Как добавить кнопку «Следующая страница» в WordPress
Опубликовано: 2022-09-25Если вы хотите добавить кнопку «следующая страница» в WordPress, есть несколько способов сделать это. Один из способов — использовать плагин, такой как Page Links Plus. Этот плагин автоматически добавит кнопку «следующая страница» на ваш сайт WordPress. Другой способ добавить кнопку «следующая страница» в WordPress — вручную добавить фрагмент кода на свой сайт. Вы можете сделать это, отредактировав PHP-код вашей темы. Добавление кнопки «следующая страница» в WordPress — отличный способ улучшить навигацию по вашему сайту. Это может помочь вашим посетителям легче находить контент, который они ищут.
Как получить ссылку на следующую и предыдущую записи в WordPress?
 1 кредит
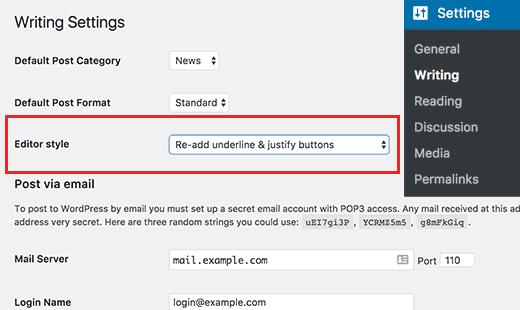
1 кредитЧтобы получить ссылку на следующую и предыдущую записи в WordPress, вам необходимо сначала получить доступ к панели управления WP-Admin. Оттуда вам нужно будет перейти на левую боковую панель и нажать на вкладку «Настройки». Когда вы окажетесь на вкладке «Настройки», нажмите на вкладку «Чтение». На вкладке «Чтение» вы увидите настройку «Максимальное отображение страниц блога». Измените этот параметр на «1», а затем нажмите кнопку «Сохранить изменения». Это позволит вам увидеть ссылки на следующие и предыдущие записи на вашем сайте WordPress .
При использовании темы WordPress вы часто будете видеть ссылки на предыдущие и текущие сообщения внизу отдельных сообщений. В этом уроке я проведу вас через шаги, необходимые для использования встроенных функций для создания этих ссылок. Функции будут отображать ссылки на экране, что позволит вам изменить формат ссылок. Ссылка на следующую публикацию добавляет ссылку на следующую публикацию, которая отображается на странице. Если сообщения не будет, вы не сможете получить доступ к ссылке. Четвертый и последний параметр — «Исключить ссылки в категории», который используется для удаления категорий из этой ссылки. Вы всегда должны перемещать предыдущую и последнюю ссылки вправо и влево, соответственно, от поста WordPress при их использовании.
Различные способы маркировки ваших ссылок
Если указан $label, ссылка будет помечена как указанная метка. Если строка даты не указана, меткой будет строка даты post_date(). Если параметр $label не указан, в качестве метки будет использоваться метод post_name().
Как добавить кнопку «Продолжить чтение» в WordPress?
 1 кредит
1 кредитЧтобы добавить кнопку «Продолжить чтение» в WordPress, вам нужно сначала создать собственный шаблон записи. После того, как вы создали пользовательский шаблон сообщения, вам нужно будет отредактировать код, чтобы включить кнопку «продолжить чтение». Код кнопки зависит от того, какую тему WordPress вы используете. После того, как вы добавили код для кнопки, вам нужно будет сохранить шаблон, а затем загрузить его на свой сайт WordPress.
Когда вы нажимаете ссылку «Подробнее» в Oleander, посетители вашего веб-сайта переходят на страницу, где они могут больше узнать о вашем письме. Некоторые люди предпочитают этот вариант, потому что они могут указать, где кнопка должна появиться в сообщении и как она должна отображаться. Несмотря на преимущества, вставка тега «Подробнее» вручную может занять много времени. Вы можете использовать функцию экстраверта, чтобы автоматически применять тег «Подробнее» ко всем вашим сообщениям. Настройка WordPress определяет, где в вашем сообщении должна быть размещена кнопка «Продолжить чтение», в зависимости от количества слов, которые она представляет с начала сообщения. Если Oleander использует более одного слова, появится тег «продолжить». Просто изменив соответствующий файл макета темы, вы можете изменить количество слов.
Вы можете увидеть инструкции для каждого из вариантов макета ниже. Пожалуйста, измените длину первого и последнего слов списка в алфавитном порядке. Файл с названием «content-list.php» можно найти в Appearance. Как видите, в строке 27 есть строка кода. Показывает ли этот код 29 как значение в верхнем левом углу?
Когда вы нажимаете кнопку «Еще» в сообщении, содержащем только одну статью, в новом окне появляется все сообщение, а не только первые несколько абзацев. Это связано с тем, что кнопка «Дополнительно» загружает не только первые несколько абзацев, но и весь пост.
Проблема в том, что у вас может быть вся загрузка поста в отдельном окне от первого, если вы прокручиваете длинный пост и нажимаете кнопку «еще».
Кнопка «Дополнительно» зависит от того, какой контент содержит сообщение. Если вы нажмете кнопку «Еще» в сообщении, содержащем только одну статью, в новом окне загрузится весь пост, а не только первые несколько абзацев. Это может быть трудно понять, если вы прокручиваете длинную публикацию и нажимаете кнопку «еще» только для того, чтобы обнаружить, что вся публикация была перемещена в новое окно.

Как добавить больше кнопок в WordPress?
На этот вопрос нет однозначного ответа, поскольку он зависит от темы, которую вы используете, и вашего уровня знаний в области кодирования. Однако, вообще говоря, вы можете добавить больше кнопок в WordPress, отредактировав файлы шаблонов вашей темы и добавив соответствующий код. Если вам неудобно кодировать, есть также плагины, которые помогут вам добавить больше кнопок.
Блок кнопок включен в новый редактор блоков WordPress. WordPress предоставляет кнопки, которые можно добавлять к записям/страницам веб-сайта без использования плагина. Просто нажмите кнопку, если вы хотите добавить к ней текст, и все готово. Выбрав «Открыть в новой вкладке », вы можете добавить новую вкладку в список вкладок, на которых есть ссылка. Вы можете изменить выравнивание, щелкнув значок «Выравнивание» на панели инструментов. Дополнительные параметры можно настроить, щелкнув параметры правой боковой панели. Плагин кнопок необходим для создания более привлекательных кнопок. Используя плагин Ultimate Blocks, мы сможем создавать блоки.
Как добавить кнопку в запись WordPress?
Блок кнопок можно добавить, выбрав значок «Вставка блоков» и выполнив поиск «кнопки». Вы можете добавить блок, щелкнув его на публикацию или страницу. После того, как вы добавили свою первую кнопку, вы можете ввести то, что вы хотите, чтобы она сказала.
Как редактировать кнопки в WordPress?
Просто войдите в WordPress и перейдите в раздел «Внешний вид» > «Настроить» > «Общие параметры темы» > «Ссылки», чтобы изменить цвет кнопок.
Как изменить текст строки на веб-сайте WordPress
WordPress — это популярная система управления контентом (CMS), используемая веб-сайтами и блогами для создания своего контента. Вы можете использовать его для создания веб-сайта полностью с нуля или для улучшения существующего веб-сайта. WordPress хорошо известен своими плагинами, которые представляют собой инструменты, позволяющие пользователям добавлять новые функции или настраивать внешний вид своих веб-сайтов.
Плагин Text Changes можно использовать для настройки внешнего вида сайтов WordPress. Этот плагин может использоваться пользователями для изменения текста строки на веб-сайте. Вы можете изменить заголовок сообщения или текст виджета, используя эту технику.
Перейдя к администратору, вы можете изменить текст строки. Вы можете изменить строку, которую вы хотите, нажав сейчас. Вы сможете выбрать новый текст для добавления, щелкнув диалоговое окно «Изменить текст». Помимо изменения языка строки или размера шрифта, вы можете выбрать другой язык с помощью раскрывающихся меню. Нажав «Обновить текст», вы сможете применить изменения к веб-сайту после завершения.
Как добавить следующую страницу в WordPress
Это пример того, как создать страницу WordPress. Меню «Страницы» можно найти в меню навигации панели инструментов WordPress . Нажав «Добавить новое», вы можете загрузить новое приложение. Теперь это редактор страниц WordPress.
Создать страницу WordPress просто всего за несколько кликов. Каждый абзац, изображение или видео представлен в WordPress как отдельный блок контента. Блоки поставляются со своим собственным набором элементов управления, позволяющим изменять цвет, размер и выравнивание всех блоков. Вы можете выбрать, хотите ли вы опубликовать свою страницу немедленно или позже в будущем в настройках публикации. Причины SEO заставляют вас выбирать слаги, соответствующие заголовку вашей страницы. Ваша новая страница сопровождается родительской страницей и шаблоном в разделе Атрибуты страницы.
