Como estabelecer uma imagem em destaque padrão no WordPress (maneira fácil)
Publicados: 2022-05-07Deseja estabelecer um gráfico exibido padrão no WordPress?
Vários temas usam ilustrações ou fotos destacadas (também conhecidas como miniaturas) para tornar seus artigos mais desejáveis e atraentes. Mas obter a impressão de exibição apropriada para cada envio pode ser demorado e, se você não se lembrar de adicionar uma imagem em destaque, suas postagens podem parecer incompletas.
Neste artigo, apresentaremos como lidar com isso definindo um gráfico em destaque padrão no WordPress.

Por que definir uma imagem destacada padrão no WordPress?
As imagens em destaque, às vezes reconhecidas como fotos em miniatura, são a imagem principal para suas postagens e páginas da web do WordPress.
Todos os temas bem conhecidos do WordPress aparecem com assistência integrada para imagens destacadas.
Por outro lado, às vezes você pode deixar de enviar uma imagem destacada para suas postagens. Se você tiver outros autores enviando em seu site, eles não podem perceber a grande importância e pular a introdução de um gráfico em destaque.
Os temas do WordPress geralmente usam fotos em destaque em vários locais distintos. Se você não se lembrar de aumentar uma imagem exibida, então você pode terminar com muitas lacunas no estilo do seu site, incluindo sites importantes como seu arquivo de blog ou página inicial.
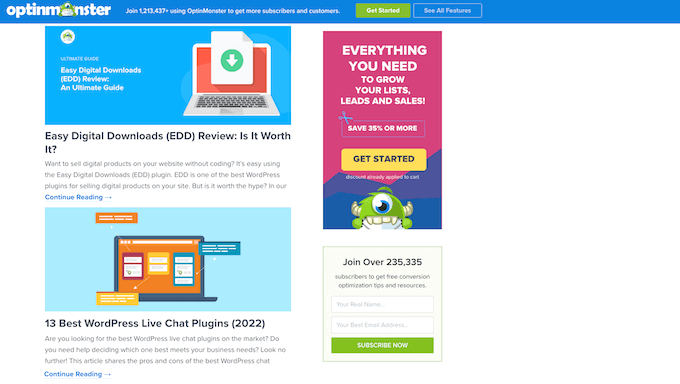
Por exemplo, na imagem seguinte, você pode ver que o OptinMonster exibe fotografias exibidas no índice do blog.

As pessoas também localizam imagens muito mais atraentes do que texto simples. As postagens que não têm uma impressão em destaque podem receber consideravelmente menos tráfego segmentado e custos de conversão reduzidos.
Com isso em mente, é um conceito fantástico definir um gráfico destacado padrão no WordPress. Isso fornece ao seu site qualquer coisa para apresentar quando nenhum gráfico destacado estiver acessível.
Para facilitar para você, estabelecemos links de entrada de salto rápido para as seções:
- Como estabelecer uma imagem exibida padrão no WordPress
- Como estabelecer uma imagem de exibição padrão para compartilhamento de mídia social
Como estabelecer uma imagem de exibição padrão no WordPress
A maneira mais simples de definir um gráfico destacado padrão é usando o plug-in Default Featured Image. Este plug-in adiciona um novo posicionamento ao site WordPress Media no qual você pode adicionar um gráfico exibido de fallback.
Para começar, você precisará instalar e ativar o plug-in Default Showcased Image. Se você precisar habilitar, não deixe de ver nosso guia passo a passo sobre como instalar um plug-in do WordPress.
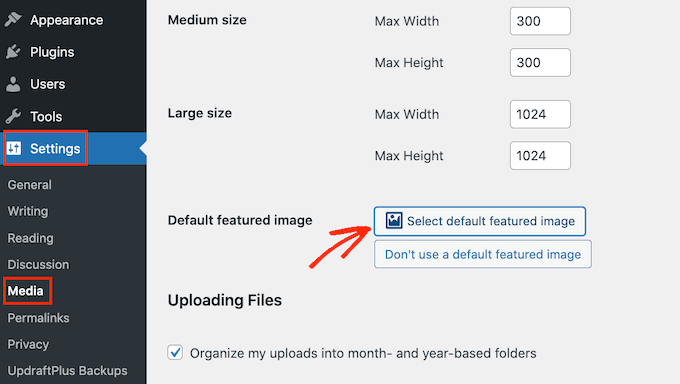
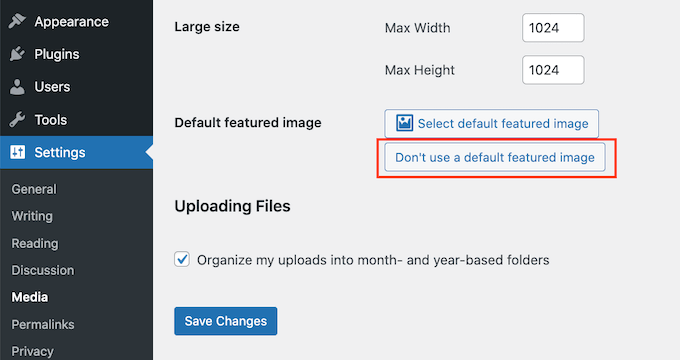
Na ativação, vá para Configurações » Mídia . Depois de fazer isso, basta clicar no botão 'Selecionar imagem destacada padrão'.

Agora você pode escolher uma impressão da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo.
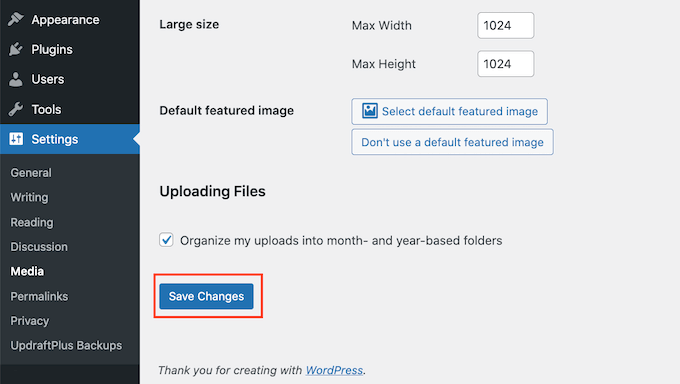
Imediatamente após escolher seu substituto, role até a parte inferior da tela e clique em 'Salvar modificações'.

O WordPress agora usará o gráfico que você escolheu como miniatura padrão para quaisquer postagens ou páginas da Web em que você não oferece um gráfico em destaque.
Você pode transformar a imagem padrão em qualquer lugar repetindo o mesmo sistema mencionado anteriormente.
Se você não quiser usar uma imagem em destaque padrão por mais tempo, basta ir em Opções » Mídia . Em seguida, basta clicar no botão 'Não usar uma imagem em destaque padrão'.

Não ignore para simplesmente clicar em ‘Preserve Improvements’ quando você for realizado.
Como estabelecer uma imagem em destaque padrão para mídias sociais
As plataformas de mídia social são uma ótima posição para conquistar novos espectadores, criar seguidores e fazer com que muito mais pessoas visitem seu site. Para fazer isso, você precisará enviar artigos interessantes e envolventes para suas contas de mídia social.
A impressão exibida que é compartilhada com seu artigo também pode persuadir mais pessoas a visitar seu site.

No entanto, os sites de mídia social não exibem imediatamente seu gráfico em destaque quando você compartilha suas informações. De tempos em tempos, eles até demonstram a miniatura errada, aqui está como lidar com o desafio da miniatura incorreta no WordPress.
Com isso em mente, você também pode querer estabelecer uma impressão de destaque padrão para as diversas plataformas de mídia social. Essas plataformas usarão esse fallback para todas as postagens compartilhadas sem ter uma imagem em destaque excepcional.
Para fazer isso, propomos usar o plugin All in 1 Web optimization (AIOSEO).

AIOSEO é o melhor plugin de SEO para WordPress no mercado utilizado por cerca de 3 milhões de sites que incluem WPBeginner. Ele oferece o kit de ferramentas de marketing de mecanismo de pesquisa mais útil e aprofundado para permitir que você ajuste seu blog ou site WordPress para os mecanismos de pesquisa.
Para esta publicação, utilizaremos a versão totalmente gratuita do AIOSEO.
Inicialmente, você precisará colocar e ativar o plug-in AIOSEO no WordPress. Para mais detalhes, certifique-se de ver nosso tutorial sobre como instalar um plugin WordPress.
Na ativação, o plugin iniciará o assistente de configuração. Para configurar o plugin, simplesmente clique no botão 'Vamos começar' e siga as instruções na tela. Se você quiser assistência, certifique-se de consultar nosso manual sobre como configurar adequadamente o All in A single Seo no WordPress.
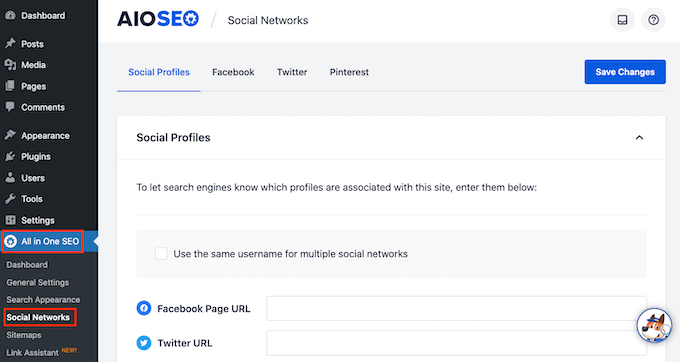
No momento em que você tiver feito isso, vá para All in One Search engine marketing » Redes Sociais .

Agora você verá guias para Fb, Twitter e Pinterest. Você pode usar essas guias para definir um gráfico padrão único para essas várias plataformas.
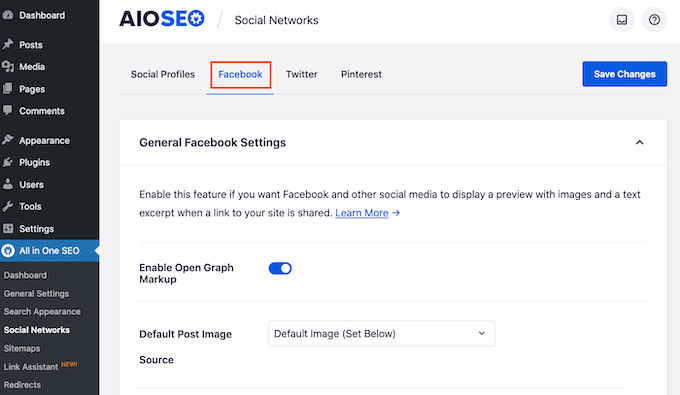
Como exemplo, vamos ver como você pode estabelecer uma imagem de apresentação padrão para o Fb. Para começar, basta clicar na guia 'Facebook'.

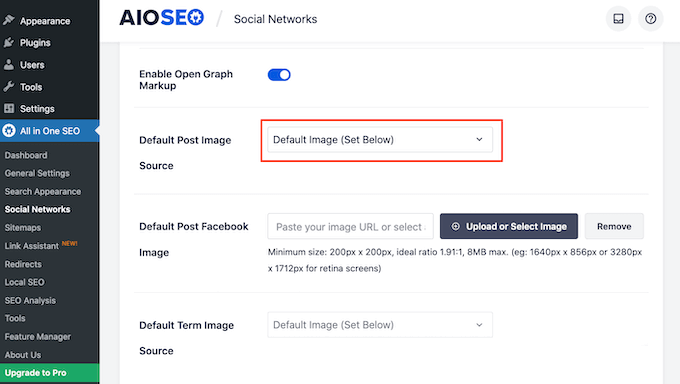
Depois disso, abra o menu suspenso 'Fonte gráfica de publicação padrão'.
Você pode então escolher 'Gráfico padrão (definido abaixo).'

Em seguida, deparei-me com o segmento 'Default Submit Fb Image'.
Abaixo, você verá algumas sugestões sobre como fazer com que seu gráfico pareça fantástico quando as pessoas o compartilham no Facebook.

Para muito mais informações, lembre-se de ver nossa folha de dicas completa de mídia social para WordPress.
Para estabelecer seu gráfico destacado padrão, clique no botão 'Carregar ou Selecionar Imagem'.

Isso abre a biblioteca de mídia do WordPress. Agora você pode selecionar uma imagem da sua biblioteca de mídia ou fazer upload de um novo arquivo.
Por fim, clique no botão 'Salvar alterações'. Imediatamente após concluir esta fase, o Fb usará este gráfico quando não houver nenhuma imagem exibida disponível.
Para estabelecer uma imagem padrão para o Twitter ou Pinterest, basta clicar na guia 'Twitter' ou 'Pinterest'. Você pode então escolher uma imagem de fallback aderente ao mesmo processo explicado anteriormente.

Esperamos que este artigo tenha ajudado você a aprender como estabelecer uma imagem de exibição padrão no WordPress trabalhando com um plug-in. Talvez você também queira testar nosso manual sobre como escolher o melhor software de design e estilo da Internet e os melhores construtores de páginas da Web do WordPress de arrastar e cair quando comparados.
Se você preferiu este relatório, inscreva-se em nosso canal do YouTube para tutoriais de filmes do WordPress. Você também pode nos descobrir no Twitter e no Fb.
O artigo Como definir uma imagem exibida padrão no WordPress (Maneira rápida) apareceu inicialmente no WPBeginner.
