Como adicionar ou remover espaço em branco entre blocos do WordPress
Publicados: 2022-03-22Deseja adicionar ou remover espaço em branco entre os blocos do WordPress?
Adicionar ou remover espaço em branco entre seus blocos do WordPress oferece mais controle sobre o design do seu site WordPress.
Neste artigo, mostraremos como adicionar ou remover espaços em branco entre os blocos do WordPress, passo a passo.

Por que adicionar ou remover espaço em branco entre os blocos do WordPress?
O WordPress facilita a criação de páginas e postagens personalizadas com o editor de blocos integrado do WordPress.
No entanto, você pode notar que, ao adicionar certos blocos, há muito ou pouco espaçamento. Ao adicionar ou remover espaço em branco entre seus blocos do WordPress, você pode criar layouts de página personalizados exatamente como deseja.
Com mais controle sobre o design final do seu site WordPress, você pode oferecer aos seus visitantes uma melhor experiência de usuário.
Dito isto, vamos dar uma olhada em como adicionar ou remover espaço em branco entre os blocos do WordPress em seu site. Basta usar os links rápidos abaixo para ir direto ao método que deseja usar.
Método 1. Adicionando espaço em branco entre os blocos do WordPress com o Block Editor
A maneira mais fácil de adicionar espaço em branco entre seus blocos é usando o editor de blocos do WordPress. Há um bloco de espaçamento integrado que permite adicionar espaço em branco com alguns cliques.
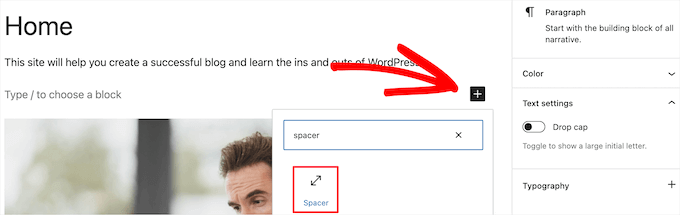
Para usar isso, abra a postagem ou página que você deseja editar e clique no botão 'Mais' adicionar bloco.
Em seguida, procure por 'Spacer' e selecione o bloco.

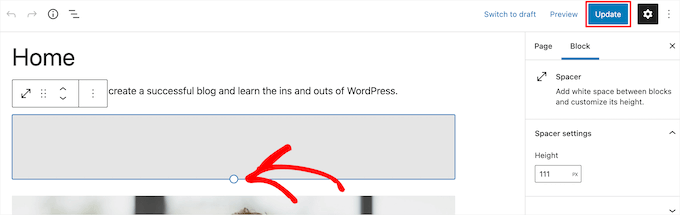
Isso inserirá automaticamente um espaçador na página.
Você pode torná-lo maior ou menor arrastando o bloco para cima ou para baixo.

Quando terminar, clique no botão 'Atualizar' para salvar suas alterações.
Lembre-se de que esse método só permite adicionar espaço entre os blocos. Para remover espaço, você precisará usar um dos outros métodos abaixo.
Método 2. Adicionando ou removendo espaço em branco entre os blocos do WordPress adicionando CSS personalizado
Outra maneira de adicionar e remover espaços em branco entre seus blocos é adicionando código CSS personalizado ao seu tema.
Se você ainda não fez isso antes, recomendamos que você dê uma olhada em nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress antes de começar.
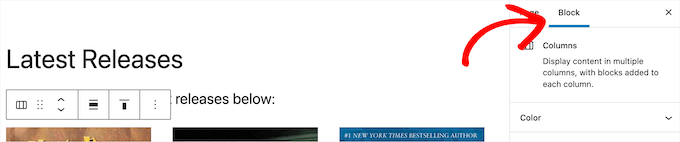
Em seguida, abra a página ou postagem que deseja editar e clique no bloco onde deseja adicionar ou remover o espaço em branco.
Em seguida, clique no item de menu 'Bloquear' no painel de opções do lado direito.

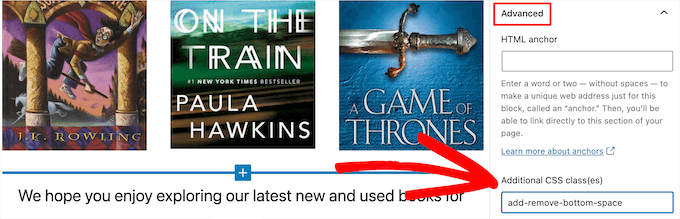
Depois disso, role para baixo até o menu suspenso 'Avançado' e clique nele. Isso traz um conjunto de opções adicionais para esse bloco.
Em seguida, na caixa 'Classes CSS adicionais', adicione o seguinte código:
Este snippet cria uma nova classe CSS especificamente para esse bloco.

Depois disso, clique no botão 'Atualizar' para salvar suas alterações.
Em seguida, navegue até Aparência » Personalizar para abrir o personalizador de temas do WordPress.

Em seguida, role para baixo e clique na opção de menu 'CSS adicional'.
Isso abre um campo onde você pode adicionar código CSS.

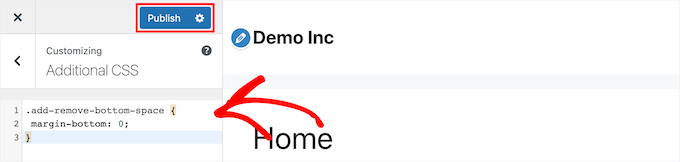
Em seguida, cole o seguinte trecho de código na caixa.
.add-remove-bottom-space
margin-bottom: 0;
Este trecho de código define a margem inferior como zero e removerá o espaço em branco do bloco. Se você quiser adicionar espaço na parte inferior, basta alterar o '0' para algo como '20px'.

Depois de fazer suas alterações, certifique-se de clicar no botão 'Publicar' para torná-las ativas.
Salvando o código CSS personalizado usando um plug-in
Ao adicionar CSS personalizado ao personalizador de temas do WordPress, ele será salvo apenas para o tema que você está usando no momento. Se você alterar o tema do WordPress, precisará copiar o código CSS para o novo tema.
Se você deseja que seu CSS personalizado seja aplicado, independentemente do tema que estiver usando, precisará usar o plug-in Simple Custom CSS.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
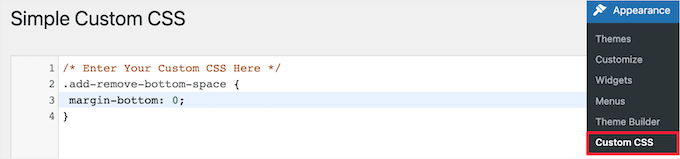
Após a ativação, basta acessar Aparência » CSS personalizado e adicionar seu código CSS personalizado.

Quando terminar, clique no botão 'Atualizar CSS personalizado' para salvar suas alterações.

Método 3. Adicionando ou removendo espaço em branco entre blocos do WordPress com CSS Hero
Outra maneira amigável para iniciantes de adicionar ou remover espaço em branco entre os blocos do WordPress é usar um plugin CSS personalizado do WordPress. Isso permite que você faça alterações visuais no seu blog WordPress sem editar nenhum código CSS.
Recomendamos usar o plugin CSS Hero. Ele permite que você edite quase todos os estilos CSS em seu site WordPress sem escrever uma única linha de código.
Oferta: os leitores do WPBeginner podem obter um desconto de 34% usando nosso código de cupom CSS Hero.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.

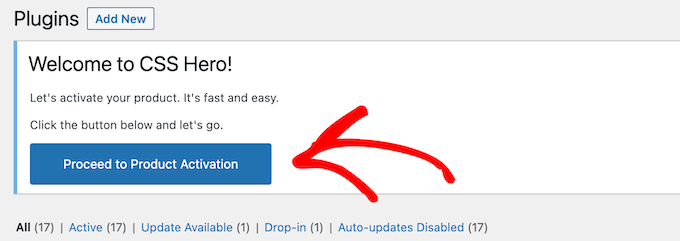
Após a ativação, você precisa clicar no botão 'Prosseguir para a ativação do produto' para ativar o plug-in. Você encontrará o botão diretamente acima da sua lista de plugins instalados.
Isso leva você a uma tela onde você precisa digitar seu nome de usuário e senha. Em seguida, siga as instruções na tela e você será redirecionado de volta ao seu painel assim que sua conta for verificada.
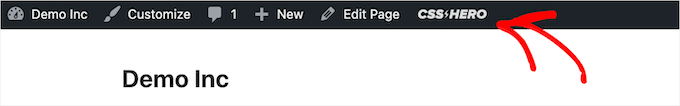
Em seguida, você precisa abrir a página ou postagem que deseja editar e clicar no botão 'CSS Hero' na parte superior da barra de ferramentas de administração do WordPress.

Isso abrirá a mesma página com o CSS Hero rodando em cima dela. O plug-in usa um editor visual, para que você possa fazer suas alterações em tempo real.
Ao clicar em qualquer elemento da sua página, aparecerá uma barra de ferramentas no lado esquerdo da página para você fazer personalizações.

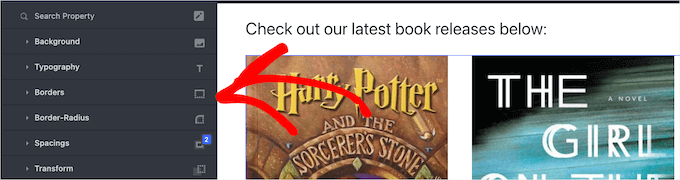
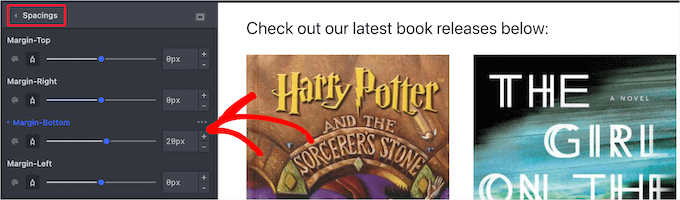
Para remover ou adicionar espaço em branco entre seus blocos, basta clicar na opção 'Espaçamentos' e rolar para baixo até a seção 'Margem-Inferior'.
Aqui você pode mover o controle deslizante para cima ou para baixo para adicionar ou remover espaço em branco.

Todas as alterações que você fizer aparecerão automaticamente na sua página.
Quando terminar de fazer as alterações, você precisa clicar no botão 'Salvar' para ativar suas alterações.
Método 4. Adicionando ou removendo espaço em branco entre blocos do WordPress com SeedProd
SeedProd é o melhor construtor de páginas de arrastar e soltar usado por mais de 1 milhão de sites.

Você pode usar a biblioteca de mais de 150 modelos para criar páginas 404 personalizadas, páginas de vendas, páginas de destino e muito mais. O SeedProd pode até ser usado para criar um tema WordPress personalizado sem escrever nenhum código.
Com o construtor de arrastar e soltar, você tem controle total sobre o design do seu site e pode facilmente remover ou adicionar espaçamento a qualquer elemento do site.
Para saber mais, consulte nosso guia sobre como criar uma página personalizada no WordPress.
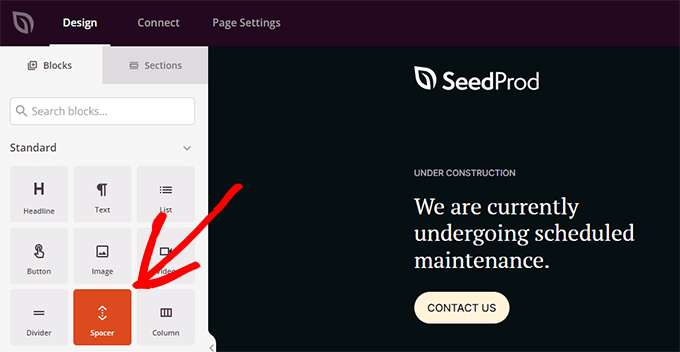
Conforme você personaliza sua página, você pode adicionar espaço em qualquer lugar usando o bloco Espaçador.

Basta arrastá-lo e soltá-lo em qualquer lugar da página onde você deseja adicionar mais espaço entre os blocos.
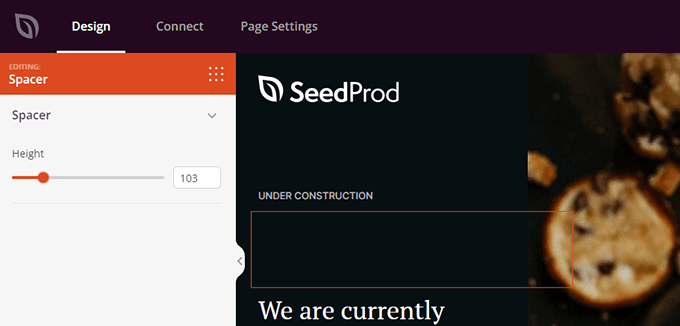
Então você pode usar o controle deslizante para ajustar sua altura.

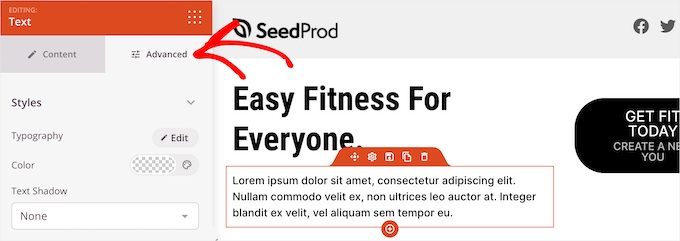
Você também pode controlar o espaçamento entre qualquer bloco. Para fazer isso, basta clicar em qualquer bloco do qual deseja adicionar ou remover espaço.
Isso abre o painel de opções à esquerda. Em seguida, clique na guia 'Avançado'.

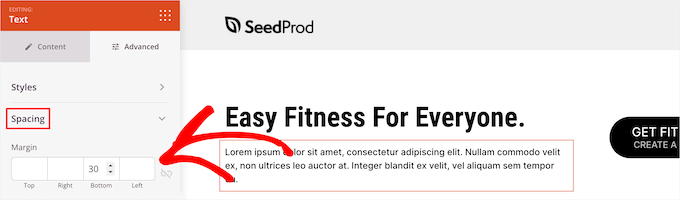
Em seguida, role para baixo até o menu suspenso 'Espaçamento' e clique nele.
Isso abre um menu onde você pode controlar a 'Margem'. Basta digitar um número na caixa de margem inferior para adicionar espaço ou excluir o número para remover qualquer espaço em branco existente.

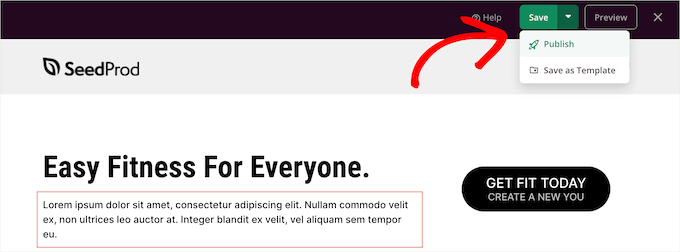
Quando terminar de fazer as alterações, clique no botão 'Salvar' e selecione o menu suspenso 'Publicar' para ativar suas alterações.

Esperamos que este artigo tenha ajudado você a aprender como adicionar ou remover espaços em branco entre os blocos do WordPress. Você também pode querer ver nosso guia sobre como iniciar seu próprio podcast e nossas escolhas de especialistas sobre a melhor hospedagem de sites gratuita comparada.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
