كيفية إنشاء صورة مميزة افتراضية في WordPress (طريقة سهلة)
نشرت: 2022-05-07هل تريد إنشاء رسم افتراضي معروض في WordPress؟
تستخدم العديد من الموضوعات الرسوم التوضيحية أو الصور المميزة (تُعرف أيضًا باسم الصور المصغرة) لجعل مقالاتك تبدو أكثر استحسانًا وجاذبة للوعي. لكن الحصول على الظهور المعروض المناسب لكل إرسال قد يستغرق وقتًا طويلاً ، وإذا فشلت في تذكر إضافة صورة مميزة ، فقد تبدو منشوراتك غير مكتملة.
في هذه المقالة ، سوف نقدم لك كيفية التعامل مع ذلك عن طريق تعيين رسم افتراضي مميز في WordPress.

لماذا تعيين صورة مميزة افتراضية في ووردبريس؟
الصور المميزة ، المعترف بها أحيانًا كصور مصغرة ، هي الصورة الأساسية لمنشورات WordPress وصفحات الويب الخاصة بك.
تظهر جميع سمات WordPress المعروفة بمساعدة مُعدة للصور المميزة.
من ناحية أخرى ، قد تهمل أحيانًا تحميل صورة مميزة إلى مشاركاتك. إذا كان لديك مؤلفون آخرون يقدمون على موقع الويب الخاص بك ، فلن يتمكنوا من إدراك الأهمية الكبيرة وتخطي أعلاه تقديم رسم مميز.
عادةً ما تستخدم سمات WordPress الصور المميزة في مواقع مميزة مختلفة. إذا فشلت في تذكر زيادة الصورة المعروضة ، فقد ينتهي بك الأمر مع وجود الكثير من الفجوات في نمط موقع الويب الخاص بك بما في ذلك المواقع المهمة مثل أرشيف مدونة الويب أو الصفحة الرئيسية.
على سبيل المثال ، في الصورة التالية ، يمكنك أن ترى أن OptinMonster يعرض صورًا فوتوغرافية في فهرس مدونته.

يحدد الأشخاص أيضًا موقع الصور بشكل أكثر جاذبية من النص العادي. يمكن أن تحصل المشاركات التي لا تحتوي على ظهور مميز على حركة مرور أقل استهدافًا وتكاليف تحويل أقل.
مع وضع ذلك في الاعتبار ، يعد تعيين رسم افتراضي مميز في WordPress مفهومًا رائعًا. يوفر هذا لموقع الويب الخاص بك أي شيء لتقديمه عندما لا يمكن الوصول إلى رسم مميز.
لتسهيل الأمر عليك ، أنشأنا روابط واردة سريعة للأقسام:
- كيفية إنشاء صورة افتراضية معروضة في WordPress
- كيفية إنشاء صورة افتراضية معروضة لمشاركة الوسائط الاجتماعية
كيفية إنشاء صورة افتراضية معروضة في WordPress
إن أبسط طريقة لتعيين رسم افتراضي مميز هي استخدام المكون الإضافي الافتراضي للصورة المميزة. يضيف هذا المكون الإضافي موضعًا جديدًا إلى موقع WordPress Media حيث يمكنك إضافة رسم معروض احتياطيًا.
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Default Showcased Image. إذا كنت بحاجة إلى التمكين ، فتأكد من الاطلاع على دليلنا المرحلي خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
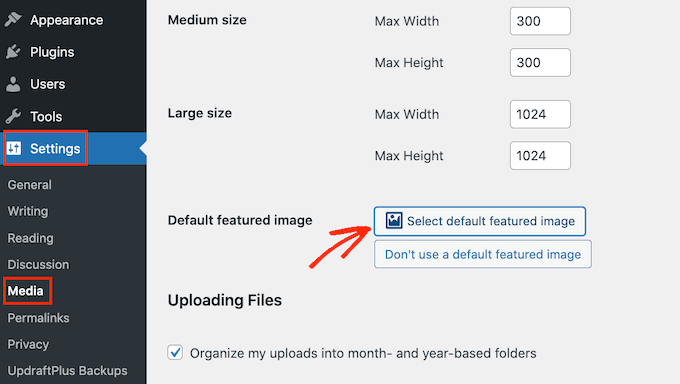
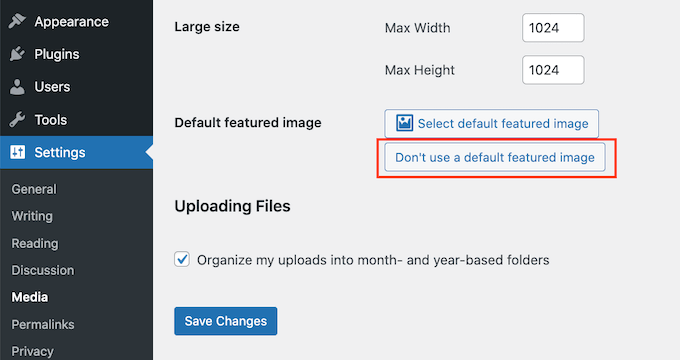
عند التنشيط ، توجه إلى الإعدادات »الوسائط . بعد القيام بذلك ، ما عليك سوى النقر فوق الزر "تحديد الصورة المميزة الافتراضية".

يمكنك الآن اختيار انطباع من مكتبة وسائط WordPress أو تحميل ملف جديد.
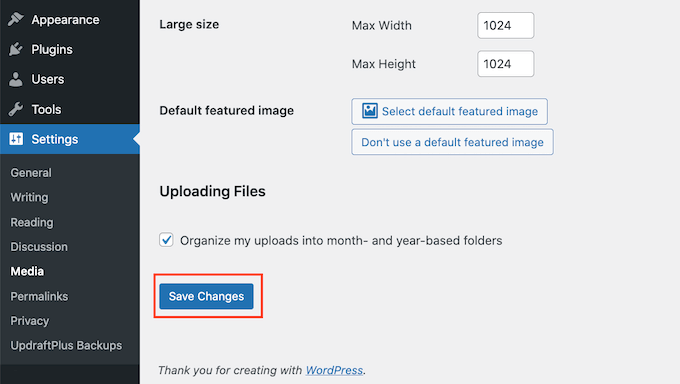
بعد اختيار الخيار الاحتياطي مباشرة ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التعديلات".

سيستخدم WordPress الآن الرسم الذي اخترته كصورة مصغرة افتراضية لأي منشورات أو صفحات ويب لا تقدم فيها رسمًا مميزًا.
يمكنك تحويل الصورة الافتراضية في أي مكان عن طريق تكرار نفس النظام المذكور سابقًا.
إذا لم تكن ترغب في استخدام صورة مميزة افتراضية لفترة أطول ، فما عليك سوى الانتقال إلى الخيارات »الوسائط . ثم انقر فقط على زر "عدم استخدام الصورة المميزة الافتراضية".

لا تتجاهل & # 8217t ببساطة النقر فوق & # 8216Preserve Improvement & # 8217 عندما & # 8217re نفذت.
كيفية إنشاء صورة مميزة افتراضية لوسائل التواصل الاجتماعي
تعد منصات الوسائط الاجتماعية مكانًا رائعًا للوصول إلى مشاهدين جدد ، وبناء متابعين ، والحصول على المزيد من الأشخاص لزيارة موقع الويب الخاص بك. للقيام بذلك ، ستحتاج إلى إرسال مقالات مثيرة وجذابة إلى حسابات وسائل التواصل الاجتماعي الخاصة بك.
يمكن أيضًا للانطباع المعروض الذي تتم مشاركته جنبًا إلى جنب مع مقالتك إقناع المزيد من الأشخاص بالتوقف عن موقع الويب الخاص بك.

ومع ذلك ، فإن مواقع الإنترنت الخاصة بوسائل التواصل الاجتماعي لا تقوم على الفور بفحص الرسم المميز الخاص بك عند مشاركة معلوماتك. من وقت لآخر ، يعرضون & # 8217 الصورة المصغرة الخاطئة ، هنا & # 8217s كيفية التعامل مع تحدي الصورة المصغرة غير الصحيحة في WordPress.
مع وضع ذلك في الاعتبار ، قد ترغب أيضًا في إنشاء انطباع افتراضي مميز لمنصات الوسائط الاجتماعية المتنوعة. ستستخدم هذه الأنظمة الأساسية بعد ذلك هذا الإجراء الاحتياطي لأي منشورات تتم مشاركتها دون وجود صورة مميزة استثنائية.
للقيام بذلك ، نقترح استخدام المكون الإضافي All in 1 Web Optimization (AIOSEO).

يعد AIOSEO أفضل مكون إضافي لـ Seo لـ WordPress في السوق يستخدمه حوالي 3 ملايين موقع ويب بما في ذلك WPBeginner. إنه يوفر مجموعة أدوات تسويق محرك البحث الأكثر فائدة وعمقًا للمبتدئين لتمكينك من ضبط مدونة أو موقع WordPress الخاص بك بشكل رائع لمحركات البحث.
في هذا المنشور ، سنستخدم الإصدار المجاني تمامًا من AIOSEO.
في البداية ، ستحتاج إلى إدخال وتنشيط المكون الإضافي AIOSEO في WordPress. لمزيد من التفاصيل ، تأكد من رؤية البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيبدأ المكون الإضافي معالج الإعداد. لتكوين المكون الإضافي ، ما عليك سوى النقر فوق الزر "لنبدأ" واتبع الإرشادات التي تظهر على الشاشة. إذا كنت تريد المساعدة ، فتأكد من الرجوع إلى دليلنا حول كيفية إعداد All in A single Seo بشكل مناسب في WordPress.
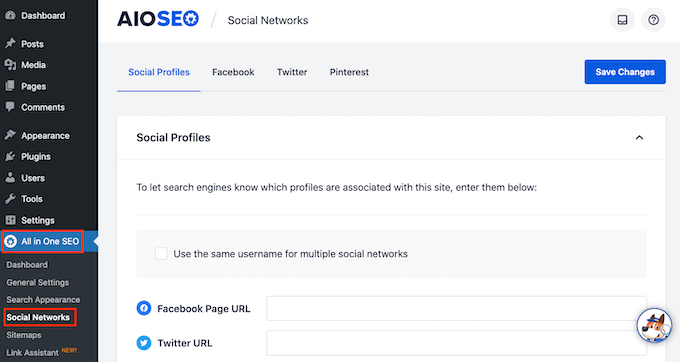
في اللحظة التي نفذت فيها ذلك ، انتقل إلى التسويق عبر محرك البحث الكل في واحد »الشبكات الاجتماعية .

سترى الآن علامات تبويب لـ Fb و Twitter و Pinterest. يمكنك استخدام علامات التبويب هذه لتعيين رسم افتراضي فريد من نوعه لهذه الأنظمة الأساسية المختلفة.
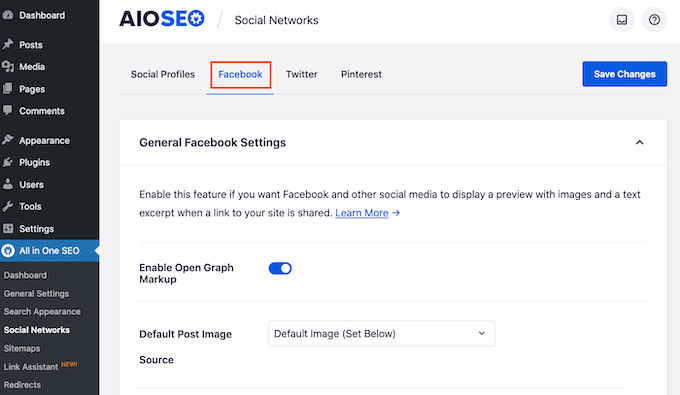
على سبيل المثال ، دعنا نرى كيف يمكنك إنشاء صورة افتراضية معروضة لـ Fb. للبدء ، ما عليك سوى النقر فوق علامة التبويب "Facebook".

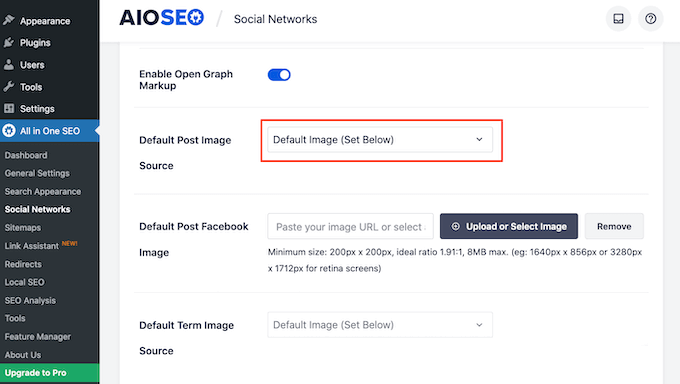
بعد ذلك ، افتح القائمة المنسدلة "Default Publish Graphic Source".
يمكنك بعد ذلك اختيار "الرسم الافتراضي (تعيين أدناه)".

يأتي لاحقًا عبر المقطع "الافتراضي إرسال صورة Fb".
أدناه سترى بعض الاقتراحات حول كيفية جعل الرسم الخاص بك إيجابيًا يبدو رائعًا عندما يشاركه الأفراد على Facebook.

لمزيد من المعلومات ، تذكر أن ترى ورقة الغش الكاملة لوسائل التواصل الاجتماعي الخاصة بـ WordPress.
لإنشاء الرسم المميز الافتراضي الخاص بك ، انقر فوق الزر "تحميل أو تحديد صورة".

هذا يفتح مكتبة وسائط WordPress. يمكنك الآن تحديد صورة من مكتبة الوسائط الخاصة بك أو تحميل ملف جديد.
في النهاية ، انقر فوق الزر "حفظ التغييرات". فور الانتهاء من هذه المرحلة ، سيستخدم Fb هذا الرسم في حالة عدم توفر صورة معروضة.
لإنشاء صورة افتراضية لـ Twitter أو Pinterest ، ما عليك سوى النقر فوق علامة التبويب "Twitter" أو "Pinterest". يمكنك بعد ذلك اختيار صورة احتياطية تلتزم بنفس العملية الموضحة سابقًا.

نأمل أن تكون هذه المقالة قد ساعدتك في تعلم كيفية إنشاء صورة افتراضية معروضة في WordPress تعمل مع مكون إضافي. قد ترغب أيضًا في اختبار دليلنا حول كيفية اختيار أفضل تصميم للإنترنت وأسلوب برامج الكمبيوتر وأفضل أدوات إنشاء صفحات الويب في WordPress عند المقارنة.
إذا كنت تفضل هذا التقرير ، فيرجى الاشتراك في قناتنا على YouTube لدروس أفلام WordPress. يمكنك أيضًا الكشف عنا على Twitter و Facebook.
تم طرح كيفية تعيين صورة افتراضية معروضة في WordPress (طريقة سريعة) في البداية على WPBeginner.
