كيفية إضافة شريط التمرير إلى رأس WordPress الخاص بك
نشرت: 2022-09-25تعد إضافة شريط تمرير إلى عنوان WordPress الخاص بك طريقة رائعة لعرض المحتوى الأكثر أهمية لديك بطريقة لافتة للنظر وجذابة. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى رأسك ، وستعتمد الطريقة التي تختارها على المظهر الخاص بك والوظائف التي تريدها. إذا كان السمة الخاصة بك تحتوي بالفعل على ميزة شريط تمرير مضمنة ، فيمكنك ببساطة تنشيطها وإضافة الشرائح الخاصة بك. تحتوي العديد من السمات الشائعة ، مثل Divi و Genesis ، على وظيفة شريط التمرير مضمنة. إذا لم يكن السمة الخاصة بك تحتوي على شريط تمرير مضمن ، فيمكنك إضافة واحدة باستخدام مكون إضافي. هناك العديد من المكونات الإضافية الرائعة المتوفرة في WordPress ، مثل Meta Slider و Smart Slider 3 و Slider Revolution. بمجرد تثبيت وتفعيل المكون الإضافي المنزلق ، ستحتاج إلى إضافة الشرائح الخاصة بك. ستسمح لك معظم ملحقات شريط التمرير بإضافة شرائح عبر محرر WordPress. ما عليك سوى إنشاء منشور أو صفحة جديدة ، ثم إضافة الشرائح باستخدام الرمز القصير أو الواجهة. بمجرد إضافة الشرائح ، يمكنك حينئذٍ تكوين إعدادات شريط التمرير. سيتضمن ذلك اختيار حجم شريط التمرير ونمطه وانتقاله. تسمح لك معظم ملحقات شريط التمرير أيضًا بإضافة تسميات توضيحية وروابط إلى الشرائح الخاصة بك. بمجرد تكوين إعدادات شريط التمرير ، يمكنك بعد ذلك إضافته إلى رأسك. يمكن القيام بذلك عن طريق إضافة الرمز المختصر لشريط التمرير إلى ملف header.php الخاص بك أو باستخدام مكون إضافي مثل Header and Footer Scripts.
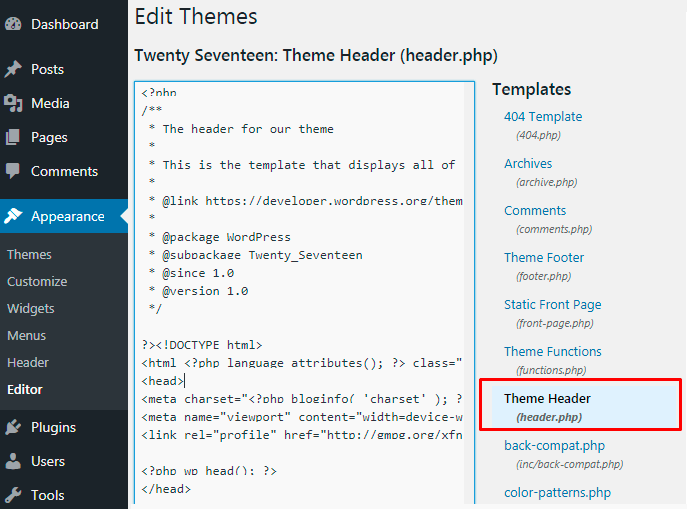
Meta Slider هو مكون إضافي مجاني لبرنامج WordPress يمكن تثبيته مباشرة من دليل البرنامج المساعد WordPress. يجب لصق رمز "تضمين النموذج" في قالبك (يمكنك العثور عليه في قسم "الاستخدام" ضمن إعدادات عرض الشرائح). في المظهر ، حدد محرر. يجب عليك تغيير اسم الملف "header.php" (أو ما شابه). من المناسب وضعها في المكان المناسب (على سبيل المثال ، أسفل الشعار). قبل أن تتمكن من استخدام المكون الإضافي Soliloquy Slider ، يجب عليك أولاً تثبيته وتنشيطه. إذا قمت بتنشيط المكون الإضافي ، فستظهر أيقونة Meta Slider في الشريط الجانبي للوحة القيادة. إذا كنت ترغب في التحقق من أن موقع الويب الخاص بك محدث مع Google Analytics أو مشرفي المواقع من Google باستخدام علامة وصفية ، فيمكنك القيام بذلك عن طريق تحرير ملف رأس موقع الويب الخاص بك يدويًا.
كيف تضيف منزلق إلى رأس؟
 الائتمان: supsystic.com
الائتمان: supsystic.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة شريط تمرير إلى رأس. إحدى الطرق هي استخدام مكون إضافي مثل Slider Revolution أو Master Slider. ستتيح لك هذه المكونات الإضافية إنشاء شريط تمرير وإضافته إلى رأس الصفحة. هناك طريقة أخرى وهي استخدام قالب يحتوي على شريط تمرير مدمج. سيسمح لك ذلك بإضافة شريط تمرير إلى رأس الصفحة دون الحاجة إلى تثبيت مكون إضافي.
إنه المكون الإضافي الأساسي المضمن في سمات X و Pro ، ويسمح لك بإضافة أشرطة تمرير إلى موقع ويب. المتزلجون تأتي مع مجموعة واسعة من الخيارات والإعدادات. يمكن إضافة شريط التمرير إلى رأس كل صفحة على موقع الويب بالانتقال إلى شاشة تحرير الصفحة المعنية وإدخالها في حقول شريط التمرير . إذا كنت تريد ظهور رمز التمرير إلى أسفل أعلى شريط التمرير ، فقم بتمكين Scroll Bottom Anchor. عند النقر فوق الرمز ، تنتقل الصفحة عبر شريط التمرير وتعرض باقي محتوى موقع الويب. خيار آخر هو استخدام المرساة السفلية أو خلفية الفيديو كخلفية فيديو Revolution Slider.
كيف أضيف شريط تمرير الوسائط إلى ووردبريس؟
 الائتمان: www.gowp.com
الائتمان: www.gowp.comيمكنك تنشيط Media Slider بالانتقال إلى قائمة البرنامج المساعد. لتحميل الشرائح ، انتقل إلى صفحة إضافة شريط تمرير الوسائط. يمكنك نشر شريط التمرير ونسخ الرمز المختصر لشريط تمرير الوسائط من أسفل إعداد شريط التمرير ، بالإضافة إلى تضمينه في أي عنصر واجهة مستخدم صفحة / منشور / نص. تم حل الوضع.
لقد ثبت أن أوقات تحميل الصفحة تقل عند استخدام شريط التمرير. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام شريط تمرير الوسائط المتعددة لموقعك على الويب. يمكنك إضافة أشرطة التمرير إلى موقعك بعدة طرق ، بما في ذلك مقاطع الفيديو والصور والأزرار وأي شيء آخر يخطر ببالك. المكون الإضافي المنزلق هو كل ما هو مطلوب لإضافته إلى موقعك. إذا كنت تستخدم الإصدار المجاني من Soliloquy ، فيمكنك إنشاء سمة شريط تمرير وتغيير أبعاد أشرطة التمرير وتغيير سرعة الانتقال ومدته. لديك خيارات في علامة التبويب "متفرقات" لتمكين دعم RTL (لغة من اليمين إلى اليسار ، مثل العربية) وإضافة CSS وتصدير / استيراد شرائح وما إلى ذلك. عندما يتم تحرير جميع الملفات بشكل صحيح ، انقر فوق الزر نشر لنشرها. تم الآن تنشيط شريط التمرير في مشاركاتك.

ما هو شريط تمرير الوسائط؟
يتيح لك Media Slider Element ، وهو إصدار أبسط من Avada Slider Element ، عرض صور ومقاطع فيديو متعددة في أي جزء من موقعك.
هل يمكننا إضافة مكتبة في WordPress؟
انتقل إلى لوحة معلومات WordPress ، القائمة اليسرى ، وانقر فوق Wonder Carousel - New Carousel. يمكنك إضافة منشورات WordPress عن طريق تحديد زر إضافة منشورات WordPress من علامة التبويب الأولى لمحرر الرف الدائري ، الصور. لإضافة منشور ، انتقل إلى مربع الحوار "إضافة منشور" ، وحدد خيار "منشور حديث" أو خيار "فئة" من القائمة المنسدلة.
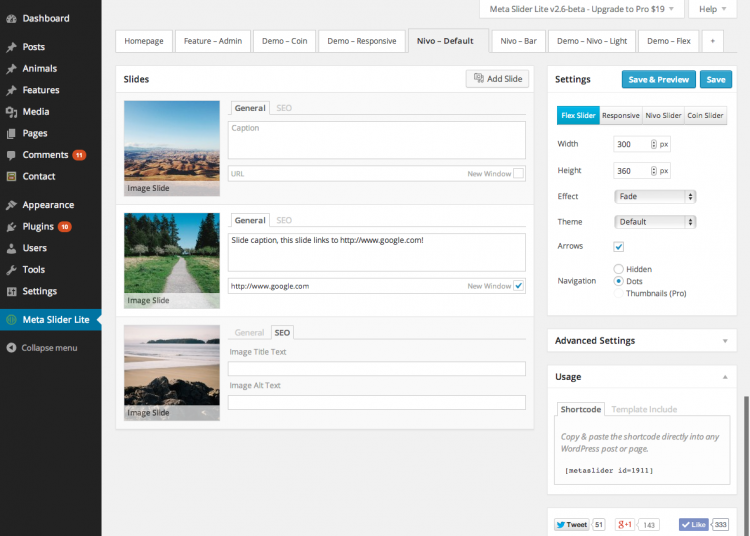
كيفية إضافة Meta Slider في صفحة ووردبريس الرئيسية
تعد إضافة شريط تمرير Meta إلى صفحة WordPress الرئيسية الخاصة بك طريقة رائعة لعرض أفضل محتوى لديك وجذب الزوار إلى موقعك. هناك عدة طرق مختلفة لإضافة شريط تمرير تعريف إلى صفحتك الرئيسية ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك العديد من إضافات WordPress المختلفة المتاحة لمنزلقات التعريف ، لكننا نوصي باستخدام المكون الإضافي Meta Slider. هذا البرنامج المساعد سهل الاستخدام ويأتي مع مجموعة متنوعة من الميزات لتخصيص شريط التمرير الخاص بك. بمجرد تثبيت وتفعيل المكون الإضافي Meta Slider ، يمكنك البدء في إنشاء شريط التمرير الخاص بك. أولاً ، ستحتاج إلى إضافة بعض الصور إلى شريط التمرير. يمكنك القيام بذلك عن طريق النقر فوق الزر "إضافة صور" في واجهة البرنامج المساعد. بعد إضافة بعض الصور ، يمكنك حينئذٍ البدء في تكوين إعدادات شريط التمرير. يأتي المكون الإضافي Meta Slider مع مجموعة متنوعة من الخيارات للاختيار من بينها ، بحيث يمكنك تخصيص شريط التمرير الخاص بك ليتناسب مع تصميم موقعك. بمجرد تكوين إعدادات شريط التمرير ، يمكنك بعد ذلك إضافة شريط التمرير إلى صفحتك الرئيسية. للقيام بذلك ، ستحتاج إلى تعديل قالب الصفحة الرئيسية الخاصة بك وإضافة الشفرة التالية: تأكد من استبدال "123" بمعرف شريط التمرير الخاص بك. بمجرد إضافة هذا الرمز إلى القالب الخاص بك ، يمكنك بعد ذلك حفظ التغييرات ومعاينة الصفحة الرئيسية الخاصة بك لرؤية شريط التمرير الجديد الخاص بك قيد التنفيذ.
عندما يصل زوار الصفحة الرئيسية لموقع WordPress مع المستعرضات الخاصة بهم ، يتم تقديم عرض شرائح لهم. باستخدام شريط التمرير ، يمكنك التأكيد على المحتوى الخاص بك وجعله يبدو جيدًا مع الحفاظ على سهولة الاستخدام. يمكن للمستخدمين إنشاء محتوى و / أو وسائط عرض شرائح بسهولة باستخدام شريط التمرير الميتا. Meta Slider هي أداة رائعة لمستخدمي WordPress لأنها تتيح لهم أداء مستوى إضافي من التحسين مع المساعدة أيضًا في تعزيز المظهر العام والشعور بموقعهم. انقر فوق أيقونة Add Slider التي تظهر أعلى حقل المحتوى مباشرةً (والذي تمت إضافته أثناء تثبيت المكون الإضافي) وحدد شريط التمرير الذي تريد عرضه من القائمة المنسدلة. قم بسحب وإسقاط مربع Meta Sidebar إلى منطقة عرض المحتوى المطلوبة من أسفل الشاشة.
كيفية إضافة شريط التمرير إلى موقع WordPress الخاص بك
يعد المكون الإضافي MetaSlider طريقة بسيطة لإضافة شريط تمرير إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الذهاب إلى Appearance. يجب وضع عنصر واجهة المستخدم Soliloquy في منطقة عنصر واجهة المستخدم التي تريد أن يكون موجودًا فيها. قم بسحب وإسقاط عناصر واجهة المستخدم من الواجهة الخلفية. لإضافة شريط تمرير عنصر واجهة مستخدم الشريط الجانبي إلى قائمتك ، انتقل إلى شريط تمرير عنصر واجهة تعامل الشريط الجانبي. MetaSlider هو البرنامج المساعد الأكثر شيوعًا في WordPress لإضافة أشرطة التمرير والدوائر المستجيبة إلى مواقع الويب ، ويستخدمه أكثر من 800000 موقع ويب ، مما يجعله أكثر مكونات WordPress شيوعًا لهذا الغرض.
