WordPressで小見出しを追加する方法
公開: 2022-09-15WordPress の投稿やページに小見出しを追加するには、いくつかの方法があります。 テキスト エディターで見出し 1、見出し 2、および見出し 3 タグを使用するか、ビジュアル エディターで見出しドロップダウン メニューを使用できます。 見出しが重要である理由は 2 つあります。 まず、コンテンツを分割して読みやすくします。 次に、SEO (検索エンジン最適化) をより細かく制御できます。 見出し 1 タグはメイン タイトルに、見出し 2 は字幕に、見出し 3 はサブ字幕に使用する必要があります。 テキスト エディターでは、エディターの上部にあるドロップダウン メニューに見出し 1、見出し 2、および見出し 3 タグがあります。 ビジュアル エディターでは、ツールバーに [見出し] ドロップダウン メニューがあります。 小見出しを追加したら、忘れずに [保存] または [公開] ボタンをクリックして、変更がサイトに反映されるようにします。
WordPress の多くの機能は簡単には理解できず、習得が難しいプラットフォームです。 これは、混乱を引き起こす最も一般的な機能の 1 つです。 WordPress でクラシック エディターを使用している場合は、必要な場合にのみ追加できます。 現在、WordPress にはデフォルトのエディターとして Gutenberg エディターが含まれています。 新しい投稿には、最初の見出し(H1) とそれに続く数行のテキストを追加する必要があります。 必要に応じて、上記の方法または別の方法を使用することもできます。 最後の手段として、クラシック エディタのテキスト エディタを使用することもできます。
小見出しは通常、大きなセクション内の短いセクション用に予約されています。 たとえば、論文に 3 つの主なポイントがあり、最初のポイントに 3 つの主なサブポイントが含まれている場合、メイン ポイント 1 の最初のポイントにサブポイントの小見出しを含めることができます。論文をプレビューする場合は、見出しを使用する必要があります。 .
小見出しを追加するには、HTML を使用する必要があります。 小見出しは、主に HTML 見出しと HTML div を使用するか、HTML 見出しのみを使用して、HTML に追加されます。 このレッスンでは、両方を行う方法を見ていきます。 HTML 見出しを使用して小見出しを作成する場合、次の HTML 見出しタグ (h1>、h2>) を使用する必要があります。 ページの見出しは *h6* によって定義されます (このプロパティを使用して見出しを定義できます)。
WordPressでサブヘッダーを作成するにはどうすればよいですか?
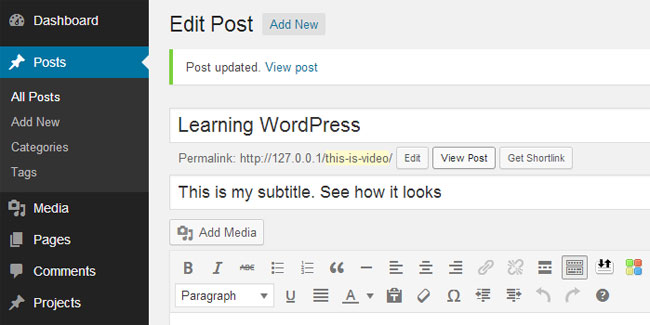
これを行うには、タブの横にある [ビジュアル] タブの右側に表示される [テキスト] をクリックし、新しい投稿を作成するときに使用する見出しを選択します。 まず、*h2 の間に小見出しのタイトルを書きます。その結果、文字「h2」が表示されます。 この小見出しは、上の表では *****/h2 として表示されます。
ブログ投稿で小見出しを使用する利点
たとえば、サンドイッチの作り方という見出しがある場合、小見出しは完璧なサンドイッチを作るための 3 つのヒントになります。 この小見出しを小さなフォントで配置すると、見出しの内容が拡張され、サンドイッチを作るためのヒントが得られます。
記事の小見出しは、記事を長いセクションに分割したり、トピックに関する追加情報を読者に提供したり、単にそのトピックに関する情報を追加したりすることができます。 このオプションは、新しいアイデアを提示したり、見出しで議論されているトピックに関する詳細情報を提供したりするためにも使用できます。
小見出しは、コンテンツを読みやすくし、ブログの読者の全体的なエクスペリエンスを向上させる優れた方法です。 まだ使用していない場合は、すぐに使用を開始することを強くお勧めします。
WordPress で字幕を使用するにはどうすればよいですか?
 クレジット: www.beginwp.com
クレジット: www.beginwp.comWordPress に字幕を追加するには、まず字幕プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。 プラグインが有効化されたら、WordPress 管理エリアに移動し、[字幕] > [新規追加] をクリックします。 サブタイトルのタイトルを入力し、エディターでテキストの追加を開始します。 エディター ツールバーを使用してテキストを書式設定することもできます。 完了したら、[公開] ボタンをクリックして変更を保存します。 次に、サブタイトルを追加する投稿またはページに移動します。 エディターで [字幕] ボタンをクリックし、挿入する字幕を選択します。 それでおしまい! 投稿またはページをプレビューして、字幕の動作を確認できるようになりました。
この記事では、WordPress の投稿やページに字幕を追加する方法を紹介します。 WordPress には組み込みの字幕機能がないため、投稿やページに字幕を含めることは困難です。 Web サイトは、サードパーティのプラグインまたはカスタム コードを使用して同じ結果を得ることができます。 サブタイトル機能を使用すると、ページまたは投稿のバックエンドにサブタイトルを追加できます。 さらに、オプション値がデータベースに適切に保存されるようにします。 nonce フィールドは、保存プロセスが完了したときに保存を検証するために使用できます。 これらの nonce は、コードが実行された後にセキュリティ チェックを実行するために使用され、続いてコードの主要部分が実行されます。
以下のコードには、カスタム オプションと呼ばれる新しいセクションと字幕オプション フィールドが含まれています。 さらに、サブタイトルの値がページや投稿のバックエンド、およびサニタイズ後のデータベースに正しく表示されるようにしました。 「追加の手順」セクションでコードを挿入する手順を確認できます。 get_queried_object_id() メソッドを使用して、$page_id 変数内の現在のページまたは投稿の ID を取得します。 Web サイトのフロントエンドには、サブタイトルを表示するために使用する必要がある lekker_action_after_page_title_inner というテーマ固有のフックがあります。 これは現在使用している Lekker テーマに基づいているため、そのテーマ専用に調整されたフックに置き換える必要があります。 テーマではテンプレート ファイルを使用するべきではなくなり、代わりにフックを使用する必要があります。
フックは、テーマまたはプラグインの作成者が WordPress で生成することも、テーマまたはプラグインによって WordPress で生成することもできます。 最も適切なアクション フックを見つけるには、まず現在のテーマのテンプレート ファイルを調べる必要があります。 アクション フックの最も一般的な 2 つのタイプは、フィルターとアクションです。 次の手順で、FTP 資格情報を使用してサーバーに接続し、ルートの WordPress ディレクトリ (public_html とも呼ばれます) に移動します。 /wp-content/themes に移動してクリックすると、現在のテーマのディレクトリを見つけることができます。 ディレクトリ内の functions.php ファイルを見つけて右クリックするのは簡単です。 表示/編集を選択します。
ファイルを開いた後、テキスト エディターを使用して、コードの両方の部分をファイルに追加できます。 Web サイトのページを開き、作成したメタ フィールドにサブタイトルを挿入して保存し、Web サイトでどのように表示されるかを確認することで、サブタイトルを表示させることができます。 場合によっては、現在の外観が原因で、Web サイトでサブタイトルが正しく表示されないことがあります。 別の CSS ファイルを作成する WP_enqueue_style() 関数を使用して、スタイル設定をカスタマイズできます。
WordPressで字幕を編集するにはどうすればよいですか?
ブログのキャッチフレーズ (サブタイトル) は、ダッシュボードの設定セクションで選択したページの 2 番目のフィールドにする必要があります。 ダッシュボードの外観セクションでは、ヘッダー タブをクリックして下にスクロールすることで、タイトルの外観を変更できます。
WordPress の投稿やページに最適な字幕を作成する方法
WordPress サブタイトルを使用すると、投稿やページにさらに深みを加えることができます。 サブタイトルを使用して、セクションの要点を要約し、読者に何を期待するかを伝えることができます。 サブタイトルに何を書きたいかを考えることから始めて、セクションの要点を要約する 1 つまたは 2 つの単語を決めます。 太字で、記事の主要なポイントが表示されたらすぐに小見出しを含めます。 右側のセクションでは、小見出しと右側のセクションの間にダブル スペースを作成します。

WordPress の小見出し
 クレジット: YouTube
クレジット: YouTubeWordPress の小見出しは、ページまたは投稿のメイン見出しの下に表示されるテキストです。 通常、ページまたは投稿のコンテンツに関する追加情報を提供するために使用されます。
Classic Editor または New Gutenberg Editor を使用して、WordPress サイトに見出しを追加できます。 クラシック エディターでは、(グーテンベルグ エディターと同様に) WordPress エディターのツールバーに小見出しを追加できるだけでなく、他の機能も含まれています。 これを解決するために、TinyMCE Advanced Editor プラグインを使用できます。 プラグインをインストールすると、いつでもこのような小見出しを付けることができます。 この記事では、(Gutenberg Editor を使用して) WordPress サイトに見出しを追加する方法を紹介します。 新しいブログに Gutenberg エディターをインストールする必要があります。これは、小見出しを追加するための主要なエディターになります。 見出しレベルを変更するには、投稿の右上隅に移動して設定を選択します。
見出し設定で見出しレベルを変更することもできます。 クラシック エディターまたはグーテンベルク エディターを使用して、WordPress の投稿に小見出しを追加できます。 コード エディターに小見出しを手動で追加するときに行う必要があるのは、このコードと前のコードの間に小見出しとして必要なテキストを追加することだけです。 これの簡単な例を以下に示します。 先ほど提供したコードを使用するときは、WordPress はこれまでで最も優れたソフトウェアであるという小見出し 2 を使用してください。 見出し 2 に関しては、これは見出し 2 だけでなく、どの小見出しでも機能するはずです。これは、Gutenberg エディターを使用してドキュメントに小見出しを手動で追加するのとほとんど同じです。
コンテンツ構造の小見出しは、文章に構造を与えるのに役立ちます。 目次には、本のすべての章と節が含まれています。 ほとんどのテーマのサイト タイトルとページおよび投稿の見出しは、それぞれ見出し 1 と 2 です。 ページまたは投稿の SEO タイトルは、SEO 戦略の最も重要な部分であり、ターゲット キーワード フレーズです。 Marcel としても知られる Maschi は、彼のデジタル起業家としての旅についてインタビューを行います。 MaschiTuts を開始するという決定は、これまでの人生で最も重要で有益な決定の 1 つです。 不可能だと人々に言わないようにしてください。 信じれば必ず叶います。
次の見出しを検討してください。
ステーキを調理する最良の方法は、グリルを使用することです.
この見出しの下に、次の小見出しがあります。
ステーキを調理する最良の方法は、それを焼くことです.
ステーキを焼く最良の方法.
ステーキをローストする最良の方法はローストすることです。
これらの各小見出しには、ステーキ料理の特定のレシピが含まれています。 その結果、これらの小見出しを読むことで、適切な方法でステーキを調理する方法を学ぶことができます.
小見出しとは何かを学んだところで、いくつかの例を見てみましょう。
より良いステーキのためにステーキを焼く方法 ステーキを焼く前に、必ずフライパンで加熱してください。 コンロで鍋を加熱することから始め、次に油を加えて底をコーティングします。 油が焼けたら、ステーキを鍋に入れ、片面2〜3分、または肉が好みの焼き加減になるまで焼きます。
ステーキの上手な焼き方の秘密。
初めてステーキを調理するときは、グリルを中火に予熱します。 ステーキをグリルに置き、片面4〜5分、または好みの焼き加減になるまで焼きます。
ステーキを焼くためのレシピ. オーブンを華氏 350 度に予熱して、ステーキを最高の状態に仕上げます。 ステーキを 20 ~ 25 分間ローストした後、オーブンから取り出してサーブします。
WordPress ウェブサイトのサブヘッダーを変更する方法
WordPress Web サイトを作成するときは、ページの上部に表示されるキャッチフレーズを選択する必要があります。 キャッチフレーズが探しているものと似ている場合は、ウェブサイトに関するすべてを要約したフレーズが含まれている可能性が高くなります。 小見出しとして省略されたキャッチフレーズは、多くのテーマでサイト タイトルの下に小さいフォントで表示されます。 WordPress Web サイトの小見出しを変更する場合は、[設定] > [一般] に移動し、[タグライン] を選択します。 次に、[変更の保存] で [変更の保存] を選択します。
長い見出しの小見出しは、長い見出しを分割することで、読者が記事の内容を理解するのに役立ちます。 また、見出しのトピックに関するより具体的な詳細を提供するためにも使用できます。 見出しは新製品の発売を示し、小見出しは製品に関するより具体的な情報を提供する場合があります。
HTMLに小見出しを追加する方法
HTML では、 タグを使用して小見出しを作成します。 タグは、ドキュメントの見出しを定義します。 タグには、見出しテキストを定義する title 属性が含まれている必要があります。 と タグの間に見出しテキストが挿入されます。
双頭のビッグワンにはどう対処すればいいですか? クラス名を使用するのではなく、クラス名を使用してスタイリングを最小限に抑えた方がよいでしょう。 セマンティクスは、コンテキストからではなく、ビジュアルだけから作成されるべきではありません。 1 つのセクションに 2 つの見出しを使用するという決定には、いまだに困惑しています。 この要素は、CSS で strong 要素を使用することにより、同じタイプのスタイリングを行う方法を提供します。 コンテンツの見出しは 1 つしかないため、見出しを 1 つ使用するのが合理的と思われます。 ARIA ロールは、置換をレベルのないヘッドとしてマークするために頻繁に使用され、ブラウザは通常そうします。 小見出しは、ラベルが与えられる方法と同様に、見出しにコンテキストの感覚を提供します: フォーム要素について議論していないため、そうすることはお勧めしません. 単一の見出しにしたい場合は、疑似要素を使用して小見出しを配置できます。
これを行うことで、Html で小見出しを作成できます: Html で小見出しを作成する
小見出しを作成したい場合は、主見出しの後に別の p> タグを使用するか、主見出し自体の中に配置することができますが、句読点や、たとえば a
Wordで小見出しを追加する方法
Microsoft Word で小見出しを追加するのは簡単なプロセスです。 まず、小見出しとして使用するテキストを強調表示します。 次に、[ホーム] タブに移動し、[スタイル] グループを見つけます。 [スタイル] グループで、[見出し 1] スタイルの横にある下矢印をクリックします。 ドロップダウン メニューが表示されます。 メニューから見出し 2 スタイルを選択します。 テキストが小見出しとしてフォーマットされます。
組み込みの見出しスタイルを使用して、Microsoft Word 文書に見出しスタイルを作成できます。 適用した見出しスタイルを変更できるようになり、ドキュメントのフォント、サイズ、色、およびその他の属性を変更して、新しいスタイルを反映させることができます。 テーマの選択 (色、フォント、および全体的なデザイン) は、サイトの外観に影響を与えます。 Word は、さまざまな方法でカスタマイズして、見出しスタイルをカスタマイズできます。 [スタイル] 作業ウィンドウを使用して見出しスタイルを変更またはカスタマイズすることは、その方法の 1 つです。 スタイルは、長期にわたるドキュメントの書式設定を自動化するという点で、Word の最も重要な機能です。 Word 文書に見出しスタイルを追加すると、構造化された文書を作成できるという別の利点が追加されます。
Word 14 で目次を作成する方法を教えてください。 単語選択のショートカットを使用すると、テキストを簡単に選択できます。 オーガナイザーを使用すると、Microsoft Word ドキュメント間でスタイルを簡単にコピーできます。 使いやすい機能を使用して、再利用可能なテキスト スニペットを Word にクイック パーツ (大幅な時間節約) で挿入します。 PDF から Word への変換は、特別なソフトウェアを必要としない簡単なプロセスです。
