WordPress에 다음 페이지 버튼을 추가하는 방법
게시 됨: 2022-09-25WordPress에 "다음 페이지" 버튼을 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 Page Links Plus와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 WordPress 사이트에 "다음 페이지" 버튼을 자동으로 추가합니다. WordPress에 "다음 페이지" 버튼을 추가하는 또 다른 방법은 사이트에 코드 조각을 수동으로 추가하는 것입니다. 테마의 PHP 코드를 편집하여 이 작업을 수행할 수 있습니다. WordPress에 "다음 페이지" 버튼을 추가하면 사이트 탐색을 개선할 수 있습니다. 방문자가 원하는 콘텐츠를 더 쉽게 찾을 수 있습니다.
WordPress의 다음 및 이전 게시물에 대한 링크를 얻으려면 어떻게 해야 합니까?
 크레딧: codeforgeek.com
크레딧: codeforgeek.comWordPress에서 다음 및 이전 게시물에 대한 링크를 얻으려면 먼저 WP-Admin 대시보드에 액세스해야 합니다. 거기에서 왼쪽 사이드바로 이동하여 "설정" 탭을 클릭해야 합니다. 설정 탭에서 "읽기" 탭을 클릭합니다. 읽기 탭에 "최대 블로그 페이지 표시" 설정이 표시됩니다. 이 설정을 "1"로 변경한 다음 "변경 사항 저장" 버튼을 클릭합니다. 이렇게 하면 WordPress 웹사이트 에서 다음 및 이전 게시물에 대한 링크를 볼 수 있습니다.
WordPress 테마를 사용할 때 단일 게시물 하단에 이전 및 현재 게시물에 대한 링크가 표시되는 경우가 많습니다. 이 자습서에서는 기본 제공 기능을 사용하여 해당 링크를 만드는 데 필요한 단계를 안내합니다. 이 기능은 링크의 형식을 변경할 수 있도록 화면에 링크를 표시합니다. 다음 게시물 링크는 페이지에 표시되는 다음 게시물에 대한 링크를 추가합니다. 게시물이 없으면 링크에 액세스할 수 없습니다. 네 번째이자 마지막 매개변수는 이 링크에서 카테고리를 제거하는 데 사용되는 "카테고리 내 링크 제외"입니다. 이를 사용할 때는 항상 이전 링크와 마지막 링크를 워드프레스 게시물의 오른쪽과 왼쪽으로 각각 이동해야 합니다.
링크에 레이블을 지정하는 다양한 방법
$label이 지정되면 링크는 제공된 레이블로 표시됩니다. 날짜 문자열이 제공되지 않으면 레이블은 post_date() 날짜 문자열이 됩니다. $label 매개변수가 제공되지 않으면 post_name() 메소드가 레이블로 사용됩니다.
WordPress에서 계속 읽기 버튼을 어떻게 추가합니까?
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress에 계속 읽기 버튼을 추가하려면 먼저 사용자 정의 게시물 템플릿을 만들어야 합니다. 사용자 정의 게시물 템플릿을 만든 후에는 "계속 읽기" 버튼을 포함하도록 코드를 편집해야 합니다. 버튼의 코드는 사용 중인 WordPress 테마에 따라 다릅니다. 버튼에 대한 코드를 추가했으면 템플릿을 저장한 다음 WordPress 사이트에 업로드해야 합니다.
Oleander에서 더 읽기 링크를 클릭하면 웹사이트 방문자가 귀하의 글에 대해 더 읽을 수 있는 페이지로 이동합니다. 일부 사람들은 게시물 내에서 버튼이 표시되어야 하는 위치와 표시 방법을 지정할 수 있기 때문에 이 옵션을 선호합니다. 이점에도 불구하고 '자세히 알아보기' 태그를 수동으로 삽입하는 것은 시간이 많이 걸릴 수 있습니다. 외향적인 기능을 사용하여 모든 게시물에 "자세히 알아보기" 태그를 자동으로 적용할 수 있습니다. WordPress 설정은 게시물의 시작 부분에서 나타내는 단어 수에 따라 게시물 내에서 계속 읽기 버튼을 배치해야 하는 위치를 결정합니다. Oleander가 두 개 이상의 단어를 사용하는 경우 "continue" 태그가 나타납니다. 테마 관련 레이아웃 파일을 간단히 조정하여 단어 수를 변경할 수 있습니다.
아래에서 각 레이아웃 옵션에 대한 지침을 볼 수 있습니다. 목록의 첫 단어와 마지막 단어의 길이를 알파벳순으로 변경하십시오. "content-list.php"라는 파일은 Appearance에서 찾을 수 있습니다. 보시다시피 27행에 코드 줄이 있습니다. 이 코드는 왼쪽 상단 모서리에 29를 값으로 표시합니까?
기사가 하나뿐인 게시물에서 '더보기' 버튼을 클릭하면 처음 몇 단락이 아닌 전체 게시물이 새 창에 나타납니다. 이는 '더보기' 버튼이 단순히 처음 몇 단락을 로드하는 것이 아니라 전체 게시물을 로드하기 때문입니다.
문제는 긴 게시물을 스크롤하고 '더보기' 버튼을 누르면 전체 게시물이 첫 번째 창과 별도의 창에 로드될 수 있다는 것입니다.
'더보기' 버튼은 게시물에 포함된 내용에 따라 다릅니다. 기사가 하나뿐인 게시물에서 "더보기" 버튼을 클릭하면 처음 몇 단락이 아닌 전체 게시물이 새 창에 로드됩니다. 긴 게시물을 스크롤하고 '더보기' 버튼을 누르면 전체 게시물이 새 창으로 이동되었다는 사실만 알면 이해하기 어려울 수 있습니다.

WordPress에 더 많은 버튼을 어떻게 추가합니까?
사용 중인 테마와 코딩 지식 수준에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 테마의 템플릿 파일을 편집하고 적절한 코드를 추가하여 WordPress에 더 많은 버튼을 추가할 수 있습니다. 코딩이 익숙하지 않다면 버튼을 더 추가하는 데 도움이 되는 플러그인도 있습니다.
새로운 WordPress 블록 편집기에는 버튼 블록이 포함되어 있습니다. 워드프레스는 플러그인을 사용하지 않고도 웹사이트의 게시물/페이지에 추가할 수 있는 버튼을 제공합니다. 텍스트를 추가하려면 버튼을 클릭하기만 하면 됩니다. ' 새 탭 에서 열기'를 선택하면 링크가 있는 탭 목록에 새 탭을 추가할 수 있습니다. 도구 모음에서 정렬 아이콘을 클릭하여 정렬을 변경할 수 있습니다. 오른쪽 패널 옵션을 클릭하여 더 많은 설정을 구성할 수 있습니다. 더 매력적인 버튼을 만들기 위해서는 버튼 플러그인이 필요합니다. Ultimate Blocks 플러그인을 사용하여 블록을 생성할 수 있습니다.
WordPress 게시물에 버튼을 어떻게 추가합니까?
버튼 블록 은 블록 삽입 아이콘을 선택하고 "버튼"을 검색하여 추가할 수 있습니다. 게시물이나 페이지에 블록을 클릭하여 추가할 수 있습니다. 첫 번째 버튼을 추가한 후 원하는 내용을 입력할 수 있습니다.
WordPress에서 버튼을 어떻게 편집합니까?
WordPress에 로그인하고 모양 > 사용자 정의 > 일반 테마 옵션 > 링크로 이동하여 버튼 색상을 변경하기만 하면 됩니다.
WordPress 웹 사이트에서 문자열 텍스트를 변경하는 방법
WordPress는 웹사이트와 블로그에서 콘텐츠를 만드는 데 사용하는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 완전히 처음부터 웹 사이트를 만들거나 기존 웹 사이트를 개선하는 데 사용할 수 있습니다. WordPress는 사용자가 새로운 기능을 추가하거나 웹사이트의 모양을 사용자 지정할 수 있는 도구인 플러그인으로 잘 알려져 있습니다.
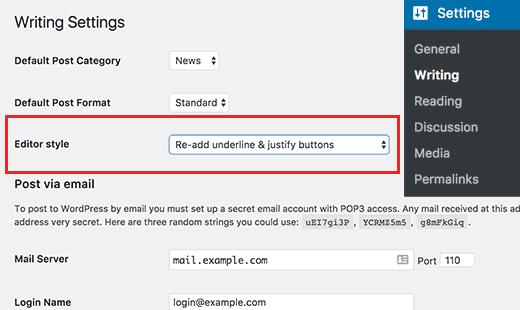
텍스트 변경 플러그인을 사용하여 WordPress 사이트의 모양을 사용자 정의할 수 있습니다. 이 플러그인은 사용자가 웹사이트에서 문자열 텍스트를 변경하는 데 사용할 수 있습니다. 이 기술을 사용하여 게시물의 제목이나 위젯의 텍스트를 변경할 수 있습니다.
관리자로 이동하여 문자열 텍스트를 변경할 수 있습니다. 지금을 클릭하여 원하는 문자열을 변경할 수 있습니다. 텍스트 변경 대화 상자를 클릭하여 추가할 새 텍스트를 선택할 수 있습니다. 문자열의 언어나 글꼴 크기를 변경하는 것 외에도 드롭다운 메뉴를 사용하여 다른 언어를 선택할 수 있습니다. 텍스트 업데이트를 클릭하면 완료되면 웹사이트에 변경 사항을 적용할 수 있습니다.
WordPress에 다음 페이지를 추가하는 방법
WordPress 페이지를 만드는 방법의 예입니다. 페이지 메뉴는 WordPress 대시보드 탐색 메뉴 에서 찾을 수 있습니다. 새로 추가를 클릭하여 새 애플리케이션을 업로드할 수 있습니다. 이것은 이제 WordPress 페이지 편집기입니다.
클릭 몇 번으로 WordPress 페이지를 만드는 것은 간단합니다. 각 단락, 이미지 또는 비디오는 WordPress에서 별도의 콘텐츠 블록으로 표시됩니다. 블록에는 색상, 크기 및 정렬을 모두 변경할 수 있는 자체 컨트롤 세트가 있습니다. 게시 설정에서 페이지를 즉시 게시할지 아니면 나중에 나중에 게시할지 선택할 수 있습니다. SEO 이유 때문에 페이지 제목과 일치하는 슬러그를 선택해야 합니다. 새 페이지는 상위 페이지 와 페이지 속성 섹션의 템플릿과 함께 제공됩니다.
