Как добавить подзаголовки в WordPress
Опубликовано: 2022-09-15Если вы хотите добавить подзаголовки в свои сообщения и страницы WordPress, есть несколько способов сделать это. Вы можете использовать теги «Заголовок 1», «Заголовок 2» и «Заголовок 3» в текстовом редакторе или использовать раскрывающееся меню «Заголовки» в визуальном редакторе. Заголовки важны по двум причинам. Во-первых, они помогают разбить ваш контент, чтобы его было легче читать. Во-вторых, они дают вам больше контроля над вашим SEO (поисковая оптимизация). Тег «Заголовок 1» следует использовать для основных заголовков, «Заголовок 2» — для субтитров, а «Заголовок 3» — для подсубтитров. В текстовом редакторе вы можете найти теги «Заголовок 1», «Заголовок 2» и «Заголовок 3» в раскрывающемся меню в верхней части редактора. В визуальном редакторе вы можете найти раскрывающееся меню «Заголовки» на панели инструментов. Добавив подзаголовки, не забудьте нажать кнопку «Сохранить» или «Опубликовать», чтобы изменения вступили в силу на вашем сайте.
Многие функции WordPress нелегко понять, и это сложная платформа для изучения. Это одна из самых распространенных особенностей, которая вызывает путаницу. Если вы используете классический редактор в WordPress, вы можете добавить его, только если хотите. На данный момент WordPress включает редактор Gutenberg в качестве редактора по умолчанию. К новому сообщению следует добавить первый заголовок (H1), за которым следуют несколько строк текста. Вы также можете использовать метод, показанный выше, или другой способ, если хотите. Вы также можете использовать текстовый редактор в классическом редакторе в крайнем случае.
Подзаголовки обычно зарезервированы для более коротких разделов внутри более крупного раздела. Если, например, в вашей статье есть три основных пункта, но первый пункт содержит три основных подпункта , вы можете включить подзаголовки для подпунктов в первом пункте в основном пункте 1. Заголовок следует использовать, если вы предварительно просматриваете статью. .
Для добавления подзаголовка следует использовать HTML. Подзаголовки добавляются в HTML в основном с помощью заголовков HTML и разделов HTML или с использованием только заголовков HTML. В этом уроке мы рассмотрим, как сделать и то, и другое. При создании подзаголовка с использованием заголовка HTML следует использовать следующий тег заголовка HTML (h1>, h2>). Заголовок страницы определяется *h6* (это свойство можно использовать для определения заголовка).
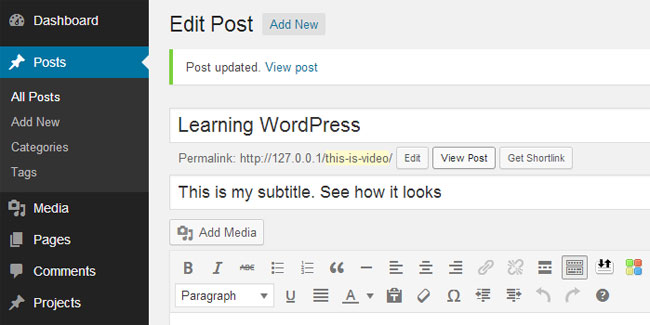
Как сделать подзаголовки в WordPress?
Для этого нажмите «Текст», который появляется справа от вкладки «Визуальные» рядом с вкладкой, а затем выберите заголовок, который вы хотите использовать при создании нового сообщения. Для начала напишите заголовок подзаголовка между *h2. В результате появится буква «h2». Этот подзаголовок отображается как *****/h2 в таблице выше.
Преимущества использования подзаголовков в сообщениях блога
Например, если у вас есть заголовок «Как сделать сэндвич», подзаголовок может быть «3 совета по приготовлению идеального сэндвича». Если бы этот подзаголовок был помещен более мелким шрифтом, он расширил бы то, что находится в заголовке, и дал бы советы по приготовлению бутерброда.
Подзаголовки в статьях могут разбивать их на более длинные разделы, предоставлять читателям дополнительную информацию по теме или просто добавлять дополнительную информацию по этой теме. Этот параметр также можно использовать для представления новых идей или предоставления дополнительной информации по теме, обсуждаемой в заголовке.
Подзаголовки — отличный способ сделать ваш контент более читабельным и улучшить общее впечатление от вашего блога. Если вы еще этого не сделали, я настоятельно рекомендую вам начать использовать их в ближайшее время.
Как использовать субтитры в WordPress?
 Кредит: www.beginwp.com
Кредит: www.beginwp.comЧтобы добавить субтитры в WordPress, вам нужно сначала установить и активировать плагин Subtitles. Для получения дополнительной информации см. наше руководство по установке плагина WordPress. После активации плагина перейдите в админ-панель WordPress и нажмите «Субтитры» > «Добавить новый». Введите заголовок для субтитров, а затем начните добавлять текст в редакторе. Вы также можете отформатировать текст с помощью панели инструментов редактора. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы сохранить изменения. Теперь перейдите к посту или странице, где вы хотите добавить субтитры. В редакторе нажмите кнопку « Субтитры » и выберите субтитры, которые хотите вставить. Вот и все! Теперь вы можете предварительно просмотреть свой пост или страницу, чтобы увидеть подзаголовок в действии.
В этой статье мы покажем вам, как добавлять субтитры к вашим сообщениям и страницам WordPress. Поскольку в WordPress нет встроенной функции субтитров, включить субтитры в запись или на страницу сложно. Веб-сайт может добиться того же результата с помощью стороннего плагина или пользовательского кода. Функция субтитров позволяет добавлять субтитры на страницу или в бэкенд сообщения. Кроме того, это гарантирует, что значение опции будет правильно сохранено в базе данных. Поле nonce можно использовать для проверки сохранения после завершения процесса сохранения. Эти одноразовые номера используются для проверки безопасности после выполнения кода, за которым следует выполнение основной части кода.
Приведенный ниже код включает новый раздел под названием «Пользовательские параметры» и поле параметров субтитров . Кроме того, мы позаботились о том, чтобы значение подзаголовка корректно отображалось в бэкенде страниц и постов, а также в базе данных после ее очистки. Вы можете выполнить шаги по вставке кода в разделе «Дополнительные шаги». Мы используем метод get_queried_object_id() для получения идентификатора текущей страницы или публикации в переменной $page_id. Во внешнем интерфейсе вашего веб-сайта есть тематический хук lekker_action_after_page_title_inner, который необходимо использовать для отображения субтитров. Поскольку он основан на теме Lekker, которую мы используем в настоящее время, вам нужно будет заменить ее хуком, специально адаптированным для этой темы. Файлы шаблонов больше не должны использоваться в теме, вместо них следует использовать хуки.
Хуки могут быть созданы WordPress автором темы или плагина, или они могут быть созданы WordPress темой или плагином. Чтобы найти наиболее подходящий хук действия, вы должны сначала изучить файлы шаблонов вашей текущей темы. Двумя наиболее распространенными типами хуков действий являются фильтры и действия. Подключитесь к своему серверу, используя свои учетные данные FTP, и перейдите в корневой каталог WordPress, также известный как public_html, на следующем шаге. Вы можете найти каталог вашей текущей темы, перейдя в /wp-content/themes и щелкнув по нему. Легко найти и щелкнуть правой кнопкой мыши файл functions.php в каталоге. Выберите Просмотр/редактирование.
После того, как вы открыли файл, вы можете добавить в него обе части кода с помощью текстового редактора. Открыв страницу на своем веб-сайте, вставив подзаголовок в созданное метаполе, сохранив его и проверив, как он выглядит на веб-сайте, вы можете сделать так, чтобы подзаголовок отображался. В некоторых случаях субтитры могут отображаться некорректно на вашем сайте из-за их текущего вида. Вы можете настроить стилизацию с помощью функции WP_enqueue_style(), которая создает отдельный файл CSS.
Как вы редактируете субтитры в WordPress?
Слоган вашего блога (подзаголовок) должен быть вторым полем на странице, которое вы выбираете в разделе настроек панели управления. Раздел «Внешний вид» панели инструментов позволяет изменить внешний вид заголовка, щелкнув вкладку заголовка и прокрутив вниз.
Как написать отличные субтитры для ваших сообщений и страниц WordPress
Использование подзаголовков WordPress может добавить еще больше глубины вашим сообщениям и страницам. Вы можете использовать субтитры, чтобы резюмировать основные моменты раздела и дать вашим читателям представление о том, чего ожидать. Начните с идеи того, что вы хотите написать в подзаголовке, выбрав одно или два слова, которые резюмируют основную мысль раздела. Выделите жирным шрифтом и включите подзаголовок, как только появятся основные моменты вашей статьи. В разделе справа сделайте двойной пробел между подзаголовком и разделом справа.

Подзаголовок в WordPress
 Кредит: YouTube
Кредит: YouTubeПодзаголовок в WordPress — это фрагмент текста, который появляется под основным заголовком на странице или в записи. Обычно он используется для предоставления дополнительной информации о содержимом страницы или публикации.
Используя классический редактор или новый редактор Gutenberg, вы можете добавлять заголовки на свой сайт WordPress. Классический редактор не только позволяет добавлять подзаголовки на панель инструментов редактора WordPress (как это делает редактор Gutenberg), но также включает в себя другие функции. Чтобы решить эту проблему, мы можем использовать плагин TinyMCE Advanced Editor. После того, как вы установите плагин, вы всегда сможете сделать такой подзаголовок. В этой статье я покажу вам, как добавить заголовки на ваш сайт WordPress (с помощью редактора Gutenberg). Вам понадобится редактор Гутенберга, установленный в вашем новом блоге, и он будет вашим основным редактором для добавления подзаголовков. Чтобы изменить уровень заголовка , перейдите в правый верхний угол сообщения и выберите настройки.
Вы также можете изменить уровень заголовка в настройках заголовка. Подзаголовки можно добавлять к сообщениям WordPress с помощью классического редактора или редактора Гутенберга. Единственное, что вам нужно сделать при ручном добавлении подзаголовка в редактор кода, — это добавить нужный текст в качестве подзаголовка между этим кодом и предыдущим кодом. Краткий пример этого приведен ниже. При использовании кода, который я только что предоставил, используйте подзаголовок 2, в котором говорится, что WordPress — самая удивительная часть программного обеспечения. Когда дело доходит до заголовков 2, это должно работать для любого подзаголовка, а не только для заголовка 2. Это почти идентично добавлению подзаголовков в документ вручную с помощью редактора Гутенберга.
Подзаголовки в структуре контента полезны для придания структуры тексту. Оглавление содержит все главы и подразделы книги. Заголовки для заголовка сайта, а также страниц и сообщений в большинстве тем — это Заголовки 1 и 2 соответственно. SEO-заголовок вашей страницы или поста — самая важная часть SEO-стратегии: ваша целевая ключевая фраза. Маски, также известный как Марсель, дает интервью о своем цифровом предпринимательском пути. Решение создать MaschiTuts было одним из самых важных и полезных решений, которые я когда-либо принимал в своей жизни. Не позволяйте людям говорить вам, что это невозможно. Если вы в это верите, это сбудется.
Рассмотрим этот заголовок:
Лучший способ приготовить стейк – использовать гриль.
Под этим заголовком вы найдете следующие подзаголовки.
Лучший способ приготовить стейк — обжарить его.
Как лучше всего пожарить стейк?
Лучший способ пожарить стейк — это пожарить его.
Каждый из этих подзаголовков содержит определенный рецепт приготовления стейка. В результате, прочитав эти подзаголовки, вы научитесь правильно готовить стейк.
Теперь, когда вы узнали, что такое подзаголовок, давайте рассмотрим несколько примеров.
Как обжарить стейк, чтобы получить лучший стейк Прежде чем начать обжаривать стейк, обязательно разогрейте его на сковороде. Для начала разогрейте сковороду на плите, затем добавьте масло, чтобы оно покрыло дно. После того, как масло сгорит, положите стейк на сковороду и готовьте по 2–3 минуты с каждой стороны или до тех пор, пока мясо не приготовится по вашему вкусу.
Секрет, как правильно приготовить стейк.
Разогрейте гриль до средней температуры в первый раз при приготовлении стейка. Стейк нужно положить на гриль и жарить по 4-5 минут с каждой стороны или до тех пор, пока он не приготовится по вашему вкусу.
Рецепт жарки стейка. Разогрейте духовку до 350 градусов по Фаренгейту для достижения наилучших результатов при приготовлении стейка. Поджарив стейк в течение 20-25 минут, выньте его из духовки и подавайте к столу.
Как изменить подзаголовок на вашем сайте WordPress
При создании веб-сайта WordPress следует выбрать слоган, который будет отображаться вверху страницы. Если ваш слоган похож на то, что вы ищете, он, скорее всего, будет включать фразу, которая резюмирует все о вашем веб-сайте. Слоган, сокращенно называемый подзаголовком, отображается под заголовком сайта более мелким шрифтом во многих темах. Если вы хотите изменить подзаголовок вашего веб-сайта WordPress, перейдите в «Настройки»> «Основные» и выберите «Тэглайн». Затем в разделе «Сохранить изменения» выберите «Сохранить изменения».
Подзаголовки длинного заголовка могут помочь читателям понять, о чем статья, разбив длинный заголовок. Их также можно использовать для предоставления более подробной информации о теме заголовка. Заголовок может указывать на запуск нового продукта, тогда как подзаголовок может содержать более конкретную информацию о продукте.
Как добавить подзаголовок в HTML
В HTML подзаголовок создается с помощью тега. Тег определяет заголовок документа. Тег должен содержать атрибут title, определяющий текст заголовка. Текст заголовка вставляется между тегами и .
Как бороться с двуглавым большим? Было бы лучше, если бы стили были сведены к минимуму за счет использования имен классов, а не их использования. Семантика не должна быть сделана исключительно из визуального, а не из их контекста. Меня до сих пор озадачивает решение использовать два заголовка в одном разделе. Этот элемент дает нам возможность сделать тот же тип стиля, используя элемент strong в CSS. Поскольку у нас есть только один заголовок для содержимого, кажется разумным использовать один заголовок . Роли ARIA часто используются для пометки замен как заголовка без уровня, и браузеры обычно так и поступают. Подзаголовок дает ощущение контекста заголовка, аналогично тому, как даются метки: поскольку мы не обсуждаем элементы формы, мы не рекомендуем этого делать. Если вы хотите сделать его одним заголовком, вы можете использовать псевдоэлементы для размещения подзаголовка.
Вы можете создавать подзаголовки в HTML, делая это: Создание подзаголовков в HTML
Если вы хотите создать подзаголовок, вы можете либо использовать отдельный тег p> после основного заголовка, либо вы можете поместить его внутри самого основного заголовка, но отделив его от основного заголовка пунктуацией и/или, например, внутри
Как добавить подзаголовок в Word
Добавление подзаголовка в Microsoft Word — простой процесс. Сначала выделите текст, который хотите использовать в качестве подзаголовка. Затем перейдите на вкладку «Главная» и найдите группу «Стили». В группе «Стили» щелкните стрелку вниз рядом со стилем «Заголовок 1». Появится раскрывающееся меню. Выберите в меню стиль Заголовок 2. Теперь ваш текст будет отформатирован как подзаголовок.
Вы можете создавать стили заголовков в документах Microsoft Word, используя встроенные стили заголовков. Примененные стили заголовков теперь можно изменить, а шрифт, размер, цвет и другие атрибуты документа можно изменить в соответствии с новым стилем. Выбор темы (цвет, шрифты и общий дизайн) повлияет на внешний вид вашего сайта. Word можно настроить различными способами, чтобы персонализировать стили заголовков. Одним из способов сделать это является использование области задач «Стили» для изменения или настройки стилей заголовков. Стили — это самая важная функция Word с точки зрения автоматизации форматирования долгосрочных документов. Добавление стилей заголовков к документам Word дает еще одно преимущество: они позволяют создавать структурированные документы.
Как создать оглавление в Word 14? Ярлыки Word Selection облегчают выделение текста. Используя Органайзер, вы можете легко копировать стили между документами Microsoft Word. Вставляйте повторно используемые текстовые фрагменты в Word с помощью быстрых частей (отличная экономия времени) с помощью простой в использовании функции. PDF в Word — это простой процесс, не требующий специального программного обеспечения.
