WordPress 헤더에 슬라이더를 추가하는 방법
게시 됨: 2022-09-25WordPress 헤더에 슬라이더를 추가하면 가장 중요한 콘텐츠를 눈길을 끌고 매력적인 방식으로 선보일 수 있습니다. 헤더에 슬라이더를 추가하는 몇 가지 다른 방법이 있으며 선택한 방법은 테마와 원하는 기능에 따라 다릅니다. 테마에 이미 내장 슬라이더 기능이 있는 경우 활성화하고 슬라이드를 추가하기만 하면 됩니다. Divi 및 Genesis와 같은 많은 인기 테마에는 슬라이더 기능이 내장되어 있습니다. 테마에 내장 슬라이더가 없는 경우 플러그인을 사용하여 추가할 수 있습니다. Meta Slider, Smart Slider 3 및 Slider Revolution과 같이 WordPress에 사용할 수 있는 훌륭한 슬라이더 플러그인이 많이 있습니다. 슬라이더 플러그인을 설치하고 활성화했으면 슬라이드를 추가해야 합니다. 대부분의 슬라이더 플러그인을 사용하면 WordPress 편집기를 통해 슬라이드를 추가할 수 있습니다. 새 게시물이나 페이지를 만든 다음 플러그인의 단축 코드 또는 인터페이스를 사용하여 슬라이드를 추가하기만 하면 됩니다. 슬라이드가 추가되면 슬라이더 설정을 구성할 수 있습니다. 여기에는 슬라이더의 크기, 스타일 및 전환 선택이 포함됩니다. 대부분의 슬라이더 플러그인을 사용하면 슬라이드에 캡션과 링크를 추가할 수도 있습니다. 슬라이더 설정을 구성했으면 헤더에 추가할 수 있습니다. 이것은 header.php 파일에 슬라이더 단축 코드를 추가하거나 머리글 및 바닥글 스크립트와 같은 플러그인을 사용하여 수행할 수 있습니다.
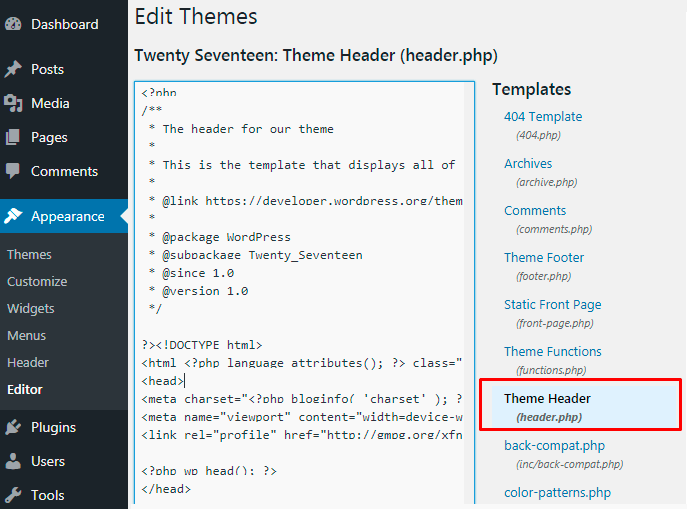
Meta Slider는 WordPress 플러그인 디렉토리에서 직접 설치할 수 있는 무료 WordPress 플러그인입니다. '템플릿 포함' 코드를 테마에 붙여넣어야 합니다(슬라이드쇼 설정의 '사용' 섹션에서 찾을 수 있음). 모양에서 편집기를 선택합니다. 파일 이름 'header.php'(또는 이와 유사한 것)를 변경해야 합니다. 적절한 위치(예: 로고 아래)에 배치하는 것이 좋습니다. Soliloquy Slider 플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 플러그인을 활성화한 경우 대시보드의 사이드바에 메타 슬라이더 아이콘이 나타납니다. 메타 태그를 사용하여 웹사이트가 Google Analytics 또는 Google 웹마스터를 통해 최신 상태인지 확인하려면 웹사이트의 헤더 파일을 수동으로 편집하면 됩니다.
헤더에 슬라이더를 어떻게 추가합니까?
 크레딧: supsystic.com
크레딧: supsystic.com헤더에 슬라이더를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Slider Revolution 또는 Master Slider와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 슬라이더를 만들어 헤더에 추가할 수 있습니다. 또 다른 방법은 슬라이더가 내장된 테마를 사용하는 것입니다. 이렇게 하면 플러그인을 설치하지 않고도 헤더에 슬라이더를 추가할 수 있습니다.
X 및 Pro 테마에 포함된 기본 플러그인이며 웹사이트에 슬라이더를 추가할 수 있습니다. 슬라이더에는 다양한 옵션과 설정이 있습니다. 슬라이더는 해당 페이지의 편집 화면으로 이동하여 슬라이더 필드 에 입력하여 웹사이트의 각 페이지 헤더에 추가할 수 있습니다. 슬라이더 상단에 맨 아래로 스크롤 아이콘을 표시하려면 스크롤 맨 아래 앵커를 활성화하십시오. 아이콘을 클릭하면 페이지가 슬라이더를 지나 스크롤되고 나머지 웹사이트 콘텐츠가 표시됩니다. 또 다른 옵션은 스크롤 하단 앵커 또는 비디오 배경을 Revolution Slider의 비디오 배경으로 사용하는 것입니다.
WordPress에 미디어 슬라이더를 어떻게 추가합니까?
 크레딧: www.gowp.com
크레딧: www.gowp.com플러그인 메뉴로 이동하여 미디어 슬라이더 를 활성화할 수 있습니다. 슬라이드를 업로드하려면 미디어 슬라이더 추가 페이지로 이동하십시오. 슬라이더를 게시하고 슬라이더 설정 하단에서 미디어 슬라이더 단축 코드를 복사할 수 있을 뿐만 아니라 모든 페이지/게시물/텍스트 위젯에 포함할 수 있습니다. 상황이 해결되었습니다.
슬라이더를 사용하면 페이지 로딩 시간이 단축되는 것으로 나타났습니다. 이 튜토리얼에서는 웹사이트에 멀티미디어 슬라이더 를 사용하는 방법을 보여줍니다. 비디오, 이미지, 버튼 및 생각할 수 있는 모든 것을 포함하여 다양한 방법으로 사이트에 슬라이더를 추가할 수 있습니다. 슬라이더 플러그인만 있으면 사이트에 추가할 수 있습니다. Soliloquy 무료 버전을 사용하는 경우 슬라이더 테마를 만들고 슬라이더의 크기를 변경하고 전환 속도와 지속 시간을 변경할 수 있습니다. 기타 탭에는 RTL(아랍어와 같은 오른쪽에서 왼쪽으로 쓰는 언어) 지원, CSS 추가, 슬라이드 내보내기/가져오기 등의 옵션이 있습니다. 모든 파일이 제대로 편집되면 게시 버튼을 클릭하여 게시합니다. 이제 게시물의 슬라이더가 활성화되었습니다.

미디어 슬라이더란 무엇입니까?
Avada Slider Element의 더 간단한 버전인 Media Slider Element 를 사용하면 사이트의 어느 부분에서나 여러 이미지와 비디오를 표시할 수 있습니다.
WordPress에 회전 목마를 추가할 수 있습니까?
WordPress 대시보드의 왼쪽 메뉴로 이동하여 Wonder Carousel – New Carousel을 클릭합니다. 캐러셀 편집기의 첫 번째 탭인 이미지에서 WordPress 게시물 추가 버튼을 선택하여 WordPress 게시물을 추가할 수 있습니다. 게시물을 추가하려면 게시물 추가 대화 상자로 이동하여 드롭다운 메뉴에서 최근 게시물 옵션 또는 카테고리 옵션을 선택합니다.
WordPress 홈페이지에 메타 슬라이더를 추가하는 방법
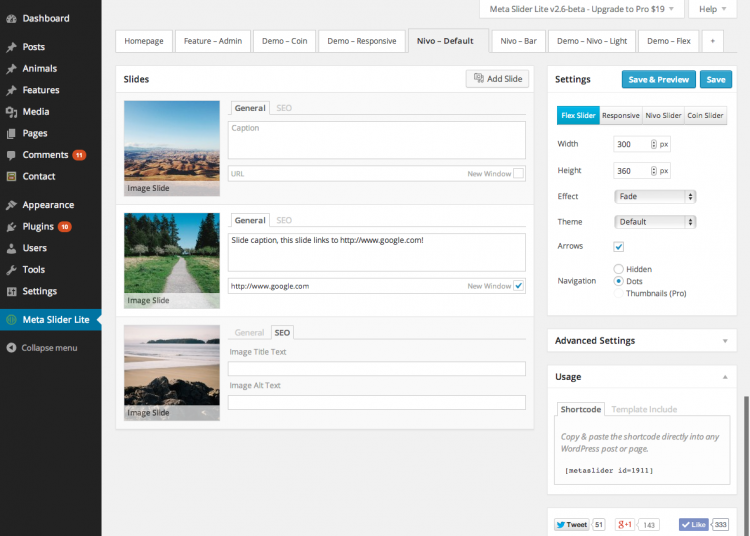
WordPress 홈페이지에 메타 슬라이더를 추가하는 것은 최고의 콘텐츠를 선보이고 방문자가 사이트에 참여하도록 하는 좋은 방법입니다. 홈페이지에 메타 슬라이더를 추가하는 방법은 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 메타 슬라이더에 사용할 수 있는 다양한 WordPress 플러그인이 있지만 메타 슬라이더 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 슬라이더를 사용자 정의할 수 있는 다양한 기능이 함께 제공됩니다. Meta Slider 플러그인을 설치하고 활성화하면 슬라이더 생성을 시작할 수 있습니다. 먼저 슬라이더에 이미지를 추가해야 합니다. 플러그인 인터페이스에서 "이미지 추가" 버튼을 클릭하면 됩니다. 일부 이미지를 추가한 후 슬라이더 설정 구성을 시작할 수 있습니다. Meta Slider 플러그인은 선택할 수 있는 다양한 옵션과 함께 제공되므로 사이트 디자인에 맞게 슬라이더를 사용자 정의할 수 있습니다. 슬라이더 설정을 구성했으면 슬라이더를 홈 페이지에 추가할 수 있습니다. 이렇게 하려면 홈 페이지 템플릿을 편집하고 다음 코드를 추가해야 합니다. "123"을 슬라이더의 ID로 바꿔야 합니다. 이 코드를 템플릿에 추가하면 변경 사항을 저장하고 홈 페이지를 미리 보고 새 슬라이더 가 작동하는지 확인할 수 있습니다.
WordPress 사이트의 홈페이지 방문자가 브라우저를 사용하여 도착하면 슬라이드쇼가 표시됩니다. 슬라이더를 사용하면 콘텐츠를 강조하고 사용자 친화적인 상태를 유지하면서 보기 좋게 만들 수 있습니다. 사용자는 메타 슬라이더를 사용하여 슬라이드쇼 콘텐츠 및/또는 미디어를 쉽게 만들 수 있습니다. Meta Slider는 WordPress 사용자를 위한 환상적인 도구입니다. 이 도구를 사용하면 추가 수준의 최적화를 수행하는 동시에 사이트의 전반적인 모양과 느낌을 홍보할 수 있습니다. 콘텐츠 필드 바로 위에 나타나는 슬라이더 추가 아이콘 (플러그인 설치 중에 추가됨)을 클릭하고 드롭다운 메뉴에서 표시할 슬라이더를 선택합니다. 메타 사이드바 상자를 화면 하단에서 원하는 콘텐츠 표시 영역으로 끌어다 놓습니다.
WordPress 사이트에 슬라이더를 추가하는 방법
MetaSlider 플러그인은 WordPress 사이트에 슬라이더를 추가하는 간단한 방법입니다. 외모로 가시면 됩니다. Soliloquy 위젯은 원하는 위젯 영역에 배치해야 합니다. 백엔드에서 위젯을 끌어다 놓습니다. 목록에 사이드바 위젯 슬라이더를 추가하려면 사이드바 위젯 슬라이더로 이동합니다. MetaSlider는 반응형 슬라이더와 캐러셀을 웹사이트에 추가하기 위한 가장 인기 있는 WordPress 플러그인이며 800,000개 이상의 웹사이트에서 사용되어 이러한 목적으로 가장 인기 있는 WordPress 플러그인입니다.
