Comment ajouter ou supprimer un espace vide entre les blocs WordPress
Publié: 2022-03-22Voulez-vous ajouter ou supprimer des espaces vides entre les blocs WordPress ?
L'ajout ou la suppression d'espaces vides entre vos blocs WordPress vous donne plus de contrôle sur la conception de votre site WordPress.
Dans cet article, nous allons vous montrer comment ajouter ou supprimer des espaces vides entre les blocs WordPress, étape par étape.

Pourquoi ajouter ou supprimer des espaces vides entre les blocs WordPress ?
WordPress facilite la création de pages et de publications personnalisées grâce à l'éditeur de blocs WordPress intégré.
Cependant, vous remarquerez peut-être que lorsque vous ajoutez certains blocs, il y a trop ou trop peu d'espacement. En ajoutant ou en supprimant des espaces vides entre vos blocs WordPress, vous pouvez créer des mises en page personnalisées exactement comme vous le souhaitez.
Avec plus de contrôle sur la conception finale de votre site Web WordPress, vous pouvez offrir à vos visiteurs une meilleure expérience utilisateur.
Cela étant dit, examinons comment ajouter ou supprimer des espaces vides entre les blocs WordPress sur votre site Web. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Ajouter un espace vide entre les blocs WordPress avec l'éditeur de blocs
Le moyen le plus simple d'ajouter un espace vide entre vos blocs consiste à utiliser l'éditeur de blocs WordPress. Il y a un bloc d'espacement intégré qui vous permet d'ajouter un espace vide en quelques clics.
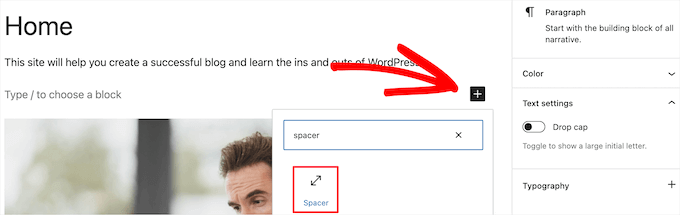
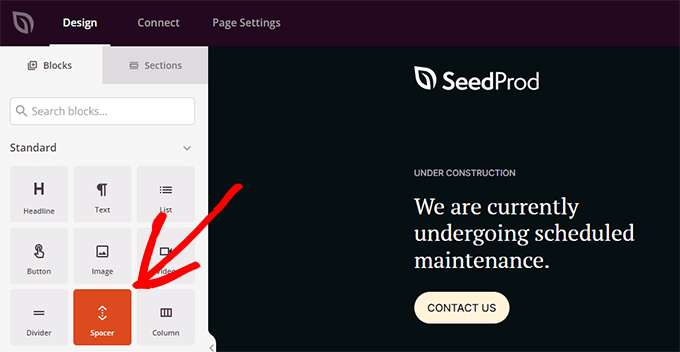
Pour l'utiliser, ouvrez la publication ou la page que vous souhaitez modifier et cliquez sur le bouton "Plus" Ajouter un bloc.
Ensuite, recherchez 'Spacer' et sélectionnez le bloc.

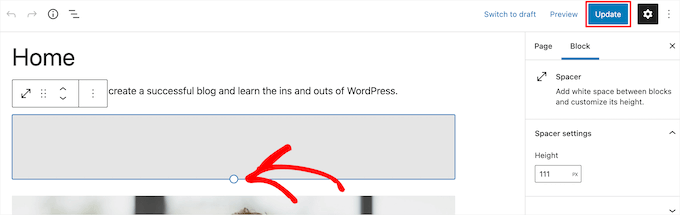
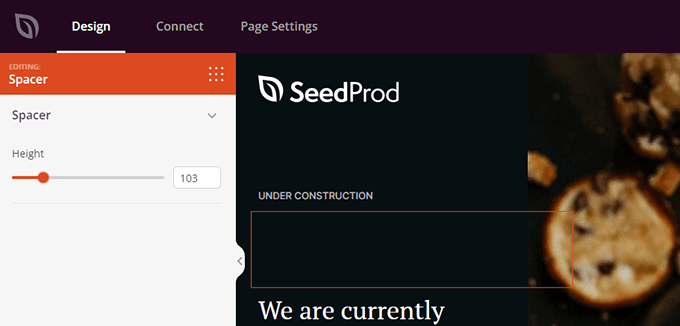
Cela insérera automatiquement un espaceur dans la page.
Vous pouvez l'agrandir ou le réduire en faisant glisser le bloc vers le haut ou vers le bas.

Une fois que vous avez terminé, cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications.
Gardez à l'esprit que cette méthode vous permet uniquement d'ajouter de l'espace entre les blocs. Pour supprimer de l'espace, vous devrez utiliser l'une des autres méthodes ci-dessous.
Méthode 2. Ajouter ou supprimer des espaces vides entre les blocs WordPress en ajoutant un CSS personnalisé
Une autre façon d'ajouter et de supprimer des espaces vides entre vos blocs consiste à ajouter du code CSS personnalisé à votre thème.
Si vous ne l'avez pas encore fait, nous vous recommandons de consulter notre guide sur la façon d'ajouter facilement du CSS personnalisé à votre site WordPress avant de commencer.
Ensuite, ouvrez la page ou le message que vous souhaitez modifier, puis cliquez sur le bloc où vous souhaitez ajouter ou supprimer l'espace vide.
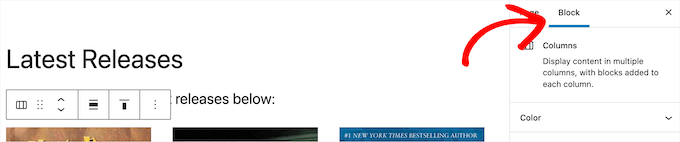
Ensuite, cliquez sur l'élément de menu "Bloquer" dans le panneau d'options de droite.

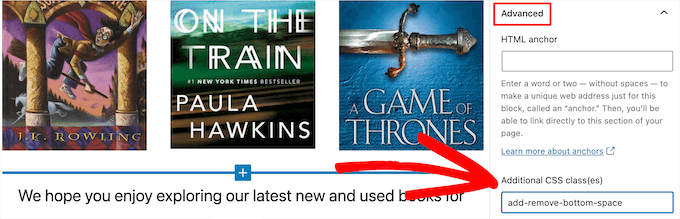
Après cela, faites défiler jusqu'au menu déroulant "Avancé" et cliquez dessus. Cela fait apparaître un ensemble d'options supplémentaires pour ce bloc.
Ensuite, dans la case "Classes CSS supplémentaires", ajoutez le code suivant :
Cet extrait crée une nouvelle classe CSS spécifiquement pour ce bloc.

Après cela, cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications.
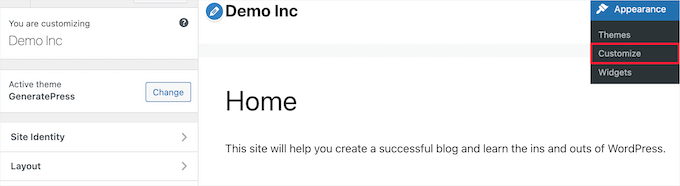
Ensuite, accédez à Apparence » Personnaliser pour afficher le personnalisateur de thème WordPress.

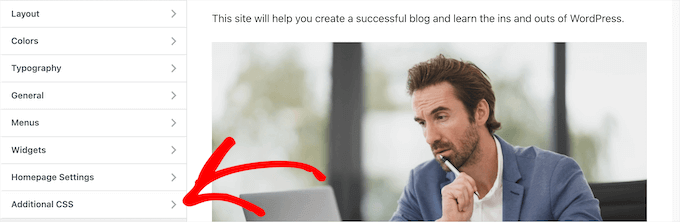
Ensuite, faites défiler vers le bas et cliquez sur l'option de menu "CSS supplémentaire".
Cela fait apparaître un champ dans lequel vous pouvez ajouter du code CSS.

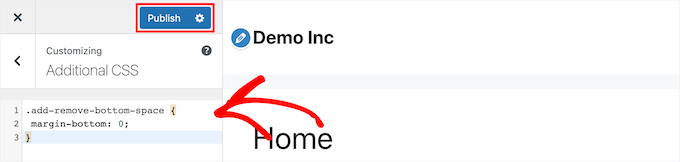
Ensuite, collez l'extrait de code suivant dans la boîte.
.add-remove-bottom-space
margin-bottom: 0;
Cet extrait de code définit la marge inférieure sur zéro et supprimera l'espace vide du bloc. Si vous souhaitez ajouter de l'espace en bas, remplacez simplement le "0" par quelque chose comme "20px".

Une fois que vous avez effectué vos modifications, assurez-vous de cliquer sur le bouton "Publier" pour appliquer vos modifications.
Enregistrement du code CSS personnalisé à l'aide d'un plugin
En ajoutant du CSS personnalisé au personnalisateur de thème WordPress, il n'enregistrera que pour le thème que vous utilisez actuellement. Si vous modifiez le thème WordPress, vous devrez copier le code CSS dans votre nouveau thème.
Si vous souhaitez que votre CSS personnalisé s'applique quel que soit le thème que vous utilisez, vous devrez utiliser le plugin Simple Custom CSS.
La première chose à faire est d'installer et d'activer le plugin. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
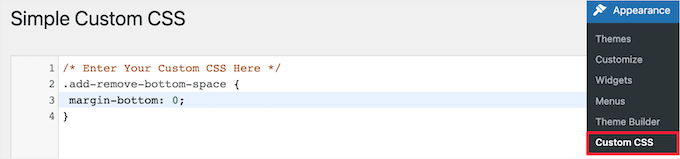
Lors de l'activation, allez simplement dans Apparence » CSS personnalisé et ajoutez votre code CSS personnalisé.

Lorsque vous avez terminé, cliquez sur le bouton "Mettre à jour le CSS personnalisé" pour enregistrer vos modifications.

Méthode 3. Ajouter ou supprimer un espace vide entre les blocs WordPress avec CSS Hero
Un autre moyen convivial pour les débutants d'ajouter ou de supprimer des espaces vides entre les blocs WordPress consiste à utiliser un plugin WordPress CSS personnalisé. Cela vous permet d'apporter des modifications visuelles à votre blog WordPress sans modifier le code CSS.
Nous vous recommandons d'utiliser le plugin CSS Hero. Il vous permet de modifier presque tous les styles CSS de votre site WordPress sans écrire une seule ligne de code.
Deal: Les lecteurs WPBeginner peuvent obtenir une réduction de 34% en utilisant notre code promo CSS Hero.
La première chose à faire est d'installer et d'activer le plugin. Pour plus de détails, consultez notre guide du débutant sur l'installation d'un plugin WordPress.

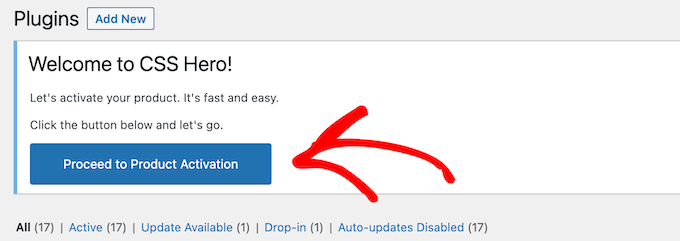
Lors de l'activation, vous devez cliquer sur le bouton "Passer à l'activation du produit" pour activer le plugin. Vous trouverez le bouton directement au-dessus de votre liste de plugins installés.
Cela vous amène à un écran où vous devez entrer votre nom d'utilisateur et votre mot de passe. Ensuite, suivez les instructions à l'écran et vous serez redirigé vers votre tableau de bord une fois votre compte vérifié.
Ensuite, vous devez ouvrir la page ou la publication que vous souhaitez modifier, puis cliquer sur le bouton "CSS Hero" en haut de votre barre d'outils d'administration WordPress.

Cela ouvrira la même page avec CSS Hero exécuté dessus. Le plugin utilise un éditeur visuel, vous pourrez donc apporter vos modifications en temps réel.
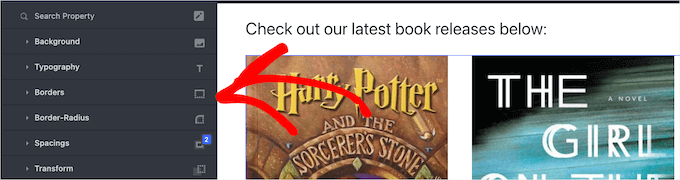
Lorsque vous cliquez sur un élément de votre page, une barre d'outils s'affiche sur le côté gauche de la page pour que vous puissiez effectuer des personnalisations.

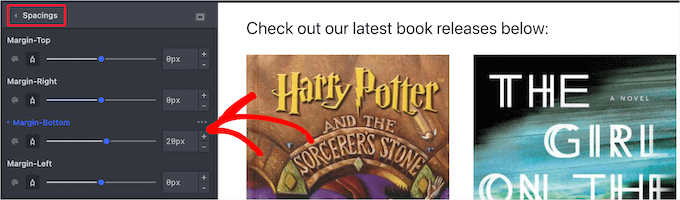
Pour supprimer ou ajouter des espaces vides entre vos blocs, cliquez simplement sur l'option "Espacements", puis faites défiler jusqu'à la section "Marge inférieure".
Ici, vous pouvez déplacer le curseur vers le haut ou vers le bas pour ajouter ou supprimer des espaces vides.

Toutes les modifications que vous apportez apparaîtront automatiquement sur votre page.
Une fois que vous avez terminé d'apporter des modifications, vous devez cliquer sur le bouton "Enregistrer" pour appliquer vos modifications.
Méthode 4. Ajouter ou supprimer des espaces vides entre les blocs WordPress avec SeedProd
SeedProd est le meilleur constructeur de pages par glisser-déposer utilisé par plus d'un million de sites Web.

Vous pouvez utiliser la bibliothèque de plus de 150 modèles pour créer des pages 404 personnalisées, des pages de vente, des pages de destination et bien plus encore. SeedProd peut même être utilisé pour créer un thème WordPress personnalisé sans écrire de code.
Avec le générateur de glisser-déposer, vous avez un contrôle total sur la conception de votre site et vous pouvez facilement supprimer ou ajouter de l'espacement à n'importe quel élément du site Web.
Pour en savoir plus, consultez notre guide sur la façon de créer une page personnalisée dans WordPress.
Lorsque vous personnalisez votre page, vous pouvez ajouter de l'espace n'importe où en utilisant le bloc Spacer.

Faites-le simplement glisser et déposez-le n'importe où sur la page où vous souhaitez ajouter plus d'espace entre les blocs.
Ensuite, vous pouvez utiliser le curseur pour régler sa hauteur.

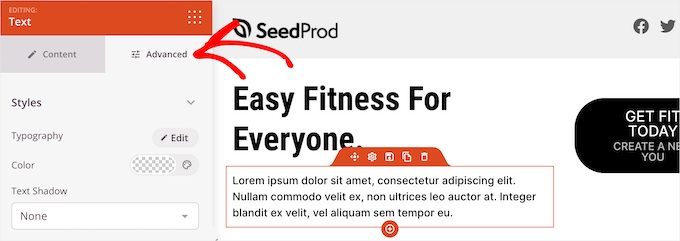
Vous pouvez également contrôler l'espacement entre n'importe quel bloc. Pour ce faire, cliquez simplement sur n'importe quel bloc auquel vous souhaitez ajouter ou supprimer de l'espace.
Cela fait apparaître le panneau d'options sur la gauche. Ensuite, cliquez sur l'onglet "Avancé".

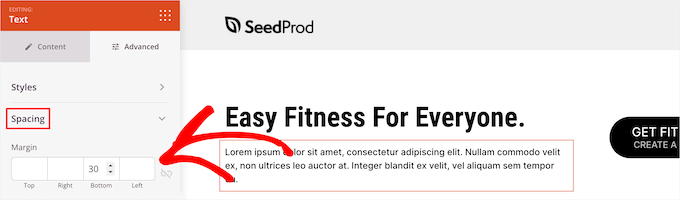
Ensuite, faites défiler jusqu'au menu déroulant "Espacement" et cliquez dessus.
Cela fait apparaître un menu dans lequel vous pouvez contrôler la 'Marge'. Entrez simplement un nombre dans la zone de marge inférieure pour ajouter de l'espace ou supprimez le nombre pour supprimer tout espace vide existant.

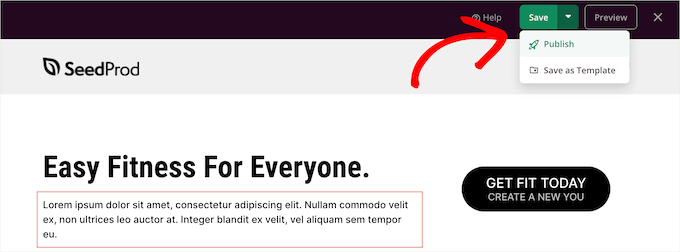
Une fois que vous avez terminé d'apporter des modifications, cliquez sur le bouton "Enregistrer" et sélectionnez le menu déroulant "Publier" pour appliquer vos modifications.

Nous espérons que cet article vous a aidé à apprendre comment ajouter ou supprimer des espaces vides entre les blocs WordPress. Vous pouvez également consulter notre guide sur la façon de démarrer votre propre podcast et nos sélections d'experts du meilleur hébergement de site Web gratuit comparé.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
