Ein HTTP-Fehler beim Hochladen von Bildern in WordPress: So erhalten und beheben Sie ihn
Veröffentlicht: 2022-05-09Auch wenn das Arbeiten mit einer WordPress-Website häufig einfach ist, gibt es einige Bedingungen, die dazu führen können, dass Sie sich nach einer Option den Kopf kratzen. Einmal sehen Sie beim Hochladen von Fotos in WordPress einen HTTP-Fehler. Es kann jedoch eine unkomplizierte Behandlung sein, wenn Sie wissen, wo Sie einen Blick darauf werfen müssen.
In den meisten Fällen handelt es sich um eine allgemeine Nachricht, die darauf hinweist, dass wahrscheinlich etwas falsch ist, und WordPress hat keine Lösung. Dies ermöglicht Ihnen zwar zunächst nicht, aber Sie können in die Dokumente von WordPress eintauchen, um nach einer Lösung zu suchen.
In diesem Beitrag wollen wir Ihnen verschiedene Strategien demonstrieren, um mit einem HTTP-Fehler beim Hochladen von Fotos in WordPress umzugehen:
- Untersuchen Sie einige Standardfaktoren Ihres WordPress-Setups und des World Wide Web-Setups.
- Stellen Sie sicher, dass Sie Ihren Eindruck optimieren, damit Sie nicht an die Grenzen Ihres Setups stoßen.
- Erhöhen Sie Ihre PHP-Speicherkapazität.
- Ändern Sie die Bildbearbeitungsbibliothek von WordPress in etwas anderes.
Wir werden die Punkte kurz und bündig aufheben, Sie sollten also vollständig verstehen, wie Sie das Secure File Transfer Protocol (SFTP) und einen richtigen Shopper verwenden. Außerdem möchten Sie wissen, wie Sie im WordPress-Datei-Framework navigieren.
1. Führen Sie vor dem Umsteigen einige einfache Kontrollen durch
Wie bei vielen anderen Problemen sollten Sie sicherstellen, dass ein HTTP-Fehler beim Hochladen von Fotos in WordPress ein ewiges Problem darstellt. Natürlich, wenn es sich um eine vorübergehende Sache handelt, können Sie warten, bis die Dinge erledigt sind, und das Potenzial noch einmal überprüfen.
Um dies herauszufinden, gibt es eine Reihe von Überprüfungen, die Sie durchführen können:
- Die grundlegendste Lösung besteht darin, darauf zu warten, dass sich das Anliegen erledigt. Dies wird aus regelmäßigen Überprüfungen der Medienbibliothek bestehen.
- Sie können die Arbeit mit dem Browser ausprobieren, indem Sie den Cache leeren oder sogar den Browser ändern.
- Wenn Sie wissen, dass Sie ein neues Design oder Plugin gemountet haben, könnte dies die Ursache Ihres Fehlers sein. Für diesen Zustand müssen Sie alle diese Plugins oder Designs deaktivieren, bis Sie feststellen, ob sie die Ursache des Fehlers sind oder nicht.
- Unter bestimmten Umständen müssen Sie möglicherweise die Dateiberechtigungen Ihrer WordPress-Hauptdokumente überprüfen. Dies wird unserer Erfahrung nach nicht der Grund dafür sein, dass sich die Berechtigungen nur selten ändern, wenn Sie sie nicht bearbeiten. Andererseits sollten Sie dies nicht ausschließen.
Das Ziel dieses Artikels ist es, sicherzustellen, dass jeder HTTP-Fehler beim Hochladen von Bildern in WordPress dauerhaft ist und Ihre magischen Hände erfordert. Wenn Sie wissen, dass dies der Fall ist, können Sie eine Lösung finden.
2. Fügen Sie eine optimierte Bilddatei hinzu
Dieses Mittel ist eine zweigleisige Methode. Erstens sollten Sie sich über Ihre Optionen zum Hinzufügen von Medien überzeugen (und sich selbst daran erinnern). Aus Gründen der Stabilität werden Sie häufig „Grenzen“ ziehen, um die Messungen gering und die wahrscheinlichen Risiken gering zu halten.
Sobald Sie wissen, was diese Parameter sind (oder geeignete Typen festgelegt haben), können Sie die hochgeladenen Medien anzeigen. Meistens liegt die Ursache für den HTTP-Fehler beim Hochladen von Bildern in WordPress darin, dass Ihr Add die eingestellten Parameter überschreitet.

Der beste Weg, dies zu tun, besteht darin, ein viel optimierteres Bild hochzuladen. Dies mag zwar so aussehen, als müssten Sie ein Grafikoptimierungs-Plugin hinzufügen und Ihrem Arbeitstag nachgehen, aber dies kann möglicherweise nicht die Arbeit erledigen. Dies liegt daran, dass Sie den Server mit der optimierten Impression treffen müssen, um den HTTP-Fehler zu stoppen. Nachfolgend finden Sie eine Handvoll Ideen, die Sie dabei unterstützen, die kleinsten Dateigrößen zu erreichen:
- Machen Sie die Abmessungen so kompakt wie möglich, obwohl Sie die Top-Qualität so wichtig wie möglich halten. Ein breiter Rand von 1.000 Pixeln ist eine fantastische Vorgabe.
- Verwenden Sie das richtige Bildformat. Zur Veranschaulichung sollten Bilder JPEG verwenden, Grafiken sollten jedoch PNG oder ein aktuelleres Format verwenden.
- Bearbeiten Sie alle Grafiken mit einer Online-Optimierungsressource, nachdem Sie die Proportionen geändert haben. ShortPixel (50 % Gutschein für kostenlose Credits) hat eine wunderbare App, und TinyPNG ist eine allgegenwärtige, langjährige Instanz.
In dem Moment, in dem Sie all dies an Ort und Stelle platzieren, haben Sie optimierte Fotos, die (am wichtigsten) keinen Fehler auslösen.

3. Erhöhen Sie Ihre PHP-Speicherbeschränkung
Vor allem, weil eine HTTP-Anfrage PHP als Verarbeitungssprache verwendet, müssen Sie möglicherweise viel mehr Speicher für einzelne Verantwortlichkeiten zuweisen.
Glücklicherweise ist dies ein Punkt, den wir in einer Veröffentlichung über den Fatal Error Authorized Memory Sizing Fatigued WordPress-Fehler besprechen. Diese Aufstellung zeigt Ihnen, wie Sie das PHP-Speicherlimit für Ihren Server maximieren und einrichten. Sobald Sie diesen Wert erhöhen, müssen Sie keine zusätzlichen HTTP-Probleme beim Hochladen von Fotos in WordPress sehen.
4. Transformieren Sie die Bildbearbeitungsbibliothek von WordPress
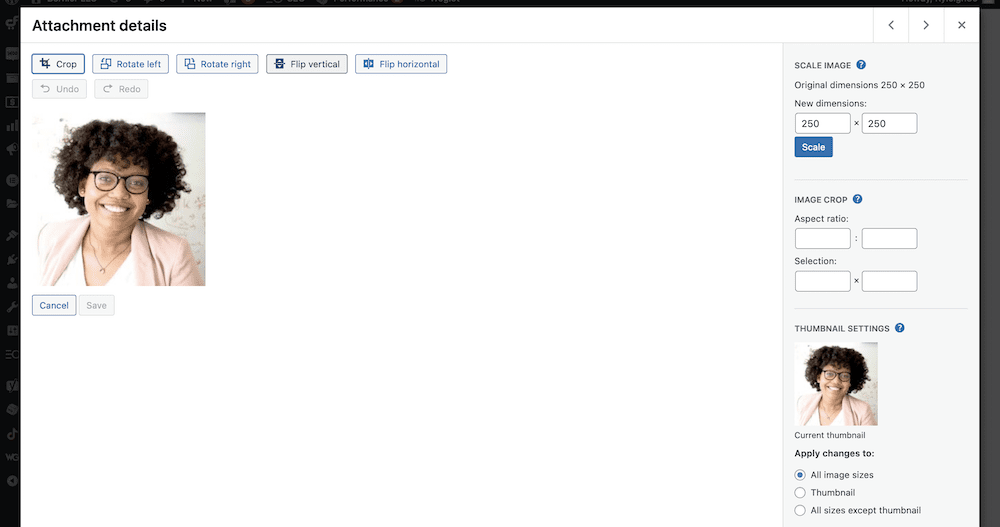
Für die Unwissenden bietet WordPress einige einfache Bildverbesserungsfunktionen nur in der Medienbibliothek:

Andererseits verwendet dieses Element eine von zwei unterschiedlichen Bibliotheken: Imagick oder GD Library. Wenn Ihre Installation Ersteres verwendet, kann dies zu Speicherproblemen beim Hochladen von Bildern führen. In diesem Szenario können Sie einen Austausch vornehmen.
Beachten Sie, dass Sie ein fokussiertes Snippet-Plugin verwenden oder die Datei functions.php allein bearbeiten möchten – je nachdem, was für Sie funktioniert – wenn Sie den nachfolgenden Code erweitern:
functionality default_editor_gd( $editors ) $gd_editor="WP_Image_Editor_GD" $editors = array_diff( $editors, array( $gd_editor ) ) array_unshift( $editors, $gd_editor ) return $editors include_filter( 'wp_impression_editors', 'default_editor_gd' ) Der in WordPress erstellte Editor ist gut, aber er ermöglicht es Ihnen nicht, die Datei world functions.php zu bearbeiten – nur die Ihres Konzepts.
Modifizieren von .htaccess zum Optimieren Ihrer Impression-Editor-Bibliothek
Imagick hat eine einzige fantastische Funktion, da es viele Prozessor-Threads verwenden kann, um Bilder schneller zu verarbeiten. Unzählige Shared-Webhosting-Angebote machen dies jedoch nicht möglich, was beim Hochladen von Fotos in WordPress zu einem HTTP-Fehler führen kann.
Um dies zu beheben, können Sie nur eine Zeile in die .htaccess -Datei Ihrer Website einfügen (wenn Sie einen Apache-Server betreiben):
SetEnv MAGICK_THREAD_Limit 1
Dadurch wird Imagick darauf beschränkt, nur einen Prozessor-Thread zu verwenden. Wie diese Art von kann dies die Beschränkungen von gemeinsam genutzten Hosts umgehen und sich um den HTTP-Fehler kümmern, den Sie sehen.
Einpacken
WordPress gibt manchmal einen Fehler aus, wenn Sie versuchen, eine Grafik hinzuzufügen, mit der die Plattform nicht weiß, was sie tun soll. Wenn Sie beim Hochladen von Bildern in WordPress dennoch einen HTTP-Fehler sehen, gibt es eine Reihe von Korrekturen, die Punkte korrekt platzieren könnten:
- Manchmal ist es eine einfache Lösung. Beispielsweise möchten Sie möglicherweise warten oder den Browser ändern.
- Ihre Impressionsdatei könnte viel zu umfangreich für Ihre Installation oder Ihren Server sein, was bedeutet, dass Sie den Fehler jedes Mal sehen, wenn Sie diese Werte „maximieren“.
- Möglicherweise müssen Sie Ihren PHP-Speicher aufstocken, um Medien-Uploads zu ermöglichen.
- Unter Umständen möchten Sie die Bildbearbeitungsbibliothek, mit der WordPress arbeitet, austauschen und möglicherweise auch die
.htaccess-Datei bearbeiten.
Unterstützt Sie einer dieser Tipps beim Beheben eines HTTP-Fehlers beim Hochladen von Illustrationen oder Fotos in WordPress? Wenn ja, lassen Sie uns wissen, welche 1 für Sie gearbeitet hat!
