WordPress에서 기본 추천 이미지를 설정하는 방법(쉬운 방법)
게시 됨: 2022-05-07WordPress에서 기본적으로 표시되는 그래픽을 설정하시겠습니까?
여러 테마는 강조 표시된 삽화 또는 사진(일명 썸네일 표시)을 사용하여 기사를 보다 바람직하고 인지도를 높이는 것처럼 보이게 합니다. 그러나 제출할 때마다 적절한 노출을 얻는 데 시간이 많이 걸릴 수 있으며 추천 이미지를 추가하는 것을 기억하지 못하면 게시물이 불완전하게 보일 수 있습니다.
이 기사에서는 WordPress에서 기본 추천 그래픽을 설정하여 이를 처리하는 방법을 설명합니다.

WordPress에서 기본 강조 표시된 그림을 설정하는 이유는 무엇입니까?
썸네일 사진으로 인정되는 추천 사진은 WordPress 게시물 및 웹 페이지의 기본 사진입니다.
잘 알려진 모든 WordPress 테마는 강조 표시된 이미지에 대한 제작 지원으로 나타납니다.
반면에 강조 표시된 이미지를 게시물에 업로드하는 것을 소홀히 할 수 있습니다. 귀하의 웹사이트에 제출하는 다른 저자가 있는 경우, 그들은 그 중요성을 깨닫지 못하고 주요 그래픽 소개를 건너뛰었습니다.
WordPress 테마는 일반적으로 다양한 고유 위치에서 추천 사진을 사용합니다. 진열된 이미지를 늘리는 것을 기억하지 못한다면 웹로그 아카이브나 홈페이지와 같은 중요한 사이트를 포함하여 웹사이트 스타일에 많은 차이가 있다는 결론을 내릴 수 있습니다.
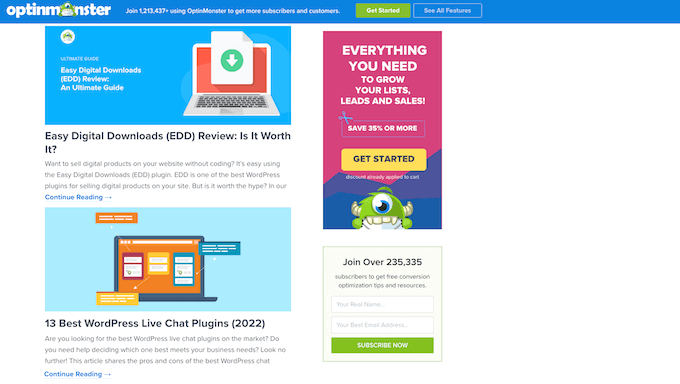
예를 들어, 추적하는 사진에서 OptinMonster가 블로그 색인에 전시된 사진을 전시했음을 알 수 있습니다.

사람들은 또한 일반 텍스트보다 훨씬 더 매력적인 그림을 찾습니다. 추천 노출이 없는 게시물은 타겟 트래픽이 상당히 줄어들고 전환 비용이 절감될 수 있습니다.
이를 염두에 두고 WordPress에서 기본 강조 표시된 그래픽을 설정하는 것은 환상적인 개념입니다. 이렇게 하면 강조 표시된 그래픽에 액세스할 수 없을 때 웹사이트에 표시할 모든 것이 제공됩니다.
귀하의 편의를 위해 다음 섹션에 대한 빠른 점프 인바운드 링크를 설정했습니다.
- WordPress에서 기본 표시 이미지를 설정하는 방법
- 소셜 미디어 공유를 위한 기본 쇼케이스 사진을 설정하는 방법
WordPress에서 기본 표시 이미지를 설정하는 방법
기본 강조 표시된 그래픽을 설정하는 가장 간단한 방법은 기본 추천 이미지 플러그인을 사용하는 것입니다. 이 플러그인은 대체 전시 그래픽을 추가할 수 있는 WordPress 미디어 사이트에 새로운 위치를 추가합니다.
시작하려면 기본 쇼케이스 이미지 플러그인을 설치하고 활성화해야 합니다. 활성화해야 하는 경우 WordPress 플러그인 설치 방법에 대한 단계별 가이드북을 확인하세요.
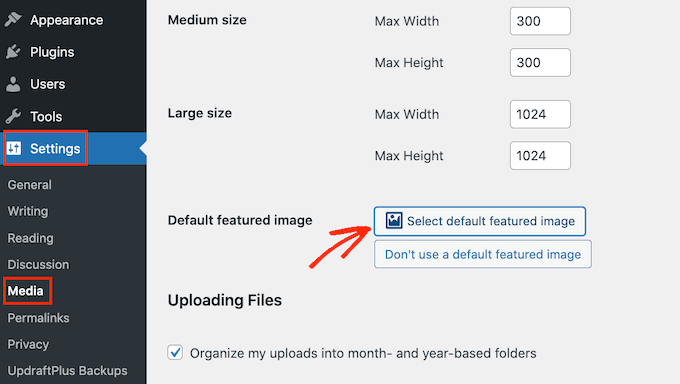
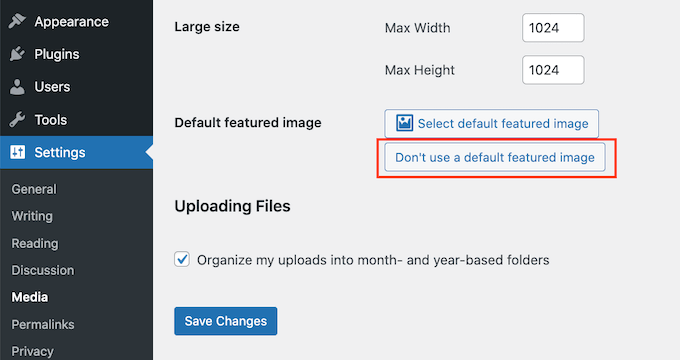
활성화 시 설정 » 미디어 로 이동합니다. 이 작업을 수행한 후 '기본 강조 표시된 이미지 선택' 버튼을 클릭하기만 하면 됩니다.

이제 WordPress 미디어 라이브러리에서 인상을 선택하거나 새 파일을 업로드할 수 있습니다.
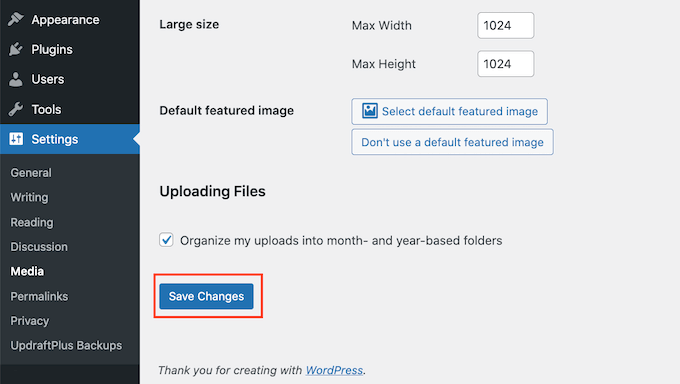
대체를 선택한 직후 화면 하단으로 스크롤하여 '수정 사항 저장'을 클릭하십시오.

이제 WordPress는 사용자가 추천 그래픽을 제공하지 않는 모든 게시물이나 웹 페이지의 기본 썸네일로 선택한 그래픽을 사용합니다.
앞에서 언급한 것과 동일한 시스템을 반복하여 기본 이미지를 어디에서나 변환할 수 있습니다.
기본 추천 이미지를 더 이상 사용하지 않으려면 옵션 » 미디어 로 이동하십시오. 그런 다음 '기본 추천 이미지 사용 안함' 버튼을 클릭하십시오.

수행할 때 ‘개선 사항 유지’를 클릭하기 위해 무시하지 마십시오.
소셜 미디어용 기본 추천 사진을 설정하는 방법
소셜 미디어 플랫폼은 새로운 시청자에게 도달하고, 팔로어를 구축하고, 훨씬 더 많은 사람들이 귀하의 웹사이트를 방문하도록 하는 환상적인 위치입니다. 이렇게 하려면 소셜 미디어 계정에 흥미롭고 매력적인 기사를 제출해야 합니다.
기사와 함께 공유되는 노출된 인상은 더 많은 사람들이 귀하의 인터넷 사이트를 방문하도록 설득할 수 있습니다.
그럼에도 불구하고 소셜 미디어 인터넷 사이트는 귀하가 정보를 공유할 때 추천 그래픽을 즉시 선별하지 않습니다. 때때로 그들은 잘못된 썸네일을 보여주기도 합니다. 바로 여기에서 WordPress의 잘못된 썸네일 문제를 처리하는 방법을 보여줍니다.

이를 염두에 두고 다양한 소셜 미디어 플랫폼에 대한 기본 강조 표시를 설정하고 싶을 수도 있습니다. 그런 다음 이러한 플랫폼은 특별한 사진 없이 공유되는 모든 게시물에 대해 이 대체를 사용합니다.
이를 위해 AIOSEO(All in 1 Web Optimization) 플러그인 사용을 제안합니다.

AIOSEO는 WPBeginner를 포함하여 약 3백만 개의 웹사이트에서 사용하는 시장에서 WordPress용 Seo 플러그인입니다. 가장 초보자가 유용하고 심층적인 검색 엔진 마케팅 툴킷을 제공하여 조회 엔진을 위해 WordPress 웹로그 또는 사이트를 환상적으로 조정할 수 있습니다.
이 출판을 위해 우리는 AIOSEO의 완전 무료 버전을 사용할 것입니다.
처음에는 WordPress에 AIOSEO 플러그인을 넣고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
활성화 시 플러그인이 설정 마법사를 시작합니다. 플러그인을 구성하려면 '시작하기' 버튼을 클릭하고 화면의 지시를 따르기만 하면 됩니다. 도움이 필요하면 WordPress에서 All in A single Seo를 적절하게 설정하는 방법에 대한 설명서를 참조하십시오.
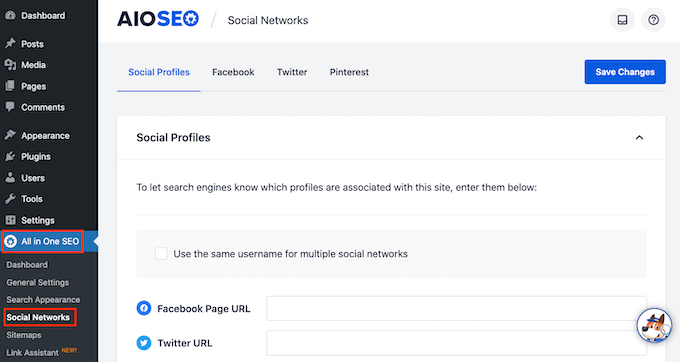
그것을 수행하는 순간, 올인원 검색 엔진 마케팅 » 소셜 네트워크 로 이동하십시오.

이제 Fb, Twitter 및 Pinterest에 대한 탭이 표시됩니다. 이 탭을 사용하여 이러한 다양한 플랫폼에 대해 고유한 기본 그래픽을 설정할 수 있습니다.
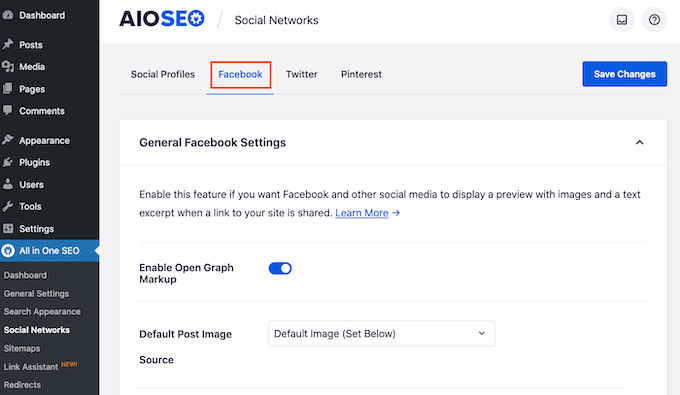
예를 들어 Fb에 대한 기본 쇼케이스 사진을 설정하는 방법을 살펴보겠습니다. 시작하려면 'Facebook' 탭을 클릭하세요.

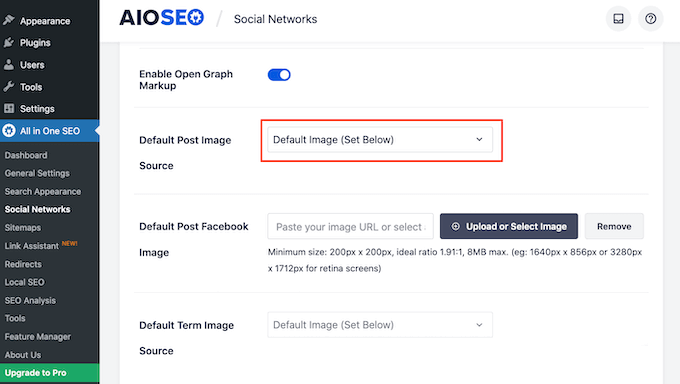
그런 다음 '기본 그래픽 소스 게시' 드롭다운을 엽니다.
그런 다음 '기본 그래픽(아래 설정)'을 선택할 수 있습니다.

이후 '기본 Fb 이미지 제출' 세그먼트가 표시됩니다.
아래에서 개인이 Fb에서 그래픽을 공유할 때 그래픽을 환상적으로 보이게 하는 방법에 대한 몇 가지 제안을 볼 수 있습니다.

더 많은 정보를 보려면 WordPress에 대한 전체 소셜 미디어 치트 시트를 참조하십시오.
강조 표시된 기본 그래픽을 설정하려면 '이미지 업로드 또는 선택' 버튼을 클릭하십시오.

WordPress 미디어 라이브러리가 열립니다. 이제 미디어 라이브러리에서 이미지를 선택하거나 새 파일을 업로드할 수 있습니다.
마지막으로 '변경 사항 저장' 버튼을 클릭합니다. 이 단계를 완료한 직후 Fb는 사용 가능한 쇼케이스 이미지가 없을 때 이 그래픽을 사용합니다.
Twitter 또는 Pinterest의 기본 이미지를 설정하려면 'Twitter' 또는 'Pinterest' 탭을 클릭하기만 하면 됩니다. 그런 다음 앞에서 설명한 동일한 프로세스를 준수하는 대체 이미지를 선택할 수 있습니다.

이 기사가 플러그인을 사용하여 WordPress에서 기본 전시 그림을 설정하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 인터넷 디자인과 스타일의 컴퓨터 소프트웨어를 선택하는 방법과 비교했을 때 최고의 WordPress 웹 페이지 빌더를 선택하는 방법에 대한 설명서를 테스트하고 싶을 수도 있습니다.
이 보고서가 마음에 들면 WordPress 동영상 자습서용 YouTube 채널을 구독하십시오. Twitter와 Fb에서도 우리를 발견할 수 있습니다.
WordPress에서 기본 쇼케이스 사진을 설정하는 방법(빠른 방법)은 처음에 WPBeginner에 나타났습니다.
