Como adicionar um botão de próxima página no WordPress
Publicados: 2022-09-25Se você deseja adicionar um botão “próxima página” no WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é usar um plugin como o Page Links Plus. Este plugin adicionará um botão “próxima página” ao seu site WordPress automaticamente. Outra maneira de adicionar um botão “próxima página” no WordPress é adicionar manualmente um trecho de código ao seu site. Você pode fazer isso editando o código PHP do seu tema. Adicionar um botão “próxima página” no WordPress é uma ótima maneira de melhorar a navegação do seu site. Ele pode ajudar seus visitantes a encontrar o conteúdo que estão procurando com mais facilidade.
Como faço para obter o link para os próximos e anteriores posts no WordPress?
 Crédito: codeforgeek.com
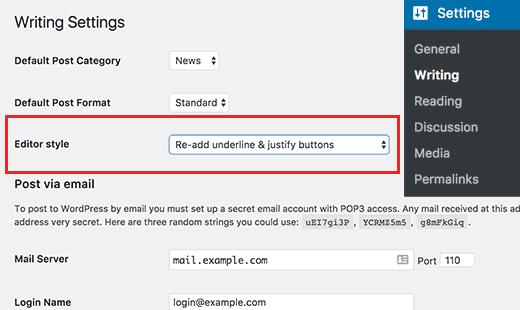
Crédito: codeforgeek.comPara obter o link para as próximas e anteriores postagens no WordPress, você precisará primeiro acessar o painel WP-Admin. A partir daí, você precisará ir para a barra lateral esquerda e clicar na guia “Configurações”. Quando estiver na guia Configurações, clique na guia "Leitura". Na guia Leitura, você verá a configuração “As páginas do blog são exibidas no máximo”. Altere essa configuração para “1” e clique no botão “Salvar alterações”. Isso permitirá que você veja os links para as próximas e anteriores postagens em seu site WordPress .
Ao usar um tema WordPress, muitas vezes você verá links para postagens anteriores e atuais na parte inferior de postagens únicas. Neste tutorial, mostrarei as etapas necessárias para usar as funções internas para criar esses links. As funções irão ecoar os links na tela, permitindo que você altere o formato dos links. Next Post Link adiciona um link para o próximo post, que é mostrado na página. Se nenhuma postagem estiver disponível, você não poderá acessar o link. O quarto e último parâmetro é “Excluir links na categoria”, que é usado para remover categorias deste link. Você deve sempre mover os links anteriores e finais para a direita e esquerda, respectivamente, de uma postagem do WordPress ao usá-los.
As diferentes maneiras de rotular seus links
Se o $label for especificado, o link será marcado como o rótulo fornecido. Se a string de data não for fornecida, o rótulo será a string de data post_date(). Se o parâmetro $label não for fornecido, o método post_name() será usado como um rótulo.
Como adiciono um botão Continuar lendo no WordPress?
 Crédito: WPBeginner
Crédito: WPBeginnerPara adicionar um botão de continuar lendo no WordPress, você precisará primeiro criar um modelo de postagem personalizado. Depois de criar o modelo de postagem personalizado, você precisará editar o código para incluir um botão “continuar lendo”. O código para o botão irá variar dependendo de qual tema WordPress você está usando. Depois de adicionar o código para o botão, você precisará salvar o modelo e enviá-lo para o seu site WordPress.
Quando você clica no link Leia mais no Oleander, os visitantes do seu site serão direcionados para uma página onde poderão ler mais sobre sua escrita. Algumas pessoas preferem essa opção porque podem especificar onde o botão deve aparecer na postagem e como ele deve aparecer. Apesar dos benefícios, inserir manualmente a tag 'Leia mais' pode ser demorado. Você pode usar a função extrovertida para aplicar a tag “Leia mais” a todas as suas postagens automaticamente. A configuração do WordPress determina onde o botão Continuar lendo deve ser colocado em sua postagem com base no número de palavras que ele representa desde o início da postagem. Se o Oleander usar mais de uma palavra, a tag “continuar” aparecerá. Simplesmente ajustando o arquivo de layout relacionado ao tema, você pode alterar o número de palavras.
Você pode ver as instruções para cada uma das opções de layout abaixo. Por favor, altere o comprimento das primeiras e últimas palavras da lista em ordem alfabética. O arquivo intitulado “content-list.php” pode ser encontrado em Aparência. Como você pode ver, há uma linha de código na linha 27. Esse código mostra 29 como o valor no canto superior esquerdo?
Quando você clica no botão 'mais' em uma postagem com apenas um artigo, a postagem inteira aparece em uma nova janela em vez de apenas os primeiros parágrafos. Isso ocorre porque o botão 'mais', em vez de simplesmente carregar os primeiros parágrafos, carrega o post inteiro.
O problema é que você pode ter todo o post carregado em uma janela separada da primeira se você rolar por um post longo e pressionar o botão 'mais'.
O botão 'mais' varia dependendo do conteúdo da postagem. Se você clicar no botão “mais” em uma postagem com apenas um artigo, a postagem inteira será carregada em uma nova janela, em vez de apenas os primeiros parágrafos. Isso pode ser difícil de entender se você estiver percorrendo uma postagem longa e pressionando o botão 'mais', apenas para descobrir que a postagem inteira foi movida para uma nova janela.

Como faço para adicionar mais botões no WordPress?
Não há uma resposta definitiva para essa pergunta, pois depende do tema que você está usando e do seu nível de conhecimento de codificação. No entanto, de um modo geral, você pode adicionar mais botões no WordPress editando os arquivos de modelo do seu tema e adicionando o código apropriado. Se você não se sente confortável com a codificação, também existem plugins que podem ajudá-lo a adicionar mais botões.
Um bloco de botões está incluído no novo Editor de Blocos do WordPress. O WordPress fornece botões que podem ser adicionados às postagens/páginas de um site sem o uso de um plugin. Basta clicar no botão se quiser adicionar um texto a ele e pronto. Ao selecionar 'Abrir em nova guia ', você pode adicionar uma nova guia à lista de guias que possuem o link. Você pode alterar o alinhamento clicando no ícone Alinhamento na barra de ferramentas. Mais configurações podem ser configuradas clicando nas opções do painel do lado direito. Um plugin de botão é necessário para criar botões mais atraentes. Usando o plugin Ultimate Blocks, poderemos criar Blocks.
Como adiciono um botão ao WordPress Post?
O bloco de botões pode ser adicionado selecionando o ícone Block Inserter e procurando por “botões”. Você pode adicionar um bloco clicando nele em uma postagem ou página. Depois de adicionar seu primeiro botão, você pode digitar o que deseja que ele diga.
Como faço para editar botões no WordPress?
Basta fazer login no WordPress e navegar até Aparência > Personalizar > Opções gerais de tema > Links para alterar a cor dos seus botões.
Como alterar o texto da string em um site WordPress
O WordPress é um popular sistema de gerenciamento de conteúdo (CMS) usado por sites e blogs para criar seu conteúdo. Você pode usá-lo para criar um site totalmente do zero ou para melhorar um site existente. O WordPress é conhecido por seus plugins, que são ferramentas que permitem aos usuários adicionar novos recursos ou personalizar a aparência de seus sites.
O plugin Text Changes pode ser usado para personalizar a aparência dos sites WordPress. Este plugin pode ser usado pelos usuários para alterar o texto da string no site. Você pode alterar o título de uma postagem ou o texto de um widget empregando essa técnica.
Ao acessar Admin, você pode alterar o texto da string. Você pode alterar a string desejada clicando em Now. Você poderá selecionar um novo texto a ser adicionado clicando na caixa de diálogo Alterar texto. Além de alterar o idioma da string ou o tamanho da fonte, você pode selecionar um idioma diferente usando os menus suspensos. Ao clicar em Atualizar texto, você pode aplicar as alterações ao site assim que terminar.
Como adicionar a próxima página no WordPress
Este é um exemplo de como criar uma página do WordPress. O menu Páginas pode ser encontrado no menu Navegação do painel do WordPress . Ao clicar em Adicionar novo, você pode carregar seu novo aplicativo. Este é agora o editor de páginas do WordPress.
É simples criar uma página do WordPress com apenas alguns cliques. Cada parágrafo, imagem ou vídeo é apresentado como um bloco de conteúdo separado no WordPress. Os blocos vêm com seu próprio conjunto de controles para permitir que você altere a cor, o tamanho e o alinhamento de todos eles. Você pode escolher se deseja publicar sua página imediatamente ou em uma data posterior nas configurações de publicação. Os motivos de SEO o obrigam a selecionar uma lesma que corresponda ao título da sua página. Sua nova página é acompanhada por uma página pai e um modelo na seção Atributos da página.
