WordPress'te Sonraki Sayfa Düğmesi Nasıl Eklenir
Yayınlanan: 2022-09-25WordPress'te bir "sonraki sayfa" düğmesi eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, Page Links Plus gibi bir eklenti kullanmaktır. Bu eklenti, WordPress sitenize otomatik olarak bir "sonraki sayfa" düğmesi ekleyecektir. WordPress'te "sonraki sayfa" düğmesi eklemenin başka bir yolu da sitenize manuel olarak bir kod parçacığı eklemektir. Bunu, temanızın PHP kodunu düzenleyerek yapabilirsiniz. WordPress'e bir "sonraki sayfa" düğmesi eklemek, sitenizin gezinmesini iyileştirmenin harika bir yoludur. Ziyaretçilerinizin aradıkları içeriği daha kolay bulmalarına yardımcı olabilir.
WordPress'te Sonraki ve Önceki Yazıların Bağlantısını Nasıl Alabilirim?
 Kredi: codeforgeek.com
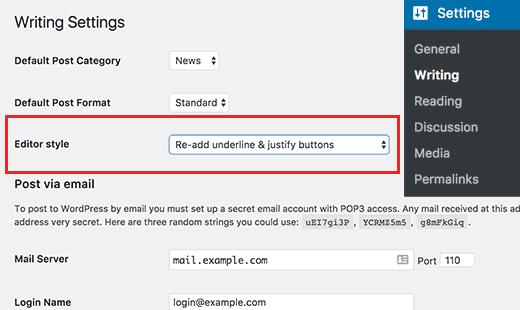
Kredi: codeforgeek.comWordPress'teki sonraki ve önceki gönderilerin bağlantısını almak için önce WP-Admin panosuna erişmeniz gerekir. Oradan, sol kenar çubuğuna gitmeniz ve “Ayarlar” sekmesine tıklamanız gerekecek. Ayarlar sekmesine girdikten sonra, “Okuma” sekmesine tıklayın. Okuma sekmesinde “Blog sayfaları en fazla gösterilir” ayarını göreceksiniz. Bu ayarı “1” olarak değiştirin ve ardından “Değişiklikleri Kaydet” düğmesine tıklayın. Bu, WordPress web sitenizdeki sonraki ve önceki gönderilerin bağlantılarını görmenizi sağlar.
Bir WordPress teması kullanırken, genellikle tek gönderilerin altında önceki ve mevcut gönderilerin bağlantılarını görürsünüz. Bu öğreticide, bu bağlantıları oluşturmak için yerleşik işlevleri kullanmak için gerekli adımlarda size yol göstereceğim. İşlevler, bağlantıları ekranda yansıtarak bağlantıların biçimini değiştirmenize olanak tanır. Sonraki Gönderi Bağlantısı, sayfada gösterilen bir sonraki gönderiye bir bağlantı ekler. Herhangi bir gönderi gelmezse, bağlantıya erişemezsiniz. Dördüncü ve son parametre ise kategorileri bu linkten çıkarmak için kullanılan “Kategorideki Bağlantıları Hariç Tut”tur. Bunları kullanırken her zaman önceki ve son bağlantıları bir WordPress gönderisinin sırasıyla sağına ve soluna taşımalısınız.
Bağlantılarınızı Etiketlemenin Farklı Yolları
$ etiketi belirtilirse, bağlantı sağlanan etiket olarak işaretlenir. Tarih dizgisi sağlanmazsa, etiket post_date() tarih dizgisi olacaktır. $label parametresi sağlanmazsa, etiket olarak post_name() yöntemi kullanılacaktır.
WordPress'te Okumaya Devam Et Düğmesini Nasıl Eklerim?
 Kredi bilgileri: WPBeginner
Kredi bilgileri: WPBeginnerWordPress'te okumaya devam et düğmesi eklemek için önce özel bir gönderi şablonu oluşturmanız gerekir. Özel gönderi şablonunu oluşturduktan sonra, bir "okumaya devam et" düğmesi eklemek için kodu düzenlemeniz gerekecektir. Düğmenin kodu, kullandığınız WordPress temasına bağlı olarak değişecektir. Düğmenin kodunu ekledikten sonra şablonu kaydetmeniz ve ardından WordPress sitenize yüklemeniz gerekir.
Oleander'da Daha Fazla Oku bağlantısına tıkladığınızda, web sitenizin ziyaretçileri, yazınız hakkında daha fazla bilgi edinebilecekleri bir sayfaya yönlendirilecektir. Bazı kişiler bu seçeneği tercih ederler çünkü bu düğmenin gönderi içinde nerede ve nasıl görüneceğini belirleyebilirler. Avantajlarına rağmen, 'Devamını Oku' etiketini manuel olarak eklemek zaman alabilir. “Devamını Oku” etiketini tüm gönderilerinize otomatik olarak uygulamak için dışa dönük işlevini kullanabilirsiniz. WordPress ayarı, yazının başlangıcından itibaren temsil ettiği kelime sayısına bağlı olarak, Okumaya Devam Et düğmesinin gönderinizde nereye yerleştirilmesi gerektiğini belirler. Oleander birden fazla kelime kullanırsa, “devam” etiketi görünecektir. Sadece temanın ilgili düzen dosyasını ayarlayarak kelime sayısını değiştirebilirsiniz.
Aşağıdaki düzen seçeneklerinin her biri için talimatları görebilirsiniz. Lütfen listenin ilk ve son kelimelerinin uzunluğunu alfabetik olarak değiştirin. “content-list.php” başlıklı dosya Görünüm'de bulunabilir. Gördüğünüz gibi 27. Satırda bir kod satırı var. Sol üst köşede bu kod 29'u değer olarak mı gösteriyor?
Yalnızca bir makale içeren bir gönderide 'daha fazla' düğmesini tıkladığınızda, gönderinin tamamı yalnızca ilk birkaç paragraf yerine yeni bir pencerede görünür. Bunun nedeni, 'daha fazla' düğmesinin yalnızca ilk birkaç paragrafı yüklemek yerine tüm gönderiyi yüklemesidir.
Sorun şu ki, uzun bir gönderiyi kaydırırsanız ve 'daha fazla' düğmesine basarsanız, tüm gönderiyi ilkinden ayrı bir pencerede yükleyebilirsiniz.
'Daha fazla' düğmesi, gönderinin içerdiği içeriğe bağlı olarak değişir. Yalnızca bir makale içeren bir gönderide "daha fazla" düğmesini tıklarsanız, gönderinin tamamı yalnızca ilk birkaç paragraf yerine yeni bir pencerede yüklenir. Uzun bir gönderiyi kaydırıyor ve 'daha fazla' düğmesine basıyorsanız, yalnızca gönderinin tamamının yeni bir pencereye taşındığını bulmak için bunu kavramak zor olabilir.

WordPress'e Nasıl Daha Fazla Düğme Eklerim?
Kullandığınız temaya ve kodlama bilgi seviyenize bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Ancak, genel olarak konuşursak, temanızın şablon dosyalarını düzenleyerek ve uygun kodu ekleyerek WordPress'e daha fazla düğme ekleyebilirsiniz. Kodlama konusunda rahat değilseniz, daha fazla düğme eklemenize yardımcı olabilecek eklentiler de vardır.
Yeni WordPress Blok Düzenleyicisine bir düğme bloğu dahildir. WordPress, bir web sitesinin gönderilerine/sayfalarına eklenti kullanmadan eklenebilen düğmeler sağlar. Bir metin eklemek istiyorsanız düğmeyi tıklamanız yeterlidir ve işiniz bitti. ' Yeni sekmede aç'ı seçerek, bağlantıya sahip sekmeler listesine yeni bir sekme ekleyebilirsiniz. Araç çubuğundaki Hizalama simgesine tıklayarak hizalamayı değiştirebilirsiniz. Sağ taraftaki panel seçeneklerine tıklayarak daha fazla ayar yapılandırılabilir. Daha çekici düğmeler oluşturmak için bir düğme eklentisi gereklidir. Ultimate Blocks eklentisini kullanarak Bloklar oluşturabileceğiz.
WordPress Gönderisine Nasıl Buton Eklerim?
Düğmeler bloğu , Blok Yerleştirici simgesi seçilerek ve "düğmeler" aranarak eklenebilir. Bir gönderiye veya sayfaya tıklayarak bir blok ekleyebilirsiniz. İlk düğmenizi ekledikten sonra, ne söylemek istediğinizi yazabilirsiniz.
WordPress'te Düğmeleri Nasıl Düzenlerim?
Düğmelerinizin rengini değiştirmek için WordPress'e giriş yapın ve Görünüm > Özelleştir > Genel Tema Seçenekleri > Bağlantılar'a gidin.
Bir WordPress Web Sitesinde Dize Metni Nasıl Değiştirilir
WordPress, web siteleri ve bloglar tarafından içeriklerini oluşturmak için kullanılan popüler bir içerik yönetim sistemidir (CMS). Tamamen sıfırdan bir web sitesi oluşturmak veya mevcut bir web sitesini daha iyi hale getirmek için kullanabilirsiniz. WordPress, kullanıcıların yeni özellikler eklemesine veya web sitelerinin görünümünü özelleştirmesine olanak tanıyan araçlar olan eklentileri ile tanınır.
Metin Değişiklikleri eklentisi, WordPress sitelerinin görünümünü özelleştirmek için kullanılabilir. Bu eklenti, kullanıcılar tarafından web sitesindeki dize metnini değiştirmek için kullanılabilir. Bu tekniği kullanarak bir yazının başlığını veya bir widget'ın metnini değiştirebilirsiniz.
Yönetici'ye giderek dize metnini değiştirebilirsiniz. Şimdi'ye tıklayarak istediğiniz diziyi değiştirebilirsiniz. Metni Değiştir iletişim kutusunu tıklatarak eklenecek yeni bir metin seçebileceksiniz. Dizenin dilini veya yazı tipi boyutunu değiştirmeye ek olarak, açılır menüleri kullanarak farklı bir dil seçebilirsiniz. Metni Güncelle'yi tıklatarak, işiniz bittiğinde değişiklikleri web sitesine uygulayabilirsiniz.
WordPress'te Sonraki Sayfa Nasıl Eklenir?
Bu, bir WordPress sayfasının nasıl oluşturulacağına bir örnektir. Sayfalar menüsü, WordPress Kontrol Paneli Gezinme menüsünde bulunabilir. Yeni Ekle'ye tıklayarak yeni uygulamanızı yükleyebilirsiniz. Bu artık WordPress sayfa düzenleyicisidir.
Sadece birkaç tıklama ile bir WordPress sayfası oluşturmak kolaydır. Her paragraf, resim veya video, WordPress'te ayrı bir içerik bloğu olarak sunulur. Bloklar, hepsinin rengini, boyutunu ve hizalamasını değiştirmenize izin vermek için kendi kontrol setleriyle birlikte gelir. Yayınlama ayarlarında sayfanızı hemen mi yoksa daha sonraki bir tarihte mi yayınlamak istediğinizi seçebilirsiniz. SEO nedenleri, sizi sayfanızın başlığıyla eşleşen bir sümüklü böcek seçmeye zorlar. Yeni sayfanıza, Sayfa Nitelikleri bölümünde bir üst sayfa ve bir şablon eşlik eder.
