15 บทช่วยสอนและทรัพยากร HTML5 สำหรับนักพัฒนาเว็บ 2022
เผยแพร่แล้ว: 2022-02-28เว็บเป็นผลงานของสถาปนิก นักออกแบบ รากฐานอยู่ในมือของนักออกแบบ นักพัฒนา เราสามารถใช้ HTML เพื่อสร้างเว็บไซต์ ซอฟต์แวร์ โครงการ และแอปพลิเคชันสำหรับยุคดิจิทัล เพื่อให้เว็บเบราว์เซอร์เข้าใจและตีความเว็บไซต์ จะต้องมีการเข้ารหัสตามมาตรฐาน และโดยส่วนใหญ่แล้วมาตรฐานนั้นเป็น HTML ด้วยการเพิ่ม CSS และ JavaScript
มีประโยชน์ที่คุ้มค่าสำหรับการเรียนรู้ HTML5 ด้วยประสบการณ์ที่เพียงพอ คุณสามารถเป็นนักพัฒนาฟรอนต์เอนด์อิสระและรับเงินจากการพัฒนาเว็บไซต์สำหรับผู้อื่นได้ อย่างไรก็ตาม สิ่งสำคัญคือ HTML5 ให้พลังแก่คุณในการสร้างสิ่งที่คุณต้องการบนเว็บ บางทีสิ่งที่เป็นคำกว้างๆ แต่ในแง่ของการพัฒนาและออกแบบเว็บไซต์ HTML5 เป็นโอกาสที่ดีที่สุดของคุณที่จะประสบความสำเร็จ ทุกวันนี้มีเฟรมเวิร์กที่ยอดเยี่ยมที่สามารถเสริมความรู้ HTML5 ของคุณเพื่อสร้างประสบการณ์ดิจิทัลที่ไม่เหมือนใครและมีพลัง
นักพัฒนารุ่นเก๋าและผู้เชี่ยวชาญหลายคนได้ตีพิมพ์หนังสือเกี่ยวกับการเป็นนักพัฒนาส่วนหน้า ซึ่งก็คือผู้ที่รู้จัก CSS และ HTML แม้ว่าหนังสือเหล่านี้จะยอดเยี่ยม แต่ก็สามารถมองข้ามสิ่งที่เกิดขึ้นในการพัฒนาเว็บได้อย่างรวดเร็ว ไม่มีทั้งสองภาษา — HTML หรือ CSS — เป็นแบบคงที่ แต่มีการเปลี่ยนแปลงอยู่เสมอ และได้รับการปรับปรุงเพื่อมอบเครื่องมือและเทคนิคที่ได้รับการขัดเกลามากขึ้นสำหรับการสร้างเว็บไซต์สมัยใหม่ ด้วยแนวทางดังกล่าว ทางเลือกที่ดีสำหรับการเรียนรู้ HTML5 ก็คือการสอนผ่านเว็บ คำแนะนำและคำแนะนำเกี่ยวกับวิธีการทำงานของคุณลักษณะเฉพาะ หรือวิธีการออกแบบเฉพาะ เราขอนำเสนอบทแนะนำและแหล่งข้อมูลที่ดีที่สุด ล่าสุด และทันสมัยที่สุดแก่คุณในการเป็น HTML5 pro ในเวลาไม่กี่สัปดาห์
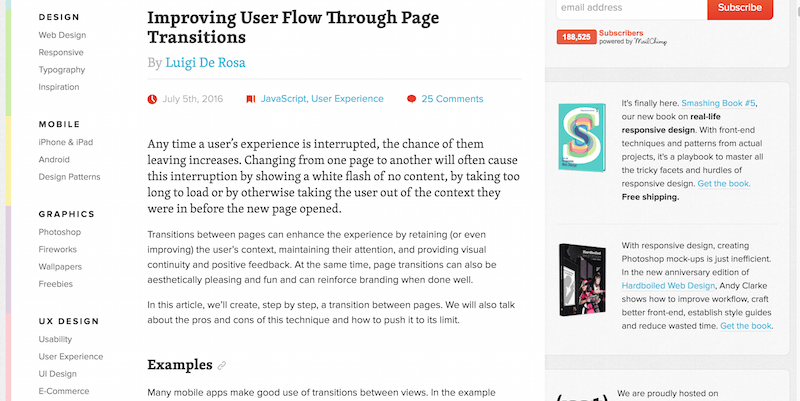
ปรับปรุงการไหลของผู้ใช้ผ่านการเปลี่ยนหน้า

หากคุณกำลังวางแผนที่จะศึกษา HTML5 และการพัฒนาเว็บส่วนหน้าโดยทั่วไป คุณจะต้องเรียนรู้เกี่ยวกับประสบการณ์ผู้ใช้และทุกสิ่งที่มีให้อย่างหลีกเลี่ยงไม่ได้ การเขียนโค้ดให้เรียบร้อยเป็นเรื่องที่ดี แต่จะดียิ่งกว่าเมื่อโค้ดที่คุณกำลังเขียนสะท้อนถึงความเข้าใจของคุณว่าประสบการณ์ผู้ใช้ที่มั่นคงควรเป็นอย่างไรสำหรับเว็บไซต์และแอป ทุกวันนี้ ผู้เชี่ยวชาญจำนวนนับไม่ถ้วนใช้เวลาวิเคราะห์ประสิทธิภาพของเพจและข้อมูลเชิงลึกล่าสุดเกี่ยวกับสิ่งที่ทำให้ผู้ใช้อยู่ในเพจ และสิ่งที่ทำให้พวกเขาออกจากเพจ กรณีศึกษาวิจัยล่าสุดชิ้นหนึ่งแสดงให้เราเห็นว่าการเปลี่ยนหน้าสามารถปรับปรุงได้เพื่อมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้
ตามเนื้อผ้า เราใช้การเปลี่ยนค่าเริ่มต้นเมื่อเราคลิกที่หน้าใหม่ของเว็บไซต์ และเราต้องรอให้เบราว์เซอร์โหลดหน้านั้นซ้ำ แม้ว่าบางธีมและนักพัฒนาบางคนกำลังติดตามว่าแนวคิดนี้ไม่มีประสิทธิภาพเพียงใด เราจะไม่เห็นการเปลี่ยนแปลงทั่วโลกของวิธีการดูการเปลี่ยนหน้าในเร็วๆ นี้ เว้นแต่แน่นอนว่าเราจะลองใช้ด้วยตัวเองและค่อยๆ เผยแพร่ คำเกี่ยวกับมัน ภายในบทช่วยสอนนี้ คุณจะได้พบกับเครื่องมือที่จำเป็นและข้อมูลเกี่ยวกับวิธีการขยายการเปลี่ยนหน้าของคุณ เพื่อให้เบราว์เซอร์ไม่ต้องโหลดซ้ำอย่างหนักสำหรับหน้าใหม่ทุกหน้าที่ผู้เยี่ยมชมของคุณเปิดขึ้น เป็นการเติมเต็มประสบการณ์ผู้ใช้ทั่วโลกอย่างน่าทึ่ง ที่แอพเดสก์ท็อปและมือถือของคุณมีให้
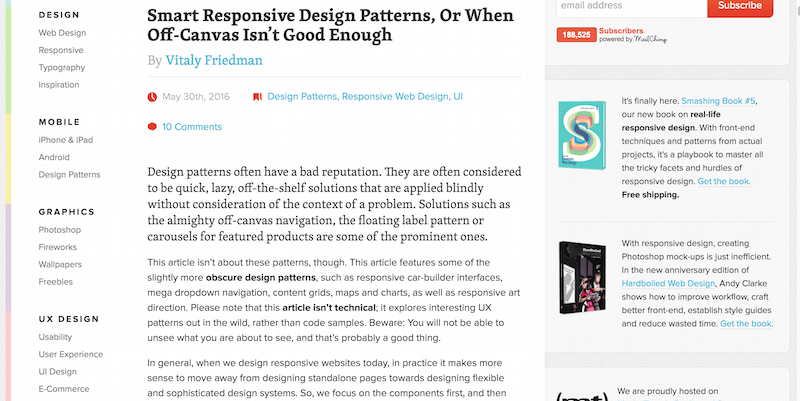
รูปแบบการออกแบบที่ตอบสนองอย่างชาญฉลาด หรือเมื่องานนอกผืนผ้าใบยังไม่เพียงพอ

การออกแบบที่ตอบสนองอย่างแท้จริงคืออะไร? เป็นชุดของบล็อกและองค์ประกอบที่เย็บเข้าด้วยกันโดยแนบคุณสมบัติการออกแบบที่ตอบสนองน้อยที่สุดหรือไม่ มีการออกแบบที่ไม่ดีมากมายในปัจจุบัน แม้ว่าภายนอกจะดูขี้ขลาด แต่ถ้าเรามองลึกลงไปที่ codebase ด้านใน เว็บไซต์ชั้นนำหลายแห่งที่เราเห็นในปัจจุบันหลีกเลี่ยงการตั้งค่าโครงสร้างใดๆ สำหรับการออกแบบหน้าเว็บซึ่งหมายถึงปัญหาสำหรับ ผู้ที่ต้องมาแก้ไขรหัสนั้นทีหลัง
บทความนี้ใช้เทคนิคน้อยกว่าและสมบูรณ์กว่าในตัวอย่างเว็บไซต์ต่างๆ ที่รบกวนรูปแบบการออกแบบที่ตอบสนอง และให้ประสบการณ์ที่แย่ลงในทางเทคนิคด้วยวิธีนี้ ในฐานะนักพัฒนา HTML5 คุณจะต้องทราบรูปแบบการออกแบบที่ควรหลีกเลี่ยงและวิธีการจัดโครงสร้างโปรเจ็กต์ของคุณให้ดีขึ้นเพื่อให้สามารถบำรุงรักษาได้อย่างยืดหยุ่น
การออกแบบแบบฟอร์ม: วิธีจัดรูปแบบการป้อนข้อมูลของผู้ใช้โดยอัตโนมัติ

การออกแบบรูปแบบที่ดีจะทำให้คุณได้รับชื่อเสียงจากนักพัฒนาคนอื่น ไม่ใช่แค่พวกเขาเท่านั้น ด้วยความสามารถของเบราว์เซอร์ที่เพิ่มขึ้นอย่างมาก ผู้ใช้จะค่อยๆ คุ้นเคยกับสิ่งต่างๆ เช่น การกรอกแบบฟอร์มอัตโนมัติให้สมบูรณ์ ลองนึกถึงการซื้อของทางออนไลน์ หากคุณเป็นผู้ใช้ Google Chrome ตัวยง คุณจะรู้ว่า Chrome สามารถบันทึกรายละเอียดบัตรเครดิตของคุณไว้ใช้ในภายหลังได้ เพื่อให้เข้าถึงได้ง่ายขึ้น
บทช่วยสอนจาก Thoriq นี้เน้นที่ฟังก์ชันแบบฟอร์มเติมข้อความอัตโนมัติทุกครั้งที่ผู้ใช้พิมพ์อะไรบางอย่างแบบเรียลไทม์ ซึ่งอาจเป็นหมายเลขประจำเครื่อง วันเกิด หรือชุดอักขระที่คุณต้องการ การออกแบบแบบฟอร์มนั้นสร้างความแตกต่างในการที่ผู้ใช้ดูเบราว์เซอร์ที่พวกเขากำลังใช้และวิธีที่เจ้าของเว็บไซต์เปิดขึ้นเพื่อเติมข้อความอัตโนมัติ เป็นไปได้ที่จะบล็อกพวกเขา แต่ส่วนใหญ่พร้อมใช้งาน การมีฟังก์ชันเติมข้อความอัตโนมัติและการจัดเรียงอัตโนมัติสามารถสร้างความประทับใจไม่รู้ลืมสำหรับผู้ใช้ที่เข้าชมครั้งแรก บางครั้งอาจเป็นประโยชน์กับฐานข้อมูลของโปรเจ็กต์ของคุณเองด้วยซ้ำ เนื่องจากคุณหลีกเลี่ยงการให้ผู้ใช้ป้อนข้อมูลที่ไร้สาระและแทนที่จะแก้ไขโดยอัตโนมัติขณะที่พวกเขากำลังพิมพ์
วิธีสร้างเค้าโครงเว็บไซต์ข่าวด้วย Flexbox

ตอนนี้ Flexbox เป็นราชาแห่งเลย์เอาต์อย่างเป็นทางการในการออกแบบเว็บ ทรัพย์สินเล็กๆ น้อยๆ ที่ยอดเยี่ยมนี้สามารถช่วยคุณออกแบบหน้าเว็บที่มีพิกเซลและมิติที่ไร้ที่ติได้จากอุปกรณ์ที่เข้าถึงเว็บไซต์นั้นๆ วิธีที่ดีในการสำรวจความเป็นไปได้ของ Flexbox คือผ่านบทช่วยสอน ซึ่งมักจะกระชับและให้ตัวอย่างมากมายเกี่ยวกับวิธีการปรับกริดและแถวต่างๆ ของการออกแบบเพื่อการแสดงผลที่สมบูรณ์แบบบนหน้าเว็บ Jeremy Thomas ทำงานเพื่อสร้างบทช่วยสอนต่อไปนี้เกี่ยวกับการสร้างเลย์เอาต์สำหรับเว็บไซต์ข่าวหรือนิตยสารโดยใช้คุณสมบัติเลย์เอาต์ Flexbox เท่านั้น เรียนรู้วิธีสร้างคอลัมน์ที่ปรับเปลี่ยนตามอุปกรณ์ ปรับมิติของคอลัมน์เพื่อความชัดเจนในการออกแบบ และย้ายเนื้อหาไปรอบๆ โดยไม่สูญเสียรูปลักษณ์
การเปรียบเทียบเทคโนโลยีแอนิเมชั่น

การค้นหาเครื่องมือแอนิเมชั่นที่เหมาะกับคุณอาจเป็นกระบวนการที่ยุ่งยาก เพียงเพราะมีตัวเลือกที่ยอดเยี่ยมมากมายให้คุณเลือก! เบราว์เซอร์รองรับแอนิเมชั่นได้ดีขึ้น และนักพัฒนาก็ใช้ประโยชน์จากสิ่งนั้นอย่างเต็มที่ผ่านการผลักดันขีดจำกัดของการใช้แอนิเมชั่นในการออกแบบเว็บ โพสต์นี้สำรวจสองโซลูชัน ได้แก่ React Animations และ Browser Native Animations - เครื่องมือที่ครอบคลุม ได้แก่ CSS, Canvas, SMIL, Web Animations API, WebGL, GreenSock, Velocity.js, jQuery, Snap.svg, Three.js, Bodymovin, React Motion และ GSAP มีคำอธิบายสั้น ๆ เกี่ยวกับข้อดีและข้อเสียของเครื่องมือแต่ละอย่าง ดังนั้นจงทำความเข้าใจเป้าหมายของคุณให้ชัดเจนและเลือก ความคิดเห็นที่ยอดเยี่ยมและลึกซึ้งอยู่ด้านล่างของโพสต์นั้น ดังนั้นคุณจึงสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือแต่ละอย่างในนั้น ในขณะเดียวกันก็สำรวจคำแนะนำต่างๆ ที่ไม่ได้กล่าวถึงในโพสต์ด้วย

โซเชียลมีเดียเป็นส่วนที่หลีกเลี่ยงไม่ได้ของการออกแบบที่มีโครงสร้างที่ดี การสูญเสียการแชร์ในโซเชียลเนื่องจากขาดวิดเจ็ตทางสังคมนั้นเป็นเพียงเรื่องโง่ๆ ที่ไม่สมเหตุสมผลเลยแม้แต่น้อย อย่างไรก็ตาม โพสต์นี้ไม่ได้เน้นที่ปุ่มแชร์โซเชียลที่น่ารัก แต่เน้นที่แง่มุมใหม่ของการแชร์โซเชียลที่เรียกว่าเมตาแท็กโซเชียล
สามารถใช้เมตาแท็กเหล่านี้เพื่อช่วยคุณสร้างเนื้อหาที่สอดคล้องกับสังคมซึ่งจะแสดงในลักษณะที่ละเอียดยิ่งขึ้นบนเครือข่ายโซเชียลโดยเฉพาะ สำหรับ Twitter เรารู้ว่าเป็น Twitter Cards ที่ช่วยให้เราแบ่งปันโพสต์ของเราไปที่ Twitter และให้รูปภาพ/คำอธิบายปรากฏถัดจากความคิดเห็นที่เราเขียน สำหรับ Facebook เป็นสิ่งเดียวกัน ยกเว้นว่าสามารถระบุเครดิตผู้เขียนที่เหมาะสมได้ สามารถเชื่อมโยงกับบัญชี Facebook อย่างเป็นทางการของบุคคลนั้นได้ นี่คือคำแนะนำในเชิงลึกอย่างละเอียดในการบรรลุเมตาแท็กที่แม่นยำ เพื่อให้โพสต์ของคุณได้รับการเปิดเผยต่อเพื่อนและผู้ติดตามวอลล์โซเชียลมีเดียของคุณมากขึ้น

คุณเคยสงสัยหรือไม่ว่าเว็บไซต์สร้างวิดเจ็ตการแบ่งปันทางสังคมที่ติดอยู่ที่ด้านล่างของหน้าเมื่อคุณเลื่อนขึ้นและลงหน้าใดหน้าหนึ่งหรือไม่? เรียกได้ว่าติดท้ายทอย! เช่นเดียวกับแถบนำทางในส่วนหัวที่ติดหนึบ ส่วนท้ายที่ติดหนึบได้กลายเป็นที่นิยมอย่างมากในหมู่ผู้ที่ต้องการเปิดเผยข้อมูลที่จำเป็นอย่างสะดวกยิ่งขึ้น สำหรับบางคนก็คือการเปิดเผยปุ่มแบ่งปันทางสังคม บางคนใช้ฟังก์ชันส่วนท้ายที่ติดหนึบเพื่อแสดงแบบฟอร์มจดหมายข่าวทางอีเมล คนอื่นๆ จะ ใช้เพื่อเผยแพร่ข่าวสารสำคัญเกี่ยวกับธุรกิจ ผลิตภัณฑ์ หรือเว็บไซต์โดยทั่วไป การใช้งานมีเพียงไม่กี่อย่าง ดังนั้นปล่อยให้ความคิดสร้างสรรค์ของคุณโลดแล่นไปกับสิ่งนี้ในขณะที่คุณเรียนรู้ห้าเทคนิคเฉพาะสำหรับการบรรลุส่วนท้ายแบบเหนียวบนเว็บไซต์ของคุณเอง ซึ่งรวมถึงระยะขอบติดลบ (สองเวอร์ชัน) การใช้คุณลักษณะ calc() การใช้งานกับ Flexbox หรือใช้กริดทั่วโลก

การอัปโหลดไฟล์หลายไฟล์ทำได้ง่ายใน HTML5

การอัปโหลดไฟล์อย่างถูกต้องเป็นสิ่งสำคัญ เนื่องจากเว็บไซต์ส่วนใหญ่ในปัจจุบันนี้จัดการรูปแบบการอัปโหลดไฟล์บางรูปแบบ ไม่ว่าจะเป็นการใช้โปรไฟล์ส่วนตัวหรือสำหรับการใช้รายการคุณลักษณะทั่วทั้งไซต์ แม้ว่าคุณจะสร้างเว็บไซต์พอร์ตโฟลิโอสำหรับตัวคุณเอง คุณอาจต้องการใช้รูปแบบการอัปโหลดไฟล์เพื่อให้คุณสามารถแนบรายการพอร์ตโฟลิโอใหม่ได้ง่ายขึ้น ใช้เวลาไม่นานเกินไป และ HTML5 ทำให้รวดเร็ว ปลอดภัย และสะดวกสบายอย่างเหลือเชื่อ ในบทช่วยสอนนี้จาก Raymond คุณจะได้เรียนรู้วิธีสร้างแบบฟอร์มการอัปโหลดไฟล์ HTML5 ที่สามารถอัปโหลดหลายไฟล์พร้อมกันได้ ซึ่งเป็นตัวอย่างโค้ดที่ดีที่สามารถปรับใหม่และนำกลับมาใช้ใหม่ได้อย่างรวดเร็วในการตั้งค่าต่างๆ
วิธีสร้างแอป iOS และ Android ใน 24 ชั่วโมงด้วย HTML5 และ Cordova

การสร้างแอพมือถือเป็นความฝันของหลายๆ คนในทุกวันนี้ นั่งรอบ ๆ ร้านกาแฟของผู้ชายที่มีเทคโนโลยีดิจิทัลในท้องถิ่นของคุณและคุณจะพบว่ามีเด็กเนิร์ดหลายสิบคนนั่งอยู่ที่คอมพิวเตอร์ของพวกเขาเพื่อแฮ็คตัวอย่างการใช้งานแอปพลิเคชั่นมือถือตัวแรกของพวกเขา แอพมือถือเป็นธุรกิจขนาดใหญ่ และโอกาสในการทำงานมีอยู่ทุกที่ แม้แต่ในบริษัทเทคโนโลยีขนาดใหญ่ที่ครองตลาด การไปถึงระดับนั้นเป็นสิ่งที่ท้าทาย แต่แทบจะไม่มีอะไรดีๆ ออกมาจากสถานการณ์ที่ไม่มีความท้าทาย บทแนะนำสำหรับการสร้างแอป Android/iOS ด้วย Cordova นี้เน้นไปที่วิธีการที่รวดเร็วในการจัดเตรียมตัวอย่างแอปบนอุปกรณ์เคลื่อนที่ที่ใช้งานได้พร้อมให้เพื่อนๆ ของคุณทราบ คุณจึงเห็นได้ว่าแนวคิดของคุณมีจุดยืนอย่างไร
ดำดิ่งสู่ HTML5

TDive Into HTML5 เป็นหนังสือออนไลน์ฟรีที่จะแนะนำคุณเกี่ยวกับ HTML5 และอธิบายรายละเอียดอย่างละเอียดเกี่ยวกับวิธีการเปลี่ยนจากการเป็นมือใหม่ที่ใช้ HTML5 ไปสู่การเป็นมืออาชีพที่มีความมั่นใจซึ่งสามารถจัดการของตัวเองได้เมื่อพูดถึงการสร้างเว็บไซต์และแอป HTML5 utorials เป็นแหล่งข้อมูลที่ตรงไปตรงมาสำหรับการเรียนรู้เกี่ยวกับแง่มุมต่างๆ ของภาษาการเขียนโปรแกรมโดยเฉพาะ ด้วยบทช่วยสอน คุณไม่เพียงแต่จะสำรวจแง่มุมเล็กๆ ของแนวคิดหนึ่งๆ ได้เท่านั้น แต่ยังเรียนรู้วิธีนำแง่มุมเหล่านั้นไปใช้ในส่วนอื่นๆ ของโครงการด้วย Dou ครอบคลุมประวัติ HTML5, แนวคิดที่สำคัญ, วิธีใช้แอนิเมชั่น, วิดีโอ และทุกอย่างที่คุณมักจะพบเมื่ออ่านบทช่วยสอน
สุดยอดคู่มือสำหรับ CSS3 & HTML5 แอนิเมชั่น

เมื่อสองสามปีก่อน คุณจะต้องใช้ Flash เพื่อสร้างเว็บไซต์แอนิเมชั่นเต็มรูปแบบ ทุกวันนี้มันสามารถทำได้ผ่าน HTML5 และ CSS3 — และในแต่ละวันนักออกแบบกำลังผลักดันขีดจำกัดของภาษาเหล่านี้เพื่อมอบประสบการณ์ที่รัดกุมยิ่งขึ้นซึ่งจะพลิกโฉมหน้า วิธีที่เราเข้าใจภาพเคลื่อนไหวบนเว็บ การมีเว็บไซต์แบบคงที่นั้นใช้ได้ แต่การมีแอนิเมชั่นบนเว็บไซต์ของคุณอาจเพิ่มประเด็นพิเศษบางอย่างที่เกี่ยวข้องกับความน่าเชื่อถือ แม้แต่เอฟเฟกต์การเปลี่ยนแบบธรรมดาก็ถือเป็นแอนิเมชั่นได้ และการรู้วิธีใช้ทรานสิชันเป็นขั้นตอนแรกในการสร้างแอปและเว็บไซต์ที่ให้ความรู้สึก ราบรื่น ชัดเจน และใช้งานง่าย
แหล่งข้อมูลขนาดมหึมาที่คุณกำลังจะสำรวจนี้เต็มไปด้วยข้อมูลที่น่าสนใจและเป็นประโยชน์เกี่ยวกับแอนิเมชั่นเว็บ ไลบรารีประเภทใดที่คุณต้องการเพื่อให้มันทำงาน และโดยทั่วไปแล้วพวกมันจะโต้ตอบกับเบราว์เซอร์อย่างไร อีกเพียงไม่กี่ก้าวก็จะกลายเป็นผู้บงการด้านการออกแบบแอนิเมชั่น
วิธีเอาชนะความท้าทายอีเลิร์นนิง HTML5 5 อันดับแรก

อะไรคือความท้าทายทั่วไปที่แบรนด์ประสบเมื่อให้บริการ eLearning แก่ทีมของพวกเขา Elucidat ครอบคลุมประเด็นสำคัญต่างๆ ที่คุณจะพบได้ทั่วไปเมื่อพยายามสอนบางสิ่งให้กับคนกลุ่มใหญ่ ในกรณีนี้ หัวข้อคือ HTML5
หลักสูตรความผิดพลาดในการออกแบบเว็บที่ตอบสนองทางเทคนิค

บทแนะนำและคำแนะนำเกี่ยวกับการออกแบบที่ตอบสนองจะกระชับและเจาะลึกมากขึ้นเมื่อเราก้าวไปสู่ปรากฏการณ์ระดับโลก คุณต้องทราบรายละเอียดเกี่ยวกับการออกแบบที่ตอบสนองได้ดี เป็นที่ที่ผู้ใช้อินเทอร์เน็ตส่วนใหญ่จะเรียกดูจากสมาร์ทโฟนของตน ผู้เข้าชมเว็บไซต์ของคุณส่วนใหญ่จะเข้าชมจากอุปกรณ์เคลื่อนที่ ผู้คนไม่มีความอดทนที่จะนั่งดูเว็บไซต์ในโหมดเดสก์ท็อป สิ่งนี้เกิดขึ้นโดยเฉพาะเจ้าของเว็บไซต์ไม่สามารถทำอะไรกับมันได้ เรียนรู้จากหนึ่งในผู้เชี่ยวชาญที่ดีที่สุดในอุตสาหกรรมเกี่ยวกับวิธีทำให้การออกแบบที่สมบูรณ์แบบพิกเซลของคุณสมบูรณ์แบบ คุณต้องทำเช่นนี้เพื่อให้ราบรื่น ตอบสนอง และยืดหยุ่นบนอุปกรณ์ใดก็ได้
วิธีออกแบบเลย์เอาต์ที่ใช้การ์ดแบบสมบูรณ์ด้วย Semantic UI

การออกแบบการ์ดกำลังเปิดตัวทุกที่ ตั้งแต่ Google ไปจนถึง Pinterest ไปจนถึงแอปพลิเคชันมือถือ ทุกคนเริ่มสัมผัสความงามของการออกแบบการ์ดที่ออกแบบมาอย่างดีเยี่ยม บทแนะนำสอนจากทุกด้านเพื่อใช้ประโยชน์จากเทรนด์ใหม่ที่สวยงามนี้ให้ได้มากที่สุด Semantic-UI มีเครื่องมือและส่วนประกอบ Bootstrap ที่คล้ายกับ Bootstrap แต่มีมาร์กอัปที่มีความหมายมากกว่า คุณมีข้อมูลคร่าวๆ เกี่ยวกับการใช้ Semantic-UI เพื่อให้ได้การออกแบบการ์ดที่สมบูรณ์แบบสำหรับบทช่วยสอนนี้ คุณต้องมีการออกแบบเพื่อให้พร้อมสำหรับการใช้งานบนเว็บไซต์ใดๆ ที่คุณกำลังทำงานอยู่ การตั้งค่าโค้ดขั้นสุดท้ายมีอยู่ใน JS Bin ซึ่งคุณสามารถทดลองออกแบบเองได้ บางที คุณสามารถปรับเปลี่ยนเองได้ตามที่เห็นสมควรสำหรับโครงการของคุณ

การทดสอบไม่ได้มีไว้สำหรับภาษาโปรแกรมหนักเท่านั้น การทดสอบจะยังคงเป็นส่วนสำคัญของการออกแบบเว็บเสมอ หากไม่มีการทดสอบ คุณเพียงแค่เดิมพันความสามารถของคุณในการพัฒนาเว็บไซต์ที่ไร้ที่ติโดยไม่มีข้อผิดพลาด โดยทั่วไปแล้ว มันจะไม่เป็นเช่นนั้นเพราะการออกแบบชิ้นเดียวมากเกินไป วิธีเดียวที่จะทำให้แน่ใจว่าการออกแบบนี้มีความเสถียรคือผ่านการทดสอบ
ห้องสมุดหลายแห่งมีอยู่ในปัจจุบันเพื่อสรุปการทดสอบ HTML5 และ CSS3 แต่บางทีสิ่งที่คุณมองข้ามตลอดเวลานี้อาจถูกเสียบเข้ากับเบราว์เซอร์ Chrome ของคุณ เรียกว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome เป็นชุดเครื่องมือสำหรับนักพัฒนาส่วนหน้าที่คุณสามารถใช้ในการทดสอบและวิเคราะห์การออกแบบของคุณแบบเรียลไทม์ สิ่งนี้จะไปในเบราว์เซอร์โดยตรง คุณสามารถใช้สองแนวทางที่จะช่วยคุณปรับปรุงวิธีการทำงานกับเครื่องมือเหล่านี้ หากเริ่มต้นโครงการใหม่ ให้เขียนโค้ด HTML ก่อนและเล่นตามกฎ แบบร่างแรกของ HTML จะผ่านเครื่องมือสำหรับนักพัฒนา คุณจะเห็นว่าการใช้งานการเปลี่ยนแปลงของคุณทันทีจะช่วยคุณประหยัดเวลาในขณะที่คุณปรับแต่งโครงการของคุณ
การใช้แอตทริบิวต์ HTML lang

แอตทริบิวต์ภาษาใน HTML5 ช่วยให้คุณระบุภาษาเริ่มต้นที่เว็บไซต์ของคุณใช้ ในทางกลับกัน ข้อกำหนดดังกล่าวช่วยให้โรบ็อตและเครื่องมือระยะไกลเข้าใจวิธีรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ของคุณ คุณไม่ต้องการใช้แอตทริบิวต์ภาษาสเปนบนเว็บไซต์เป็นภาษาอังกฤษเท่านั้น เช่นเดียวกับสถานการณ์ในทางกลับกัน
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
