วิธีเพิ่มหัวข้อย่อยใน WordPress
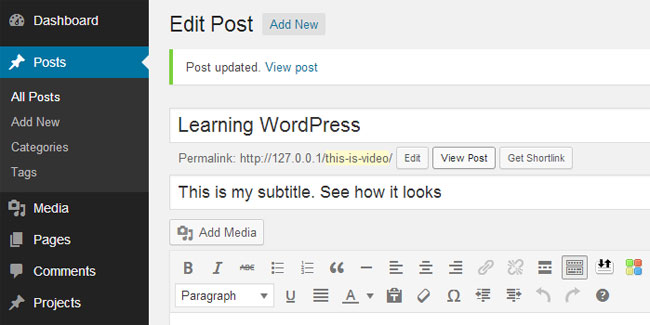
เผยแพร่แล้ว: 2022-09-15หากคุณต้องการเพิ่มหัวข้อย่อยในบทความและหน้าของ WordPress คุณสามารถทำได้หลายวิธี คุณสามารถใช้แท็กหัวเรื่อง 1 หัวเรื่อง 2 และหัวเรื่อง 3 ในตัวแก้ไขข้อความ หรือคุณสามารถใช้เมนูดรอปดาวน์ของหัวเรื่องในโปรแกรมแก้ไขภาพ หัวเรื่องมีความสำคัญด้วยเหตุผลสองประการ ประการแรก ช่วยแบ่งเนื้อหาของคุณเพื่อให้อ่านง่ายขึ้น ประการที่สอง ช่วยให้คุณควบคุม SEO (Search Engine Optimization) ของคุณได้มากขึ้น แท็กหัวเรื่อง 1 ควรใช้สำหรับชื่อหลักของคุณ หัวเรื่อง 2 สำหรับคำบรรยายของคุณ และหัวเรื่อง 3 สำหรับคำบรรยายย่อยของคุณ ในตัวแก้ไขข้อความ คุณจะพบแท็กหัวเรื่อง 1, หัวเรื่อง 2 และหัวเรื่อง 3 ในเมนูดรอปดาวน์ที่ด้านบนของตัวแก้ไข ใน Visual Editor คุณจะพบเมนูดรอปดาวน์ Headings ในแถบเครื่องมือ เมื่อคุณเพิ่มหัวข้อย่อยแล้ว อย่าลืมกดปุ่มบันทึกหรือเผยแพร่เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณมีผลใช้งานบนเว็บไซต์ของคุณ
คุณลักษณะหลายอย่างของ WordPress นั้นไม่สามารถเข้าใจได้ง่ายและเป็นแพลตฟอร์มที่เรียนรู้ได้ยาก เป็นหนึ่งในคุณสมบัติทั่วไปที่ทำให้เกิดความสับสน หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิกบน WordPress คุณสามารถเพิ่มได้ก็ต่อเมื่อต้องการเท่านั้น ณ ตอนนี้ WordPress รวม Gutenberg Editor เป็นตัวแก้ไขเริ่มต้น ควรเพิ่ม หัวข้อแรก (H1) ตามด้วยข้อความสองสามบรรทัดในโพสต์ใหม่ คุณสามารถใช้วิธีการที่แสดงด้านบนหรือวิธีอื่นได้หากต้องการ คุณยังสามารถใช้ Text Editor ใน Classic Editor เป็นทางเลือกสุดท้ายได้อีกด้วย
โดยทั่วไปแล้ว หัวเรื่องย่อยจะสงวนไว้สำหรับส่วนที่สั้นกว่าภายในส่วนที่ใหญ่กว่า ตัวอย่างเช่น หากบทความของคุณมีสามประเด็นหลัก แต่จุดแรกมีสาม ประเด็นย่อยหลัก คุณอาจต้องการรวมหัวเรื่องย่อยสำหรับจุดย่อยในจุดแรกในจุดหลัก 1 ควรใช้หัวเรื่องหากคุณกำลังดูตัวอย่างกระดาษ .
ควรใช้ HTML เพื่อเพิ่มหัวข้อย่อย หัวข้อย่อยจะถูกเพิ่มใน HTML เป็นหลักผ่านการใช้ส่วนหัว HTML และ HTML div หรือโดยใช้เฉพาะส่วนหัว HTML ในบทเรียนนี้ เราจะมาดูวิธีการทำทั้งสองอย่าง เมื่อสร้างหัวข้อย่อยโดยใช้ส่วน หัว HTML ควรใช้แท็กส่วนหัว HTML ต่อไปนี้ (h1>, h2>) ส่วนหัวของเพจถูกกำหนดโดย *h6* (คุณสมบัตินี้สามารถใช้เพื่อกำหนดส่วนหัว)
ฉันจะสร้างหัวข้อย่อยใน WordPress ได้อย่างไร
ในการดำเนินการดังกล่าว ให้คลิก ข้อความ ซึ่งปรากฏทางด้านขวาของแท็บ ภาพ ถัดจากแท็บ แล้วเลือกหัวข้อที่คุณต้องการใช้เมื่อสร้างโพสต์ใหม่ ในการเริ่มต้น ให้เขียน ชื่อหัวเรื่องย่อย ระหว่าง *h2 ดังนั้น ตัวอักษร "h2" จะปรากฏขึ้น หัวข้อย่อยนี้ปรากฏเป็น *****/h2 ในตารางด้านบน
ประโยชน์ของการใช้หัวข้อย่อยในโพสต์บล็อกของคุณ
หากคุณมีพาดหัวที่ระบุว่า How to Make a Sandwich หัวข้อย่อยของคุณอาจเป็น 3 เคล็ดลับในการทำแซนวิชที่สมบูรณ์แบบ หากใส่หัวเรื่องย่อยนี้ด้วยฟอนต์ที่เล็กกว่า มันจะขยายสิ่งที่อยู่ในบรรทัดแรกและให้คำแนะนำในการทำแซนด์วิช
หัวเรื่องย่อยในบทความสามารถแบ่งออกเป็นส่วนที่ยาวขึ้น ให้ข้อมูลเพิ่มเติมแก่ผู้อ่านเกี่ยวกับหัวข้อ หรือเพียงแค่เพิ่มข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนั้น ตัวเลือกนี้ยังสามารถใช้เพื่อนำเสนอแนวคิดใหม่หรือเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อที่กำลังกล่าวถึงในหัวข้อข่าว
หัวข้อย่อยเป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณอ่านง่ายขึ้น และปรับปรุงประสบการณ์โดยรวมสำหรับผู้อ่านบล็อกของคุณ หากคุณยังไม่ได้ดำเนินการ เราขอแนะนำให้คุณเริ่มใช้งานโดยเร็ว
ฉันจะใช้คำบรรยายใน WordPress ได้อย่างไร
 เครดิต: www.beginwp.com
เครดิต: www.beginwp.comในการเพิ่มคำบรรยายใน WordPress คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินคำบรรยายก่อน สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ส่วนผู้ดูแลระบบ WordPress แล้วคลิก คำบรรยาย > เพิ่มใหม่ ป้อนชื่อเรื่องสำหรับคำบรรยายของคุณแล้วเริ่มเพิ่มข้อความในตัวแก้ไข คุณยังสามารถจัดรูปแบบข้อความของคุณโดยใช้แถบเครื่องมือแก้ไข เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ ไปที่โพสต์หรือหน้าที่คุณต้องการเพิ่มคำบรรยาย ในตัวแก้ไข ให้คลิกที่ ปุ่มคำบรรยาย และเลือกคำบรรยายที่คุณต้องการแทรก แค่นั้นแหละ! ตอนนี้คุณสามารถดูตัวอย่างโพสต์หรือหน้าของคุณเพื่อดูคำบรรยายในการดำเนินการ
ในบทความนี้ เราจะแสดงวิธีเพิ่มคำบรรยายในบทความและหน้า WordPress ของคุณ เนื่องจากไม่มีคุณสมบัติคำบรรยายในตัวใน WordPress จึงเป็นเรื่องยากที่จะรวมคำบรรยายในโพสต์หรือหน้า เว็บไซต์สามารถบรรลุผลเช่นเดียวกันกับปลั๊กอินของบุคคลที่สามหรือโค้ดที่กำหนดเอง ฟังก์ชันคำบรรยาย ช่วยให้คุณเพิ่มคำบรรยายในหน้าหรือส่วนหลังของโพสต์ได้ นอกจากนี้ยังช่วยให้แน่ใจว่าค่าตัวเลือกได้รับการบันทึกอย่างถูกต้องในฐานข้อมูล ฟิลด์ nonce สามารถใช้เพื่อตรวจสอบการบันทึกเมื่อกระบวนการบันทึกเสร็จสิ้น nonnce เหล่านี้ใช้เพื่อดำเนินการตรวจสอบความปลอดภัยหลังจากรันโค้ดแล้ว ตามด้วยการดำเนินการของโค้ดหลัก
โค้ดด้านล่างประกอบด้วยส่วนใหม่ที่เรียกว่า Custom Options และช่อง ตัวเลือกคำบรรยาย นอกจากนี้ เรารับรองว่าค่าของคำบรรยายจะแสดงอย่างถูกต้องในส่วนหลังของหน้าและโพสต์ ตลอดจนในฐานข้อมูลหลังจากผ่านการฆ่าเชื้อแล้ว คุณสามารถข้ามขั้นตอนเพื่อแทรกโค้ดในส่วนขั้นตอนเพิ่มเติม เราใช้เมธอด get_queried_object_id() เพื่อดึง ID ของหน้าปัจจุบันหรือโพสต์ภายในตัวแปร $page_id ที่ส่วนหน้าของเว็บไซต์ของคุณ มีเบ็ดเฉพาะธีมที่เรียกว่า lekker_action_after_page_title_inner ที่ต้องใช้เพื่อแสดงคำบรรยาย เนื่องจากมันอิงตามธีม Lekker ที่เรากำลังใช้อยู่ คุณจะต้องแทนที่มันด้วย hook ที่ปรับแต่งให้เข้ากับธีมนั้นโดยเฉพาะ ไฟล์เทมเพลตไม่ควรใช้ในธีมอีกต่อไป และควรใช้ hooks แทน
Hooks สามารถสร้างโดย WordPress โดยผู้เขียนธีมหรือปลั๊กอิน หรือสร้างโดย WordPress โดยธีมหรือปลั๊กอิน เพื่อค้นหา action hook ที่เหมาะสมที่สุด ก่อนอื่นคุณต้องตรวจสอบไฟล์เทมเพลตของธีมปัจจุบันของคุณ ตะขอแอคชั่นทั่วไปสองประเภทคือฟิลเตอร์และแอคชั่น เชื่อมต่อกับเซิร์ฟเวอร์ของคุณโดยใช้ข้อมูลประจำตัว FTP และไปที่ไดเรกทอรีรากของ WordPress หรือที่เรียกว่า public_html ในขั้นตอนต่อไปนี้ คุณสามารถค้นหาไดเร็กทอรีของธีมปัจจุบันของคุณได้โดยไปที่ /wp-content/themes และคลิกที่ไดเร็กทอรี ง่ายต่อการค้นหาและคลิกขวาที่ไฟล์ functions.php ในไดเร็กทอรี เลือกดู/แก้ไข
หลังจากที่คุณเปิดไฟล์แล้ว คุณสามารถเพิ่มโค้ดทั้งสองส่วนได้โดยใช้โปรแกรมแก้ไขข้อความ คุณสามารถทำให้คำบรรยายปรากฏขึ้นได้โดยการเปิดหน้าบนเว็บไซต์ของคุณ การแทรกคำบรรยายลงในฟิลด์เมตาที่สร้างขึ้น บันทึก และตรวจดูว่าคำบรรยายนั้นปรากฏบนเว็บไซต์อย่างไร ในบางกรณี คำบรรยายอาจแสดงอย่างไม่ถูกต้องบนเว็บไซต์ของคุณเนื่องจากลักษณะที่ปรากฏในปัจจุบัน คุณสามารถปรับแต่งสไตล์โดยใช้ฟังก์ชัน WP_enqueue_style() ซึ่งจะสร้างไฟล์ CSS แยกต่างหาก
คุณแก้ไขคำบรรยายใน WordPress ได้อย่างไร?
แท็กไลน์ของบล็อกของคุณ (คำบรรยาย) ควรเป็นฟิลด์ที่สองบนหน้าที่คุณเลือกในส่วนการตั้งค่าของแดชบอร์ด ส่วนลักษณะที่ปรากฏของแดชบอร์ดทำให้คุณสามารถเปลี่ยนลักษณะของชื่อได้โดยคลิกที่ แท็บส่วนหัว แล้วเลื่อนลง
วิธีเขียนคำบรรยายที่ยอดเยี่ยมสำหรับโพสต์และเพจ WordPress ของคุณ
การใช้ คำบรรยายของ WordPress สามารถเพิ่มความลึกให้กับบทความและหน้าของคุณได้ คุณสามารถใช้คำบรรยายเพื่อสรุปประเด็นหลักของหัวข้อและให้ผู้อ่านเข้าใจถึงสิ่งที่จะเกิดขึ้น เริ่มต้นด้วยแนวคิดว่าคุณต้องการเขียนอะไรในคำบรรยาย ตัดสินใจเลือกคำหนึ่งหรือสองคำที่สรุปประเด็นหลักของหัวข้อ ตัวหนา ให้ใส่หัวข้อย่อยของคุณทันทีที่ประเด็นสำคัญของบทความของคุณปรากฏขึ้น ในส่วนทางด้านขวา ให้เว้นวรรคสองครั้งระหว่างหัวเรื่องย่อยและส่วนทางด้านขวา

หัวข้อย่อยใน WordPress
 เครดิต: YouTube
เครดิต: YouTubeหัวข้อย่อยใน WordPress คือข้อความที่ปรากฏใต้ หัวข้อหลัก บนหน้าหรือโพสต์ โดยทั่วไปจะใช้เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาบนหน้าหรือโพสต์
การใช้ตัวแก้ไขแบบคลาสสิกหรือตัวแก้ไข Gutenberg ใหม่ คุณสามารถเพิ่มหัวข้อไปยังไซต์ WordPress ของคุณได้ Classic Editor ไม่เพียงแต่ให้คุณเพิ่มหัวข้อย่อยในแถบเครื่องมือ WordPress Editor (ตามที่ Gutenberg Editor ทำ) แต่ยังรวมถึงคุณสมบัติอื่นๆ ด้วย เพื่อแก้ปัญหานี้ เราสามารถใช้ปลั๊กอิน TinyMCE Advanced Editor หลังจากที่คุณติดตั้งปลั๊กอิน คุณจะสามารถไปยังหัวข้อย่อยเช่นนี้ได้เสมอ ในบทความนี้ ฉันจะแสดงวิธีเพิ่มหัวเรื่องให้กับไซต์ WordPress ของคุณ (โดยใช้ Gutenberg Editor) คุณจะต้องติดตั้ง Gutenberg Editor ในบล็อกใหม่ และบล็อกดังกล่าวจะเป็นตัวแก้ไขหลักในการเพิ่มหัวข้อย่อย หากต้องการเปลี่ยน ระดับหัวเรื่อง ให้ไปที่มุมบนขวาของโพสต์และเลือกการตั้งค่า
คุณยังสามารถเปลี่ยนระดับหัวเรื่องได้ภายใต้การตั้งค่าหัวเรื่อง คุณสามารถเพิ่มหัวข้อย่อยในบทความ WordPress ได้โดยใช้ Classic Editor หรือ Gutenberg Editor สิ่งเดียวที่คุณต้องทำเมื่อเพิ่มหัวข้อย่อยลงในตัวแก้ไขโค้ดด้วยตนเองคือการเพิ่มข้อความที่คุณต้องการให้เป็นหัวข้อย่อยระหว่างโค้ดนี้กับโค้ดก่อนหน้า ตัวอย่างสั้น ๆ ของสิ่งนี้ได้รับด้านล่าง เมื่อใช้โค้ดที่ฉันให้ไว้ ให้ใช้หัวข้อย่อย 2 ที่ระบุว่า WordPress เป็นซอฟต์แวร์ที่ยอดเยี่ยมที่สุดเท่าที่เคยมีมา เมื่อพูดถึงหัวเรื่อง 2 วิธีนี้น่าจะใช้ได้กับหัวเรื่องย่อย ไม่ใช่แค่หัวเรื่อง 2 เกือบจะเหมือนกับการเพิ่มหัวเรื่องย่อยด้วยตนเองลงในเอกสารโดยใช้ Gutenberg Editor
หัวเรื่องย่อยใน โครงสร้างเนื้อหา มีประโยชน์ในการกำหนดโครงสร้างให้กับงานเขียน สารบัญประกอบด้วยบทและบทย่อยทั้งหมดในหนังสือ ส่วนหัวของชื่อไซต์และหน้าและโพสต์ในธีมส่วนใหญ่เป็นหัวเรื่อง 1 และ 2 ตามลำดับ ชื่อ SEO ของหน้าหรือโพสต์ของคุณเป็นส่วนที่สำคัญที่สุดของกลยุทธ์ SEO: วลีคำหลักเป้าหมายของคุณ Maschi หรือที่รู้จักในชื่อ Marcel ให้สัมภาษณ์เกี่ยวกับเส้นทางการเป็นผู้ประกอบการด้านดิจิทัลของเขา การตัดสินใจเริ่มต้น MaschiTuts เป็นหนึ่งในการตัดสินใจที่ลึกซึ้งและเป็นประโยชน์ที่สุดที่ฉันเคยทำในชีวิต ป้องกันไม่ให้คนอื่นบอกคุณว่ามันเป็นไปไม่ได้ ถ้าคุณเชื่อในสิ่งนั้น มันจะเป็นจริง
พิจารณาพาดหัวนี้:
วิธีที่ดีที่สุดในการปรุงสเต็กคือการใช้ตะแกรง
ภายใต้หัวข้อนี้ คุณจะพบหัวข้อย่อยต่อไปนี้
วิธีที่ดีที่สุดในการปรุงสเต็กคือการทำให้สุก
วิธีที่ดีที่สุดในการย่างสเต็กคืออะไร?
วิธีที่ดีที่สุดในการย่างสเต็กคือการย่าง
แต่ละหัวข้อย่อยเหล่านี้มีสูตรเฉพาะสำหรับการปรุงสเต็ก ด้วยเหตุนี้ เมื่ออ่านหัวข้อย่อยเหล่านี้ คุณจะได้เรียนรู้วิธีทำสเต็กอย่างถูกวิธี
เมื่อคุณได้เรียนรู้ว่าหัวเรื่องย่อยคืออะไร มาดูตัวอย่างกัน
วิธีทำสเต็กให้สุก ก่อนเริ่มย่างสเต็ก อย่าลืมตั้งกระทะให้ร้อน เริ่มต้นด้วยการตั้งกระทะบนเตาตั้งพื้น จากนั้นเติมน้ำมันลงไปเคลือบด้านล่าง หลังจากที่น้ำมันไหม้แล้ว ให้วางสเต็กของคุณลงในกระทะและปรุงอาหารด้านละ 2-3 นาที หรือจนกว่าเนื้อจะสุกตามที่คุณต้องการ
เคล็ดลับการทำสเต็กให้ถูกวิธี
เปิดเตาย่างของคุณเป็นไฟปานกลางเป็นครั้งแรกเมื่อเตรียมสเต็ก ควรวางสเต็กบนตะแกรงแล้วย่างด้านละ 4-5 นาที หรือจนสุกตามชอบ
สูตรสำหรับย่างสเต็ก. เปิดเตาอบที่ 350 องศาฟาเรนไฮต์เพื่อผลลัพธ์ที่ดีที่สุดกับสเต็กของคุณ หลังจากย่างสเต็กเป็นเวลา 20-25 นาที นำออกจากเตาอบและเสิร์ฟ
วิธีการเปลี่ยนหัวข้อย่อยบนเว็บไซต์ WordPress ของคุณ
เมื่อสร้างเว็บไซต์ WordPress ควรเลือกสโลแกนที่จะปรากฏที่ด้านบนของหน้า หากสโลแกนของคุณคล้ายกับสิ่งที่คุณกำลังมองหา ก็มักจะมีวลีที่สรุปทุกอย่างเกี่ยวกับเว็บไซต์ของคุณ สโลแกนที่ย่อมาจากหัวเรื่องย่อย จะปรากฏใต้ชื่อไซต์ด้วยแบบอักษรที่เล็กกว่าในหลายธีม หากคุณต้องการเปลี่ยนหัวข้อย่อยของเว็บไซต์ WordPress ให้ไปที่การตั้งค่า > ทั่วไป แล้วเลือกแท็กไลน์ จากนั้น ภายใต้ บันทึกการเปลี่ยนแปลง ให้เลือก บันทึกการเปลี่ยนแปลง
หัวเรื่องย่อยของพาดหัวแบบยาวสามารถช่วยให้ผู้อ่านเข้าใจว่าบทความเกี่ยวกับอะไรโดยแยกหัวข้อแบบยาวออก นอกจากนี้ยังสามารถใช้เพื่อให้รายละเอียดเฉพาะเพิ่มเติมเกี่ยวกับหัวข้อของพาดหัว พาดหัวอาจบ่งบอกถึงการเปิดตัวผลิตภัณฑ์ใหม่ ในขณะที่หัวข้อย่อยอาจให้ข้อมูลที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับผลิตภัณฑ์
วิธีเพิ่มหัวข้อย่อยใน Html
ใน HTML หัวข้อย่อยจะถูกสร้างขึ้นโดยใช้แท็ก แท็กกำหนดหัวเรื่องสำหรับเอกสาร แท็กต้องมีแอตทริบิวต์ชื่อซึ่งกำหนดข้อความส่วนหัว ข้อความหัวเรื่องถูกแทรกระหว่างแท็ก และ
ฉันจะจัดการกับหัวโตสองหัวได้อย่างไร มันจะดีกว่าถ้าการจัดสไตล์ให้เหลือน้อยที่สุดโดยใช้ชื่อคลาสแทนที่จะใช้ ความหมายไม่ควรสร้างจากภาพเพียงอย่างเดียวมากกว่าจากบริบท ฉันยังคงงุนงงกับการตัดสินใจที่จะใช้สองหัวเรื่องในหนึ่งส่วน องค์ประกอบนี้ทำให้เรามีวิธีจัดสไตล์แบบเดียวกันโดยใช้องค์ประกอบที่แข็งแกร่งใน CSS เนื่องจากเรามีหัวเรื่องเดียวสำหรับเนื้อหา มันจึงสมเหตุสมผลที่จะใช้ หัวเรื่องเดียว บทบาท ARIA มักใช้เพื่อทำเครื่องหมายการแทนที่เป็นหัวหน้าโดยไม่มีระดับ และเบราว์เซอร์มักจะทำเช่นนั้น หัวข้อย่อยให้ความรู้สึกถึงบริบทของส่วนหัว คล้ายกับการให้ป้ายกำกับ: เนื่องจากเราไม่ได้พูดถึงองค์ประกอบของแบบฟอร์ม เราไม่แนะนำให้ทำเช่นนั้น หากคุณต้องการให้เป็นหัวเรื่องเดียว คุณสามารถใช้องค์ประกอบหลอกเพื่อวางส่วนหัวย่อยได้
คุณสามารถสร้างหัวข้อย่อยใน Html โดยทำสิ่งนี้: การสร้างหัวข้อย่อยใน Html
หากคุณต้องการสร้างหัวข้อย่อย คุณสามารถใช้แท็ก p> แยกกันหลังส่วนหัวหลัก หรือคุณสามารถวางไว้ภายในส่วนหัวหลักก็ได้ แต่แยกจากส่วนหัวหลักด้วยเครื่องหมายวรรคตอนและ/หรือภายใน เช่น
วิธีเพิ่มหัวข้อย่อยใน Word
การเพิ่มหัวข้อย่อยใน Microsoft Word เป็นกระบวนการง่ายๆ ขั้นแรก เน้นข้อความที่คุณต้องการใช้เป็นหัวเรื่องย่อย จากนั้นไปที่แท็บหน้าแรกและค้นหากลุ่มสไตล์ ในกลุ่ม สไตล์ ให้คลิกลูกศรลงที่อยู่ถัดจากสไตล์ของหัวเรื่อง 1 เมนูแบบเลื่อนลงจะปรากฏขึ้น เลือกสไตล์หัวเรื่อง 2 จากเมนู ข้อความของคุณจะถูกจัดรูปแบบเป็นหัวข้อย่อย
คุณสามารถสร้าง สไตล์หัวเรื่อง ในเอกสาร Microsoft Word ได้โดยใช้สไตล์หัวเรื่องที่มีอยู่แล้วภายใน คุณสามารถเปลี่ยนสไตล์หัวเรื่องที่คุณนำไปใช้ และแบบอักษร ขนาด สี และแอตทริบิวต์อื่นๆ ของเอกสารสามารถเปลี่ยนเพื่อแสดงสไตล์ใหม่ได้ การเลือกธีมของคุณ (สี แบบอักษร และการออกแบบโดยรวม) จะส่งผลต่อรูปลักษณ์ของไซต์ของคุณ สามารถปรับแต่ง Word ได้หลายวิธีเพื่อปรับแต่งสไตล์หัวเรื่องในแบบของคุณ การใช้บานหน้าต่างงานสไตล์เพื่อแก้ไขหรือปรับแต่งสไตล์ส่วนหัวเป็นวิธีหนึ่งในการทำเช่นนั้น ลักษณะเป็นคุณลักษณะที่สำคัญที่สุดของ Word ในแง่ของการจัดรูปแบบเอกสารในระยะยาวโดยอัตโนมัติ การเพิ่มลักษณะหัวเรื่องลงในเอกสาร Word ช่วยเพิ่มประโยชน์อีกประการหนึ่ง: ช่วยให้คุณสร้างเอกสารที่มีโครงสร้างได้
คุณจะสร้างสารบัญใน Word 14 ได้อย่างไร? ทางลัด Word Selection ช่วยให้เลือกข้อความได้ง่ายขึ้น เมื่อใช้ Organizer คุณสามารถคัดลอกสไตล์ระหว่างเอกสาร Microsoft Word ได้อย่างง่ายดาย แทรกตัวอย่างข้อความใน Word ด้วย Quick Parts (Great Timesaver) โดยใช้คุณสมบัติที่ใช้งานง่าย PDF to Word เป็นกระบวนการง่ายๆ ที่ไม่ต้องใช้ซอฟต์แวร์พิเศษใดๆ
