Как установить избранное изображение по умолчанию в WordPress (простой способ)
Опубликовано: 2022-05-07Вы хотите установить отображаемую графику по умолчанию в WordPress?
В некоторых темах используются выделенные иллюстрации или фотографии (также известные как миниатюры), чтобы ваши статьи выглядели более желанными и привлекали внимание. Но получение соответствующего продемонстрированного показа для каждой отправки может занять много времени, и если вы не забудете добавить избранное изображение, ваши сообщения могут выглядеть неполными.
В этой статье мы расскажем вам, как справиться с этим, установив рекомендуемую графику по умолчанию в WordPress.

Зачем устанавливать выделенное изображение по умолчанию в WordPress?
Избранные изображения, иногда называемые миниатюрами, являются основным изображением для ваших сообщений и веб-страниц WordPress.
Все известные темы WordPress имеют встроенную поддержку для выделенных изображений.
С другой стороны, иногда вы можете пренебрегать загрузкой выделенного изображения в свои сообщения. Если у вас есть другие авторы, публикующие материалы на вашем веб-сайте, то они не могут осознать большую важность и пропустить представленную выше графику.
Темы WordPress обычно используют избранные фотографии в разных местах. Если вы не забудете увеличить отображаемое изображение, вы можете столкнуться с множеством пробелов в стиле вашего веб-сайта, в том числе на таких важных сайтах, как архив вашего блога или домашняя страница.
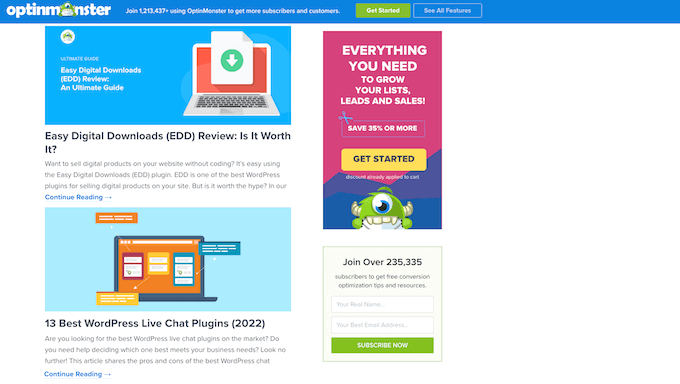
Например, на следующем изображении вы можете видеть, что OptinMonster демонстрирует фотографии в индексе своего блога.

Люди также находят изображения более привлекательными, чем простой текст. Посты, которые не имеют рекомендуемого показа, могут получить значительно меньше целевого трафика и снизить затраты на конверсию.
Имея это в виду, это фантастическая идея установить выделенную графику по умолчанию в WordPress. Это дает вашему веб-сайту все, что можно представить, когда выделенная графика недоступна.
Чтобы упростить вам задачу, мы установили входящие ссылки быстрого перехода для разделов:
- Как установить отображаемое изображение по умолчанию в WordPress
- Как установить отображаемое изображение по умолчанию для обмена в социальных сетях
Как установить отображаемое изображение по умолчанию в WordPress
Самый простой способ установить выделенную графику по умолчанию — использовать плагин Default Featured Image. Этот плагин добавляет новое место на сайт WordPress Media, в котором вы можете добавить резервную продемонстрированную графику.
Для начала вам необходимо установить и активировать плагин Default Showcased Image. Если вам нужно включить, обязательно ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
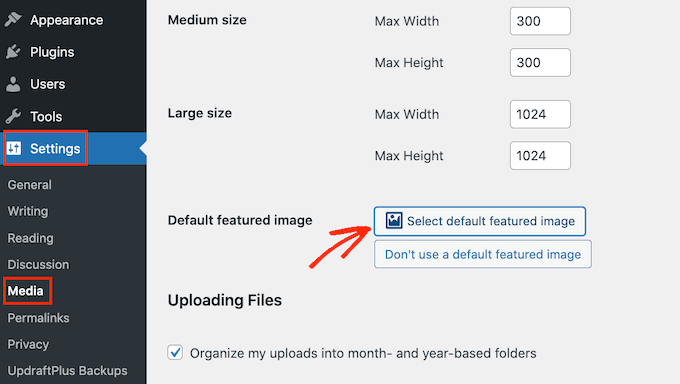
После активации перейдите в «Настройки» Медиа . После того, как вы это сделали, просто нажмите кнопку «Выбрать выделенное изображение по умолчанию».

Теперь вы можете выбрать изображение из медиатеки WordPress или загрузить новый файл.
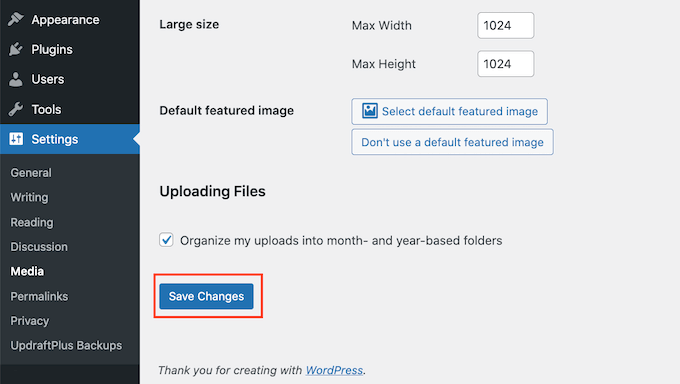
Сразу после выбора резервного варианта прокрутите экран вниз и нажмите «Сохранить изменения».

Теперь WordPress будет использовать графику, которую вы выбрали, в качестве эскиза по умолчанию для любых сообщений или веб-страниц, где вы не предлагаете рекомендуемую графику.
Вы можете преобразовать изображение по умолчанию в любом месте, повторив ту же самую систему, упомянутую ранее.
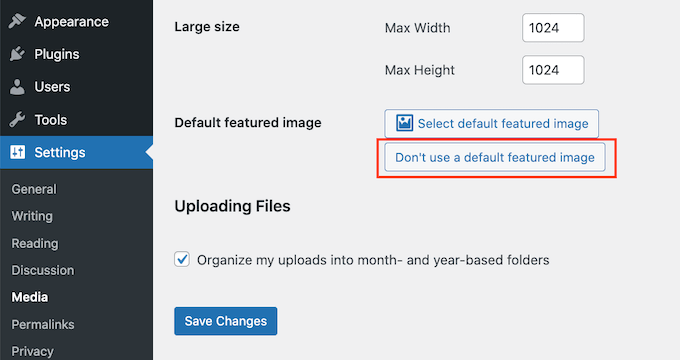
Если вы больше не хотите использовать избранное изображение по умолчанию, просто перейдите в « Параметры» »Медиафайлы . Затем просто нажмите кнопку «Не использовать избранное изображение по умолчанию».

Не игнорируйте, просто нажмите «Сохранить улучшения» после выполнения.
Как установить избранное изображение по умолчанию для социальных сетей
Платформы социальных сетей — это фантастическая возможность привлечь новых зрителей, создать фолловеров и привлечь гораздо больше людей на ваш веб-сайт. Для этого вам нужно будет размещать интересные и увлекательные статьи в своих учетных записях в социальных сетях.
Продемонстрированное впечатление, опубликованное вместе с вашей статьей, также может убедить больше людей зайти на ваш сайт.

Тем не менее, сайты социальных сетей не сразу отображают ваши избранные изображения, когда вы делитесь своей информацией. Время от времени они даже демонстрируют неправильную миниатюру, прямо здесь, как справиться с проблемой неправильной миниатюры в WordPress.
Имея это в виду, вы также можете установить выделенный показ по умолчанию для различных платформ социальных сетей. Затем эти платформы будут использовать этот запасной вариант для любых постов, которыми делятся, не имея исключительного избранного изображения.
Для этого мы предлагаем использовать плагин «Все в 1 веб-оптимизации» (AIOSEO).

AIOSEO — лучший SEO-плагин для WordPress на рынке, который используют около 3 миллионов веб-сайтов, включая WPBeginner. Он предлагает самый полезный и глубокий набор инструментов для маркетинга в поисковых системах, который позволит вам фантастически настроить свой блог или сайт WordPress для поисковых систем.
Для этой публикации мы будем использовать полностью бесплатную версию AIOSEO.
Первоначально вам потребуется установить и активировать плагин AIOSEO в WordPress. Чтобы узнать больше, обязательно ознакомьтесь с нашим руководством по установке плагина WordPress.
При активации плагин запустит мастер настройки. Чтобы настроить плагин, просто нажмите кнопку «Начать» и следуйте инструкциям на экране. Если вам нужна помощь, обязательно обратитесь к нашему руководству о том, как правильно настроить All in A single Seo в WordPress.
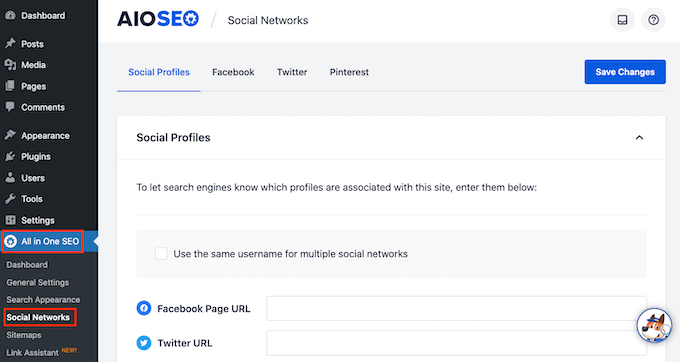
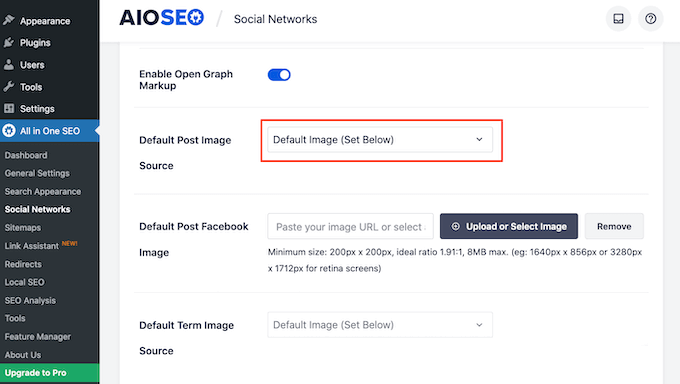
Как только вы это сделаете, перейдите в раздел Все в одном поисковом маркетинге » Социальные сети .

Теперь вы увидите вкладки для Fb, Twitter и Pinterest. Вы можете использовать эти вкладки, чтобы установить единственную в своем роде графику по умолчанию для этих различных платформ.
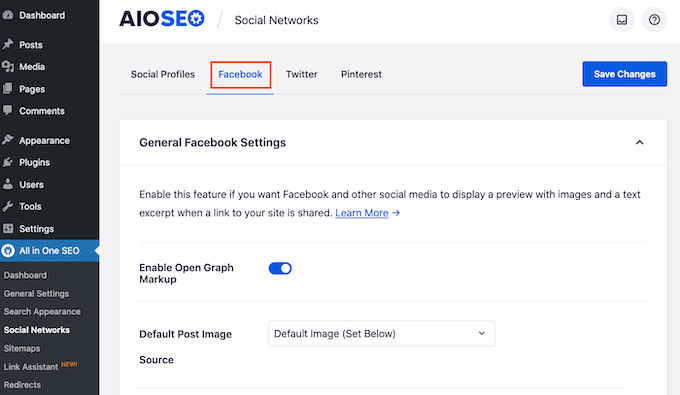
В качестве примера давайте посмотрим, как вы можете установить отображаемую картинку по умолчанию для Fb. Чтобы начать, просто нажмите на вкладку «Facebook».

После этого откройте раскрывающийся список «Источник графики для публикации по умолчанию».
Затем вы можете выбрать «Графика по умолчанию (установить ниже)».

Последующие наткнулись на сегмент «Отправить изображение Fb по умолчанию».
Ниже вы увидите несколько советов о том, как сделать так, чтобы ваше изображение выглядело фантастически, когда люди делятся им на Fb.

Для получения дополнительной информации не забудьте просмотреть нашу полную шпаргалку по социальным сетям для WordPress.
Чтобы установить выделенное изображение по умолчанию, нажмите кнопку «Загрузить или выбрать изображение».

Откроется медиатека WordPress. Теперь вы можете выбрать изображение из своей медиатеки или загрузить новый файл.
Наконец, нажмите на кнопку «Сохранить изменения». Сразу после завершения этого этапа Fb будет использовать эту графику, когда нет доступного изображения.
Чтобы установить изображение по умолчанию для Twitter или Pinterest, просто нажмите на вкладку «Twitter» или «Pinterest». Затем вы можете выбрать резервное изображение, придерживаясь того же процесса, описанного ранее.

Мы надеемся, что эта статья помогла вам узнать, как установить отображаемое изображение по умолчанию в WordPress при работе с плагином. Возможно, вы также захотите ознакомиться с нашим руководством о том, как выбрать лучшее компьютерное программное обеспечение для веб-дизайна и стиля и лучшие конструкторы веб-страниц WordPress с перетаскиванием по сравнению с ними.
Если вы предпочитаете этот отчет, подпишитесь на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете узнать о нас в Twitter и Fb.
Статья «Как установить отображаемое изображение по умолчанию в WordPress (быстрый способ)» изначально появилась на WPBeginner.
