Un error HTTP al cargar imágenes en WordPress: cómo obtenerlo y resolverlo
Publicado: 2022-05-09Si bien trabajar en un sitio web de WordPress suele ser sencillo, existen algunas condiciones que pueden dejarlo rascándose la cabeza para encontrar una opción. Una vez será cuando vea un error de HTTP al cargar fotos en WordPress. Sin embargo, puede ser un cuidado fácil si sabes dónde mirar.
En la mayoría de los casos, es un mensaje genérico que significa que es probable que algo esté equivocado, y WordPress no tiene una solución. Si bien esto no lo habilita en la instancia inicial, puede profundizar en los documentos de WordPress para buscar una solución.
En esta publicación, nos dirigimos a mostrarle varias estrategias para lidiar con un error HTTP al cargar fotos en WordPress:
- Examine algunos factores estándar de su configuración de WordPress y la configuración de Internet.
- Asegúrese de optimizar su impresión, de modo que no alcance las limitaciones de su configuración.
- Aumente su asignación de memoria PHP.
- Cambie la biblioteca del editor de imágenes de WordPress a otra cosa.
Vamos a mantener las cosas breves y dulces, por lo que querrá comprender completamente cómo usar el Protocolo seguro de transferencia de archivos (SFTP) y un comprador adecuado. Además, querrá saber cómo navegar por el marco de archivos de WordPress.
1. Realice algunas comprobaciones simples antes de transferir
Al igual que con muchos otros problemas, querrá asegurarse de que un error de HTTP al cargar fotos en WordPress es una dificultad eterna. Por supuesto, si se trata de uno momentáneo, puede esperar a que se solucione el problema y volver a intentarlo en el futuro.
Para resolver esto, hay una serie de comprobaciones que puede realizar:
- La resolución más básica es esperar a que el problema se solucione. Esto consistirá en comprobaciones periódicas de la Biblioteca multimedia.
- Puede probar trabajar con el navegador, como borrar el caché o incluso modificar el navegador.
- Si sabe que ha montado un nuevo tema o complemento, esto podría ser la causa de su error. Para esta condición, debe desactivar todos esos complementos o temas hasta que determine si son o no los causantes del error.
- En algunos casos, es posible que deba revisar los permisos de archivo de sus archivos principales de WordPress. Esto no va a ser la causa de nuestra experiencia, ya que es poco probable que veas cambios en los permisos a menos que los edites. Por otro lado, no debes descartarlo.
El objetivo de este artículo es asegurarse de que cualquier error de HTTP al cargar imágenes en WordPress es uno duradero que requiere sus manos mágicas. Cuando sepa que esta es la situación, puede pensar en una resolución.
2. Agregue un archivo de imagen optimizado
Este remedio es un método de dos puntas. Primero, querrá estar seguro (y recordarlo usted mismo) de sus opciones de agregar medios. Por razones de estabilidad, con frecuencia establecerá "límites" para permitir que las medidas se mantengan modestas y los riesgos probables sean nominales.
Una vez que sepa cuáles son esos parámetros (o establezca los tipos adecuados), podrá aparecer en los medios que cargue. La mayoría de las veces, la causa del error de HTTP al cargar imágenes en WordPress se debe a que su publicación excede los parámetros establecidos.

La mejor manera de solucionar esto es subir una imagen mucho más optimizada. Si bien esto puede parecer que necesitará agregar un complemento de optimización gráfica y continuar con su jornada laboral, es posible que esto no haga el trabajo. Esto se debe a que deberá activar el servidor con la impresión optimizada para detener el error HTTP. A continuación se presentan algunas ideas para ayudarlo a alcanzar los tamaños de archivo más pequeños:
- Haga que las dimensiones sean lo más compactas posible, aunque mantenga la mejor calidad lo más significativa posible. Un margen amplio de 1.000 píxeles es un gran valor predeterminado.
- Utilice el formato de imagen adecuado. A modo de ilustración, las imágenes deben usar JPEG, aunque los gráficos deben usar PNG o un formato actual más reciente.
- Opere cualquier elemento visual a través de un recurso de optimización en línea después de cambiar las proporciones. ShortPixel (50% de cupón de créditos gratis) tiene una aplicación maravillosa, y TinyPNG es una instancia omnipresente y de larga data.
En el momento en que coloque todo esto en su lugar, tendrá fotografías optimizadas que (lo más importante) no provocarán un error.

3. Aumente su restricción de memoria PHP
Principalmente porque una solicitud HTTP utiliza PHP como lenguaje de procesamiento, es posible que deba asignar mucha más memoria a las responsabilidades individuales.
Afortunadamente, este es un punto que repasamos en una publicación sobre el error fatal de WordPress autorizado por tamaño de memoria fatigado . Esta publicación le mostrará cómo maximizar el límite de memoria PHP para su servidor y configurarlo. Tan pronto como aumente este valor, no tendrá que ver problemas adicionales de HTTP al cargar fotos en WordPress.
4. Transforme la biblioteca del editor de imágenes de WordPress
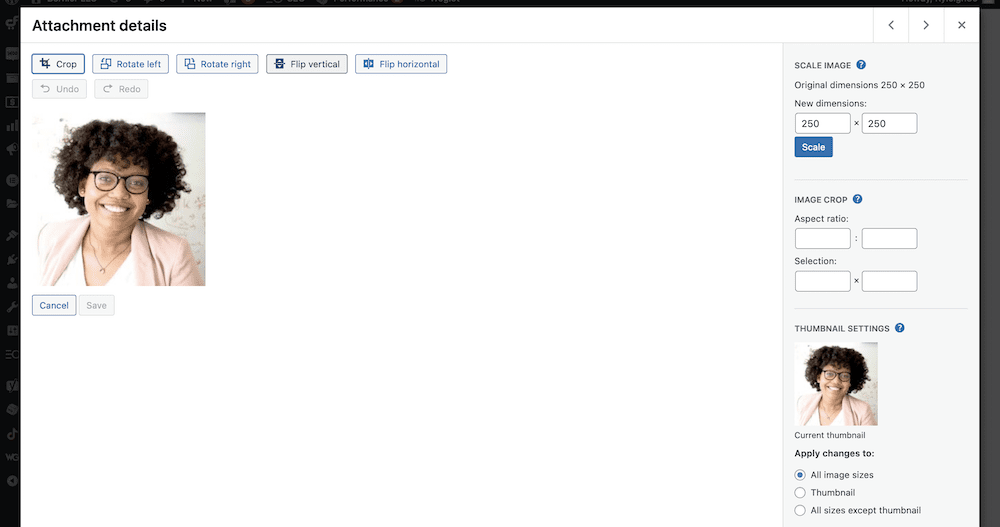
Para los que no lo saben, WordPress ofrece una operación simple de mejora de imágenes solo en la Biblioteca de medios:

Por otro lado, este elemento emplea una de dos bibliotecas distintivas: Imagick o GD Library. Si su instalación utiliza el primero, podría inducir algunos problemas de memoria con respecto a la carga de imágenes. En este escenario, puede hacer un intercambio.
Tenga en cuenta que querrá usar un complemento de fragmento enfocado o editar el archivo functions.php solo, lo que funcione para usted, cuando aumente el código siguiente:
functionality default_editor_gd( $editors ) $gd_editor="WP_Image_Editor_GD" $editors = array_diff( $editors, array( $gd_editor ) ) array_unshift( $editors, $gd_editor ) return $editors include_filter( 'wp_impression_editors', 'default_editor_gd' ) El editor de WordPress creado es bueno, pero no le permitirá editar el archivo world functions.php , solo el de su concepto.
Modificación de .htaccess para optimizar la biblioteca del editor de impresiones
Imagick tiene una única función fantástica, ya que puede usar muchos subprocesos de procesador para procesar imágenes más rápidamente. Sin embargo, toneladas de servicios de alojamiento web compartido realmente no permiten esto, lo que puede provocar un error HTTP al cargar imágenes en WordPress.
Para reparar esto, puede insertar solo una línea en el archivo .htaccess de su sitio (si opera un servidor Apache):
SetEnv MAGICK_THREAD_Limit 1
Esto limitará a Imagick para usar solo un subproceso de procesador. Como tal, esto puede eludir los límites de los hosts compartidos y corregir el error de HTTP que ve.
Terminando
WordPress a veces arrojará un error si intenta agregar un gráfico con el que la plataforma no sabe qué hacer. Sin embargo, si ve un error HTTP al cargar imágenes en WordPress, hay una serie de correcciones que podrían corregir las cosas:
- A veces, es una solución simple. Por ejemplo, es posible que desee esperar o modificar el navegador.
- Su archivo de impresión podría ser demasiado importante para su instalación o servidor, lo que significa que verá el error cada vez que "maximice" estos valores.
- Es posible que deba aumentar su memoria PHP para acomodar las cargas de medios.
- En algunas circunstancias, querrá intercambiar la biblioteca del editor de imágenes con la que funciona WordPress, y tal vez también editar el archivo
.htaccess.
¿Alguno de estos consejos te ayuda a solucionar un error HTTP al subir ilustraciones o fotos a WordPress? Si es así, ¡permítanos saber cuál funcionó para usted!
