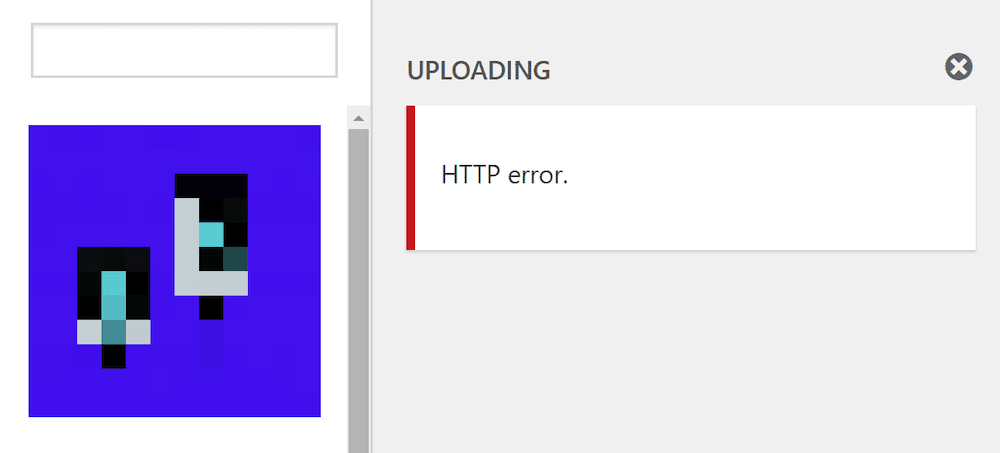
Ошибка HTTP при загрузке изображений в WordPress: как ее получить и решить
Опубликовано: 2022-05-09Несмотря на то, что работа с веб-сайтом WordPress часто проста, есть некоторые условия, которые могут заставить вас почесать голову в поисках варианта. Один раз будет, когда вы увидите ошибку HTTP при загрузке фотографий в WordPress. Тем не менее, это может быть несложно, если вы знаете, где заглянуть.
В большинстве случаев это общее сообщение, которое означает, что что-то, вероятно, ошибочно, и WordPress не имеет решения. Хотя это не позволяет вам в начальном случае, вы можете углубиться в документы WordPress для поиска решения.
В этом выпуске мы собираемся продемонстрировать вам несколько способов борьбы с ошибкой HTTP при загрузке фотографий в WordPress:
- Изучите некоторые стандартные факторы вашей настройки WordPress и настройки Интернета.
- Убедитесь, что вы оптимизируете свое впечатление, чтобы не нарушать ограничения вашей настройки.
- Увеличьте допустимый объем памяти PHP.
- Измените библиотеку редактора изображений WordPress на что-то другое.
Мы собираемся сохранить баллы короткими и приятными, поэтому вам нужно полностью понять, как использовать безопасный протокол передачи файлов (SFTP) и правильного покупателя. Кроме того, вам нужно знать, как перемещаться по файловой структуре WordPress.
1. Выполните несколько простых проверок перед переносом
Как и во многих других проблемах, вы должны быть уверены, что ошибка HTTP при загрузке фотографий в WordPress будет постоянной проблемой. Конечно, если это временное событие, вы можете подождать и проверить все снова и снова в будущем.
Чтобы выяснить это, есть ряд проверок, которые вы можете пройти:
- Самое простое решение — дождаться, пока проблема позаботится о ней. Это будет состоять из регулярных проверок в Медиатеке.
- Вы можете проверить работу с браузером, например, очистку кеша или даже изменение браузера.
- Если вы знаете, что установили новую тему или плагин, это может привести к вашей ошибке. В этом случае вы должны деактивировать все эти плагины или темы до тех пор, пока не определите, являются ли они причиной ошибки.
- В некоторых случаях вам может потребоваться просмотреть права доступа к файлам ваших основных документов WordPress. По нашему опыту, это не приведет к тому, что изменения разрешений практически не видны, если только вы их не редактируете. С другой стороны, вы не должны этого исключать.
Цель этой статьи — доказать, что любая ошибка HTTP при загрузке изображений в WordPress является длительной ошибкой, требующей ваших волшебных рук. Когда вы знаете, что это ситуация, вы можете казаться в разрешении.
2. Добавьте оптимизированный файл изображения
Это средство является двусторонним методом. Во-первых, вы захотите убедиться (и напомнить себе) о своих параметрах добавления медиа. Из соображений стабильности вы часто устанавливаете «границы», чтобы измерения были скромными, а риски — номинальными.
Как только вы узнаете, что это за параметры (или зададите подходящие типы), вы сможете появиться на загруженном вами носителе. В большинстве случаев причина ошибки HTTP при загрузке изображений в WordPress связана с тем, что ваше добавление превышает установленные параметры.

Лучший способ позаботиться об этом — загрузить более оптимизированное изображение. Хотя может показаться, что вам нужно добавить плагин графической оптимизации и продолжить свой рабочий день, это может не выполнить работу. Это связано с тем, что вам нужно будет поразить сервер оптимизированным впечатлением, чтобы остановить ошибку HTTP. Ниже приведены несколько идей, которые помогут вам достичь наименьших размеров файлов:
- Сделайте размеры настолько компактными, насколько это возможно, даже если вы сохраните высокое качество настолько важным, насколько это возможно. Широкая граница в 1000 пикселей — это фантастическое значение по умолчанию.
- Используйте правильный формат изображения. Для иллюстрации изображения должны использовать JPEG, а графика должна использовать PNG или более современный формат.
- Управляйте любыми визуальными эффектами с помощью онлайн-ресурса оптимизации сразу после изменения пропорций. У ShortPixel (купон на 50% бесплатных кредитов) есть замечательное приложение, а TinyPNG — вездесущий, давний пример.
В тот момент, когда вы разместите все это на месте, у вас будут оптимизированные фотографии, которые (что наиболее важно) не вызовут ошибки.

3. Увеличьте ограничение памяти PHP
В основном из-за того, что HTTP-запрос использует PHP в качестве языка обработки, вам может потребоваться выделить гораздо больше памяти для отдельных обязанностей.
К счастью, это то место, которое мы проходим в публикации о фатальной ошибке авторизованного размера памяти, утомленной ошибке WordPress. Эта инструкция покажет вам, как максимально увеличить лимит памяти PHP для вашего сервера и настроить его. Как только вы поднимите это значение, вы не должны видеть дополнительных проблем с HTTP при загрузке фотографий в WordPress.
4. Преобразование библиотеки редактора изображений WordPress
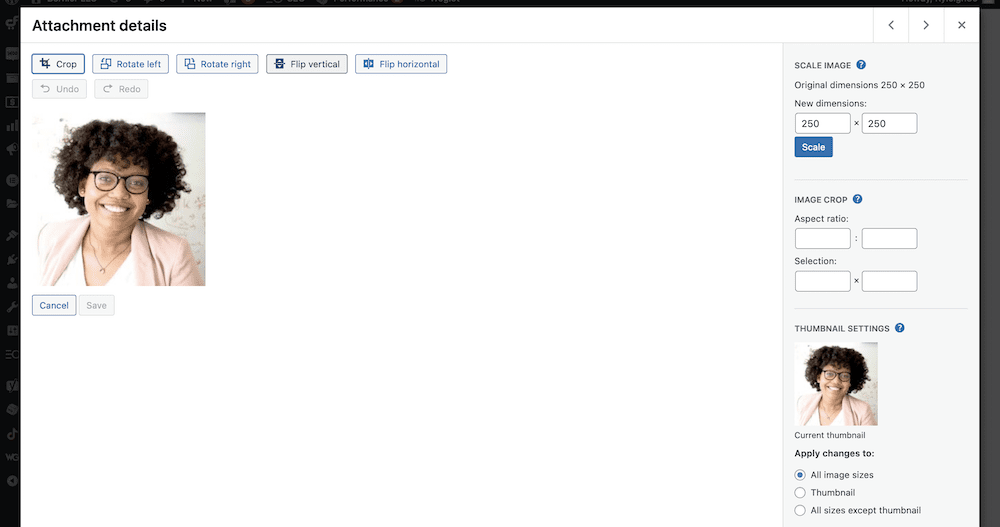
Для тех, кто не знает, WordPress предлагает простую операцию по улучшению изображения только в медиатеке:

С другой стороны, этот элемент использует одну из двух отличительных библиотек: Imagick или GD Library. Если в вашей установке используется первый вариант, это может вызвать некоторые проблемы с памятью при загрузке изображений. В этом случае вы можете сделать обмен.
Обратите внимание, что вы захотите использовать плагин сфокусированного фрагмента или отредактировать файл functions.php отдельно — в зависимости от того, что вам подходит — когда вы увеличиваете последующий код:
functionality default_editor_gd( $editors ) $gd_editor="WP_Image_Editor_GD" $editors = array_diff( $editors, array( $gd_editor ) ) array_unshift( $editors, $gd_editor ) return $editors include_filter( 'wp_impression_editors', 'default_editor_gd' ) Встроенный редактор WordPress хорош, но не позволит вам редактировать файл world functions.php — только тот, который соответствует вашей концепции.
Изменение .htaccess для оптимизации библиотеки Impression Editor
Imagick имеет единственную фантастическую функцию, заключающуюся в том, что он может использовать множество потоков процессора для более быстрой обработки изображений. Тем не менее, многие общедоступные веб-хостинги не позволяют этого сделать, что может привести к ошибке HTTP при загрузке фотографий в WordPress.
Чтобы исправить это, вы можете вставить всего одну строку в файл .htaccess вашего сайта (если вы используете сервер Apache):
SetEnv MAGICK_THREAD_Limit 1
Это ограничит использование Imagick только одним потоком процессора. Таким образом, это может обойти ограничения общих хостов и позаботиться об ошибке HTTP, которую вы видите.
Подведение итогов
WordPress иногда выдает ошибку, если вы пытаетесь добавить графику, с которой платформа не знает, что делать. Тем не менее, если вы видите ошибку HTTP при загрузке изображений в WordPress, есть ряд исправлений, которые могут правильно расставить точки:
- Иногда это простое решение. Например, вы можете подождать или изменить браузер.
- Ваш файл отпечатков может быть слишком большим для вашей установки или сервера, что означает, что вы будете видеть ошибку каждый раз, когда вы «максимально» используете эти значения.
- Возможно, вам придется увеличить объем памяти PHP, чтобы обеспечить загрузку мультимедиа.
- В некоторых случаях вам может понадобиться заменить библиотеку графического редактора, с которой работает WordPress, и, возможно, также отредактировать файл
.htaccess.
Помогают ли какие-либо из этих советов устранить ошибку HTTP при загрузке иллюстраций или фотографий в WordPress? Если это так, позвольте нам узнать, кто из них работал для вас!
