2022 年面向 Web 开发人员的 15 个 HTML5 教程和资源
已发表: 2022-02-28网络是建筑师、设计师的作品。 基础掌握在设计师、开发者手中。 我们可以使用 HTML 来构建数字时代的网站、软件、项目和应用程序。 Web 浏览器要理解和解释网站,需要根据标准对其进行编码,并且大多数时候该标准是 HTML,并添加了 CSS 和 JavaScript。
掌握 HTML5 有一些有益的好处。 有了足够的经验,您就可以成为一名自由前端开发人员,并通过为他人开发网站来赚钱。 尽管如此,最重要的是 HTML5 让您能够在网络上创建任何您想要的内容。 也许是一个广义的术语,但就网站开发和设计而言,HTML5 是您成功的最佳机会。 当今存在优秀的框架,可以用您的 HTML5 知识进行补充,以构建独特和动态的数字体验。
许多资深和专家开发人员已经出版了有关成为前端开发人员的书籍——了解 CSS 和 HTML 的人。 虽然这些书很棒,但它们很快就会落后于 Web 开发中正在发生的事情。 两种语言(HTML 或 CSS)都不是静态的,而是一直在变化,并且正在不断改进,以提供更精细的工具和技术来构建现代网站。 因此,使用这种方法,学习 HTML5 的一个不错的选择是通过网络教程、指南和演练,了解特定功能的工作原理或特定设计的实现方式。 我们将为您提供最好的、最新的和最现代的教程和资源,帮助您在几周内成为 HTML5 专业人士。
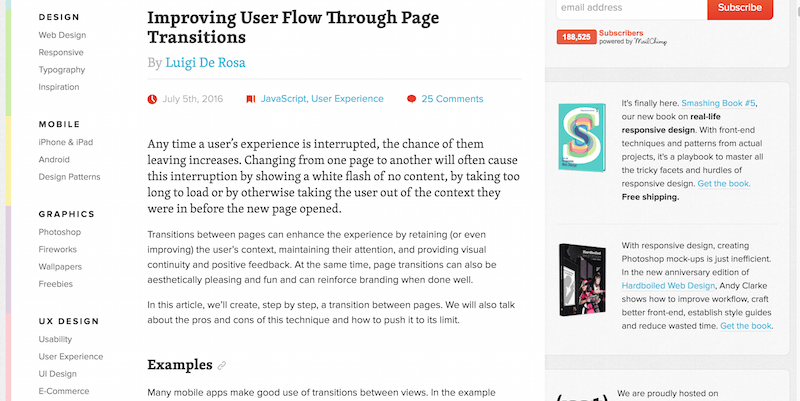
通过页面转换改善用户流程

如果您打算学习 HTML5 和一般的前端 Web 开发,您将不可避免地需要了解用户体验以及它所提供的一切。 编写简洁的代码很好,但如果您编写的代码反映了您对网站和应用程序的可靠用户体验的理解,那就更好了。 如今,无数专家花时间分析页面性能和最新见解,了解是什么让用户留在页面上,以及是什么让他们离开页面。 最新的一项研究案例研究向我们展示了可以改进页面转换以提供精致的用户体验。
传统上,当我们点击一个网站的新页面时,我们依赖于默认转换,我们必须等待浏览器重新加载该页面。 尽管一些主题和开发人员正在追赶这个概念的效率低下,但我们不会很快看到页面转换方式的这种全球变化,当然,除非我们自己尝试并逐渐传播关于它的话。 在本教程中,您将找到有关如何放大页面转换的所需工具和信息,这样浏览器就不必为访问者打开的每个新页面进行硬重新加载,从而极大地丰富了全球用户体验您的桌面和移动应用程序正在提供。
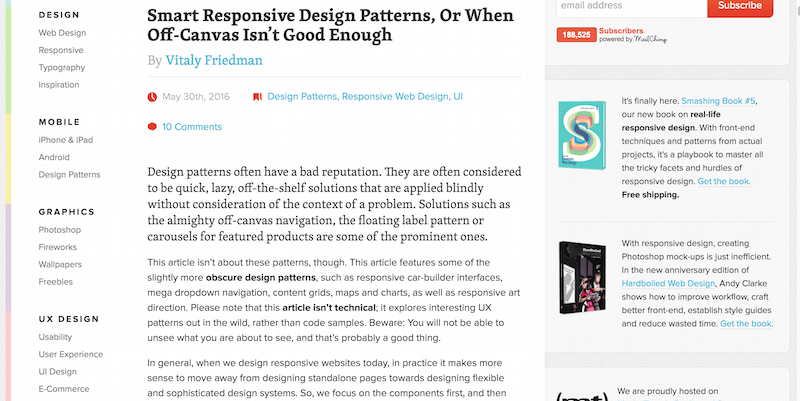
智能响应式设计模式,或者当非画布不够好时

什么是真正的响应式设计? 它是一组拼接在一起的块和元素,并附加了最小的响应式设计属性吗? 这些天有很多糟糕的设计。 虽然它在外面看起来很时髦,但如果我们更深入地看看里面的代码库,我们今天看到的许多领先的网站完全避免了页面设计呈现方式的任何结构设置,这意味着麻烦之后必须来修复该代码的人。
这篇文章的技术含量较低,但在不同网站如何混淆响应式设计模式并在技术上以这种方式提供更糟糕体验的示例中提供了丰富的示例。 作为 HTML5 开发人员,您会想知道要避免的设计模式以及更好地构建项目以实现可维护性和灵活性的方法。
表单设计:如何自动格式化用户输入

设计好的表单会让你从其他开发人员那里获得一些声誉积分,而不仅仅是他们。 随着浏览器功能的大幅增长,用户慢慢习惯了自动完成表单之类的东西。 考虑在线购买任何东西,如果您是 Google Chrome 的狂热用户,那么您就会知道 Chrome 可以保存您的信用卡详细信息以供日后使用,以便于访问。
Thoriq 的本教程侧重于用户实时输入内容时的自动完成表单功能。 这可以是序列号、出生日期或您需要的字符串。 这种表单设计对用户查看他们正在使用的浏览器的方式以及网站所有者对此类自动完成工作的开放程度产生了影响; 可以阻止它们,但大多数情况下它们是可用的。 拥有自动完成和自动排序功能可以给首次访问的用户留下持久的印象。 有时它甚至可以对您自己的项目数据库有所帮助,因为您可以避免让用户输入愚蠢的数据,而是在他们输入时自动更正它。
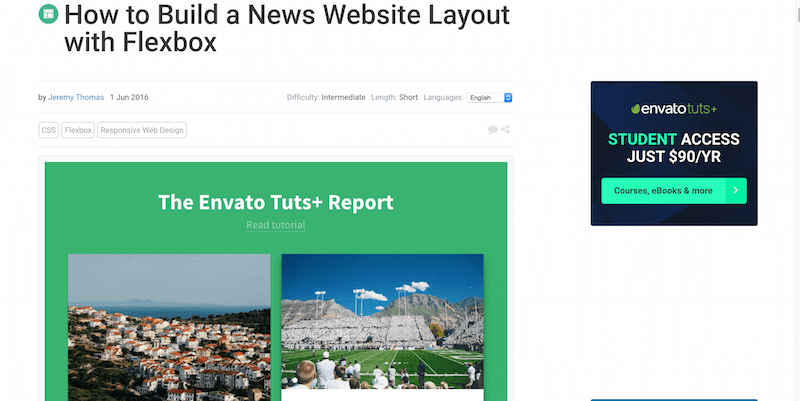
如何使用 Flexbox 构建新闻网站布局

Flexbox 现在是网页设计中的官方布局之王。 这个奇妙的小属性可以帮助您设计一个具有无可挑剔的像素和尺寸清晰度的页面,从哪个设备访问特定网站。 探索 Flexbox 可能性的一个好方法是通过教程,它们通常很简洁,并提供了许多示例,说明如何调整不同的网格和设计行以在页面上完美显示。 Jeremy Thomas 致力于制作以下教程,该教程仅使用 Flexbox 布局属性为新闻网站或杂志构建布局。 了解如何创建响应式列、调整其尺寸以使设计清晰,以及在不牺牲外观的情况下移动内容。
动画技术比较

为您找到合适的动画工具可能是一个棘手的过程,只是因为有这么多美妙的选择可供选择! 浏览器在支持动画方面做得越来越好,开发人员肯定会通过推动动画在网页设计中的使用方式来充分利用这一点。 这篇文章探讨了两种解决方案,React Animations 和 Browser Native Animations——涵盖的工具有:CSS、Canvas、SMIL、Web Animations API、WebGL、GreenSock、Velocity.js、jQuery、Snap.svg、Three.js、Bodymovin、React Motion和 GSAP。 每个工具的优缺点都有一个简明的解释,因此请明确您的目标并做出选择。 该帖子的底部有一些精彩而有见地的评论,因此您可以在那里了解有关每个工具的更多信息,同时还可以探索帖子本身未涵盖的不同建议。

社交媒体是结构良好的设计中不可避免的一部分,由于缺乏社交小部件而失去社交份额只是愚蠢的,至少可以说是不合理的。 然而,这篇文章并不关注可爱的社交分享按钮,而是关注社交分享的一个新方面,即社交元标签。
这些元标记可用于帮助您创建社交对齐的内容,这些内容将以更精致的方式显示在特定的社交网络上。 对于 Twitter,我们知道它是 Twitter Cards,它允许我们将我们的帖子分享到 Twitter,并在我们写的评论旁边显示图像/描述,对于 Facebook,它是一样的,除了能够归因于适当的作者信用可以链接回该人的官方 Facebook 帐户。 这是一份关于实现元标记精度的深入指南,以便您的帖子在您的朋友和追随者社交媒体墙上获得更多曝光。

您是否想知道当您上下滚动特定页面时,网站如何创建粘在页面底部的社交共享小部件? 它被称为粘性页脚! 就像粘性页眉导航栏一样,粘性页脚在那些想要更方便地公开重要信息的人中变得非常流行,对于一些人来说它是社交共享按钮的曝光,一些人使用粘性页脚功能来显示他们的电子邮件通讯形式,其他人会使用它来广播有关业务、产品或网站的重要新闻。 一个的用途很多,所以当你学习五种在你自己的网站上实现粘性页脚的独特技术时,让你的创造力与这个一起疯狂。 其中包括负边距(两个版本)、使用 calc() 功能、使用 Flexbox 实现或使用全局网格。
多文件上传在 HTML5 中很容易

正确上传文件至关重要,如今,大部分网站都管理某种形式的文件上传,用于个人资料使用或使用站点范围的功能列表。 即使您为自己制作了一个投资组合网站,您也可能希望实现某种形式的文件上传,以便您更轻松地附加新的投资组合项目。 它不会花费太长时间,而 HTML5 使其非常快速、安全和方便。 在 Raymond 的本教程中,您将学习如何创建一个能够一次上传多个文件的 HTML5 文件上传表单,这是一个很好的代码片段,可以在不同的设置中快速重新调整和重用。

如何使用 HTML5 和 Cordova 在 24 小时内构建 iOS 和 Android 应用程序

构建移动应用程序是当今许多人的梦想。 坐在您当地的数字技术人员咖啡馆周围,您会发现数十名书呆子坐在他们的电脑前,正在破解他们第一个移动应用程序的功能演示。 移动应用程序是一项巨大的业务,工作机会无处不在,即使在统治市场的大型科技公司也是如此。 达到那个水平是一个挑战,但几乎没有什么好事来自没有提出挑战的情况。 本使用 Cordova 构建 Android/iOS 应用程序的教程重点介绍了一种快节奏的方法,为您的朋友准备好工作的移动应用程序预览,以便您了解自己的想法。
深入了解 HTML5

TDive Into HTML5 是一本免费的在线书籍,向您介绍 HTML5,并详细解释了如何从 HTML5 新手转变为自信的专业人士,在构建网站和 HTML5 应用程序时可以自己处理。 教程是学习特定编程语言各个方面的直接资源,通过教程,您不仅可以探索特定概念的微小方面,还可以学习如何在项目的其他部分应用这些方面。 Dou 对 HTML5 历史、重要概念、如何使用动画、视频以及您在阅读教程时通常会遇到的所有内容都有很好的介绍。
CSS3 & HTML5 动画终极指南

几年前,您必须使用 Flash 来创建一个完全动画的网站,如今这一切都可以通过 HTML5 和 CSS3 来完成——每天设计师都在挑战这些语言的极限,以提供更简洁的体验来重塑我们理解网络动画的方式。 拥有一个静态网站很好,但是在您的网站上添加动画可以在可信度方面增加一些额外的点,即使是简单的过渡效果也可以被视为动画,并且知道如何使用过渡是制作应用程序和网站的第一步流畅、清晰且易于导航。
您将要探索的这个庞大资源包含了有关 Web 动画的有趣且资源丰富的信息、您需要什么样的库才能使它们工作,以及它们通常如何与浏览器交互。 您距离成为动画设计大师仅几步之遥。
如何克服 HTML5 在线学习的 5 大挑战

品牌在为其团队提供电子学习时遇到的常见挑战是什么? Elucidat 涵盖了您在尝试向一大群人教授某些东西时通常会遇到的一系列重要问题,在这种特定情况下,主题是 HTML5。
技术响应式网页设计速成课程

随着我们走向全球现象,响应式设计教程和指南只会变得更加简洁和深入。 您必须了解响应式设计的来龙去脉。 这是大多数互联网用户从他们的智能手机浏览的地方。 您的网站访问者中有很大一部分将通过他们的移动设备访问。 人们没有耐心坐在桌面模式的网站上。 这种情况尤其发生在网站所有者无法对此做些什么的情况下。 向业内最优秀的人之一学习如何完善您的像素完美设计。 要在任何设备上实现流畅、响应和灵活,您需要这样做。
如何使用语义 UI 设计基于卡片的丰富布局

卡片设计首次亮相,无处不在。 从谷歌到 Pinterest,再到移动应用程序——每个人都开始接受设计精美的卡片设计之美。 教程也从四面八方涌入,以充分利用这一美丽的新趋势。 Semantic-UI 提供了与 Bootstrap 类似的 Bootstrap 工具和组件,但语义标记更多。 您对使用 Semantic-UI 来实现本教程的完美卡片设计有一个很好的了解。 您需要设计以准备在您当前正在处理的任何网站上实施。 最终代码设置可在 JS Bin 上获得,您可以在其中自己尝试设计。 也许,您可以根据自己的项目进行自定义调整。

测试不仅适用于繁重的编程语言。 测试将始终是网页设计不可或缺的一部分。 如果不进行测试,您只是在押注自己能够开发出完美无瑕的网站而不会出现任何错误。 通常情况下,它永远不会是这样,因为太多的东西进入了单一的设计。 确保此设计稳定的唯一方法是通过测试。
现在存在许多库来完成 HTML5 和 CSS3 测试。 但也许,您一直忽略的那个直接插入您的 Chrome 浏览器。 它被称为 Chrome 开发者工具。 这是一套面向前端开发人员的工具,您可以使用它来实时测试和分析您的设计。 这直接在浏览器中进行。 您可以采取两种方法来帮助您改进使用这些工具的方式。 如果开始一个新项目,请先编写 HTML 代码并使用规则。 HTML 的初稿将通过开发工具。 您将看到,在您完善项目时,即时应用您的更改将节省您的时间。
使用 HTML 语言属性

HTML5 中的语言属性可帮助您指定网站使用的默认语言。 反过来,该规范可以帮助机器人和远程工具了解如何抓取和索引您的网站。 您不想在网站上仅以英语使用西班牙语属性。 这同样适用于反之亦然的情况。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
