如何在 WordPress 中添加副标题
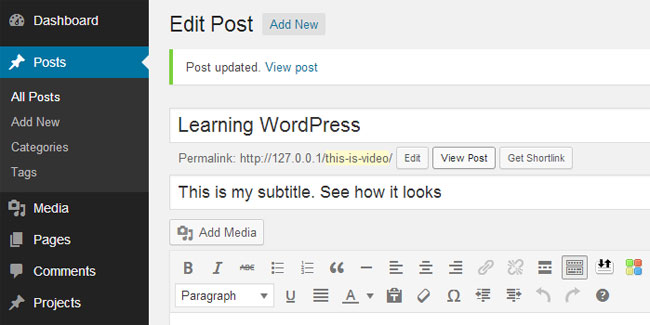
已发表: 2022-09-15如果您想在您的 WordPress 帖子和页面中添加副标题,您可以使用几种不同的方法。 您可以使用文本编辑器中的标题 1、标题 2 和标题 3 标签,也可以使用可视编辑器中的标题下拉菜单。 标题很重要有两个原因。 首先,它们有助于分解您的内容,使其更易于阅读。 其次,它们使您可以更好地控制 SEO(搜索引擎优化)。 标题 1 标记应该用于您的主标题,标题 2 用于您的副标题,标题 3 用于您的副字幕。 在文本编辑器中,您可以在编辑器顶部的下拉菜单中找到标题 1、标题 2 和标题 3 标签。 在可视化编辑器中,您可以在工具栏中找到标题下拉菜单。 添加副标题后,不要忘记点击保存或发布按钮以确保您的更改在您的网站上生效。
WordPress 的许多功能都不容易理解,而且是一个很难学习的平台。 这是导致混淆的最常见特征之一。 如果您在 WordPress 上使用经典编辑器,则只能根据需要添加它。 截至目前,WordPress 将 Gutenberg Editor 作为其默认编辑器。 第一个标题(H1),后跟几行文字,应该添加到新帖子中。 如果您愿意,也可以使用上面显示的方法或其他方式。 作为最后的手段,您还可以使用经典编辑器中的文本编辑器。
副标题通常保留给较大部分中的较短部分。 例如,如果您的论文有三个要点,但第一个点包含三个主要子点,您可能希望在要点 1 的第一个点中包含子标题。如果您正在预览论文,则应使用标题.
应使用 HTML 添加副标题。 在 HTML 中添加子标题主要是通过使用 HTML 标题和 HTML div 或仅使用 HTML 标题。 在本课中,我们将看看如何做到这两点。 使用HTML 标题创建子标题时,应使用以下 HTML 标题标签(h1>、h2>)。 页面的标题由 *h6* 定义(此属性可用于定义标题)。
如何在 WordPress 中制作副标题?
为此,请单击选项卡旁边的可视选项卡右侧显示的文本,然后选择您要在创建新帖子时使用的标题。 首先,将副标题标题写在 *h2 之间,结果会出现字母“h2”。 该子标题在上表中显示为 *****/h2。
在博客文章中使用副标题的好处
例如,如果您的标题是如何制作三明治,那么您的副标题可能是制作完美三明治的 3 个技巧。 如果将这个副标题放在较小的字体上,它将扩展标题中的内容并提供制作三明治的提示。
文章中的副标题可以将它们分成更长的部分,为读者提供有关某个主题的更多信息,或者只是添加有关该主题的更多信息。 此选项还可用于呈现新想法或提供有关标题中正在讨论的主题的更多信息。
副标题是使您的内容更具可读性并改善博客读者的整体体验的绝佳方式。 如果您还没有,我强烈建议您尽快开始使用它们。
如何在 WordPress 中使用字幕?
 信用: www.beginwp.com
信用: www.beginwp.com要在 WordPress 中添加字幕,您需要先安装并激活字幕插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的指南。 激活插件后,转到您的 WordPress 管理区域,然后单击“字幕”>“添加新”。 输入字幕的标题,然后开始在编辑器中添加文本。 您还可以使用编辑器工具栏格式化文本。 完成后,单击“发布”按钮保存更改。 现在,转到要添加字幕的帖子或页面。 在编辑器中,单击字幕按钮并选择要插入的字幕。 而已! 您现在可以预览您的帖子或页面以查看正在运行的字幕。
在本文中,我们将向您展示如何为您的 WordPress 帖子和页面添加字幕。 由于 WordPress 中没有内置的字幕功能,因此很难在帖子或页面中包含字幕。 网站可以使用第三方插件或自定义代码实现相同的结果。 字幕功能允许您在页面或帖子的后端添加字幕。 此外,它确保选项值正确保存在数据库中。 保存过程完成时,nonce 字段可用于验证保存。 这些 nonce 用于在代码执行后执行安全检查,然后执行主要代码。
下面的代码包括一个称为自定义选项的新部分和一个字幕选项字段。 此外,我们确保字幕的值在页面和帖子的后端以及经过清理后的数据库中正确显示。 您可以查看在附加步骤部分中插入代码的步骤。 我们使用 get_queried_object_id() 方法在 $page_id 变量中检索当前页面或帖子的 ID。 在您网站的前端,有一个名为 lekker_action_after_page_title_inner 的特定于主题的钩子,必须用于显示字幕。 因为它基于我们当前使用的 Lekker 主题,所以您需要将其替换为专门为该主题量身定制的钩子。 模板文件不应再在主题中使用,而应使用挂钩。
钩子可以由主题或插件的作者 WordPress 生成,也可以由主题或插件由 WordPress 生成。 为了找到最合适的动作挂钩,您必须首先检查当前主题的模板文件。 两种最常见的动作挂钩类型是过滤器和动作。 在以下步骤中,使用您的 FTP 凭据连接到您的服务器并导航到您的 WordPress 根目录,也称为 public_html。 您可以通过转到 /wp-content/themes 并单击它来找到当前主题的目录。 很容易找到并右键单击目录中的functions.php文件。 选择查看/编辑。
打开文件后,您可以使用文本编辑器将这两个部分的代码添加到其中。 通过在您的网站上打开一个页面,在创建的元字段中插入一个副标题,保存它,并检查它在网站上的显示方式,您可以使副标题出现。 在某些情况下,由于当前的外观,字幕可能会在您的网站上显示不正确。 您可以使用 WP_enqueue_style() 函数自定义样式,该函数创建一个单独的 CSS 文件。
您如何在 WordPress 中编辑字幕?
您博客的标语(副标题)应该是您在仪表板设置部分中选择的页面上的第二个字段。 仪表板的外观部分允许您通过单击标题选项卡并向下滚动来更改标题的外观。
如何为您的 WordPress 帖子和页面编写出色的字幕
使用WordPress 字幕可以为您的帖子和页面增加更多深度。 您可以使用字幕来总结一个部分的要点,并让您的读者了解预期的内容。 从你想在副标题中写什么开始,决定用一两个词来概括该部分的要点。 以粗体显示,在文章的主要观点出现后立即包含您的副标题。 在右侧部分中,在副标题和右侧部分之间留一个空格。

WordPress中的副标题
 信用:YouTube
信用:YouTubeWordPress 中的副标题是出现在页面或帖子主标题下方的一段文本。 它通常用于提供有关页面或帖子内容的附加信息。
使用经典编辑器或新古腾堡编辑器,您可以将标题添加到您的 WordPress 网站。 经典编辑器不仅允许您向 WordPress 编辑器工具栏添加子标题(就像古腾堡编辑器所做的那样),它还包括其他功能。 为了解决这个问题,我们可以使用 TinyMCE 高级编辑器插件。 安装插件后,您将始终可以像这样子标题。 在本文中,我将向您展示如何将标题添加到您的 WordPress 网站(使用古腾堡编辑器)。 您需要在新博客上安装古腾堡编辑器,它将是您添加副标题的主要编辑器。 要更改标题级别,请转到帖子的右上角并选择设置。
您还可以在标题设置下更改标题级别。 可以使用经典编辑器或古腾堡编辑器将副标题添加到 WordPress 帖子中。 手动向代码编辑器添加副标题时,您唯一需要做的就是在此代码和前面的代码之间添加您想要的文本作为副标题。 下面给出了一个简短的例子。 使用我刚刚提供的代码时,请使用副标题 2,说明 WordPress 是有史以来最棒的软件。 对于标题 2,这应该适用于任何副标题,而不仅仅是标题 2。这几乎与使用 Gutenberg 编辑器手动将副标题添加到文档中相同。
内容结构中的副标题有助于为一篇文章提供结构。 目录包含一本书中的所有章节和子章节。 大多数主题中的站点标题以及页面和帖子的标题分别是标题 1 和 2。 您的页面或帖子的 SEO 标题是 SEO 策略中最重要的部分:您的目标关键字词组。 Maschi,也被称为 Marcel,接受了关于他的数字创业之旅的采访。 创办 MaschiTuts 的决定是我一生中做出的最深刻和最有益的决定之一。 不要让人们告诉你这是不可能的。 如果你相信它,它就会成真。
考虑这个标题:
烹饪牛排的最佳方法是使用烤架。
在此标题下,您会找到以下子标题。
做牛排最好的方法是烤。
烤牛排的最佳方法是什么?
烤牛排最好的方法是烤。
这些小标题中的每一个都包含一个特定的牛排烹饪食谱。 因此,通过阅读这些小标题,您将学习如何以正确的方式烹制牛排。
现在您已经了解了副标题是什么,让我们看一些示例。
如何烤牛排以获得更好的牛排在开始烤牛排之前,请确保在锅中加热。 首先在炉子上加热你的平底锅,然后加入油涂在底部。 油烧完后,把牛排放在平底锅里,每面煎 2-3 分钟,或者直到肉熟到你喜欢的程度。
如何正确烹饪牛排的秘诀。
准备牛排时,第一次将烤架预热至中火。 牛排应该放在烤架上,每边烤 4-5 分钟,或者直到烤到你喜欢的程度。
烤牛排的食谱。 将烤箱预热至 350 华氏度,以获得最佳牛排效果。 将牛排烤 20-25 分钟后,将其从烤箱中取出并食用。
如何更改 WordPress 网站的副标题
创建 WordPress 网站时,应选择将出现在页面顶部的标语。 如果您的标语与您正在寻找的内容相似,它很可能会包含一个总结您网站所有内容的短语。 标语,缩写为副标题,在许多主题中以较小的字体出现在网站标题下方。 如果要更改 WordPress 网站的副标题,请转到设置 > 常规并选择标语。 然后,在保存更改下,选择保存更改。
长标题的副标题可以通过分解长标题来帮助读者理解文章的内容。 它们还可用于提供有关标题主题的更具体的详细信息。 标题可能表示新产品的发布,而副标题可能会提供有关该产品的更具体信息。
如何在 Html 中添加副标题
在 HTML 中,使用标签创建子标题。 标签定义文档的标题。 标记必须包含定义标题文本的 title 属性。 标题文本插入到 和 标记之间。
遇到双头大的怎么办? 如果通过使用类名而不是使用类名将样式保持在最低限度,那会更好。 语义不应该仅仅从视觉而不是从它们的上下文中产生。 我仍然对在一个部分中使用两个标题的决定感到困惑。 这个元素为我们提供了一种通过在 CSS 中使用 strong 元素来进行相同类型样式设置的方法。 因为我们对内容只有一个标题,所以使用单个标题似乎是合理的。 ARIA 角色经常用于将替换标记为没有级别的头部,并且浏览器通常会这样做。 副标题为标题提供了一种上下文感,类似于给出标签的方式:因为我们不讨论表单元素,所以我们不建议这样做。 如果你想让它成为一个单独的标题,你可以使用伪元素来放置副标题。
您可以通过执行以下操作在 Html 中创建子标题:在 Html 中创建子标题
如果要创建子标题,可以在主标题之后使用单独的 p> 标签,也可以将其放置在主标题本身内,但通过标点符号和/或在例如
如何在Word中添加副标题
在 Microsoft Word 中添加副标题是一个简单的过程。 首先,突出显示要用作副标题的文本。 接下来,转到“主页”选项卡并找到“样式”组。 在样式组中,单击标题 1 样式旁边的向下箭头。 将出现一个下拉菜单。 从菜单中选择标题 2 样式。 您的文本现在将被格式化为副标题。
您可以使用内置的标题样式在 Microsoft Word 文档中创建标题样式。 现在可以更改您应用的标题样式,然后可以更改文档的字体、大小、颜色和其他属性以反映新样式。 您的主题选择(颜色、字体和整体设计)将对您网站的外观产生影响。 Word 可以通过多种方式自定义,以个性化标题样式。 使用样式任务窗格来修改或自定义标题样式是一种方法。 在自动化长期文档格式方面,样式是 Word 最重要的功能。 向 Word 文档添加标题样式还有另一个好处:它们允许您创建结构化文档。
如何在 Word 14 中创建目录? 单词选择快捷方式使选择文本更容易。 使用管理器,您可以轻松地在 Microsoft Word 文档之间复制样式。 使用易于使用的功能在 Word 中插入可重复使用的文本片段,使用快速部件(非常节省时间)。 PDF to Word 是一个简单的过程,不需要任何特殊软件。
