So fügen Sie Ihrem WordPress-Header einen Slider hinzu
Veröffentlicht: 2022-09-25Das Hinzufügen eines Schiebereglers zu Ihrem WordPress-Header ist eine großartige Möglichkeit, Ihre wichtigsten Inhalte auf auffällige und ansprechende Weise zu präsentieren. Es gibt verschiedene Möglichkeiten, einen Schieberegler zu Ihrer Kopfzeile hinzuzufügen, und die von Ihnen gewählte Methode hängt von Ihrem Thema und Ihrer gewünschten Funktionalität ab. Wenn Ihr Design bereits über eine integrierte Slider-Funktion verfügt, können Sie diese einfach aktivieren und Ihre Slides hinzufügen. Viele beliebte Themen wie Divi und Genesis verfügen über eine integrierte Schiebereglerfunktion. Wenn Ihr Thema keinen integrierten Schieberegler hat, können Sie einen mithilfe eines Plugins hinzufügen. Es gibt viele großartige Slider-Plugins für WordPress, wie Meta Slider, Smart Slider 3 und Slider Revolution. Sobald Sie Ihr Slider-Plugin installiert und aktiviert haben, müssen Sie Ihre Slides hinzufügen. Mit den meisten Slider-Plugins können Sie Slides über den WordPress-Editor hinzufügen. Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite und fügen Sie dann Ihre Folien über den Shortcode oder die Benutzeroberfläche des Plugins hinzu. Sobald Ihre Folien hinzugefügt wurden, können Sie Ihre Schiebereglereinstellungen konfigurieren. Dazu gehört die Auswahl der Größe, des Stils und des Übergangs Ihres Schiebereglers. Die meisten Slider-Plugins ermöglichen es Ihnen auch, Beschriftungen und Links zu Ihren Slides hinzuzufügen. Sobald Sie Ihre Slider-Einstellungen konfiguriert haben, können Sie sie zu Ihrer Kopfzeile hinzufügen. Dies kann durch Hinzufügen des Slider-Shortcodes zu Ihrer header.php-Datei oder durch die Verwendung eines Plugins wie Header and Footer Scripts erfolgen.
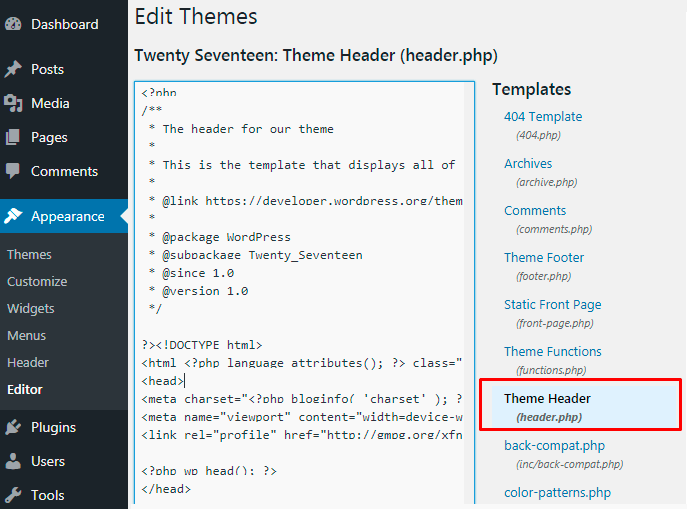
Meta Slider ist ein kostenloses WordPress-Plugin, das direkt aus dem WordPress-Plugin-Verzeichnis installiert werden kann. Der Code „Template Include“ muss in Ihr Design eingefügt werden (diesen finden Sie im Abschnitt „Verwendung“ unter den Diashow-Einstellungen). Wählen Sie unter Darstellung Editor aus. Sie sollten den Dateinamen 'header.php' (oder ähnlich) ändern. Es ist sinnvoll, es an geeigneter Stelle (z. B. unter dem Logo) zu platzieren. Bevor Sie das Soliloquy Slider-Plugin verwenden können, müssen Sie es zuerst installieren und aktivieren. Wenn Sie das Plugin aktiviert haben, erscheint das Meta-Slider-Symbol in der Seitenleiste Ihres Dashboards. Wenn Sie mithilfe eines Meta-Tags überprüfen möchten, ob Ihre Website mit Google Analytics oder Google Webmasters auf dem neuesten Stand ist, können Sie dies tun, indem Sie die Header-Datei Ihrer Website manuell bearbeiten.
Wie fügt man einem Header einen Slider hinzu?
 Bildnachweis: supsystic.com
Bildnachweis: supsystic.comEs gibt verschiedene Möglichkeiten, wie Sie einen Schieberegler zu einer Kopfzeile hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie Slider Revolution oder Master Slider. Mit diesen Plugins können Sie einen Schieberegler erstellen und zu Ihrem Header hinzufügen. Eine andere Möglichkeit besteht darin, ein Design zu verwenden, in das ein Schieberegler integriert ist. Auf diese Weise können Sie Ihrer Kopfzeile einen Schieberegler hinzufügen, ohne ein Plugin installieren zu müssen.
Es ist das primäre Plugin, das in den X- und Pro-Designs enthalten ist, und ermöglicht es Ihnen, Schieberegler zu einer Website hinzuzufügen. Schieberegler verfügen über eine Vielzahl von Optionen und Einstellungen. Der Schieberegler kann der Kopfzeile jeder Seite der Website hinzugefügt werden, indem Sie zum Bearbeitungsbildschirm der betreffenden Seite gehen und ihn in die Schiebereglerfelder eingeben. Wenn Sie möchten, dass ein Scroll-to-the-bottom-Symbol über dem Schieberegler angezeigt wird, aktivieren Sie Scroll Bottom Anchor. Wenn Sie auf das Symbol klicken, scrollt die Seite über den Schieberegler hinaus und zeigt den Rest des Website-Inhalts an. Eine weitere Option besteht darin, den unteren Scroll-Anker oder den Videohintergrund als Videohintergrund des Revolution Slider zu verwenden.
Wie füge ich Media Slider zu WordPress hinzu?
 Bildnachweis: www.gowp.com
Bildnachweis: www.gowp.comSie können Media Slider aktivieren, indem Sie zum Plugin-Menü gehen. Um Folien hochzuladen, gehen Sie zur Seite Medien-Slider hinzufügen. Sie können den Slider veröffentlichen und den Medien-Slider-Shortcode vom unteren Rand der Slider-Einstellung kopieren sowie ihn in ein beliebiges Seiten-/Beitrags-/Text-Widget einbetten. Die Situation ist gelöst.
Es hat sich gezeigt, dass Seitenladezeiten reduziert werden, wenn der Schieberegler verwendet wird. In diesem Tutorial zeigen wir Ihnen, wie Sie einen Multimedia-Slider für Ihre Website verwenden. Sie können Ihrer Website Schieberegler auf verschiedene Weise hinzufügen, darunter Videos, Bilder, Schaltflächen und alles andere, was Ihnen einfällt. Ein Slider-Plugin ist alles, was Sie benötigen, um es zu Ihrer Website hinzuzufügen. Wenn Sie die kostenlose Version von Soliloquy verwenden, können Sie ein Slider-Design erstellen, die Abmessungen Ihrer Slider ändern und die Übergangsgeschwindigkeit und -dauer ändern. Auf der Registerkarte Verschiedenes haben Sie Optionen zum Aktivieren der RTL-Unterstützung (Sprache von rechts nach links, z. B. Arabisch), zum Hinzufügen von CSS, zum Exportieren/Importieren von Folien und so weiter. Wenn alle Dateien ordnungsgemäß bearbeitet wurden, klicken Sie auf die Schaltfläche „Veröffentlichen“, um sie zu veröffentlichen. Der Schieberegler auf Ihren Beiträgen wurde jetzt aktiviert.

Was ist ein Media-Slider?
Das Media Slider Element , eine einfachere Version des Avada Slider Elements, ermöglicht es Ihnen, mehrere Bilder und Videos in jedem Teil Ihrer Website anzuzeigen.
Können wir Karussell in WordPress hinzufügen?
Gehen Sie zu Ihrem WordPress-Dashboard, linkes Menü und klicken Sie auf Wonder Carousel – New Carousel. Sie können WordPress-Beiträge hinzufügen, indem Sie auf der ersten Registerkarte des Karussell-Editors, Bilder, die Schaltfläche WordPress-Beiträge hinzufügen auswählen. Um einen Beitrag hinzuzufügen, gehen Sie zum Dialogfeld „Beitrag hinzufügen“ und wählen Sie die Option „Letzter Beitrag“ oder „Kategorie“ aus dem Dropdown-Menü aus.
So fügen Sie einen Meta-Slider auf der WordPress-Startseite hinzu
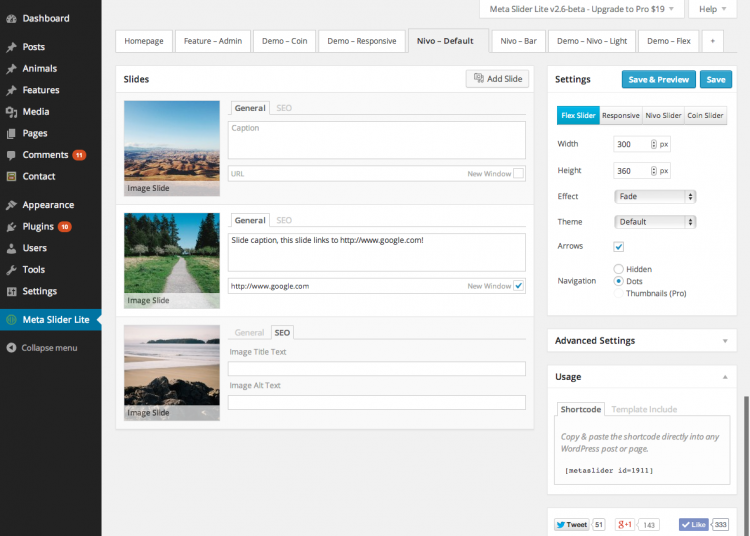
Das Hinzufügen eines Meta-Schiebereglers zu Ihrer WordPress-Homepage ist eine großartige Möglichkeit, Ihre besten Inhalte zu präsentieren und Besucher mit Ihrer Website zu beschäftigen. Es gibt verschiedene Möglichkeiten, einen Meta-Slider zu Ihrer Homepage hinzuzufügen, aber die einfachste Methode ist die Verwendung eines Plugins. Es gibt viele verschiedene WordPress-Plugins für Meta-Slider, aber wir empfehlen die Verwendung des Meta-Slider-Plugins. Dieses Plugin ist einfach zu bedienen und verfügt über eine Vielzahl von Funktionen zum Anpassen Ihres Schiebereglers. Sobald Sie das Meta Slider-Plugin installiert und aktiviert haben, können Sie mit der Erstellung Ihres Sliders beginnen. Zuerst müssen Sie Ihrem Slider einige Bilder hinzufügen. Sie können dies tun, indem Sie in der Benutzeroberfläche des Plugins auf die Schaltfläche „Bilder hinzufügen“ klicken. Nachdem Sie einige Bilder hinzugefügt haben, können Sie mit der Konfiguration Ihrer Slider-Einstellungen beginnen. Das Meta Slider-Plugin bietet eine Vielzahl von Optionen zur Auswahl, sodass Sie Ihren Slider an das Design Ihrer Website anpassen können. Sobald Sie Ihre Slider-Einstellungen konfiguriert haben, können Sie Ihren Slider zu Ihrer Homepage hinzufügen. Dazu müssen Sie Ihre Homepage-Vorlage bearbeiten und den folgenden Code hinzufügen: Achten Sie darauf, die „123“ durch die ID Ihres Sliders zu ersetzen. Sobald Sie diesen Code zu Ihrer Vorlage hinzugefügt haben, können Sie Ihre Änderungen speichern und eine Vorschau Ihrer Homepage anzeigen, um Ihren neuen Schieberegler in Aktion zu sehen.
Wenn Besucher mit ihrem Browser auf die Startseite einer WordPress-Site gelangen, wird ihnen eine Diashow präsentiert. Mit einem Schieberegler können Sie Ihre Inhalte hervorheben und es einfach machen, gut auszusehen und gleichzeitig benutzerfreundlich zu bleiben. Benutzer können Diashow-Inhalte und/oder Medien ganz einfach mit dem Meta Slider erstellen. Meta Slider ist ein fantastisches Tool für WordPress-Benutzer, da es ihnen ermöglicht, eine zusätzliche Optimierungsebene durchzuführen und gleichzeitig dazu beiträgt, das allgemeine Erscheinungsbild und den Eindruck ihrer Website zu verbessern. Klicken Sie auf das Symbol Schieberegler hinzufügen, das direkt über dem Inhaltsfeld erscheint (das während der Installation des Plugins hinzugefügt wurde) und wählen Sie den Schieberegler, den Sie anzeigen möchten, aus dem Dropdown-Menü aus. Ziehen Sie das Meta-Sidebar-Feld per Drag-and-Drop in den gewünschten Inhaltsanzeigebereich vom unteren Bildschirmrand.
So fügen Sie Ihrer WordPress-Site einen Slider hinzu
Das MetaSlider-Plugin ist eine einfache Möglichkeit, Ihrer WordPress-Site einen Schieberegler hinzuzufügen. Sie können dies tun, indem Sie zu Aussehen gehen. Das Soliloquy-Widget sollte in dem Widget-Bereich platziert werden, in dem es sich befinden soll. Ziehen Sie die Widgets per Drag-and-Drop aus dem Backend. Um einen Seitenleisten-Widget-Schieberegler zu Ihrer Liste hinzuzufügen, gehen Sie zum Seitenleisten-Widget-Schieberegler. MetaSlider ist das beliebteste WordPress-Plugin zum Hinzufügen von reaktionsschnellen Schiebereglern und Karussells zu Websites und wird von über 800.000 Websites verwendet, was es zum beliebtesten WordPress-Plugin für diesen Zweck macht.
