WordPress 블록 사이에 공백을 추가하거나 제거하는 방법
게시 됨: 2022-03-22WordPress 블록 사이에 공백을 추가하거나 제거하시겠습니까?
WordPress 블록 사이에 공백을 추가하거나 제거하면 WordPress 사이트 디자인을 더 잘 제어할 수 있습니다.
이 기사에서는 WordPress 블록 사이에 공백을 추가하거나 제거하는 방법을 단계별로 보여줍니다.

WordPress 블록 사이에 공백을 추가하거나 제거하는 이유는 무엇입니까?
WordPress는 내장된 WordPress 블록 편집기를 사용하여 사용자 정의 페이지와 게시물을 쉽게 만들 수 있습니다.
그러나 특정 블록을 추가할 때 간격이 너무 많거나 너무 적음을 알 수 있습니다. WordPress 블록 사이에 공백을 추가하거나 제거하여 원하는 대로 정확하게 사용자 정의 페이지 레이아웃을 만들 수 있습니다.
최종 WordPress 웹 사이트 디자인을 더 잘 제어하여 방문자에게 더 나은 사용자 경험을 제공할 수 있습니다.
즉, 웹 사이트에서 WordPress 블록 사이에 공백을 추가하거나 제거하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 블록 편집기로 WordPress 블록 사이에 공백 추가
블록 사이에 공백을 추가하는 가장 쉬운 방법은 WordPress 블록 편집기를 사용하는 것입니다. 몇 번의 클릭으로 공백을 추가할 수 있는 기본 제공 간격 블록이 있습니다.
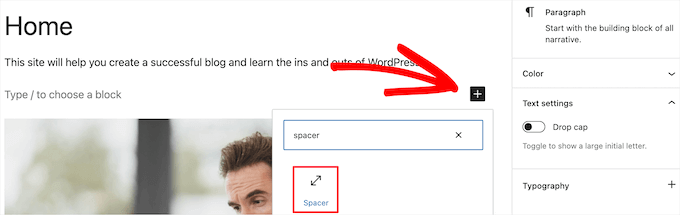
이를 사용하려면 수정하려는 게시물이나 페이지를 열고 '플러스' 차단 추가 버튼을 클릭하세요.
그런 다음 '스페이서'를 검색하여 블록을 선택합니다.

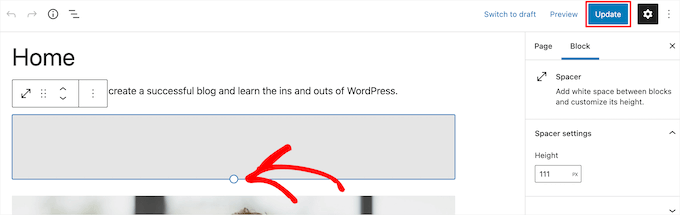
이렇게 하면 페이지에 스페이서가 자동으로 삽입됩니다.
블록을 위 또는 아래로 드래그하여 더 크거나 작게 만들 수 있습니다.

완료되면 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
이 방법을 사용하면 블록 사이에 공간을 추가할 수만 있습니다. 공간을 제거하려면 아래의 다른 방법 중 하나를 사용해야 합니다.
방법 2. 사용자 정의 CSS를 추가하여 WordPress 블록 사이의 공백 추가 또는 제거
블록 사이에 공백을 추가하거나 제거하는 또 다른 방법은 테마에 사용자 정의 CSS 코드를 추가하는 것입니다.
이전에 이 작업을 수행하지 않았다면 시작하기 전에 WordPress 사이트에 사용자 정의 CSS를 쉽게 추가하는 방법에 대한 가이드를 살펴보는 것이 좋습니다.
그런 다음 편집하려는 페이지 또는 게시물을 열고 공백을 추가하거나 제거하려는 블록을 클릭합니다.
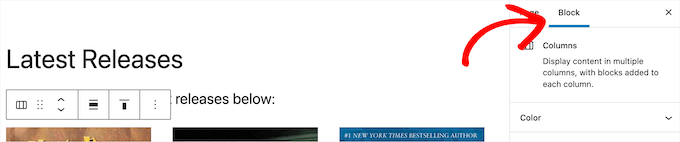
그런 다음 오른쪽 옵션 패널에서 '차단' 메뉴 항목을 클릭합니다.

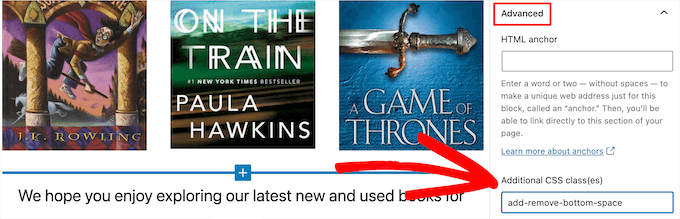
그런 다음 '고급' 드롭다운까지 아래로 스크롤하여 클릭합니다. 그러면 해당 블록에 대한 추가 옵션 세트가 나타납니다.
그런 다음 '추가 CSS 클래스' 상자에 다음 코드를 추가합니다.
이 스니펫은 해당 블록에 대해 특별히 새로운 CSS 클래스를 생성합니다.

그런 다음 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
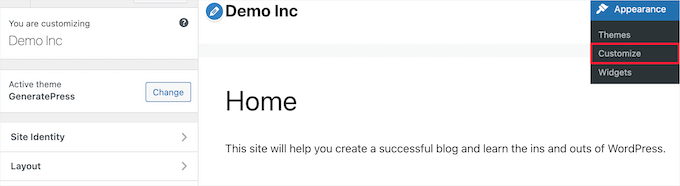
그런 다음 모양 » 사용자 지정 으로 이동하여 WordPress 테마 사용자 지정 프로그램을 불러옵니다.

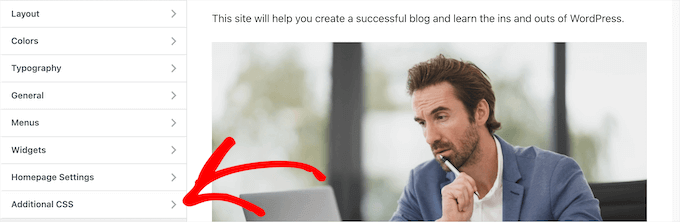
그런 다음 아래로 스크롤하여 '추가 CSS' 메뉴 옵션을 클릭합니다.
CSS 코드를 추가할 수 있는 필드가 나타납니다.

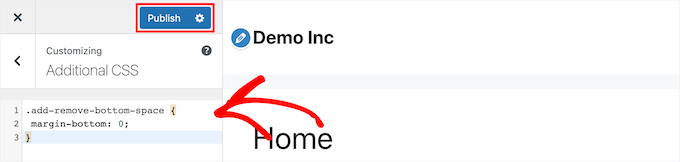
다음으로 다음 코드 조각을 상자에 붙여넣습니다.
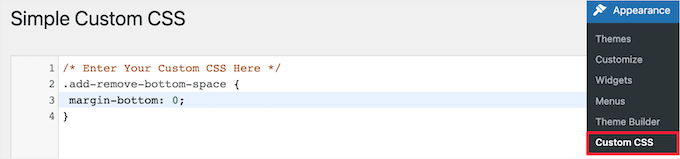
.add-remove-bottom-space
margin-bottom: 0;
이 코드 조각은 아래쪽 여백을 0으로 설정하고 블록에서 공백을 제거합니다. 하단에 공간을 추가하려면 '0'을 '20px'와 같이 변경하면 됩니다.

변경한 후에는 '게시' 버튼을 클릭하여 변경 사항을 적용하십시오.
플러그인을 사용하여 사용자 정의 CSS 코드 저장
WordPress 테마 사용자 정의 도구에 사용자 정의 CSS를 추가하면 현재 사용 중인 테마에 대해서만 저장됩니다. WordPress 테마를 변경하면 CSS 코드를 새 테마로 복사해야 합니다.
어떤 테마를 사용하든 사용자 정의 CSS를 적용하려면 Simple Custom CSS 플러그인을 사용해야 합니다.
가장 먼저 해야 할 일은 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 모양 » 사용자 정의 CSS 로 이동하여 사용자 정의 CSS 코드를 추가하기만 하면 됩니다.

완료되면 '사용자 정의 CSS 업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.

방법 3. CSS Hero를 사용하여 WordPress 블록 사이에 공백 추가 또는 제거
WordPress 블록 사이에 공백을 추가하거나 제거하는 또 다른 초보자 친화적인 방법은 WordPress 사용자 정의 CSS 플러그인을 사용하는 것입니다. 이를 통해 CSS 코드를 편집하지 않고도 WordPress 블로그를 시각적으로 변경할 수 있습니다.
CSS Hero 플러그인을 사용하는 것이 좋습니다. 코드를 한 줄도 작성하지 않고도 WordPress 사이트의 거의 모든 CSS 스타일을 편집할 수 있습니다.
거래: WPBeginner 독자는 CSS Hero 쿠폰 코드를 사용하여 34% 할인을 받을 수 있습니다.
가장 먼저 해야 할 일은 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.

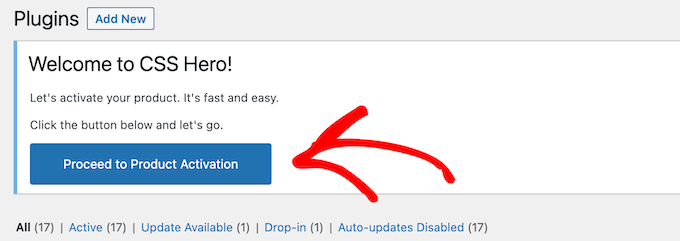
활성화 시 '제품 활성화 진행' 버튼을 클릭하여 플러그인을 활성화해야 합니다. 설치된 플러그인 목록 바로 위에 버튼이 있습니다.
그러면 사용자 이름과 암호를 입력해야 하는 화면이 나타납니다. 그런 다음 화면의 지시에 따라 계정이 확인되면 대시보드로 다시 리디렉션됩니다.
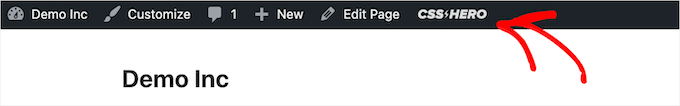
다음으로, 편집하려는 페이지 또는 게시물을 연 다음 WordPress 관리 도구 모음 상단에 있는 'CSS Hero' 버튼을 클릭해야 합니다.

이렇게 하면 CSS Hero가 실행되는 동일한 페이지가 열립니다. 플러그인은 시각적 편집기를 사용하므로 실시간으로 변경할 수 있습니다.
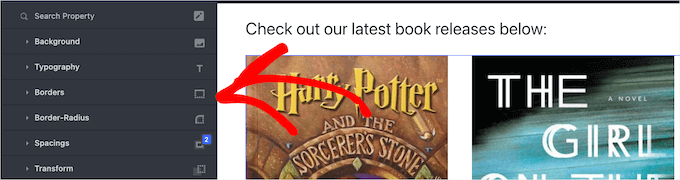
페이지의 요소를 클릭하면 페이지 왼쪽에 사용자 정의할 수 있는 도구 모음이 나타납니다.

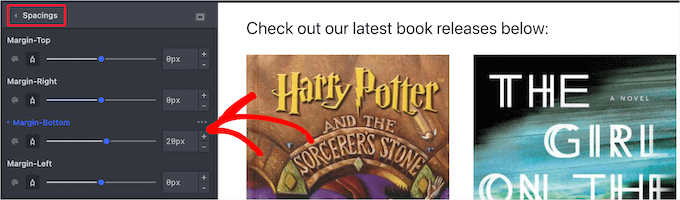
블록 사이의 공백을 제거하거나 추가하려면 '간격' 옵션을 클릭한 다음 '여백-하단' 섹션까지 아래로 스크롤하십시오.
여기에서 슬라이더를 위나 아래로 움직여 여백을 추가하거나 제거할 수 있습니다.

변경 사항은 페이지에 자동으로 표시됩니다.
변경이 완료되면 '저장' 버튼을 클릭하여 변경 사항을 적용해야 합니다.
방법 4. SeedProd로 WordPress 블록 사이에 공백 추가 또는 제거
SeedProd는 100만 개 이상의 웹사이트에서 사용하는 최고의 드래그 앤 드롭 페이지 빌더입니다.

150개 이상의 템플릿 라이브러리를 사용하여 맞춤형 404 페이지, 판매 페이지, 랜딩 페이지 등을 만들 수 있습니다. SeedProd는 코드를 작성하지 않고도 맞춤형 WordPress 테마를 만드는 데 사용할 수도 있습니다.
끌어서 놓기 빌더를 사용하면 사이트 디자인을 완전히 제어할 수 있으며 모든 웹사이트 요소에서 쉽게 공백을 제거하거나 추가할 수 있습니다.
자세히 알아보려면 WordPress에서 사용자 지정 페이지를 만드는 방법에 대한 가이드를 참조하세요.
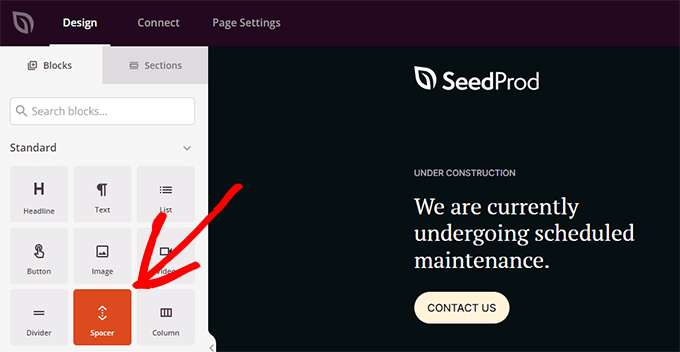
페이지를 사용자 정의할 때 Spacer 블록을 사용하여 어디에나 공간을 추가할 수 있습니다.

블록 사이에 더 많은 공간을 추가하려는 페이지의 아무 곳이나 끌어다 놓기만 하면 됩니다.
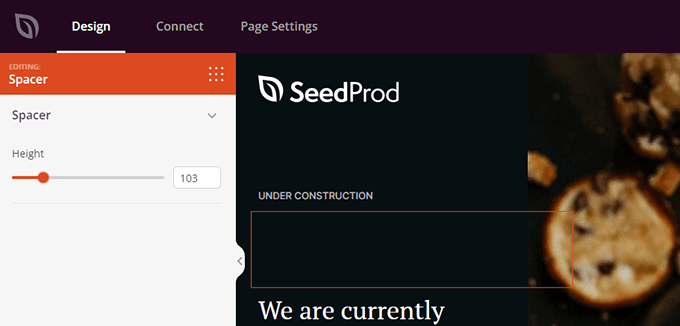
그런 다음 슬라이더를 사용하여 높이를 조정할 수 있습니다.

또한 모든 블록 사이의 간격을 제어할 수 있습니다. 그렇게 하려면 공간을 추가하거나 제거하려는 블록을 클릭하기만 하면 됩니다.
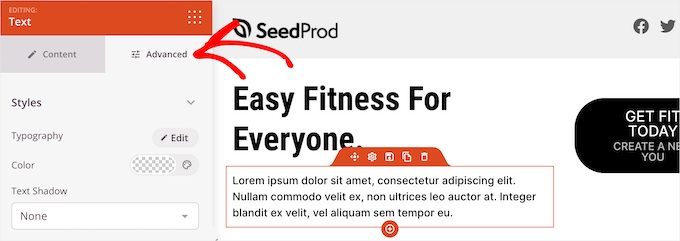
그러면 왼쪽에 옵션 패널이 나타납니다. 그런 다음 '고급' 탭을 클릭합니다.

그런 다음 '간격' 드롭다운까지 아래로 스크롤하여 클릭합니다.
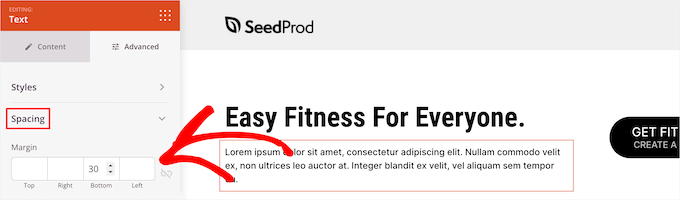
이것은 '마진'을 제어할 수 있는 메뉴를 불러옵니다. 하단 여백 상자에 숫자를 입력하여 공백을 추가하거나 숫자를 삭제하여 기존 공백을 제거하십시오.

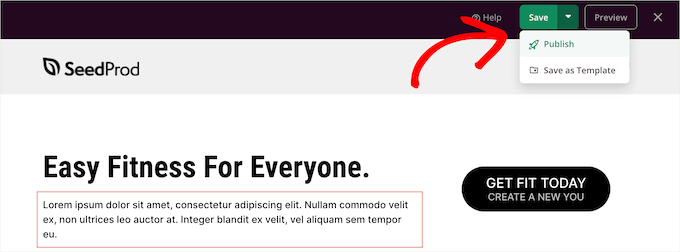
변경을 마치면 '저장' 버튼을 클릭하고 '게시' 드롭다운을 선택하여 변경 사항을 적용합니다.

이 기사가 WordPress 블록 사이에 공백을 추가하거나 제거하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 자신의 팟캐스트를 시작하는 방법에 대한 가이드와 최고의 무료 웹사이트 호스팅에 대한 전문가 추천을 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
