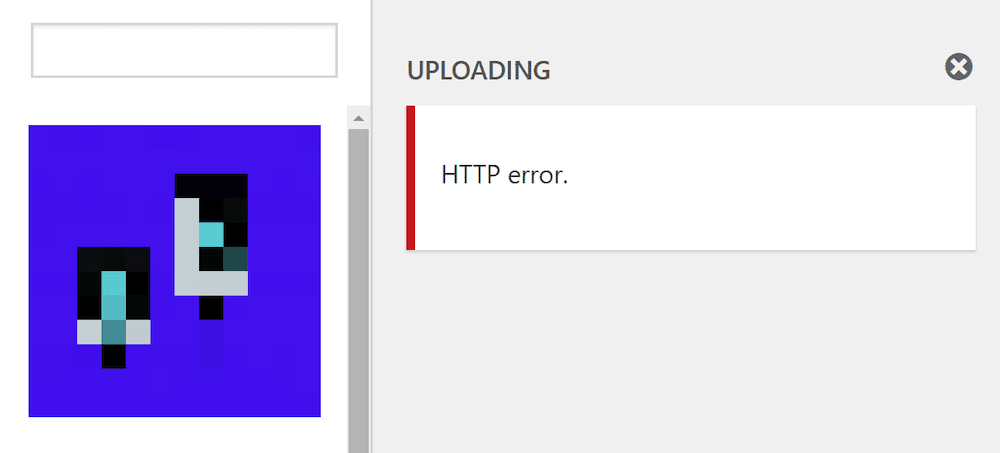
Un errore HTTP durante il caricamento di immagini su WordPress: come ottenerlo e risolverlo
Pubblicato: 2022-05-09Anche se lavorare su un sito Web WordPress è spesso semplice, ci sono alcune condizioni che possono farti grattare la testa per un'opzione. Una volta sarà quando vedrai un errore HTTP durante il caricamento di foto su WordPress. Tuttavia, può essere una cura semplice se sai in che cosa vedere.
Nella maggior parte dei casi, è un messaggio generico che indica che qualcosa è probabilmente sbagliato e WordPress non ha una risoluzione. Anche se questo non ti consente nella prima istanza, puoi approfondire i documenti di WordPress per cercare una soluzione.
In questo post, ci stiamo dirigendo a mostrarti diverse strategie per gestire un errore HTTP durante il caricamento di foto su WordPress:
- Esamina alcuni fattori standard della configurazione di WordPress e della configurazione del World Wide Web.
- Assicurati di ottimizzare la tua impressione, in modo da non raggiungere i limiti della tua configurazione.
- Aumenta la tua capacità di memoria PHP.
- Cambia la libreria dell'editor di immagini di WordPress in qualcos'altro.
Conserveremo punti brevi e dolci, quindi vorrai comprendere appieno come utilizzare Secure File Transfer Protocol (SFTP) e un acquirente adeguato. Inoltre, vorrai sapere come navigare nel framework di file di WordPress.
1. Esegui alcuni semplici controlli prima del trasferimento
Come per molti altri problemi, vorrai assicurarti che un errore HTTP durante il caricamento di foto su WordPress sia una difficoltà eterna. Naturalmente, se si tratta di un momento momentaneo, puoi aspettare che le cose si risolvano e ricontrollare tutto il potenziale.
Per capirlo, ci sono una serie di controlli che puoi fare:
- La soluzione più semplice è aspettare che la preoccupazione se ne occupi. Questo consisterà in controlli regolari nella Libreria multimediale.
- Potresti provare a lavorare con il browser, come svuotare la cache o persino alterare il browser.
- Se sai di aver montato un nuovo tema o plug-in, questo potrebbe essere la causa del tuo errore. Per questa condizione, devi disattivare tutti quei plugin o temi fino a quando non determini se sono o meno la causa dell'errore.
- In alcune condizioni, potresti dover controllare i permessi dei file dei tuoi documenti principali di WordPress. Questo non è il punto di partenza per la nostra esperienza, perché è raro vedere le modifiche delle autorizzazioni a meno che tu non le modifichi/ D'altra parte, non dovresti escluderlo.
L'obiettivo in questo articolo è assicurarsi che qualsiasi errore HTTP durante il caricamento di immagini su WordPress sia duraturo e richiede i tuoi palmi magici. Quando sai che questa è la situazione, puoi sembrare in una soluzione.
2. Aggiungere un file immagine ottimizzato
Questo rimedio è un metodo a due punte. In primo luogo, vorrai essere sicuro (e ricordare da solo) le opzioni di aggiunta dei tuoi media. Per motivi di stabilità, creerai spesso dei "confini" per consentire di mantenere le misurazioni modeste e i rischi probabili sono nominali.
Una volta che sai quali sono questi parametri (o hai impostato i tipi adatti), puoi quindi apparire sul supporto che carichi. La maggior parte delle volte, la causa dell'errore HTTP durante il caricamento di immagini su WordPress è dovuta al fatto che l'aggiunta supera i parametri impostati.

Il modo migliore per occuparsene è caricare un'immagine molto più ottimizzata. Anche se può sembrare che tu debba aggiungere un plug-in di ottimizzazione grafica e dedicarti alla tua giornata lavorativa, questo potrebbe non portare a termine il lavoro. Questo perché dovrai colpire il server con l'impressione ottimizzata per interrompere l'errore HTTP. Di seguito sono riportate alcune idee per aiutarti a raggiungere le dimensioni di file più piccole:
- Rendi le dimensioni il più compatte possibile, anche se mantieni la massima qualità il più significativa possibile. Un ampio bordo di 1.000 pixel è un fantastico valore predefinito.
- Usa il formato immagine corretto. Per l'illustrazione, le immagini dovrebbero usare JPEG, anche se la grafica dovrebbe usare PNG o un formato più recente.
- Utilizza qualsiasi elemento visivo per mezzo di una risorsa di ottimizzazione in rete subito dopo aver modificato le proporzioni. ShortPixel (50% di coupon di crediti gratuiti) ha un'app meravigliosa e TinyPNG è un'istanza onnipresente e di lunga data.
Nel momento in cui li metti tutti a posto, avrai fotografie ottimizzate che (soprattutto) non attiveranno un errore.

3. Aumenta il tuo limite di memoria PHP
Principalmente poiché una richiesta HTTP utilizza PHP come linguaggio di elaborazione, potrebbe essere necessario allocare molta più memoria alle responsabilità individuali.
Per fortuna, questo è un punto che esaminiamo in una pubblicazione sull'errore irreversibile di WordPress affaticato dal ridimensionamento della memoria autorizzato . Questo post ti mostrerà come massimizzare il limite di memoria PHP per il tuo server e configurarlo. Non appena si aumenta questo valore, non è necessario riscontrare problemi HTTP aggiuntivi durante il caricamento di foto su WordPress.
4. Trasforma la libreria dell'editor di immagini di WordPress
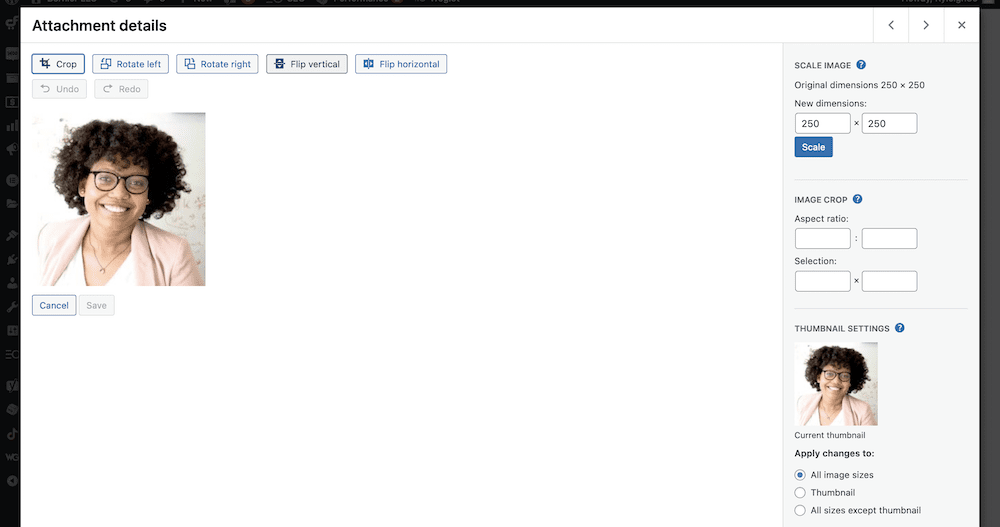
Per chi non lo sapesse, WordPress offre alcune semplici operazioni di miglioramento delle immagini solo nella Libreria multimediale:

D'altra parte, questo elemento utilizza una delle due librerie distintive: Imagick o GD Library. Se la tua installazione utilizza il primo, potrebbe causare problemi di memoria per quanto riguarda il caricamento delle immagini. In questo scenario, puoi effettuare uno scambio.
Prendi nota che ti consigliamo di utilizzare un plug-in snippet mirato o modificare il file functions.php da solo, a seconda di quello che funziona per te, quando aumenti il codice successivo:
functionality default_editor_gd( $editors ) $gd_editor="WP_Image_Editor_GD" $editors = array_diff( $editors, array( $gd_editor ) ) array_unshift( $editors, $gd_editor ) return $editors include_filter( 'wp_impression_editors', 'default_editor_gd' ) L'editor WordPress creato è buono, ma non ti consentirà di modificare il file functions.php del mondo, solo quello del tuo concetto.
Modifica di .htaccess per ottimizzare la libreria dell'editor di impressioni
Imagick ha un'unica fantastica funzione, in quanto può utilizzare molti thread del processore per elaborare le immagini più rapidamente. Tuttavia, tonnellate di forniture di hosting web condiviso non lo rendono davvero possibile, il che può causare un errore HTTP durante il caricamento di fotografie su WordPress.
Per riparare questo, puoi inserire solo una riga nel file .htaccess del tuo sito (se gestisci un server Apache):
SetEnv MAGICK_THREAD_Limit 1
Ciò limiterà Imagick a utilizzare un solo thread del processore. Come questo, questo può aggirare i limiti degli host condivisi e prendersi cura dell'errore HTTP che vedi.
Avvolgendo
WordPress a volte emetterà un errore se tenti di aggiungere un elemento grafico con cui la piattaforma non sa cosa fare. Tuttavia, se vedi un errore HTTP durante il caricamento di immagini su WordPress, ci sono una serie di correzioni che potrebbero posizionare i punti corretti:
- A volte, è una soluzione semplice. Ad esempio, potresti voler aspettare o modificare il browser.
- Il tuo file di impressioni potrebbe essere troppo consistente per la tua installazione o server, il che significa che vedrai l'errore ogni volta che "massimizzi" questi valori.
- Potrebbe essere necessario aumentare la memoria PHP per poter ospitare i caricamenti multimediali.
- In alcune circostanze, vorrai scambiare la libreria dell'editor di immagini che WordPress funziona utilizzando e forse anche modificare il file
.htaccess.
Qualcuno di questi suggerimenti ti aiuta a risolvere un errore HTTP durante il caricamento di illustrazioni o foto su WordPress? Se è così, facci sapere quale 1 ha lavorato per te!
