Come aggiungere un pulsante Pagina successiva in WordPress
Pubblicato: 2022-09-25Se vuoi aggiungere un pulsante "pagina successiva" in WordPress, ci sono diversi modi per farlo. Un modo è utilizzare un plug-in come Page Links Plus. Questo plugin aggiungerà automaticamente un pulsante "Pagina successiva" al tuo sito WordPress. Un altro modo per aggiungere un pulsante "pagina successiva" in WordPress è aggiungere manualmente uno snippet di codice al tuo sito. Puoi farlo modificando il codice PHP del tuo tema. L'aggiunta di un pulsante "Pagina successiva" in WordPress è un ottimo modo per migliorare la navigazione del tuo sito. Può aiutare i tuoi visitatori a trovare più facilmente i contenuti che stanno cercando.
Come ottengo il collegamento ai post precedenti e successivi in WordPress?
 Credito: codeforgeek.com
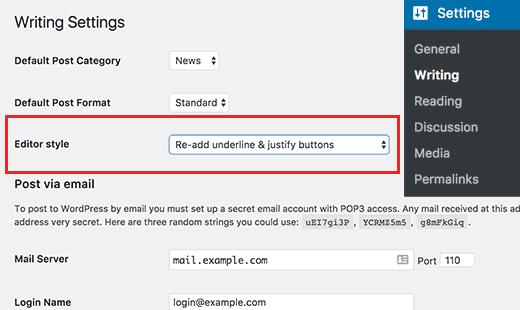
Credito: codeforgeek.comPer ottenere il collegamento ai post successivi e precedenti in WordPress, dovrai prima accedere alla dashboard di WP-Admin. Da lì, dovrai andare alla barra laterale di sinistra e fare clic sulla scheda "Impostazioni". Una volta che sei nella scheda Impostazioni, fai clic sulla scheda "Lettura". Nella scheda Lettura, vedrai l'impostazione "Le pagine del blog mostrano al massimo". Modifica questa impostazione su "1", quindi fai clic sul pulsante "Salva modifiche". Ciò ti consentirà di vedere i collegamenti ai post successivi e precedenti sul tuo sito Web WordPress .
Quando utilizzi un tema WordPress, vedrai spesso collegamenti a post precedenti e attuali in fondo ai singoli post. In questo tutorial, ti guiderò attraverso i passaggi necessari per utilizzare le funzioni integrate per creare quei collegamenti. Le funzioni faranno eco ai collegamenti sullo schermo, consentendoti di modificare il formato dei collegamenti. Next Post Link aggiunge un collegamento al prossimo post, che viene mostrato nella pagina. Se non arriva nessun post, non sarai in grado di accedere al link. Il quarto e ultimo parametro è "Escludi collegamenti nella categoria", che viene utilizzato per rimuovere le categorie da questo collegamento. Dovresti sempre spostare i link precedenti e finali rispettivamente a destra e a sinistra di un post di WordPress quando li usi.
I diversi modi per etichettare i tuoi collegamenti
Se viene specificata l'etichetta $, il collegamento verrà contrassegnato come etichetta fornita. Se la stringa della data non viene fornita, l'etichetta sarà la stringa della data post_date(). Se il parametro $label non viene fornito, il metodo post_name() verrà utilizzato come etichetta.
Come aggiungo un pulsante Continua a leggere in WordPress?
 Credito: WPBeginner
Credito: WPBeginnerPer aggiungere un pulsante Continua a leggere in WordPress, dovrai prima creare un modello di post personalizzato. Dopo aver creato il modello di post personalizzato, dovrai modificare il codice per includere un pulsante "continua a leggere". Il codice per il pulsante varia a seconda del tema WordPress che stai utilizzando. Dopo aver aggiunto il codice per il pulsante, dovrai salvare il modello e quindi caricarlo sul tuo sito WordPress.
Quando fai clic sul collegamento Leggi di più in Oleander, i visitatori del tuo sito Web verranno indirizzati a una pagina in cui possono leggere di più sulla tua scrittura. Alcune persone preferiscono questa opzione perché possono specificare dove dovrebbe apparire il pulsante all'interno del post e come dovrebbe apparire. Nonostante i vantaggi, l'inserimento manuale del tag "Leggi di più" può richiedere molto tempo. Puoi utilizzare la funzione estroverso per applicare automaticamente il tag "Leggi di più" a tutti i tuoi post. L'impostazione di WordPress determina dove posizionare il pulsante Continua a leggere all'interno del tuo post in base al numero di parole che rappresenta dall'inizio del post. Se Oleander usa più di una parola, apparirà il tag "continua". Semplicemente regolando il relativo file di layout del tema, puoi modificare il numero di parole.
Puoi vedere le istruzioni per ciascuna delle opzioni di layout di seguito. Si prega di modificare la lunghezza della prima e dell'ultima parola dell'elenco in ordine alfabetico. Il file intitolato "content-list.php" può essere trovato in Aspetto. Come puoi vedere, c'è una riga di codice sulla riga 27. Quel codice mostra 29 come valore nell'angolo in alto a sinistra?
Quando fai clic sul pulsante "altro" su un post con un solo articolo, l'intero post viene visualizzato in una nuova finestra anziché solo i primi paragrafi. Questo perché il pulsante "altro", invece di caricare semplicemente i primi paragrafi, carica l'intero post.
Il problema è che potresti avere l'intero post caricato in una finestra separata dalla prima se scorri un lungo post e premi il pulsante "altro".
Il pulsante "altro" varia a seconda del contenuto del post. Se fai clic sul pulsante "altro" su un post con un solo articolo, l'intero post viene caricato in una nuova finestra anziché solo nei primi paragrafi. Questo potrebbe essere difficile da capire se stai scorrendo un lungo post e premendo il pulsante "altro", solo per scoprire che l'intero post è stato spostato in una nuova finestra.

Come aggiungo più pulsanti in WordPress?
Non esiste una risposta definitiva a questa domanda poiché dipende dal tema che stai utilizzando e dal tuo livello di conoscenza del codice. Tuttavia, in generale, puoi aggiungere più pulsanti in WordPress modificando i file modello del tuo tema e aggiungendo il codice appropriato. Se non ti senti a tuo agio con la codifica, ci sono anche plugin che possono aiutarti ad aggiungere più pulsanti.
Un blocco di pulsanti è incluso nel nuovo Editor blocchi di WordPress. WordPress fornisce pulsanti che possono essere aggiunti ai post/pagine di un sito Web senza l'uso di un plug-in. Basta fare clic sul pulsante se si desidera aggiungere un testo e il gioco è fatto. Selezionando "Apri in una nuova scheda ", puoi aggiungere una nuova scheda all'elenco delle schede che hanno il collegamento. È possibile modificare l'allineamento facendo clic sull'icona Allineamento nella barra degli strumenti. È possibile configurare più impostazioni facendo clic sulle opzioni del pannello di destra. È necessario un plug-in per i pulsanti per creare pulsanti più attraenti. Utilizzando il plug-in Ultimate Blocks, saremo in grado di creare blocchi.
Come aggiungo un pulsante al post di WordPress?
Il blocco pulsanti può essere aggiunto selezionando l'icona Inseritore blocco e cercando "pulsanti". Puoi aggiungere un blocco facendo clic su di esso in un post o in una pagina. Dopo aver aggiunto il tuo primo pulsante, puoi digitare ciò che vuoi che dica.
Come posso modificare i pulsanti in WordPress?
Accedi semplicemente a WordPress e vai su Aspetto > Personalizza > Opzioni generali del tema > Collegamenti per cambiare il colore dei tuoi pulsanti.
Come modificare il testo di una stringa su un sito Web WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) utilizzato da siti Web e blog per creare i propri contenuti. Puoi usarlo per creare un sito Web interamente da zero o per migliorare un sito Web esistente. WordPress è noto per i suoi plugin, che sono strumenti che consentono agli utenti di aggiungere nuove funzionalità o personalizzare l'aspetto dei loro siti web.
Il plug-in Text Changes può essere utilizzato per personalizzare l'aspetto dei siti WordPress. Questo plugin può essere utilizzato dagli utenti per modificare il testo della stringa sul sito web. Puoi cambiare il titolo di un post o il testo di un widget utilizzando questa tecnica.
Andando su Admin, puoi modificare il testo della stringa. Puoi modificare la stringa che desideri facendo clic su Ora. Potrai selezionare un nuovo testo da aggiungere facendo clic sulla finestra di dialogo Modifica testo. Oltre a modificare la lingua della stringa o la dimensione del carattere, puoi selezionare una lingua diversa utilizzando i menu a discesa. Facendo clic su Aggiorna testo, puoi applicare le modifiche al sito Web una volta terminato.
Come aggiungere la pagina successiva in WordPress
Questo è un esempio di come creare una pagina WordPress. Il menu Pagine si trova nel menu di navigazione del dashboard di WordPress . Facendo clic su Aggiungi nuovo, puoi caricare la tua nuova applicazione. Questo è ora l'editor di pagine di WordPress.
È semplice creare una pagina WordPress con pochi clic. Ogni paragrafo, immagine o video viene presentato come un blocco di contenuti separato in WordPress. I blocchi sono dotati di un proprio set di controlli per consentirti di cambiarne il colore, le dimensioni e l'allineamento. Puoi scegliere se pubblicare la tua pagina immediatamente o in un secondo momento nelle impostazioni di pubblicazione. I motivi SEO ti costringono a selezionare uno slug che corrisponda al titolo della tua pagina. La tua nuova pagina è accompagnata da una pagina principale e da un modello nella sezione Attributi della pagina.
