Jak dodać podtytuły w WordPressie
Opublikowany: 2022-09-15Jeśli chcesz dodać podtytuły do swoich postów i stron WordPress, możesz to zrobić na kilka różnych sposobów. Możesz użyć znaczników Nagłówek 1, Nagłówek 2 i Nagłówek 3 w edytorze tekstu lub możesz użyć menu rozwijanego Nagłówki w edytorze wizualnym. Nagłówki są ważne z dwóch powodów. Po pierwsze, pomagają rozbić treść, aby była łatwiejsza do czytania. Po drugie, zapewniają większą kontrolę nad SEO (optymalizacja pod kątem wyszukiwarek). Tag Nagłówek 1 powinien być używany do głównych tytułów, nagłówka 2 do napisów i nagłówka 3 do podtytułów. W edytorze tekstu można znaleźć tagi Nagłówek 1, Nagłówek 2 i Nagłówek 3 w menu rozwijanym u góry edytora. W Edytorze wizualnym na pasku narzędzi znajduje się menu rozwijane Nagłówki. Po dodaniu podtytułów nie zapomnij nacisnąć przycisku Zapisz lub Opublikuj, aby upewnić się, że zmiany są aktywne w Twojej witrynie.
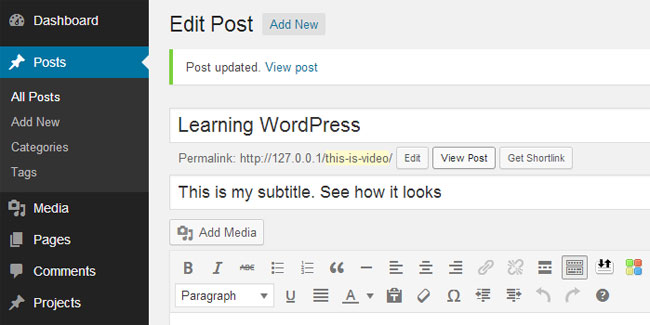
Wiele funkcji WordPressa nie jest łatwych do zrozumienia i jest to trudna platforma do nauczenia się. Jest to jedna z najczęstszych cech, które powodują zamieszanie. Jeśli używasz Edytora klasycznego na WordPressie, możesz go dodać tylko wtedy, gdy chcesz. Obecnie WordPress zawiera edytor Gutenberg jako domyślny edytor. Do nowego posta należy dodać pierwszy nagłówek (H1), a następnie kilka linijek tekstu. Możesz również użyć metody pokazanej powyżej lub w inny sposób, jeśli wolisz. W ostateczności można również użyć edytora tekstu w edytorze klasycznym.
Podtytuły są zazwyczaj zarezerwowane dla krótszych sekcji w obrębie większej sekcji. Jeśli na przykład twój artykuł ma trzy główne punkty, ale pierwszy punkt zawiera trzy główne podpunkty , możesz chcieć dołączyć podtytuły dla podpunktów w pierwszym punkcie w głównym punkcie 1. Nagłówka należy użyć, jeśli przeglądasz artykuł .
Do dodania podtytułu należy użyć kodu HTML. Podnagłówki są dodawane w HTML głównie poprzez użycie nagłówków HTML i elementów div HTML lub poprzez użycie tylko nagłówków HTML. W tej lekcji przyjrzymy się, jak to zrobić. Podczas tworzenia podtytułu za pomocą nagłówka HTML należy użyć następującego tagu nagłówka HTML (h1>, h2>). Nagłówek strony jest zdefiniowany przez *h6* (właściwość ta może być użyta do zdefiniowania nagłówka).
Jak tworzyć podtytuły w WordPressie?
Aby to zrobić, kliknij Tekst, który pojawia się po prawej stronie karty Wizualne obok karty, a następnie wybierz nagłówek, którego chcesz użyć podczas tworzenia nowego posta. Na początek wpisz tytuł podtytułu między *h2. W rezultacie pojawi się litera „h2”. Podpozycja ta pojawia się w powyższej tabeli jako *****/h2.
Korzyści z używania podtytułów w postach na blogu
Jeśli masz nagłówek, który mówi na przykład Jak zrobić kanapkę, Twój podtytuł może brzmieć 3 Wskazówki, jak zrobić idealną kanapkę. Gdyby ten podtytuł został umieszczony na mniejszej czcionce, rozszerzyłby to, co jest w nagłówku, i podawałby wskazówki, jak zrobić kanapkę.
Podtytuły w artykułach mogą podzielić je na dłuższe sekcje, dostarczyć czytelnikom dodatkowych informacji na dany temat lub po prostu dodać więcej informacji na ten temat. Ta opcja może być również wykorzystana do przedstawienia nowych pomysłów lub dostarczenia dodatkowych informacji na temat omawiany w nagłówku.
Podtytuły to doskonały sposób na zwiększenie czytelności treści i poprawę ogólnej wygody czytelników Twojego bloga. Jeśli jeszcze tego nie zrobiłeś, zdecydowanie radzę, abyś wkrótce zaczął ich używać.
Jak korzystać z napisów w WordPressie?
 Źródło: www.beginwp.com
Źródło: www.beginwp.comAby dodać napisy w WordPressie, musisz najpierw zainstalować i aktywować wtyczkę Napisy. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress. Po aktywacji wtyczki przejdź do obszaru administracyjnego WordPress i kliknij Napisy > Dodaj nowy. Wprowadź tytuł podtytułu, a następnie zacznij dodawać tekst w edytorze. Możesz także sformatować tekst za pomocą paska narzędzi edytora. Po zakończeniu kliknij przycisk Opublikuj, aby zapisać zmiany. Teraz przejdź do postu lub strony, na której chcesz dodać podtytuł. W edytorze kliknij przycisk Napisy i wybierz napisy, które chcesz wstawić. Otóż to! Możesz teraz wyświetlić podgląd swojego posta lub strony, aby zobaczyć napisy w akcji.
W tym artykule pokażemy, jak dodawać napisy do swoich postów i stron WordPress. Ponieważ w WordPress nie ma wbudowanej funkcji napisów, trudno jest umieścić napisy w poście lub na stronie. Witryna internetowa może osiągnąć ten sam wynik za pomocą wtyczki innej firmy lub niestandardowego kodu. Funkcja napisów umożliwia dodawanie napisów do strony lub zaplecza postu. Ponadto zapewnia poprawne zapisanie wartości opcji w bazie danych. Pole nonce może służyć do weryfikacji zapisu po zakończeniu procesu zapisywania. Te nonces są używane do przeprowadzania kontroli bezpieczeństwa po wykonaniu kodu, po którym następuje wykonanie głównego fragmentu kodu.
Poniższy kod zawiera nową sekcję o nazwie Opcje niestandardowe i pole opcji napisów . Ponadto upewniliśmy się, że wartość napisów była poprawnie wyświetlana w backendzie stron i postów, a także w bazie danych po jej oczyszczeniu. Możesz przejść przez kroki, aby wstawić kod w sekcji Dodatkowe kroki. Używamy metody get_queried_object_id() do pobrania identyfikatora bieżącej strony lub wpisu w zmiennej $page_id. Na interfejsie Twojej witryny znajduje się specjalny haczyk o nazwie lekker_action_after_page_title_inner, którego należy użyć do wyświetlenia napisów. Ponieważ jest on oparty na motywie Lekker, którego obecnie używamy, musisz go zastąpić hakiem specjalnie dostosowanym do tego motywu. Pliki szablonów nie powinny już być używane w motywie, a zamiast nich powinny być używane haki.
Hooki mogą być generowane przez autora motywu lub wtyczki przez WordPress albo przez motyw lub wtyczkę. Aby znaleźć najbardziej odpowiedni zaczep akcji, musisz najpierw przejrzeć pliki szablonów bieżącego motywu. Dwa najczęstsze typy zaczepów akcji to filtry i akcje. Połącz się z serwerem za pomocą swoich danych logowania FTP i przejdź do głównego katalogu WordPress, znanego również jako public_html, w następnym kroku. Katalog bieżącego motywu można znaleźć, przechodząc do /wp-content/themes i klikając go. Łatwo jest znaleźć i kliknąć prawym przyciskiem plik functions.php w katalogu. Wybierz Wyświetl/Edytuj.
Po otwarciu pliku możesz dodać do niego obie części kodu za pomocą edytora tekstu. Otwierając stronę w witrynie, wstawiając podtytuł do utworzonego meta pola, zapisując go i sprawdzając, jak wygląda na stronie, możesz sprawić, by podtytuł się wyświetlał. W niektórych przypadkach napisy mogą być wyświetlane nieprawidłowo w Twojej witrynie ze względu na ich obecny wygląd. Możesz dostosować stylizację za pomocą funkcji WP_enqueue_style(), która tworzy osobny plik CSS.
Jak edytować napisy w WordPressie?
Slogan Twojego bloga (podtytuł) powinien być drugim polem na stronie wybranej w sekcji ustawień pulpitu nawigacyjnego. Sekcja wyglądu pulpitu nawigacyjnego umożliwia zmianę wyglądu tytułu, klikając kartę nagłówka i przewijając w dół.
Jak pisać świetne napisy do swoich postów i stron WordPress?
Korzystanie z napisów WordPress może dodać jeszcze więcej głębi do twoich postów i stron. Możesz użyć napisów, aby podsumować główne punkty sekcji i dać czytelnikom poczucie, czego mogą się spodziewać. Zacznij od pomysłu, co chcesz napisać w podtytule, wybierając jedno lub dwa słowa podsumowujące główny punkt sekcji. Pogrubioną pogrubioną czcionką umieść podtytuł, gdy tylko pojawią się główne punkty Twojego artykułu. W sekcji po prawej utwórz podwójną spację między podtytułem a sekcją po prawej stronie.

Podtytuł w WordPress
 Źródło: YouTube
Źródło: YouTubePodtytuł w WordPress to fragment tekstu, który pojawia się pod głównym nagłówkiem na stronie lub poście. Zwykle służy do dostarczania dodatkowych informacji o treści na stronie lub w poście.
Korzystając z Edytora klasycznego lub Edytora nowego Gutenberga, możesz dodawać nagłówki do swojej witryny WordPress. Edytor klasyczny pozwala nie tylko dodawać podtytuły do paska narzędzi edytora WordPress (tak jak robi to edytor Gutenberg), ale zawiera także inne funkcje. Aby rozwiązać ten problem, możemy skorzystać z wtyczki TinyMCE Advanced Editor. Po zainstalowaniu wtyczki zawsze będziesz mógł dodawać takie podtytuły. W tym artykule pokażę, jak dodać nagłówki do swojej witryny WordPress (za pomocą edytora Gutenberg). Będziesz potrzebować zainstalowanego edytora Gutenberg na swoim nowym blogu, który będzie Twoim głównym edytorem do dodawania podtytułów. Aby zmienić poziom nagłówka , przejdź do prawego górnego rogu swojego posta i wybierz ustawienia.
Możesz również zmienić poziom nagłówka w ustawieniach nagłówka. Podtytuły można dodawać do postów WordPress za pomocą Edytora klasycznego lub Edytora Gutenberga. Jedyną rzeczą, którą musisz zrobić podczas ręcznego dodawania podtytułu do edytora kodu, jest dodanie odpowiedniego tekstu jako podtytułu między tym kodem a poprzednim kodem. Krótki przykład tego znajduje się poniżej. Korzystając z kodu, który właśnie podałem, użyj podtytułu 2, który mówi, że WordPress jest najbardziej niesamowitym oprogramowaniem w historii. Jeśli chodzi o nagłówki 2, powinno to działać dla każdego podtytułu, a nie tylko nagłówka 2. Jest to prawie identyczne z ręcznym dodawaniem podtytułów do dokumentu za pomocą Edytora Gutenberga.
Podtytuły w strukturze treści są przydatne do nadawania struktury tekstowi. Spis treści zawiera wszystkie rozdziały i podrozdziały w księdze. Nagłówki tytułu witryny oraz stron i postów w większości motywów to odpowiednio nagłówki 1 i 2. Tytuł SEO Twojej strony lub postu jest najważniejszą częścią strategii SEO: docelowa fraza słowa kluczowego. Maschi, znany również jako Marcel, udziela wywiadu na temat swojej cyfrowej podróży przedsiębiorczości. Decyzja o uruchomieniu MaschiTuts była jedną z najgłębszych i najbardziej korzystnych decyzji, jakie kiedykolwiek podjąłem w moim życiu. Niech ludzie nie mówią ci, że to niemożliwe. Jeśli w to uwierzysz, to się spełni.
Rozważ ten nagłówek:
Najlepszym sposobem na ugotowanie steku jest skorzystanie z grilla.
Pod tym nagłówkiem znajdziesz następujące podtytuły.
Najlepszym sposobem na ugotowanie steku jest podsmażenie go.
Jaki jest najlepszy sposób na grillowanie steku?
Najlepszym sposobem na upieczenie steku jest pieczenie go.
Każda z tych podpozycji zawiera konkretny przepis na gotowanie steków. W rezultacie, czytając te podtytuły, nauczysz się, jak gotować stek we właściwy sposób.
Teraz, gdy już wiesz, czym jest podtytuł, spójrzmy na kilka przykładów.
Jak obsmażyć stek, aby uzyskać lepszy stek Przed przystąpieniem do obsmażania steku, podgrzej go na patelni. Zacznij od podgrzania patelni na kuchence, a następnie dodaj olej, aby pokryć spód. Po spaleniu oleju włóż stek na patelnię i smaż przez 2-3 minuty z każdej strony lub do momentu, gdy mięso będzie ugotowane zgodnie z Twoimi upodobaniami.
Sekret, jak prawidłowo ugotować stek.
Rozgrzej grill na średnim ogniu po raz pierwszy, przygotowując stek. Stek należy położyć na grillu i grillować przez 4-5 minut z każdej strony lub do czasu, gdy będzie upieczony według własnych upodobań.
Przepis na pieczenie steku. Rozgrzej piekarnik do 350 stopni Fahrenheita, aby uzyskać najlepsze rezultaty ze stekiem. Po upieczeniu steku przez 20-25 minut wyjmij go z piekarnika i podawaj.
Jak zmienić podtytuł w witrynie WordPress?
Tworząc witrynę WordPress, należy wybrać slogan, który pojawi się na górze strony. Jeśli Twój slogan jest podobny do tego, czego szukasz, najprawdopodobniej będzie zawierał frazę podsumowującą wszystko na temat Twojej witryny. Slogan, w skrócie podtytuł, pojawia się pod tytułem witryny w wielu motywach mniejszą czcionką. Jeśli chcesz zmienić podtytuł swojej witryny WordPress, przejdź do Ustawienia > Ogólne i wybierz Slogan. Następnie w obszarze Zapisz zmiany wybierz Zapisz zmiany.
Podtytuły długiego nagłówka mogą pomóc czytelnikom zrozumieć, o czym jest artykuł, dzieląc długi nagłówek. Mogą również służyć do podania bardziej szczegółowych informacji na temat nagłówka. Nagłówek może wskazywać na wprowadzenie na rynek nowego produktu, natomiast podtytuł może zawierać bardziej szczegółowe informacje o produkcie.
Jak dodać podtytuł w html
W HTML podtytuł jest tworzony przy użyciu znacznika. Znacznik definiuje nagłówek dokumentu. Znacznik musi zawierać atrybut title, który definiuje tekst nagłówka. Tekst nagłówka jest wstawiany między znacznikami i .
Jak sobie radzić z dwugłowym dużym? Byłoby lepiej, gdyby stylizacja była ograniczona do minimum, używając nazw klas, zamiast ich używać. Semantyka nie powinna opierać się wyłącznie na wizualności, a nie na ich kontekście. Nadal jestem zakłopotany decyzją o użyciu dwóch nagłówków w jednej sekcji. Ten element daje nam sposób na wykonanie tego samego typu stylizacji poprzez zastosowanie silnego elementu w CSS. Ponieważ mamy tylko jeden nagłówek dla treści, rozsądne wydaje się użycie jednego nagłówka . Role ARIA są często używane do oznaczania podmian jako nagłówka bez poziomu, a przeglądarki zazwyczaj to robią. Podtytuł zapewnia poczucie kontekstu nagłówka, podobnie jak nadawane są etykiety: Ponieważ nie omawiamy elementów formularzy, nie zalecamy tego. Jeśli chcesz, aby był to pojedynczy nagłówek, możesz użyć pseudoelementów, aby umieścić podtytuł.
Możesz tworzyć podtytuły w html, wykonując następujące czynności: Tworzenie podtytułów w html
Jeśli chcesz utworzyć podnagłówek, możesz użyć oddzielnego znacznika p> po głównym nagłówku lub umieścić go w samym nagłówku głównym, ale oddzielony od głównego nagłówka znakami interpunkcyjnymi i/lub np.
Jak dodać podtytuł w programie Word
Dodanie podtytułu w Microsoft Word to prosty proces. Najpierw zaznacz tekst, którego chcesz użyć jako podtytułu. Następnie przejdź do zakładki Strona główna i znajdź grupę Style. W grupie Style kliknij strzałkę w dół obok stylu Nagłówek 1. Pojawi się rozwijane menu. Wybierz z menu styl Nagłówek 2. Twój tekst zostanie teraz sformatowany jako podtytuł.
Style nagłówków można tworzyć w dokumentach programu Microsoft Word, korzystając z wbudowanych stylów nagłówków. Zastosowane style nagłówków można teraz zmienić, a także zmienić czcionkę, rozmiar, kolor i inne atrybuty dokumentu, aby odzwierciedlić nowy styl. Wybrane przez Ciebie motywy (kolor, czcionki i ogólny wygląd) będą miały wpływ na wygląd Twojej witryny. Program Word można dostosować na wiele sposobów, aby spersonalizować style nagłówków. Używanie okienka zadań Style do modyfikowania lub dostosowywania stylów nagłówków jest jednym ze sposobów, aby to zrobić. Style są najważniejszą cechą programu Word pod względem automatyzacji długoterminowego formatowania dokumentów. Dodanie stylów nagłówków do dokumentów Word to kolejna zaleta: umożliwiają tworzenie ustrukturyzowanych dokumentów.
Jak utworzyć spis treści w programie Word 14? Skróty do zaznaczania wyrazów ułatwiają zaznaczanie tekstu. Za pomocą Organizatora możesz łatwo kopiować style między dokumentami Microsoft Word. Wstaw fragmenty tekstu wielokrotnego użytku w programie Word za pomocą szybkich części (świetna oszczędność czasu) za pomocą łatwej w użyciu funkcji. PDF to Word to prosty proces, który nie wymaga specjalnego oprogramowania.
