderi iki çözümü, React Animations ve Browser Native Animations'ı araştırıyor — kapsanan araçlar şunlardır: CSS, Canvas, SMIL, Web Animations API, WebGL, GreenSock, Velocity.js, jQuery, Snap.svg, Three.js, Bodymovin, React Motion ve GSAP. Bu araçların her birinin artıları ve eksileri hakkında kısa bir açıklama var, bu nedenle hedefleriniz konusunda net olun ve seçiminizi yapın. Bazı harika ve anlayışlı yorumlar bu gönderinin altında yer almaktadır, böylece oradaki araçların her biri hakkında daha fazla bilgi edinebilir ve aynı zamanda gönderinin kendisinde yer almayan farklı önerileri keşfedebilirsiniz.

Sosyal medya, iyi yapılandırılmış bir tasarımın kaçınılmaz bir parçasıdır, sosyal araçların eksikliği nedeniyle sosyal paylaşımları kaybetmek en hafif tabirle irrasyoneldir. Bununla birlikte, bu gönderi sevimli sosyal paylaşım düğmelerine odaklanmıyor ve bunun yerine, sosyal meta etiketleri olarak bilinen sosyal paylaşımın yeni bir yönüne odaklanıyor.
Bu meta etiketler, belirli bir sosyal ağda daha rafine bir şekilde görüntülenecek sosyal olarak hizalanmış içerik oluşturmanıza yardımcı olmak için kullanılabilir. Twitter için, gönderilerimizi Twitter'da paylaşmamıza ve resmin/açıklamanın yazdığımız yorumun yanında görünmesini sağlayanın Twitter Kartları olduğunu biliyoruz; kişinin resmi Facebook hesabına geri bağlanabilir. Bu, gönderilerinizin arkadaşlarınızın ve takipçilerinizin sosyal medya duvarlarında daha fazla yer alması için bu meta etiketlerin hassasiyetini elde etme konusunda kapsamlı bir kılavuzdur.

Web sitelerinin, belirli bir sayfayı yukarı ve aşağı kaydırırken sayfanın alt kısmına yapışan sosyal paylaşım widget'larını nasıl oluşturduğunu hiç merak ettiniz mi? Buna yapışkan altbilgi denir! Yapışkan üstbilgi gezinme çubukları gibi, yapışkan altbilgiler de temel bilgileri daha rahat bir şekilde ortaya çıkarmak isteyenler arasında son derece popüler hale geldi, bazıları için bu sosyal paylaşım düğmelerinin ortaya çıkması, bazıları e-posta bülten formunu göstermek için yapışkan altbilgi işlevini kullanıyor, diğerleri için iş, ürün veya genel olarak site hakkında önemli haberleri yayınlamak için kullanın. Birinin kullanımları oldukça azdır, bu yüzden kendi web sitenizde yapışkan altbilgi elde etmek için beş benzersiz teknik öğrenirken yaratıcılığınızın bununla çılgına dönmesine izin verin. Bunlar arasında negatif kenar boşlukları (iki versiyon), calc() özelliğini kullanma, Flexbox ile uygulama veya global bir Grid kullanma yer alır.

HTML5'te Çoklu Dosya Yükleme Kolaydır

Dosya yüklemelerinizi doğru yapmak çok önemlidir, bugünlerde web sitelerinin büyük bir kısmı, kişisel profil kullanımı veya site genelindeki özellikler listesinin kullanımı için bir tür dosya yüklemeyi yönetmektedir. Kendiniz için bir portföy web sitesi oluşturduğunuzda bile, yeni portföy öğeleri eklemenizi kolaylaştırmak için bir tür dosya yükleme uygulamak isteyebilirsiniz. Çok uzun sürmez ve HTML5 onu inanılmaz derecede hızlı, güvenli ve kullanışlı hale getirir. Raymond'ın bu eğitiminde, aynı anda birden fazla dosya yükleyebilen bir HTML5 dosya yükleme formunun nasıl oluşturulacağını öğreneceksiniz; bu, hızlı bir şekilde yeniden ayarlanabilen ve farklı ayarlarda yeniden kullanılabilen güzel bir kod parçacığıdır.
HTML5 ve Cordova ile 24 saatte bir iOS ve Android Uygulaması Nasıl Oluşturulur

Bir mobil uygulama geliştirmek bugünlerde pek çok kişinin hayali. Yerel dijital teknoloji uzmanı kafenizin etrafına oturun ve bilgisayarlarının başında oturan ilk mobil uygulamalarının işlevsel bir demosunu hackleyen düzinelerce inek bulacaksınız. Mobil uygulamalar devasa bir iştir ve iş fırsatları her yerde, hatta pazarı yöneten büyük teknoloji şirketlerinde bile. Bu seviyeye gelmek bir meydan okumadır, ancak bir meydan okumanın sunulmadığı durumlardan hemen hemen hiç iyi bir şey çıkmaz. Cordova ile bir Android/iOS uygulaması oluşturmaya yönelik bu eğitici, çalışan bir mobil uygulama önizlemesini arkadaşlarınız için hazırlamaya yönelik hızlı bir yaklaşıma odaklanır, böylece fikirlerinizle nerede durduğunuzu görebilirsiniz.
HTML5'e Dalın

TDive Into HTML5, size HTML5'i tanıtan ve HTML5'e yeni başlayan biri olmaktan, web siteleri ve HTML5 uygulamaları oluşturmaya gelince kendi işini yapabilen kendine güvenen bir profesyonel olmaya nasıl geçileceğini ayrıntılı olarak açıklayan ücretsiz bir çevrimiçi kitaptır. öğreticiler, belirli bir programlama dilinin bireysel yönleri hakkında bilgi edinmek için basit kaynaklardır, bir öğretici ile belirli bir kavramın yalnızca küçük yönlerini keşfetmekle kalmaz, aynı zamanda bu yönleri projelerinizin diğer bölümlerinde de nasıl uygulayacağınızı öğrenebilirsiniz. HTML5 geçmişi, önemli kavramlar, animasyonların nasıl kullanılacağı, videolar ve zaten bir öğretici okurken genellikle karşılaşacağınız her şey hakkında harika bilgiler edinirsiniz.
CSS3 ve HTML5 Animasyonu İçin En İyi Kılavuz

Birkaç yıl önce, tamamen animasyonlu bir web sitesi oluşturmak için Flash kullanmak zorunda kalırdınız, bugünlerde her şey HTML5 ve CSS3 aracılığıyla gerçekleştirilebiliyor ve tasarımcılar, web sitesini yeniden şekillendiren daha da özlü deneyimler sağlamak için her gün bu dillerin sınırlarını zorluyor. web'deki animasyonları anlama şeklimiz. Statik bir web sitesine sahip olmak iyidir, ancak web sitenizde animasyonların olması, güvenilirlik söz konusu olduğunda birkaç ekstra nokta ekleyebilir, basit geçiş efektleri bile animasyon olarak kabul edilebilir ve geçişlerin nasıl kullanılacağını bilmek, uygulama ve web siteleri oluşturmanın ilk adımıdır. pürüzsüz, net ve gezinmesi kolay.
Keşfetmek üzere olduğunuz bu devasa kaynak, web animasyonları, onları çalıştırmak için ne tür kitaplıklara ihtiyacınız olduğu ve bunların tarayıcıyla genel olarak nasıl etkileşime girdikleri hakkında ilginç ve becerikli bilgilerle doludur. Animasyon tasarımının dehası olmanıza sadece birkaç adım kaldı.
İlk 5 HTML5 e-öğrenme zorluğunun üstesinden nasıl gelinir?

Markaların ekiplerine e-Öğrenim sağlarken karşılaştığı ortak zorluklar nelerdir? Elucidat, büyük insan gruplarına bir şeyler öğretmeye çalışırken genellikle deneyimleyeceğiniz güzel bir dizi önemli noktayı kapsar, bu özel durumda konu HTML5'tir.
Teknik Duyarlı Web Tasarımında Hızlandırılmış Bir Kurs

Duyarlı tasarım eğitimleri ve kılavuzları, küresel bir fenomene doğru ilerlerken yalnızca daha özlü ve derinlemesine olacaktır. Duyarlı tasarımın içini ve dışını bilmelisiniz. İnternet kullanıcılarının çoğunluğunun akıllı telefonlarından göz atacağı yer burasıdır. Mobil cihazlarından ziyaret edecek web sitenizin ziyaretçilerinin büyük bir kısmı olacaktır. İnsanların bir masaüstü modu web sitesinde oturmaya sabrı yok. Bu, özellikle web sitesinin sahibinin bu konuda bir şeyler yapmak için canını sıkmadığı durumlarda olur. Piksel mükemmelliğindeki tasarımlarınızı nasıl mükemmelleştirebileceğinizi sektördeki en iyilerden birinden öğrenin. Herhangi bir cihazda sorunsuz, duyarlı ve esnek hale getirmek için bunu yapmanız gerekir.
Semantik Kullanıcı Arayüzü ile Zengin Kart Tabanlı Düzenler Nasıl Tasarlanır

Kart tasarımları ilk kez her yerde duyuluyor. Google'dan Pinterest'e, mobil uygulamalara kadar herkes harika tasarlanmış kart tasarımlarının güzelliğini benimsemeye başlıyor. Ayrıca bu güzel yeni trendden en iyi şekilde yararlanmak için her taraftan öğreticiler yağıyor. Semantic-UI, Bootstrap'a benzer, ancak daha semantik biçimlendirmede Bootstrap araçları ve bileşenleri sağlar. Bu eğitim için kusursuz bir kart tasarımı elde etmek için Semantik-UI'yi kullanmanın güzel bir özeti var. Şu anda üzerinde çalıştığınız herhangi bir web sitesinde uygulamaya hazır olmak için tasarıma ihtiyacınız var. Son kod kurulumu, tasarımla kendi başınıza oynayabileceğiniz JS Bin'de mevcuttur. Belki de projelerinize uygun gördüğünüz şekilde özel ayarlamalar yapabilirsiniz.

Test sadece ağır programlama dilleri için değildir. Test, her zaman web tasarımının ayrılmaz bir parçası olarak kalacaktır. Test etmeden, hatasız kusursuz bir web sitesi geliştirmek için yeteneklerinize bahse girersiniz. Tipik olarak, durum asla böyle olmayacak çünkü tek bir tasarıma çok fazla şey giriyor. Bu tasarımın kararlı olmasını sağlamanın tek yolu test etmektir.
Bugünlerde HTML5 ve CSS3 testlerini sonuçlandırmak için birçok kitaplık var. Ama belki de tüm bu zaman boyunca gözden kaçırdığınız, doğrudan Chrome tarayıcınıza takılıdır. Buna Chrome Geliştirici Araçları denir. Tasarımlarınızı gerçek zamanlı olarak test etmek ve analiz etmek için kullanabileceğiniz, ön uç geliştiricilere yönelik bir araç takımıdır. Bu doğrudan tarayıcıya gider. Bu araçlarla çalışma şeklinizi geliştirmenize yardımcı olacak iki yaklaşımı kullanabilirsiniz. Yeni bir projeye başlıyorsanız, önce HTML'yi kodlayın ve kurallarla oynayın. HTML'nin ilk taslağı Geliştirme Araçları'ndan geçecektir. Projenizi iyileştirirken değişikliklerinizin anında uygulanmasının size zaman kazandıracağını göreceksiniz.
HTML lang özelliğini kullanma

HTML5'teki dil özelliği, web sitenizin kullandığı varsayılan dili belirlemenize yardımcı olur. Bu spesifikasyon, robotların ve uzak araçların web sitenizi nasıl tarayacağını ve dizine ekleyeceğini anlamasına yardımcı olur. Bir web sitesinde İspanyolca dil özelliğini yalnızca İngilizce kullanmak istemezsiniz. Aynısı tam tersi durum için de geçerlidir.
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
