如何在 WordPress 中添加副標題
已發表: 2022-09-15如果您想在您的 WordPress 帖子和頁面中添加副標題,您可以使用幾種不同的方法。 您可以使用文本編輯器中的標題 1、標題 2 和標題 3 標籤,也可以使用可視編輯器中的標題下拉菜單。 標題很重要有兩個原因。 首先,它們有助於分解您的內容,使其更易於閱讀。 其次,它們使您可以更好地控制 SEO(搜索引擎優化)。 標題 1 標記應該用於您的主標題,標題 2 用於您的副標題,標題 3 用於您的副字幕。 在文本編輯器中,您可以在編輯器頂部的下拉菜單中找到標題 1、標題 2 和標題 3 標籤。 在可視化編輯器中,您可以在工具欄中找到標題下拉菜單。 添加副標題後,不要忘記點擊保存或發布按鈕以確保您的更改在您的網站上生效。
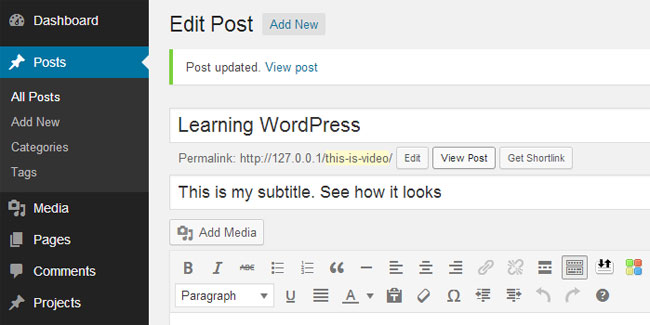
WordPress 的許多功能都不容易理解,而且是一個很難學習的平台。 這是導致混淆的最常見特徵之一。 如果您在 WordPress 上使用經典編輯器,則只能根據需要添加它。 截至目前,WordPress 將 Gutenberg Editor 作為其默認編輯器。 第一個標題(H1),後跟幾行文字,應該添加到新帖子中。 如果您願意,也可以使用上面顯示的方法或其他方式。 作為最後的手段,您還可以使用經典編輯器中的文本編輯器。
副標題通常保留給較大部分中的較短部分。 例如,如果您的論文有三個要點,但第一個點包含三個主要子點,您可能希望在要點 1 的第一個點中包含子標題。如果您正在預覽論文,則應使用標題.
應使用 HTML 添加副標題。 在 HTML 中添加子標題主要是通過使用 HTML 標題和 HTML div 或僅使用 HTML 標題。 在本課中,我們將看看如何做到這兩點。 使用HTML 標題創建子標題時,應使用以下 HTML 標題標籤(h1>、h2>)。 頁面的標題由 *h6* 定義(此屬性可用於定義標題)。
如何在 WordPress 中製作副標題?
為此,請單擊選項卡旁邊的可視選項卡右側顯示的文本,然後選擇您要在創建新帖子時使用的標題。 首先,將副標題標題寫在 *h2 之間,結果會出現字母“h2”。 該子標題在上表中顯示為 *****/h2。
在博客文章中使用副標題的好處
例如,如果您的標題是如何製作三明治,那麼您的副標題可能是製作完美三明治的 3 個技巧。 如果將這個副標題放在較小的字體上,它將擴展標題中的內容並提供製作三明治的提示。
文章中的副標題可以將它們分成更長的部分,為讀者提供有關某個主題的更多信息,或者只是添加有關該主題的更多信息。 此選項還可用於呈現新想法或提供有關標題中正在討論的主題的更多信息。
副標題是使您的內容更具可讀性並改善博客讀者的整體體驗的絕佳方式。 如果您還沒有,我強烈建議您盡快開始使用它們。
如何在 WordPress 中使用字幕?
 信用: www.beginwp.com
信用: www.beginwp.com要在 WordPress 中添加字幕,您需要先安裝並激活字幕插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的指南。 激活插件後,轉到您的 WordPress 管理區域,然後單擊“字幕”>“添加新”。 輸入字幕的標題,然後開始在編輯器中添加文本。 您還可以使用編輯器工具欄格式化文本。 完成後,單擊“發布”按鈕保存更改。 現在,轉到要添加字幕的帖子或頁面。 在編輯器中,單擊字幕按鈕並選擇要插入的字幕。 而已! 您現在可以預覽您的帖子或頁面以查看正在運行的字幕。
在本文中,我們將向您展示如何為您的 WordPress 帖子和頁面添加字幕。 由於 WordPress 中沒有內置的字幕功能,因此很難在帖子或頁面中包含字幕。 網站可以使用第三方插件或自定義代碼實現相同的結果。 字幕功能允許您在頁面或帖子的後端添加字幕。 此外,它確保選項值正確保存在數據庫中。 保存過程完成時,nonce 字段可用於驗證保存。 這些 nonce 用於在代碼執行後執行安全檢查,然後執行主要代碼。
下面的代碼包括一個稱為自定義選項的新部分和一個字幕選項字段。 此外,我們確保字幕的值在頁面和帖子的後端以及經過清理後的數據庫中正確顯示。 您可以查看在附加步驟部分中插入代碼的步驟。 我們使用 get_queried_object_id() 方法在 $page_id 變量中檢索當前頁面或帖子的 ID。 在您網站的前端,有一個名為 lekker_action_after_page_title_inner 的特定於主題的鉤子,必須用於顯示字幕。 因為它基於我們當前使用的 Lekker 主題,所以您需要將其替換為專門為該主題量身定制的鉤子。 模板文件不應再在主題中使用,而應使用掛鉤。
鉤子可以由主題或插件的作者 WordPress 生成,也可以由主題或插件由 WordPress 生成。 為了找到最合適的動作掛鉤,您必須首先檢查當前主題的模板文件。 兩種最常見的動作掛鉤類型是過濾器和動作。 在以下步驟中,使用您的 FTP 憑據連接到您的服務器並導航到您的 WordPress 根目錄,也稱為 public_html。 您可以通過轉到 /wp-content/themes 並單擊它來找到當前主題的目錄。 很容易找到並右鍵單擊目錄中的functions.php文件。 選擇查看/編輯。
打開文件後,您可以使用文本編輯器將這兩個部分的代碼添加到其中。 通過在您的網站上打開一個頁面,在創建的元字段中插入一個副標題,保存它,並檢查它在網站上的顯示方式,您可以使副標題出現。 在某些情況下,由於當前的外觀,字幕可能會在您的網站上顯示不正確。 您可以使用 WP_enqueue_style() 函數自定義樣式,該函數創建一個單獨的 CSS 文件。
您如何在 WordPress 中編輯字幕?
您博客的標語(副標題)應該是您在儀表板設置部分中選擇的頁面上的第二個字段。 儀表板的外觀部分允許您通過單擊標題選項卡並向下滾動來更改標題的外觀。
如何為您的 WordPress 帖子和頁面編寫出色的字幕
使用WordPress 字幕可以為您的帖子和頁面增加更多深度。 您可以使用字幕來總結一個部分的要點,並讓您的讀者了解預期的內容。 從你想在副標題中寫什麼開始,決定用一兩個詞來概括該部分的要點。 以粗體顯示,在文章的主要觀點出現後立即包含您的副標題。 在右側部分中,在副標題和右側部分之間留一個空格。

WordPress中的副標題
 信用:YouTube
信用:YouTubeWordPress 中的副標題是出現在頁面或帖子主標題下方的一段文本。 它通常用於提供有關頁面或帖子內容的附加信息。
使用經典編輯器或新古騰堡編輯器,您可以將標題添加到您的 WordPress 網站。 經典編輯器不僅允許您向 WordPress 編輯器工具欄添加子標題(就像古騰堡編輯器所做的那樣),它還包括其他功能。 為了解決這個問題,我們可以使用 TinyMCE 高級編輯器插件。 安裝插件後,您將始終可以像這樣子標題。 在本文中,我將向您展示如何將標題添加到您的 WordPress 網站(使用古騰堡編輯器)。 您需要在新博客上安裝古騰堡編輯器,它將是您添加副標題的主要編輯器。 要更改標題級別,請轉到帖子的右上角並選擇設置。
您還可以在標題設置下更改標題級別。 可以使用經典編輯器或古騰堡編輯器將副標題添加到 WordPress 帖子中。 手動向代碼編輯器添加副標題時,您唯一需要做的就是在此代碼和前面的代碼之間添加您想要的文本作為副標題。 下面給出了一個簡短的例子。 使用我剛剛提供的代碼時,請使用副標題 2,說明 WordPress 是有史以來最棒的軟件。 對於標題 2,這應該適用於任何副標題,而不僅僅是標題 2。這幾乎與使用 Gutenberg 編輯器手動將副標題添加到文檔中相同。
內容結構中的副標題有助於為一篇文章提供結構。 目錄包含一本書中的所有章節和子章節。 大多數主題中的站點標題以及頁面和帖子的標題分別是標題 1 和 2。 您的頁面或帖子的 SEO 標題是 SEO 策略中最重要的部分:您的目標關鍵字詞組。 Maschi,也被稱為 Marcel,接受了關於他的數字創業之旅的採訪。 創辦 MaschiTuts 的決定是我一生中做出的最深刻和最有益的決定之一。 不要讓人們告訴你這是不可能的。 如果你相信它,它就會成真。
考慮這個標題:
烹飪牛排的最佳方法是使用烤架。
在此標題下,您會找到以下子標題。
做牛排最好的方法是烤。
烤牛排的最佳方法是什麼?
烤牛排最好的方法是烤。
這些小標題中的每一個都包含一個特定的牛排烹飪食譜。 因此,通過閱讀這些小標題,您將學習如何以正確的方式烹製牛排。
現在您已經了解了副標題是什麼,讓我們看一些示例。
如何烤牛排以獲得更好的牛排在開始烤牛排之前,請確保在鍋中加熱。 首先在爐子上加熱你的平底鍋,然後加入油塗在底部。 油燒完後,把牛排放在平底鍋裡,每面煎 2-3 分鐘,或者直到肉熟到你喜歡的程度。
如何正確烹飪牛排的秘訣。
準備牛排時,第一次將烤架預熱至中火。 牛排應該放在烤架上,每邊烤 4-5 分鐘,或者直到烤到你喜歡的程度。
烤牛排的食譜。 將烤箱預熱至 350 華氏度,以獲得最佳牛排效果。 將牛排烤 20-25 分鐘後,將其從烤箱中取出並食用。
如何更改 WordPress 網站的副標題
創建 WordPress 網站時,應選擇將出現在頁面頂部的標語。 如果您的標語與您正在尋找的內容相似,它很可能會包含一個總結您網站所有內容的短語。 標語,縮寫為副標題,在許多主題中以較小的字體出現在網站標題下方。 如果要更改 WordPress 網站的副標題,請轉到設置 > 常規並選擇標語。 然後,在保存更改下,選擇保存更改。
長標題的副標題可以通過分解長標題來幫助讀者理解文章的內容。 它們還可用於提供有關標題主題的更具體的詳細信息。 標題可能表示新產品的發布,而副標題可能會提供有關該產品的更具體信息。
如何在 Html 中添加副標題
在 HTML 中,使用標籤創建子標題。 標籤定義文檔的標題。 標記必須包含定義標題文本的 title 屬性。 標題文本插入到 和 標記之間。
遇到雙頭大的怎麼辦? 如果通過使用類名而不是使用類名將樣式保持在最低限度,那會更好。 語義不應該僅僅從視覺而不是從它們的上下文中產生。 我仍然對在一個部分中使用兩個標題的決定感到困惑。 這個元素為我們提供了一種通過在 CSS 中使用 strong 元素來進行相同類型樣式設置的方法。 因為我們對內容只有一個標題,所以使用單個標題似乎是合理的。 ARIA 角色經常用於將替換標記為沒有級別的頭部,並且瀏覽器通常會這樣做。 副標題為標題提供了一種上下文感,類似於給出標籤的方式:因為我們不討論表單元素,所以我們不建議這樣做。 如果你想讓它成為一個單獨的標題,你可以使用偽元素來放置副標題。
您可以通過執行以下操作在 Html 中創建子標題:在 Html 中創建子標題
如果要創建子標題,可以在主標題之後使用單獨的 p> 標籤,也可以將其放置在主標題本身內,但通過標點符號和/或在例如
如何在Word中添加副標題
在 Microsoft Word 中添加副標題是一個簡單的過程。 首先,突出顯示要用作副標題的文本。 接下來,轉到“主頁”選項卡並找到“樣式”組。 在樣式組中,單擊標題 1 樣式旁邊的向下箭頭。 將出現一個下拉菜單。 從菜單中選擇標題 2 樣式。 您的文本現在將被格式化為副標題。
您可以使用內置的標題樣式在 Microsoft Word 文檔中創建標題樣式。 現在可以更改您應用的標題樣式,然後可以更改文檔的字體、大小、顏色和其他屬性以反映新樣式。 您的主題選擇(顏色、字體和整體設計)將對您網站的外觀產生影響。 Word 可以通過多種方式自定義,以個性化標題樣式。 使用樣式任務窗格來修改或自定義標題樣式是一種方法。 在自動化長期文檔格式方面,樣式是 Word 最重要的功能。 向 Word 文檔添加標題樣式還有另一個好處:它們允許您創建結構化文檔。
如何在 Word 14 中創建目錄? 單詞選擇快捷方式使選擇文本更容易。 使用管理器,您可以輕鬆地在 Microsoft Word 文檔之間複製樣式。 使用易於使用的功能在 Word 中插入可重複使用的文本片段,使用快速部件(非常節省時間)。 PDF to Word 是一個簡單的過程,不需要任何特殊軟件。
