วิธีเพิ่มปุ่มหน้าถัดไปใน WordPress
เผยแพร่แล้ว: 2022-09-25หากคุณต้องการเพิ่มปุ่ม "หน้าถัดไป" ใน WordPress คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Page Links Plus ปลั๊กอินนี้จะเพิ่มปุ่ม "หน้าถัดไป" ให้กับไซต์ WordPress ของคุณโดยอัตโนมัติ อีกวิธีในการเพิ่มปุ่ม "หน้าถัดไป" ใน WordPress คือการเพิ่มข้อมูลโค้ดในเว็บไซต์ของคุณด้วยตนเอง คุณสามารถทำได้โดยแก้ไขโค้ด PHP ของธีมของคุณ การเพิ่มปุ่ม "หน้าถัดไป" ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของไซต์ของคุณ สามารถช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่ต้องการได้ง่ายขึ้น
ฉันจะรับลิงก์ไปยังบทความถัดไปและก่อนหน้าใน WordPress ได้อย่างไร
 เครดิต: codeforgeek.com
เครดิต: codeforgeek.comในการรับลิงก์ไปยังบทความถัดไปและก่อนหน้าใน WordPress คุณจะต้องเข้าถึงแดชบอร์ด WP-Admin ก่อน จากนั้นคุณจะต้องไปที่แถบด้านข้างทางซ้ายมือและคลิกที่แท็บ "การตั้งค่า" เมื่อคุณอยู่ในแท็บการตั้งค่า ให้คลิกที่แท็บ "การอ่าน" ในแท็บการอ่าน คุณจะเห็นการตั้งค่า "หน้าบล็อกแสดงมากที่สุด" เปลี่ยนการตั้งค่านี้เป็น "1" จากนั้นคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" ซึ่งจะทำให้คุณสามารถดูลิงก์ไปยังบทความถัดไปและก่อนหน้าบน เว็บไซต์ WordPress ของ คุณ
เมื่อใช้ธีม WordPress คุณมักจะเห็นลิงก์ไปยังบทความก่อนหน้าและปัจจุบันที่ด้านล่างของบทความเดียว ในบทช่วยสอนนี้ ฉันจะแนะนำขั้นตอนที่จำเป็นในการใช้ฟังก์ชันในตัวเพื่อสร้างลิงก์เหล่านั้น ฟังก์ชันต่างๆ จะสะท้อนลิงก์ออกบนหน้าจอ ทำให้คุณสามารถเปลี่ยนรูปแบบของลิงก์ได้ ลิงก์ของโพสต์ถัดไปจะเพิ่มลิงก์ไปยังโพสต์ถัดไปซึ่งแสดงอยู่บนหน้า หากไม่มีโพสต์ใดๆ ออกมา คุณจะไม่สามารถเข้าถึงลิงก์ได้ พารามิเตอร์ที่สี่และสุดท้ายคือ "ยกเว้นลิงก์ในหมวดหมู่" ซึ่งใช้เพื่อลบหมวดหมู่ออกจากลิงก์นี้ คุณควรย้ายลิงก์ก่อนหน้าและสุดท้ายไปทางขวาและซ้ายตามลำดับของโพสต์ WordPress เมื่อใช้ลิงก์เหล่านี้
วิธีต่างๆ ในการติดป้ายกำกับลิงก์ของคุณ
หากระบุ $label ลิงก์จะถูกทำเครื่องหมายเป็นป้ายกำกับที่ให้มา หากไม่ได้ระบุสตริงวันที่ ป้ายกำกับจะเป็นสตริงวันที่ post_date() หากไม่ได้ระบุพารามิเตอร์ $label เมธอด post_name() จะถูกใช้เป็นป้ายกำกับ
ฉันจะเพิ่มปุ่มอ่านต่อใน WordPress ได้อย่างไร
 เครดิต: WPBeginner
เครดิต: WPBeginnerหากต้องการเพิ่มปุ่มอ่านต่อใน WordPress คุณจะต้องสร้างเทมเพลตโพสต์ที่กำหนดเองก่อน เมื่อคุณสร้างเทมเพลตโพสต์ที่กำหนดเองแล้ว คุณจะต้องแก้ไขโค้ดเพื่อให้มีปุ่ม "อ่านต่อ" รหัสสำหรับปุ่มจะแตกต่างกันไปตามธีม WordPress ที่คุณใช้ เมื่อคุณเพิ่มโค้ดสำหรับปุ่มแล้ว คุณจะต้องบันทึกเทมเพลตแล้วอัปโหลดไปยังไซต์ WordPress ของคุณ
เมื่อคุณคลิกลิงก์ อ่านเพิ่มเติมใน Oleander ผู้เยี่ยมชมเว็บไซต์ของคุณจะถูกนำไปที่หน้าที่พวกเขาสามารถอ่านเพิ่มเติมเกี่ยวกับงานเขียนของคุณได้ บางคนชอบตัวเลือกนี้เพราะสามารถระบุตำแหน่งที่จะให้ปุ่มปรากฏในโพสต์และลักษณะที่ปรากฏ แม้จะมีประโยชน์มากมาย การแทรกแท็ก 'อ่านเพิ่มเติม' ด้วยตนเองอาจใช้เวลานาน คุณสามารถใช้ฟังก์ชันคนพาหิรวัฒน์เพื่อใช้แท็ก "อ่านเพิ่มเติม" กับโพสต์ทั้งหมดของคุณโดยอัตโนมัติ การตั้งค่า WordPress กำหนดตำแหน่งที่จะวางปุ่มอ่านต่อในโพสต์ของคุณตามจำนวนคำที่แสดงตั้งแต่เริ่มต้นโพสต์ หากยี่โถใช้มากกว่าหนึ่งคำ แท็ก "ต่อไป" จะปรากฏขึ้น เพียงแค่ปรับไฟล์เค้าโครงที่เกี่ยวข้องของธีม คุณสามารถเปลี่ยนจำนวนคำได้
คุณสามารถดูคำแนะนำสำหรับตัวเลือกการออกแบบแต่ละแบบได้ที่ด้านล่าง โปรดเปลี่ยนความยาวของคำแรกและคำสุดท้ายของรายการตามลำดับตัวอักษร ไฟล์ชื่อ “content-list.php” สามารถพบได้ใน ลักษณะที่ปรากฏ อย่างที่คุณเห็น มีโค้ดหนึ่งบรรทัดในบรรทัดที่ 27 รหัสนั้นแสดง 29 เป็นค่าที่มุมบนซ้ายหรือไม่
เมื่อคุณคลิกปุ่ม 'เพิ่มเติม' บนโพสต์ที่มีบทความเพียงบทความเดียว ทั้งโพสต์จะปรากฏในหน้าต่างใหม่ แทนที่จะเป็นเพียงสองสามย่อหน้าแรก เนื่องจากปุ่ม 'เพิ่มเติม' แทนที่จะโหลดเพียงสองสามย่อหน้าแรก เป็นการโหลดทั้งโพสต์
ปัญหาคือคุณอาจโหลดโพสต์ทั้งหมดในหน้าต่างแยกต่างหากจากหน้าต่างแรก หากคุณเลื่อนดูโพสต์ยาวๆ และกดปุ่ม 'เพิ่มเติม'
ปุ่ม 'เพิ่มเติม' จะแตกต่างกันไปขึ้นอยู่กับเนื้อหาของโพสต์ หากคุณคลิกปุ่ม "เพิ่มเติม" บนโพสต์ที่มีบทความเพียงบทความเดียว ทั้งบทความจะโหลดในหน้าต่างใหม่ แทนที่จะเป็นเพียงสองสามย่อหน้าแรก นี่อาจเป็นเรื่องยากที่จะเข้าใจหากคุณเลื่อนดูโพสต์ยาวๆ และกดปุ่ม 'เพิ่มเติม' เพียงเพื่อจะพบว่าโพสต์ทั้งหมดถูกย้ายไปยังหน้าต่างใหม่

ฉันจะเพิ่มปุ่มเพิ่มเติมใน WordPress ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และระดับความรู้ในการเขียนโค้ดของคุณ อย่างไรก็ตาม โดยทั่วไปแล้ว คุณสามารถเพิ่มปุ่มเพิ่มเติมใน WordPress โดยแก้ไขไฟล์เทมเพลตของธีมและเพิ่มโค้ดที่เหมาะสม หากคุณไม่สะดวกในการเขียนโค้ด ก็ยังมีปลั๊กอินที่ช่วยให้คุณเพิ่มปุ่มต่างๆ ได้
บล็อกปุ่มรวมอยู่ใน WordPress Block Editor ใหม่ WordPress มีปุ่มที่สามารถเพิ่มไปยังบทความ/หน้าของเว็บไซต์โดยไม่ต้องใช้ปลั๊กอิน เพียงคลิกปุ่มหากคุณต้องการเพิ่มข้อความ เท่านี้ก็เสร็จเรียบร้อย โดยการเลือก 'เปิดใน แท็บใหม่ ' คุณสามารถเพิ่มแท็บใหม่ในรายการแท็บที่มีลิงก์ได้ คุณสามารถเปลี่ยนการจัดตำแหน่งได้โดยคลิกที่ไอคอนการจัดตำแหน่งในแถบเครื่องมือ สามารถกำหนดการตั้งค่าเพิ่มเติมได้โดยคลิกที่ตัวเลือกแผงด้านขวามือ จำเป็นต้องมีปลั๊กอินปุ่มเพื่อสร้างปุ่มที่น่าสนใจยิ่งขึ้น การใช้ปลั๊กอิน Ultimate Blocks เราจะสามารถสร้างบล็อกได้
ฉันจะเพิ่มปุ่มในโพสต์ WordPress ได้อย่างไร
สามารถเพิ่ม บล็อคปุ่ม ได้โดยเลือกไอคอน Block Inserter และค้นหา "buttons" คุณสามารถเพิ่มบล็อกได้โดยคลิกไปที่โพสต์หรือเพจ หลังจากที่คุณได้เพิ่มปุ่มแรกของคุณแล้ว คุณสามารถพิมพ์สิ่งที่คุณต้องการให้พูดได้
ฉันจะแก้ไขปุ่มใน WordPress ได้อย่างไร
เพียงเข้าสู่ระบบ WordPress และไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีมทั่วไป > ลิงก์ เพื่อเปลี่ยนสีของปุ่มของคุณ
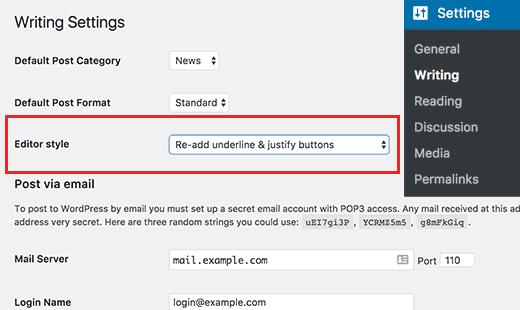
วิธีเปลี่ยนข้อความสตริงบนเว็บไซต์ WordPress
WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่เว็บไซต์และบล็อกใช้เพื่อสร้างเนื้อหา คุณสามารถใช้มันเพื่อสร้างเว็บไซต์ทั้งหมดตั้งแต่เริ่มต้นหรือเพื่อทำให้เว็บไซต์ที่มีอยู่ดีขึ้น WordPress เป็นที่รู้จักกันดีในเรื่องปลั๊กอิน ซึ่งเป็นเครื่องมือที่อนุญาตให้ผู้ใช้เพิ่มคุณสมบัติใหม่หรือปรับแต่งรูปลักษณ์ของเว็บไซต์ของตน
คุณสามารถใช้ปลั๊กอินการเปลี่ยนแปลงข้อความเพื่อปรับแต่งรูปลักษณ์ของไซต์ WordPress ได้ ผู้ใช้สามารถใช้ปลั๊กอินนี้เพื่อเปลี่ยนข้อความสตริงบนเว็บไซต์ คุณสามารถเปลี่ยนชื่อโพสต์หรือข้อความของวิดเจ็ตโดยใช้เทคนิคนี้
โดยไปที่ผู้ดูแลระบบ คุณสามารถเปลี่ยนข้อความสตริงได้ คุณสามารถเปลี่ยนสตริงที่ต้องการได้โดยคลิกที่ Now คุณจะสามารถเลือกข้อความใหม่ที่จะเพิ่มได้โดยคลิกที่กล่องโต้ตอบเปลี่ยนข้อความ นอกจากการเปลี่ยนภาษาหรือขนาดฟอนต์ของสตริงแล้ว คุณสามารถเลือกภาษาอื่นได้โดยใช้เมนูดรอปดาวน์ เมื่อคลิกอัปเดตข้อความ คุณจะนำการเปลี่ยนแปลงไปใช้กับเว็บไซต์ได้เมื่อดำเนินการเสร็จแล้ว
วิธีเพิ่มหน้าถัดไปใน WordPress
นี่คือตัวอย่างวิธีสร้างหน้า WordPress เมนู Pages สามารถพบได้ใน เมนูการนำทางแดชบอร์ดของ WordPress เมื่อคลิก เพิ่มใหม่ คุณสามารถอัปโหลดแอปพลิเคชันใหม่ของคุณ นี่คือตัวแก้ไขหน้า WordPress แล้ว
การสร้างหน้า WordPress เป็นเรื่องง่ายด้วยการคลิกเพียงไม่กี่ครั้ง แต่ละย่อหน้า รูปภาพ หรือวิดีโอจะแสดงเป็นบล็อกของเนื้อหาใน WordPress บล็อกมาพร้อมกับชุดการควบคุมของตัวเอง เพื่อให้คุณเปลี่ยนสี ขนาด และการจัดตำแหน่งทั้งหมดได้ คุณสามารถเลือกได้ว่าต้องการเผยแพร่หน้าของคุณทันทีหรือภายหลังในอนาคตในการตั้งค่าการเผยแพร่ เหตุผล SEO บังคับให้คุณเลือกทากที่ตรงกับชื่อหน้าของคุณ หน้าใหม่ของคุณมาพร้อมกับ หน้าหลัก และเทมเพลตในส่วนแอตทริบิวต์ของหน้า
