Как импортировать демонстрационный контент в тему WordPress
Опубликовано: 2022-10-05Если вы только что установили новую тему WordPress и хотите добавить к ней некоторый контент, чтобы получить представление о том, как она будет выглядеть с реальным контентом, вы можете импортировать контент с другого сайта WordPress. Это называется импортом демо-контента. Большинство тем WordPress поставляются с файлом demo.xml, который содержит фиктивный контент, который вы можете импортировать на свой сайт WordPress. Этот файл обычно находится в папке темы. Чтобы импортировать демонстрационный контент на свой сайт WordPress, выполните следующие действия: 1. Войдите на свой сайт WordPress. 2. Выберите Инструменты > Импорт. 3. Нажмите на ссылку WordPress. 4. Если вы еще не установили средство импорта WordPress, вам будет предложено установить его. Щелкните Установить сейчас. 5. После установки импортера нажмите Активировать плагин и запустить импортер. 6. Нажмите «Выбрать файл» и выберите файл demo.xml из папки вашей темы. 7. Щелкните Загрузить файл и импортировать. 8. Установите флажок «Загрузить и импортировать вложенные файлы» и нажмите «Отправить». Ваш сайт WordPress теперь будет иметь тот же контент, что и сайт WordPress, с которого вы импортировали демо-контент.
Демо-контент можно использовать для тестирования функций плагина, темы или учебного материала. Те, кто уже владеет следующими навыками, получат наибольшую пользу от этого урока. На уроке учителя мне нужно было сделать несколько заметок. Тематические блоки можно импортировать в оценку тестовых данных. Нет необходимости создавать страницу Ipsum, посвященную Lorem. Вы также можете использовать FakerPress, если хотите. Команда по обучению должна иметь исчерпывающий набор контента для рассмотрения тем.
В сочетании с плагином Gutenberg этот демонстрационный контент предназначен для использования с блочным контентом. Чтобы просмотреть самый последний импортированный контент, перейдите в раздел «Сообщения», «Страницы», «Внешний вид», «Навигация» или «Медиатека». Те же шаги можно использовать для импорта тестовых данных Гутенберга так же, как и на предыдущих шагах.
Как мне сделать так, чтобы моя тема WordPress выглядела как демонстрационная версия?

Перейдите к «Внешнему виду» на панели «Панель управления» и выберите «Настроить». Чтобы ваша домашняя страница отображалась как домашняя страница демоверсии по умолчанию, убедитесь, что это статическая страница, и выберите этот параметр. После того, как вы нажмете «Опубликовать», вы увидите демонстрацию своей темы, которая выглядит точно так же, как в предварительном просмотре. Приятно видеть результаты.
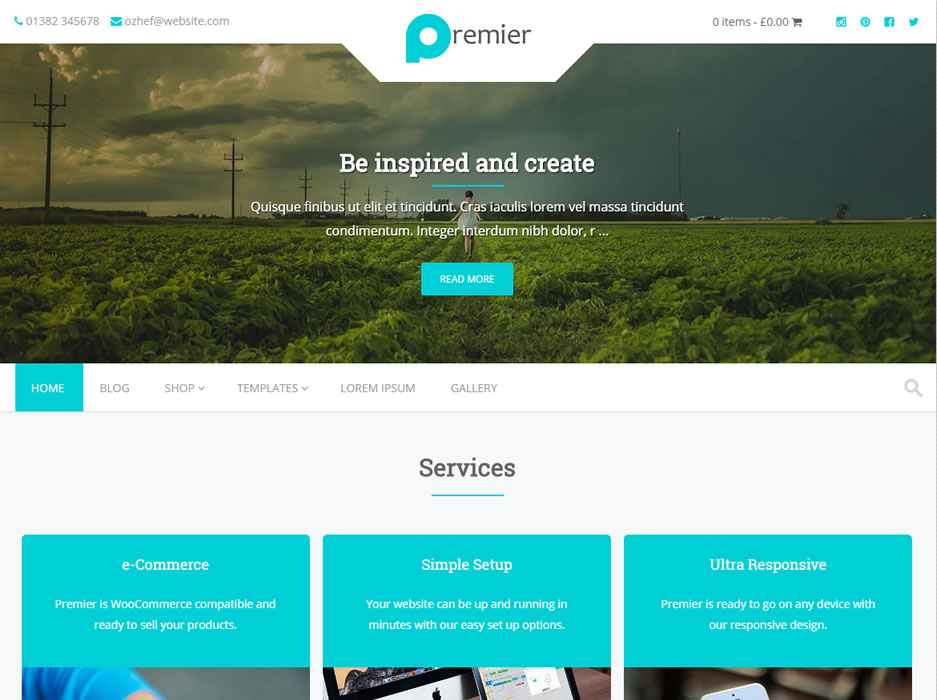
Вы можете создать тему веб -сайта, которая уже настроена, посмотрев демонстрационный предварительный просмотр (демонстрационный контент для веб-сайта). Когда вы откроете демо, вы увидите домашнюю страницу разработчика. Что происходит, когда вы устанавливаете тему WordPress? Orange — это на 100% адаптивный и оптимизированный веб-сайт, который работает на всех мобильных устройствах. BeClinic от Elementor — универсальная медицинская тема WordPress. В прошлом Черная пятница зарекомендовала себя как отличный способ получить максимальную отдачу от вашего сайта. Tripspot — отличный инструмент для организации и управления проектом, связанным с путешествиями и туризмом.
Monstroid2, Remi и Hazel — хороший выбор для веб-сайта с портфолио или бизнес-сайта. Мы способны на все, и у нас нет ограничений в творчестве, потому что мы используем редактирование в реальном времени, делаем его простым в использовании, а исходный код бесплатный и с открытым исходным кодом. Вы можете не отставать от своего программного обеспечения с пожизненными обновлениями и круглосуточной поддержкой 7 дней в неделю. У вас есть доступ к онлайн-документации и круглосуточная поддержка, если в системе что-то пойдет не так. Для создания профессионального веб-сайта не обязательно иметь технические знания; всего за несколько кликов ваш сайт заработает. Тема включает в себя коллекцию красивых страниц, которые предварительно созданы для вас, мощную панель администратора, демо-контент, премиальные плагины и массу других функций. Живая демонстрация ниже демонстрирует все преимущества этой темы.
Как сделать свой сайт демонстрацией для WordPress
Если вы хотите сделать демоверсию WordPress для своего веб-сайта, вам нужно сделать несколько шагов. Первый шаг — установить самую последнюю версию WordPress. Вам нужно будет ввести имя пользователя и пароль администратора. Выбрав желаемое доменное имя, вы можете запустить демонстрационный сайт. После завершения установки вы сможете выбрать, хотите ли вы использовать демо-контент или импортировать существующий сайт. Прежде чем вы сможете запустить и запустить свой сайт WordPress, вы должны сначала создать демонстрационный контент. Это можно сделать, перейдя в Внешний вид. Сначала вы должны выбрать тему, которую хотите удалить, на странице «Темы». Темы теперь будут иметь всплывающее окно, где вы можете просмотреть детали. Кнопку «Удалить» можно найти в правом нижнем углу всплывающего экрана. Затем вас попросят подтвердить, что вы хотите удалить тему. WordPress попросит вас сохранить файлы темы, если вы подтвердите, что хотите ее удалить. Вы можете сделать это, нажав кнопку Сохранить в середине всплывающего окна. WordPress теперь потребует имя файла для файлов темы. Затем вы должны предоставить своему веб-сайту файлы темы. Вы должны сначала экспортировать сайт WP (который представляет собой файл xml), прежде чем вы сможете создать демонстрационный сайт для WordPress.
Что такое демонстрационный контент в теме WordPress?

Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-журнала. Тема изменяет способ отображения сайта без изменения базового программного обеспечения. Темы могут включать настроенные файлы шаблонов , файлы изображений (*.jpg, *.gif), таблицы стилей (*.css) и файлы PHP.
Вы можете получить демо-контент для своего сайта WordPress , загрузив его на три разных платформы. Для начала вы можете быстро создать несколько (шаблонных) сообщений, категорий и страниц. Импортируйте демо-контент из XML-файлов в WordPress и, наконец, установите плагин, предоставляющий демо-контент. WordPress можно использовать для добавления демо-контента тремя различными способами. Первый шаг — сгенерировать обычный XML-файл, второй — использовать подключаемый модуль для создания образца содержимого, а третий — использовать документацию к подключаемому модулю. Следует иметь в виду, что загрузка XML-файла обычно содержит несколько строк кода, которые могут быть полезны, если на вашем веб-сайте еще нет контента. Лучший подход может быть не самым лучшим, поскольку вы должны учитывать характер веб-сайта и объем данных, которые он требует. В общем, лучше создавать собственный контент, чтобы вывести свой сайт на новый уровень.

Создание демонстрационного контента — отличный способ научиться делать это хорошо. Прежде всего, ваше сообщение должно иметь отношение к вашему целевому рынку. Второе требование состоит в том, чтобы его было просто использовать и модифицировать. Наконец, он должен быть визуально привлекательным и удобным для пользователя.
Крайне важно помнить, что при создании демо-контента вы ориентируетесь на правильную аудиторию. Если вы продаете продукт владельцам бизнеса, вы можете включить в демонстрационный контент изображения офисов и других рабочих параметров. Когда вы продаете продукт потребителям, вы можете включить в демонстрационный контент изображения людей, использующих его в повседневных ситуациях.
Когда у вас есть приблизительное представление о том, что вам нужно для вашей демонстрации, пришло время приступить к ее созданию. Вы можете начать с определения тем, имеющих отношение к вашей целевой аудитории. Прежде чем начать, составьте список тем, на которых вы хотите сосредоточиться, и начните мозговой штурм.
Как только у вас появятся идеи для каждой темы, пришло время внести в нее последние штрихи. Первый шаг — создать сообщения для каждой темы. Например, если вы создаете демонстрационный контент для продукта, который помогает компаниям отслеживать свое присутствие в Интернете, вы можете написать сообщение о том, как создать простой блог с использованием этого продукта.
Когда вы закончите писать свои сообщения, вы можете разместить контент на своем веб-сайте. Для начала вы должны сначала импортировать демо-данные на свой веб-сайт. Чтобы каждый пост выделялся, настройте его внешний вид с помощью предоставленных тем.
После того, как вы завершили публикации, пришло время добавить контент на ваш сайт.
Наконец, вы можете протестировать контент. Добавьте несколько комментариев к некоторым сообщениям, чтобы увидеть, как они поживают. Вы, вероятно, подготовили демонстрационный контент; теперь пришло время начать его публикацию.
Как добавить фиктивный контент на ваш сайт WordPress
Окно Import Dummy Content появится после активации плагина. После того, как вы выбрали контент, который хотите импортировать, нажмите «ОК». С импортом фиктивного контента ваш сайт WordPress теперь будет работать правильно. Создание и редактирование фиктивного контента — это простой и удобный способ изучения WordPress. Плагин WordPress Importer позволяет быстро добавлять контент на сайт WordPress, просто загружая и устанавливая его.
Как создать демонстрационный контент WordPress
Добавление демо-контента в WordPress — отличный способ начать работу с новой темой или плагином. Это может помочь вам понять, как работает тема или плагин и как его можно настроить в соответствии с вашими потребностями. Чтобы добавить демо-контент в WordPress, вам сначала нужно установить тему или плагин, который вы хотите использовать. После того, как вы установили тему или плагин, вам нужно будет их активировать. После того, как тема или плагин активированы, вы можете щелкнуть ссылку «Добавить новую» на левой боковой панели. Отсюда вы можете нажать кнопку «Загрузить тему» или «Загрузить плагин». После того, как вы нажмете кнопку «Загрузить тему» или «Загрузить плагин», вы попадете на следующий экран, где сможете выбрать файл, содержащий демо-контент. После того, как вы выбрали файл, вы можете нажать кнопку «Установить сейчас». После того, как демо-контент будет установлен, вам нужно будет его активировать. Вы можете сделать это, перейдя на вкладку «Внешний вид» на левой боковой панели и нажав ссылку «Темы» или «Плагины». После того, как вы активировали тему или плагин, вы можете начать добавлять собственный контент на свой сайт WordPress.
Когда вы активируете тему, вы сможете добавить демо-версию домашней страницы как часть установки темы . Демонстрационный контент позволяет настраивать текст и изображения в теме, демонстрируя при этом все ее функции. Если ваш сайт работает на WordPress, вы можете создать тему, которая еще не основана на WordPress.
Если у вас уже есть сайт WordPress, вы также можете импортировать его в свою новую учетную запись. Для этого перейдите в «Настройки». Введите адрес вашего сайта в поле «Адрес сайта». Затем выберите «Импорт». Это позволит вам выбрать, какие посты и страницы импортировать.
WordPress — это система управления контентом (CMS), которая широко используется для создания веб-сайтов и управления ими. Вы можете настроить его на своем сайте или на отдельном домене и использовать на досуге. Демонстрационный сайт также можно создать, установив отдельный сайт в другую папку, а также можно выполнить импорт существующего сайта.
Как установить демонстрационный контент WordPress Themeforest
Если вы хотите установить демонстрационный контент для темы WordPress из ThemeForest, процесс довольно прост. Во-первых, вам нужно скачать Zip-файл темы с ThemeForest. Затем вам нужно разархивировать этот файл и загрузить тему на свой сайт WordPress. После того, как тема загружена, вам необходимо ее активировать. После того, как тема активирована, вы можете установить демо-контент. Для этого вам нужно перейти на вкладку «Внешний вид» в панели администратора WordPress и нажать кнопку « Установить демо-контент ». Это установит весь демонстрационный контент для темы.
Он не только прост в использовании, но и предоставляет множество вариантов дизайна. В этой статье мы покажем вам, как просто установить новую тему WordPress от ThemeForest. При установке темы вы, вероятно, столкнетесь с рядом распространенных проблем. Если вы застряли на белом экране смерти при попытке установить свою тему, вам, скорее всего, нужно внести изменения в свой сервер. В большинстве случаев причина этой ошибки заключается в том, что лимит памяти вашего сервера для PHP слишком мал. Нет причин для беспокойства, если вы используете управляемый хост WordPress. Если вы устанавливаете через FTP, вы должны включить только файл темы с вашим сервером.
Проверьте, не распаковали ли вы загрузку. Пожалуйста, дважды проверьте, что папка только для темы является правильной папкой для загрузки. Возможно, вы также загрузили другие элементы, такие как тема плюс документы. EnvatoAPI должен быть сгенерирован для работы плагина. Может быть две причины, по которым ваш токен не проходит проверку. Все коды, найденные на панели инструментов Themeforest, больше не будут работать, включая номер счета-фактуры на покупку, лицензию на тему или любой другой код, который у вас может быть. Другая возможность заключается в том, что вы не проверили все необходимые разрешения при создании кода.
Установите тему WordPress с Githu
Если ваша тема была загружена со стороннего веб-сайта, такого как GitHub, вам необходимо извлечь файлы перед запуском темы. Это можно сделать с помощью такой программы, как 7-Zip. После извлечения файлов вам необходимо переместить их в папку WP-content/themes. Затем вы должны войти в систему администратора WordPress, чтобы активировать тему.
