O eroare HTTP la încărcarea imaginilor pe WordPress: Cum să o obțineți și să o rezolvați
Publicat: 2022-05-09Chiar dacă lucrul unui site web WordPress este adesea simplu, există anumite condiții care vă pot lăsa să vă zgârieți capul pentru o opțiune. O dată va fi când veți vedea o greșeală HTTP când încărcați fotografii în WordPress. Cu toate acestea, poate fi o îngrijire simplă, dacă știi în care să găsești.
În majoritatea circumstanțelor, este un mesaj generic care înseamnă că ceva este probabil greșit, iar WordPress nu are o hotărâre. Deși acest lucru nu vă permite în prima instanță, puteți explora documentele WordPress pentru a căuta o soluție.
În acest articol, ne îndreptăm să vă demonstrăm câteva strategii pentru a face față unei erori HTTP atunci când încărcați fotografii în WordPress:
- Examinați câțiva factori standard ai configurației dvs. WordPress și ai configurației World Wide Web.
- Asigurați-vă că vă optimizați impresia, astfel încât să nu atingeți limitările configurației dvs.
- Crește-ți alocația de memorie PHP.
- Schimbați biblioteca de editor de imagini a WordPress cu altceva.
Vom păstra punctele scurte și dulci, așa că veți dori să înțelegeți pe deplin cum să utilizați Protocolul de transfer de fișiere securizat (SFTP) și un cumpărător adecvat. De asemenea, veți dori să știți cum să navigați în cadrul fișierelor WordPress.
1. Efectuați câteva verificări simple înainte de a vă transfera
Ca și în cazul multor alte probleme, veți dori să vă asigurați că o greșeală HTTP atunci când încărcați fotografii în WordPress este o dificultate veșnică. Din punct de vedere al clasei, dacă este unul momentan, puteți aștepta problemele și verificați din nou în potențial.
Pentru a înțelege acest lucru, există o serie de verificări pe care le puteți avea:
- Cea mai de bază rezoluție este să așteptați ca preocuparea să se ocupe. Aceasta va consta în verificări regulate înapoi la Biblioteca Media.
- Puteți verifica lucrul cu browserul, așa cum ștergeți memoria cache sau chiar modificați browserul.
- Dacă știți că ați montat o nouă temă sau un plugin, aceasta ar putea fi cauza erorii dvs. Pentru această condiție, trebuie să dezactivați toate aceste pluginuri sau teme până când determinați dacă acestea sunt sau nu cauza erorii.
- În unele condiții, ar putea fi necesar să vă uitați la permisiunile de fișiere ale documentelor dvs. principale WordPress. În experiența noastră, acest lucru nu se indreaptă spre exemplu, din motivul pentru care permisiunile se schimbă puțin, cu excepția faptului că le editați/ Pe de altă parte, nu ar trebui să o excludeți.
Scopul acestui articol este de a asigura că orice eroare HTTP la încărcarea imaginilor pe WordPress este una de durată care necesită palmele tale magice. Când știi că aceasta este situația, poți părea într-o rezoluție.
2. Adăugați un fișier imagine optimizat
Acest remediu este o metodă în două direcții. În primul rând, veți dori să aveți încredere (și să vă amintiți singur) de opțiunile de adăugare media. Din motive de stabilitate, veți face frecvent „limite” pentru a permite menținerea măsurătorilor modeste și riscurile probabile nominale.
Odată ce știți care sunt acești parametri (sau setați tipurile potrivite), puteți apărea apoi pe media pe care o încărcați. De cele mai multe ori, cauza greșelii HTTP la încărcarea imaginilor pe WordPress se datorează faptului că adăugarea dvs. depășește parametrii setați.

Cel mai bun mod de a avea grijă de acest lucru este să încărcați o imagine mult mai optimizată. Deși acest lucru poate părea că va trebui să adăugați un plugin de optimizare grafică și să vă descurcați ziua de lucru, este posibil ca acest lucru să nu ducă la bun sfârșit. Acest lucru se datorează faptului că va trebui să loviți serverul cu impresia optimizată pentru a opri eroarea HTTP. Mai jos sunt câteva idei pentru a vă ajuta să atingeți cele mai mici dimensiuni de fișiere:
- Faceți dimensiunile cât mai compacte posibil, chiar dacă păstrați calitatea de vârf cât de importantă puteți. O margine extinsă de 1.000 de pixeli este o valoare implicită fantastică.
- Utilizați formatul de imagine potrivit. Pentru ilustrare, imaginile ar trebui să utilizeze JPEG, deși grafica ar trebui să utilizeze PNG sau un format mai recent din ziua de azi.
- Operați orice elemente vizuale prin intermediul unei resurse de optimizare de pe net imediat după ce schimbați proporțiile. ShortPixel (cupon de credit gratuit de 50%) are o aplicație minunată, iar TinyPNG este o instanță omniprezentă, de lungă durată.
În momentul în care plasați toate acestea la fața locului, veți avea fotografii optimizate care (cel mai important) nu vor declanșa o eroare.

3. Creșteți limitarea memoriei PHP
În principal, deoarece o solicitare HTTP folosește PHP ca limbaj de procesare, este posibil să fie nevoie să alocați mult mai multă memorie responsabilităților individuale.
Din fericire, acesta este un punct pe care îl trecem într-o publicare despre eroarea Fatal Error Authorized Memory Sizing Fatigued WordPress. Această prezentare vă va arăta cum să maximizați limita de memorie PHP pentru serverul dvs. și să configurați. De îndată ce creșteți această valoare, nu trebuie să vedeți probleme HTTP suplimentare când încărcați fotografii în WordPress.
4. Transformați biblioteca de editor de imagini din WordPress
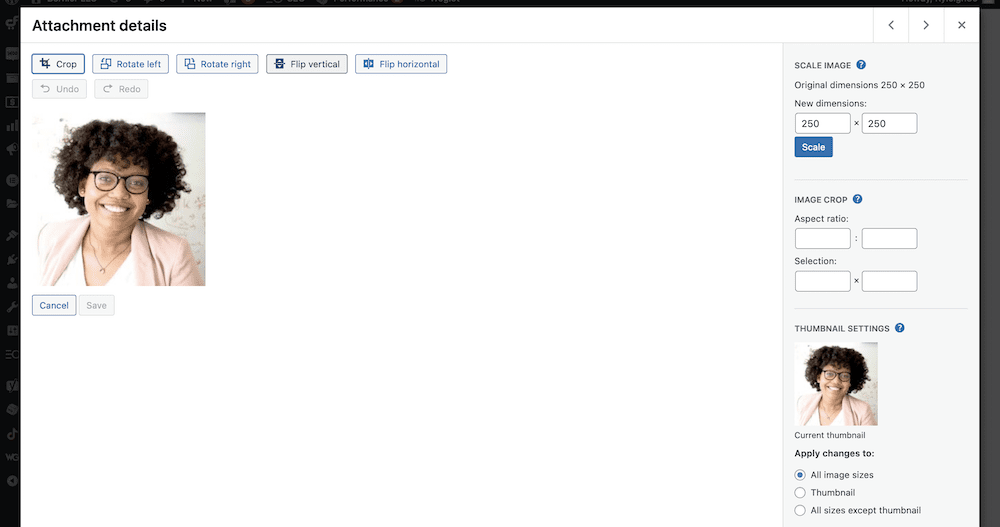
Pentru cei care nu știu, WordPress oferă o operațiune simplă de îmbunătățire a imaginii doar în Biblioteca Media:

Pe de altă parte, acest element folosește una dintre cele două biblioteci distincte: Imagick sau GD Library. Dacă instalarea dvs. îl folosește pe primul, ar putea induce unele probleme de memorie în ceea ce privește încărcarea imaginilor. În acest scenariu, puteți face un schimb.
Rețineți că veți dori să utilizați un plugin pentru fragmente concentrate sau să editați singur fișierul functions.php - oricare dintre acestea funcționează pentru dvs. - atunci când creșteți codul următor:
functionality default_editor_gd( $editors ) $gd_editor="WP_Image_Editor_GD" $editors = array_diff( $editors, array( $gd_editor ) ) array_unshift( $editors, $gd_editor ) return $editors include_filter( 'wp_impression_editors', 'default_editor_gd' ) Editorul WordPress creat este bun, dar nu vă va permite să editați fișierul world functions.php – doar pe cel al conceptului dumneavoastră.
Modificarea .htaccess pentru a vă optimiza biblioteca editorului de afișări
Imagick are o singură funcție fantastică, prin aceea că poate folosi multe fire de execuție a procesorului pentru a procesa imaginile mai rapid. Cu toate acestea, tone de consumabile de găzduire web partajată nu fac posibil acest lucru, ceea ce poate provoca o eroare HTTP la încărcarea fotografiilor în WordPress.
Pentru a repara acest lucru, puteți introduce doar o singură linie în fișierul .htaccess al site-ului dvs. (dacă utilizați un server Apache):
SetEnv MAGICK_THREAD_Limit 1
Acest lucru va limita Imagick să folosească doar un fir de execuție a procesorului. Ca aceste tipuri de, acest lucru poate eluda limitele gazdelor partajate și poate avea grijă de greșeala HTTP pe care o vedeți.
Încheierea
WordPress va arunca uneori o eroare dacă încercați să adăugați o grafică cu care platforma nu știe ce să facă. Cu toate acestea, dacă vedeți o eroare HTTP la încărcarea imaginilor în WordPress, există o serie de remedieri care ar putea corecta punctele:
- Uneori, este o soluție simplă. De exemplu, poate doriți să așteptați sau să modificați browserul.
- Fișierul dvs. de afișări ar putea fi mult prea substanțial pentru instalarea sau serverul dvs., ceea ce înseamnă că veți vedea eroarea de fiecare dată când „maximizați” aceste valori.
- S-ar putea să trebuiască să vă măriți memoria PHP pentru a găzdui încărcările media.
- În unele circumstanțe, veți dori să schimbați biblioteca de editor de imagini pe care WordPress o folosește și, poate, să editați și fișierul
.htaccess.
Vă ajută vreunul dintre aceste sfaturi să rezolvați o eroare HTTP atunci când încărcați ilustrații sau fotografii în WordPress? Dacă da, permite-ne să știm care dintre ele a lucrat pentru tine!
