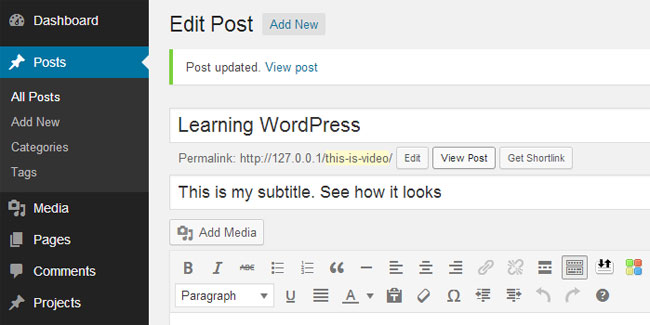
كيف تضيف عناوين فرعية في ووردبريس
نشرت: 2022-09-15إذا كنت ترغب في إضافة عناوين فرعية في منشورات وصفحات WordPress الخاصة بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. يمكنك استخدام علامات العنوان 1 والعنوان 2 والعنوان 3 في محرر النصوص ، أو يمكنك استخدام القائمة المنسدلة العناوين في المحرر المرئي. العناوين مهمة لسببين. أولاً ، يساعدون في تقسيم المحتوى الخاص بك بحيث يسهل قراءته. ثانيًا ، يمنحك مزيدًا من التحكم في SEO (تحسين محرك البحث). يجب استخدام علامة العنوان 1 لعناوينك الرئيسية والعنوان 2 لترجماتك والعنوان 3 للترجمات الفرعية. في محرر النصوص ، يمكنك العثور على علامات العنوان 1 والعنوان 2 والعنوان 3 في القائمة المنسدلة أعلى المحرر. في المحرر المرئي ، يمكنك العثور على قائمة العناوين المنسدلة في شريط الأدوات. بمجرد إضافة العناوين الفرعية الخاصة بك ، لا تنس الضغط على الزر "حفظ" أو "نشر" للتأكد من أن تغييراتك نشطة على موقعك.
لا يمكن فهم العديد من ميزات WordPress بسهولة ، وهي منصة صعبة التعلم. إنها واحدة من أكثر الميزات شيوعًا التي تسبب الارتباك. إذا كنت تستخدم المحرر الكلاسيكي على WordPress ، فيمكنك إضافته فقط إذا كنت تريد ذلك. اعتبارًا من الآن ، يتضمن WordPress محرر Gutenberg كمحرر افتراضي. يجب إضافة العنوان الأول (H1) ، متبوعًا ببضعة أسطر من النص ، إلى منشور جديد. يمكنك أيضًا استخدام الطريقة الموضحة أعلاه أو طريقة أخرى إذا كنت تفضل ذلك. يمكنك أيضًا استخدام محرر النصوص في المحرر الكلاسيكي كحل أخير.
عادةً ما يتم حجز العناوين الفرعية للأقسام الأقصر داخل قسم أكبر. إذا كانت ورقتك ، على سبيل المثال ، تحتوي على ثلاث نقاط رئيسية ، لكن النقطة الأولى تحتوي على ثلاث نقاط فرعية رئيسية ، فقد ترغب في تضمين عناوين فرعية للنقاط الفرعية في النقطة الأولى في النقطة الرئيسية 1. يجب استخدام عنوان إذا كنت تقوم بمعاينة ورقة .
يجب استخدام HTML لإضافة عنوان فرعي. تتم إضافة العناوين الفرعية في HTML بشكل أساسي من خلال استخدام عناوين HTML و HTML divs أو باستخدام عناوين HTML فقط. في هذا الدرس ، سننظر في كيفية القيام بالأمرين معًا. عند إنشاء عنوان فرعي باستخدام عنوان HTML ، يجب استخدام علامة عنوان HTML التالية (h1>، h2>). يتم تحديد عنوان الصفحة بواسطة * h6 * (يمكن استخدام هذه الخاصية لتحديد عنوان).
كيف أقوم بعمل عناوين فرعية في ووردبريس؟
للقيام بذلك ، انقر فوق نص ، الذي يظهر على يمين علامة التبويب المرئية بجوار علامة التبويب ، ثم حدد العنوان الذي تريد استخدامه عند إنشاء منشور جديد. للبدء ، اكتب العنوان الفرعي بين * h2 ونتيجة لذلك ، سيظهر الحرف "h2". يظهر هذا العنوان الفرعي بالشكل ***** / h2 في الجدول أعلاه.
فوائد استخدام العناوين الفرعية في منشورات مدونتك
إذا كان لديك عنوان يقول كيف تصنع شطيرة ، على سبيل المثال ، يمكن أن يكون العنوان الفرعي الخاص بك 3 نصائح لعمل شطيرة مثالية. إذا تم وضع هذا العنوان الفرعي على خط أصغر ، فسيتم توسيعه على ما هو موجود في العنوان الرئيسي ويعطي نصائح حول كيفية صنع شطيرة.
يمكن أن تقسم العناوين الفرعية في المقالات إلى أقسام أطول ، أو تزود القراء بمعلومات إضافية حول موضوع ما ، أو ببساطة إضافة المزيد من المعلومات حول هذا الموضوع. يمكن أيضًا استخدام هذا الخيار لتقديم أفكار جديدة أو لتقديم مزيد من المعلومات حول موضوع تتم مناقشته في العنوان الرئيسي.
تعتبر العناوين الفرعية طريقة ممتازة لجعل المحتوى الخاص بك أكثر قابلية للقراءة ولتحسين التجربة العامة لقراء مدونتك. إذا لم تكن قد قمت بذلك بالفعل ، فإنني أنصحك بشدة أن تبدأ في استخدامها قريبًا.
كيف يمكنني استخدام الترجمة في ووردبريس؟
 الائتمان: www.beginwp.com
الائتمان: www.beginwp.comلإضافة ترجمات في WordPress ، تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Subtitles. لمزيد من المعلومات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، انتقل إلى منطقة إدارة WordPress الخاصة بك وانقر فوق Subtitles> Add New. أدخل عنوانًا للترجمة ثم ابدأ في إضافة نص في المحرر. يمكنك أيضًا تنسيق النص باستخدام شريط أدوات المحرر. عند الانتهاء ، انقر فوق الزر "نشر" لحفظ التغييرات. الآن ، انتقل إلى المنشور أو الصفحة حيث تريد إضافة العنوان الفرعي. في المحرر ، انقر على زر الترجمة وحدد العنوان الفرعي الذي تريد إدراجه. هذا هو! يمكنك الآن معاينة منشورك أو صفحتك لرؤية الترجمة أثناء العمل.
في هذه المقالة ، سنوضح لك كيفية إضافة ترجمات إلى منشورات وصفحات WordPress الخاصة بك. نظرًا لعدم وجود ميزة ترجمات مضمنة في WordPress ، فمن الصعب تضمين ترجمات في منشور أو صفحة. يمكن أن يحقق موقع الويب نفس النتيجة باستخدام مكون إضافي أو رمز مخصص تابع لجهة خارجية. تتيح لك وظيفة الترجمة إضافة ترجمات إلى الصفحة أو الواجهة الخلفية للمنشور. علاوة على ذلك ، فإنه يضمن حفظ قيمة الخيار بشكل صحيح في قاعدة البيانات. يمكن استخدام الحقل nonce للتحقق من الحفظ عند اكتمال عملية الحفظ. تُستخدم هذه الرموز غير المسموح بها لإجراء فحوصات أمنية بعد تنفيذ الكود ، متبوعًا بتنفيذ الجزء الرئيسي من الكود.
يتضمن الكود أدناه قسمًا جديدًا يسمى خيارات مخصصة وحقل خيار الترجمة . علاوة على ذلك ، تأكدنا من عرض قيمة العنوان الفرعي بشكل صحيح في الواجهة الخلفية للصفحات والمنشورات ، وكذلك في قاعدة البيانات بعد تعقيمها. يمكنك الانتقال عبر الخطوات لإدخال الرمز في قسم "خطوات إضافية". نستخدم طريقة get_queried_object_id () لاسترداد معرف الصفحة الحالية أو المنشور داخل المتغير $ page_id. في الواجهة الأمامية لموقع الويب الخاص بك ، يوجد رابط خاص بالموضوع يسمى lekker_action_after_page_title_inner والذي يجب استخدامه لعرض الترجمة. نظرًا لأنه يعتمد على سمة Lekker التي نستخدمها حاليًا ، فستحتاج إلى استبدالها بخطاف مصمم خصيصًا لهذا المظهر. لم يعد يجب استخدام ملفات القوالب في السمة ، ويجب استخدام الخطافات بدلاً من ذلك.
يمكن أن تكون الخطافات من صنع WordPress بواسطة مؤلف القالب أو المكون الإضافي ، أو يمكن أن تكون من صنع WordPress بواسطة القالب أو البرنامج المساعد. من أجل العثور على رابط الإجراء الأنسب ، يجب عليك أولاً فحص ملفات القالب لموضوعك الحالي. النوعان الأكثر شيوعًا من خطافات الحركة هما المرشحات والإجراءات. اتصل بخادمك باستخدام بيانات اعتماد FTP وانتقل إلى دليل WordPress الجذر ، المعروف أيضًا باسم public_html ، في الخطوة التالية. يمكنك العثور على دليل قالبك الحالي بالذهاب إلى / wp-content / theme والنقر عليه. من السهل العثور على ملف function.php في الدليل والنقر فوقه بزر الماوس الأيمن. حدد عرض / تحرير.
بعد أن تقوم بفتح الملف ، يمكنك إضافة كلا الجزأين من الكود إليه باستخدام محرر نصوص. من خلال فتح صفحة على موقع الويب الخاص بك ، وإدخال عنوان فرعي في حقل التعريف الذي تم إنشاؤه ، وحفظه ، والتحقق لمعرفة كيفية ظهوره على موقع الويب ، يمكنك إظهار الترجمة. في بعض الحالات ، قد يتم عرض الترجمة بشكل غير صحيح على موقع الويب الخاص بك بسبب مظهره الحالي. يمكنك تخصيص الأسلوب باستخدام وظيفة WP_enqueue_style () ، التي تنشئ ملف CSS منفصل.
كيف يمكنك تحرير الترجمات في ووردبريس؟
يجب أن يكون سطر الوصف الخاص بمدونتك (العنوان الفرعي) هو الحقل الثاني في الصفحة التي تحددها في قسم إعدادات لوحة المعلومات. يسمح لك قسم مظهر لوحة المعلومات بتغيير مظهر العنوان عن طريق النقر فوق علامة تبويب الرأس والتمرير لأسفل.
كيف تكتب ترجمات رائعة لمنشورات وصفحات WordPress الخاصة بك
يمكن أن يؤدي استخدام ترجمة WordPress إلى إضافة المزيد من العمق إلى منشوراتك وصفحاتك. يمكنك استخدام الترجمات المصاحبة لتلخيص النقاط الرئيسية للقسم وإعطاء القراء فكرة عما يمكن توقعه. ابدأ بفكرة عما تريد كتابته في العنوان الفرعي ، وحدد كلمة أو كلمتين تلخصان النقطة الرئيسية في القسم. بخط عريض ، قم بتضمين العنوان الفرعي الخاص بك بمجرد ظهور النقاط الرئيسية لمقالك. في القسم الموجود على اليمين ، ضع مسافة مزدوجة بين العنوان الفرعي والقسم الموجود على اليمين.

العنوان الفرعي في WordPress
 الائتمان: يوتيوب
الائتمان: يوتيوبالعنوان الفرعي في WordPress هو جزء من النص يظهر أسفل العنوان الرئيسي في الصفحة أو المنشور. يتم استخدامه عادةً لتوفير معلومات إضافية حول المحتوى الموجود على الصفحة أو المنشور.
باستخدام محرر Classic أو New Gutenberg Editor ، يمكنك إضافة عناوين إلى موقع WordPress الخاص بك. لا يسمح لك المحرر الكلاسيكي بإضافة عناوين فرعية إلى شريط أدوات محرر WordPress فقط (كما يفعل محرر Gutenberg) ، ولكنه يتضمن أيضًا ميزات أخرى. لحل هذه المشكلة ، يمكننا استخدام البرنامج المساعد TinyMCE Advanced Editor. بعد تثبيت المكون الإضافي ، ستتمكن دائمًا من استخدام عنوان فرعي مثل هذا. في هذه المقالة ، سأوضح لك كيفية إضافة عناوين إلى موقع WordPress الخاص بك (باستخدام محرر Gutenberg). ستحتاج إلى تثبيت محرر Gutenberg على مدونتك الجديدة ، وسيكون محررك الأساسي لإضافة عناوين فرعية. لتغيير مستوى العنوان ، انتقل إلى الزاوية اليمنى العليا لمنشورتك وحدد الإعدادات.
يمكنك أيضًا تغيير مستوى العنوان أسفل إعدادات العنوان. يمكن إضافة العناوين الفرعية إلى منشورات WordPress باستخدام المحرر الكلاسيكي أو محرر جوتنبرج. الشيء الوحيد الذي عليك القيام به عند إضافة عنوان فرعي يدويًا إلى محرر التعليمات البرمجية هو إضافة النص الذي تريده كعنوان فرعي بين هذا الرمز والشفرة السابقة. ويرد أدناه مثال موجز على ذلك. عند استخدام الكود الذي قدمته للتو ، استخدم عنوانًا فرعيًا 2 يقول أن WordPress هو البرنامج الأكثر روعة على الإطلاق. عندما يتعلق الأمر بالعناوين 2 ، يجب أن يعمل هذا مع أي عنوان فرعي ، وليس فقط العنوان 2. وهو مطابق تقريبًا لإضافة عناوين فرعية يدويًا إلى مستند باستخدام محرر Gutenberg.
العناوين الفرعية في بنية المحتوى مفيدة في إعطاء بنية لمقطع من الكتابة. يحتوي جدول المحتويات على جميع الفصول والفصول الفرعية في الكتاب. العناوين الخاصة بعنوان الموقع والصفحات والمشاركات في معظم السمات هي العنوان 1 و 2 على التوالي. يعد عنوان تحسين محركات البحث (SEO) لصفحتك أو منشورك أهم جزء في استراتيجية تحسين محركات البحث: عبارة الكلمة الرئيسية المستهدفة. أجرى ماشي ، المعروف أيضًا باسم مارسيل ، مقابلة حول رحلته في ريادة الأعمال الرقمية. كان قرار بدء MaschiTuts أحد أكثر القرارات عمقًا وإفادة التي اتخذتها في حياتي. امنع الناس من إخبارك أنه مستحيل. إذا كنت تؤمن به ، فسوف يتحقق.
ضع في اعتبارك هذا العنوان:
أفضل طريقة لطهي شرائح اللحم هي استخدام الشواية.
تحت هذا العنوان ، ستجد العناوين الفرعية التالية.
أفضل طريقة لطهي شريحة لحم هي تحميرها.
ما هي أفضل طريقة لشوي شريحة لحم؟
أفضل طريقة لتحميص شريحة لحم هي تحميصها.
يحتوي كل من هذه العناوين الفرعية على وصفة محددة لطهي شرائح اللحم. نتيجة لذلك ، من خلال قراءة هذه العناوين الفرعية ، ستتعلم كيفية طهي شريحة لحم بالطريقة الصحيحة.
الآن بعد أن تعلمت ما هو العنوان الفرعي ، دعنا نلقي نظرة على بعض الأمثلة.
كيف تحرق شريحة لحم للحصول على شريحة لحم أفضل قبل البدء في تحميص شرائح اللحم ، تأكد من تسخينها في المقلاة. ابدأ بتسخين المقلاة على الموقد ، ثم أضف الزيت لتغطية القاع. بعد أن يحترق الزيت ، ضع شريحة اللحم في مقلاة واطهيها لمدة 2-3 دقائق لكل جانب ، أو حتى ينضج اللحم حسب رغبتك.
سر كيفية طهي شريحة لحم بشكل صحيح.
سخن الشواية على درجة حرارة متوسطة للمرة الأولى عند تحضير الستيك. يجب أن توضع شريحة اللحم على الشواية وتُشوى لمدة 4-5 دقائق لكل جانب ، أو حتى تنضج حسب رغبتك.
وصفة لتحميص شريحة لحم. سخن الفرن على درجة حرارة 350 فهرنهايت للحصول على أفضل النتائج مع شريحة اللحم. بعد تحميص الستيك لمدة 20-25 دقيقة ، أخرجه من الفرن وقدميه.
كيفية تغيير العنوان الفرعي على موقع WordPress الخاص بك
عند إنشاء موقع ويب WordPress ، يجب اختيار الشعار الذي سيظهر في أعلى الصفحة. إذا كان الشعار الخاص بك مشابهًا لما تبحث عنه ، فمن المرجح أن يتضمن عبارة تلخص كل شيء عن موقع الويب الخاص بك. يظهر سطر الوصف ، المختصر كعنوان فرعي ، أسفل عنوان الموقع بخط أصغر في العديد من السمات. إذا كنت ترغب في تغيير العنوان الفرعي لموقع WordPress الخاص بك ، فانتقل إلى الإعدادات> عام واختر سطر الوصف. بعد ذلك ، ضمن حفظ التغييرات ، حدد حفظ التغييرات.
يمكن أن تساعد العناوين الفرعية لعنوان طويل القراء على فهم موضوع المقالة من خلال تفكيك العنوان الطويل. يمكن استخدامها أيضًا لتقديم تفاصيل أكثر تحديدًا حول موضوع العنوان. قد يشير العنوان إلى إطلاق منتج جديد ، في حين أن العنوان الفرعي قد يوفر معلومات أكثر تحديدًا حول المنتج.
كيفية إضافة عنوان فرعي في Html
في HTML ، يتم إنشاء عنوان فرعي باستخدام العلامة. تحدد العلامة عنوان المستند. يجب أن تحتوي العلامة على سمة العنوان ، التي تحدد نص العنوان. يتم إدراج نص العنوان بين العلامتين و.
كيف أتعامل مع الرأس المزدوج الكبير؟ سيكون من الأفضل لو تم تقليل التصميم إلى الحد الأدنى باستخدام أسماء الفئات بدلاً من استخدامها. لا ينبغي أن تتكون الدلالات من الصورة المرئية فقط وليس من سياقها. ما زلت في حيرة من قرار استخدام عنوانين في قسم واحد. يمنحنا هذا العنصر طريقة للقيام بنفس النوع من التصميم من خلال استخدام العنصر القوي في CSS. نظرًا لأن لدينا عنوانًا واحدًا فقط للمحتوى ، فمن المنطقي استخدام عنوان واحد . تُستخدم أدوار ARIA بشكل متكرر لتمييز الاستبدالات كرأس بدون مستوى ، وتقوم المتصفحات بذلك عادةً. يوفر العنوان الفرعي إحساسًا بسياق العنوان ، على غرار كيفية إعطاء العلامات: نظرًا لأننا لا نناقش عناصر النموذج ، لا نوصي بالقيام بذلك. إذا كنت تريد جعله عنوانًا واحدًا ، فيمكنك استخدام العناصر الزائفة لوضع العنوان الفرعي.
يمكنك إنشاء عناوين فرعية في Html عن طريق القيام بذلك: إنشاء عناوين فرعية بتنسيق Html
إذا كنت ترغب في إنشاء عنوان فرعي ، فيمكنك إما استخدام علامة p> منفصلة بعد العنوان الرئيسي أو يمكنك وضعها داخل العنوان الرئيسي نفسه ، ولكن يتم فصله عن العنوان الرئيسي بعلامات الترقيم و / أو داخله على سبيل المثال ،
كيفية إضافة عنوان فرعي في Word
تعد إضافة عنوان فرعي في Microsoft Word عملية بسيطة. أولاً ، قم بتمييز النص الذي تريد استخدامه كعنوان فرعي. بعد ذلك ، انتقل إلى علامة التبويب الصفحة الرئيسية وحدد موقع مجموعة الأنماط. في مجموعة الأنماط ، انقر فوق السهم لأسفل بجوار نمط العنوان 1. سوف تظهر القائمة المنسدلة. حدد نمط العنوان 2 من القائمة. سيتم الآن تنسيق النص كعنوان فرعي.
يمكنك إنشاء أنماط عناوين في مستندات Microsoft Word باستخدام أنماط العناوين المضمنة. يمكن الآن تغيير أنماط العناوين التي قمت بتطبيقها ، ويمكن بعد ذلك تغيير خط المستند وحجمه ولونه والسمات الأخرى ليعكس النمط الجديد. ستؤثر اختيارات السمة الخاصة بك (اللون والخطوط والتصميم العام) على مظهر موقعك. يمكن تخصيص Word بعدة طرق لتخصيص أنماط العناوين. يعد استخدام جزء المهام "أنماط" لتعديل أنماط العناوين أو تخصيصها إحدى طرق القيام بذلك. الأنماط هي أهم ميزة في Word من حيث أتمتة تنسيق المستندات على المدى الطويل. تضيف إضافة أنماط العناوين إلى مستندات Word ميزة أخرى: فهي تسمح لك بإنشاء مستندات منظمة.
كيف تقوم بإنشاء جدول محتويات في Word 14؟ تسهل اختصارات تحديد الكلمات تحديد النص. باستخدام المنظم ، يمكنك بسهولة نسخ الأنماط بين مستندات Microsoft Word. أدخل مقتطفات نصية قابلة لإعادة الاستخدام في Word مع أجزاء سريعة (Great Timesaver) باستخدام ميزة سهلة الاستخدام. يعد تحويل ملفات PDF إلى Word عملية بسيطة لا تتطلب أي برامج خاصة.
