كيفية إضافة أو إزالة مسافة فارغة بين كتل WordPress
نشرت: 2022-03-22هل تريد إضافة أو إزالة مسافة فارغة بين كتل WordPress؟
تمنحك إضافة أو إزالة مساحة فارغة بين كتل WordPress الخاصة بك مزيدًا من التحكم في تصميم موقع WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة أو إزالة مسافة فارغة بين كتل WordPress ، خطوة بخطوة.

لماذا تضيف أو تزيل مسافة فارغة بين كتل WordPress؟
يجعل WordPress إنشاء صفحات ومنشورات مخصصة أمرًا سهلاً باستخدام محرر قوالب WordPress المدمج.
ومع ذلك ، قد تلاحظ أنه عند إضافة كتل معينة ، يكون هناك تباعد كبير جدًا أو قليل جدًا. عن طريق إضافة أو إزالة مساحة فارغة بين كتل WordPress الخاصة بك ، يمكنك إنشاء تخطيطات صفحة مخصصة تمامًا كما تريد.
مع مزيد من التحكم في تصميم موقع WordPress النهائي الخاص بك ، يمكنك أن تقدم للزائرين تجربة مستخدم أفضل.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة أو إزالة مسافة فارغة بين كتل WordPress على موقع الويب الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إضافة مسافة فارغة بين قوالب WordPress باستخدام محرر الكتلة
أسهل طريقة لإضافة مسافة فارغة بين كتلتك هي استخدام محرر قوالب WordPress. هناك كتلة تباعد مضمنة تتيح لك إضافة مساحة فارغة ببضع نقرات.
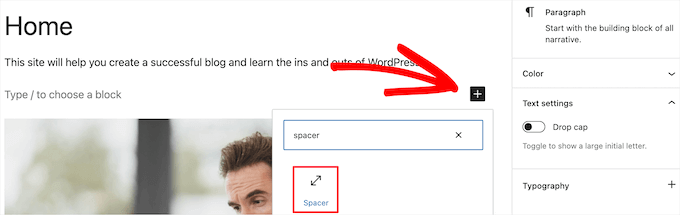
لاستخدام هذا ، افتح المنشور أو الصفحة التي تريد تعديلها وانقر على زر "إضافة" إضافة حظر.
ثم ، ابحث عن "Spacer" وحدد الكتلة.

سيؤدي هذا تلقائيًا إلى إدراج فاصل في الصفحة.
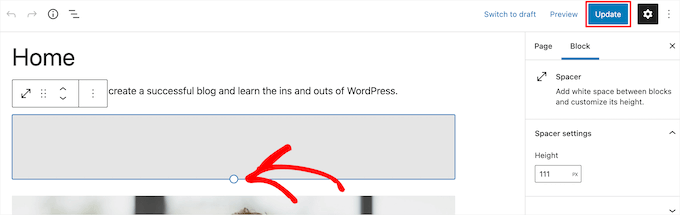
يمكنك تكبيرها أو تصغيرها عن طريق سحب الكتلة لأعلى أو لأسفل.

بمجرد الانتهاء ، انقر فوق الزر "تحديث" لحفظ التغييرات.
ضع في اعتبارك أن هذه الطريقة تسمح لك فقط بإضافة مسافة بين الكتل. لإزالة مساحة ، ستحتاج إلى استخدام إحدى الطرق الأخرى أدناه.
الطريقة الثانية: إضافة أو إزالة مسافة فارغة بين كتل WordPress عن طريق إضافة CSS مخصص
هناك طريقة أخرى لإضافة وإزالة مساحة فارغة بين كتلتك وهي إضافة كود CSS مخصص إلى قالبك.
إذا لم تكن قد قمت بذلك من قبل ، فننصحك بإلقاء نظرة على دليلنا حول كيفية إضافة CSS مخصص بسهولة إلى موقع WordPress الخاص بك قبل أن تبدأ.
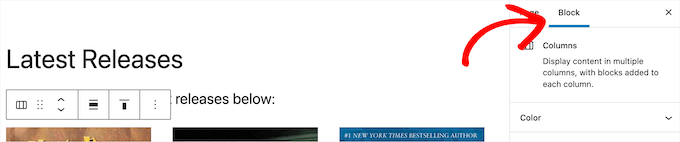
بعد ذلك ، افتح الصفحة أو المنشور الذي تريد تعديله ، ثم انقر فوق الكتلة حيث تريد إضافة أو إزالة المساحة الفارغة.
ثم ، انقر فوق عنصر القائمة "حظر" في لوحة الخيارات اليمنى.

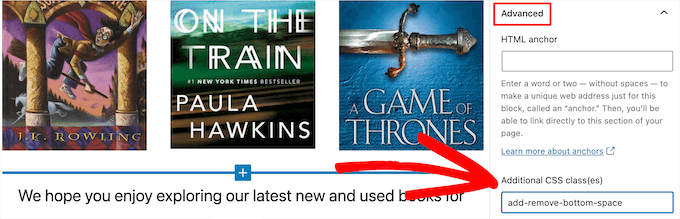
بعد ذلك ، قم بالتمرير لأسفل إلى القائمة المنسدلة "خيارات متقدمة" وانقر عليها. يؤدي ذلك إلى ظهور مجموعة من الخيارات الإضافية لتلك الكتلة.
بعد ذلك ، في مربع "فئات CSS الإضافية" ، أضف الكود التالي:
ينشئ هذا المقتطف فئة CSS جديدة خصيصًا لتلك الكتلة.

بعد ذلك ، انقر فوق الزر "تحديث" لحفظ التغييرات.
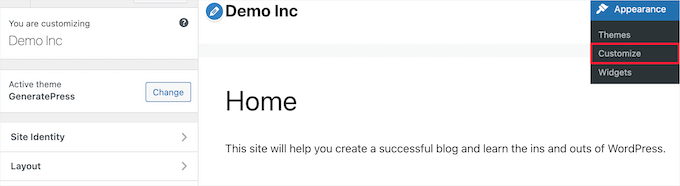
بعد ذلك ، انتقل إلى المظهر »تخصيص لإحضار أداة تخصيص سمة WordPress.

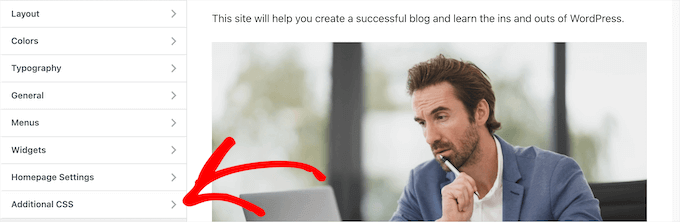
ثم ، قم بالتمرير لأسفل وانقر فوق خيار القائمة "إضافي CSS".
يؤدي هذا إلى إحضار حقل حيث يمكنك إضافة كود CSS.

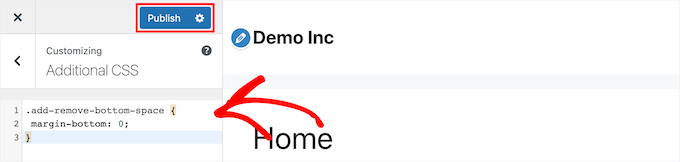
بعد ذلك ، الصق مقتطف الشفرة التالي في المربع.
.add-remove-bottom-space
margin-bottom: 0;
يعيّن مقتطف الشفرة هذا الهامش السفلي على صفر ويزيل المساحة الفارغة من الكتلة. إذا كنت تريد إضافة مساحة إلى الأسفل ، فما عليك سوى تغيير "0" إلى شيء مثل "20 بكسل".

بمجرد إجراء التغييرات ، تأكد من النقر فوق الزر "نشر" لجعل التغييرات مباشرة.
حفظ كود CSS المخصص باستخدام البرنامج المساعد
من خلال إضافة CSS مخصص إلى أداة تخصيص سمة WordPress ، سيتم حفظه فقط للموضوع الذي تستخدمه حاليًا. إذا قمت بتغيير سمة WordPress ، فستحتاج إلى نسخ رمز CSS إلى قالبك الجديد.
إذا كنت تريد تطبيق CSS المخصص بغض النظر عن المظهر الذي تستخدمه ، فستحتاج إلى استخدام المكون الإضافي Simple Custom CSS.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
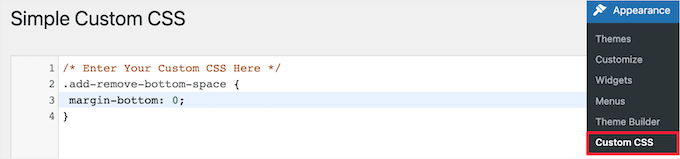
عند التنشيط ، ما عليك سوى الانتقال إلى Appearance »Custom CSS وإضافة كود CSS المخصص الخاص بك.

عند الانتهاء ، انقر فوق الزر "تحديث CSS مخصص" لحفظ التغييرات.

الطريقة الثالثة: إضافة أو إزالة مسافة فارغة بين كتل WordPress باستخدام CSS Hero
هناك طريقة أخرى سهلة الاستخدام للمبتدئين لإضافة أو إزالة مساحة فارغة بين كتل WordPress وهي استخدام مكون CSS مخصص لـ WordPress. يتيح لك هذا إجراء تغييرات مرئية على مدونة WordPress الخاصة بك دون تحرير أي كود CSS.
نوصي باستخدام البرنامج المساعد CSS Hero. يتيح لك تحرير كل نمط CSS تقريبًا على موقع WordPress الخاص بك دون كتابة سطر واحد من التعليمات البرمجية.
الصفقة: يمكن لقارئ WPBeginner الحصول على خصم 34٪ باستخدام كود كوبون CSS Hero الخاص بنا.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.

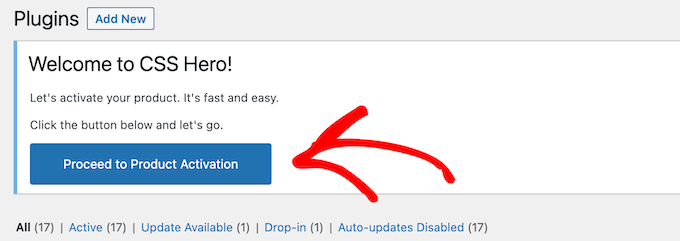
عند التنشيط ، تحتاج إلى النقر فوق الزر "المتابعة إلى تنشيط المنتج" لتنشيط المكون الإضافي. ستجد الزر أعلى قائمة المكونات الإضافية المثبتة مباشرة.
ينقلك هذا إلى شاشة حيث تحتاج إلى إدخال اسم المستخدم وكلمة المرور. بعد ذلك ، اتبع التعليمات التي تظهر على الشاشة ، وستتم إعادة توجيهك مرة أخرى إلى لوحة التحكم بمجرد التحقق من حسابك.
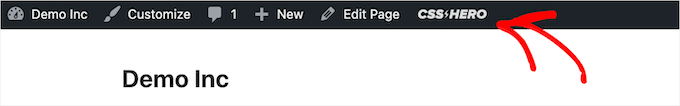
بعد ذلك ، تحتاج إلى فتح الصفحة أو المنشور الذي تريد تحريره ، ثم النقر فوق الزر "CSS Hero" أعلى شريط أدوات مسؤول WordPress.

سيؤدي هذا إلى فتح نفس الصفحة مع تشغيل CSS Hero فوقها. يستخدم المكون الإضافي محررًا مرئيًا ، حتى تتمكن من إجراء التغييرات في الوقت الفعلي.
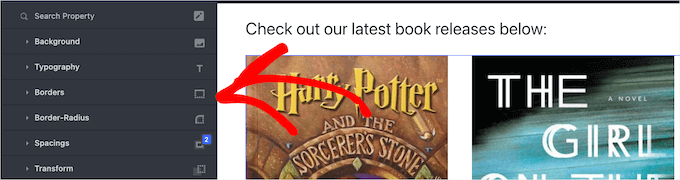
عند النقر فوق أي عنصر في صفحتك ، سيظهر لك شريط أدوات على الجانب الأيسر من الصفحة لإجراء التخصيصات.

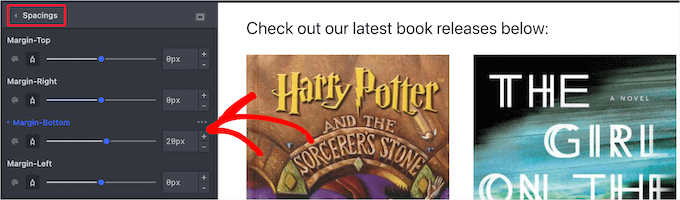
لإزالة أو إضافة مساحة فارغة بين الكتل الخاصة بك ، ما عليك سوى النقر فوق خيار "المباعدة" ثم قم بالتمرير لأسفل إلى قسم "الهامش السفلي".
يمكنك هنا تحريك شريط التمرير لأعلى أو لأسفل لإضافة مساحة فارغة أو إزالتها.

ستظهر أي تغييرات تجريها تلقائيًا على صفحتك.
بمجرد الانتهاء من إجراء التغييرات ، ستحتاج إلى النقر فوق الزر "حفظ" لإجراء تغييراتك مباشرة.
الطريقة الرابعة: إضافة أو إزالة مسافة فارغة بين كتل WordPress باستخدام SeedProd
SeedProd هو أفضل منشئ صفحات السحب والإفلات الذي يستخدمه أكثر من مليون موقع ويب.

يمكنك استخدام المكتبة التي تضم أكثر من 150 قالبًا لإنشاء صفحات 404 مخصصة وصفحات مبيعات وصفحات مقصودة وغير ذلك الكثير. يمكن استخدام SeedProd لإنشاء سمة WordPress مخصصة دون كتابة أي رمز.
باستخدام منشئ السحب والإفلات ، يمكنك التحكم الكامل في تصميم موقعك ، ويمكنك بسهولة إزالة أو إضافة مسافات إلى أي عنصر موقع ويب.
لمعرفة المزيد ، راجع دليلنا حول كيفية إنشاء صفحة مخصصة في WordPress.
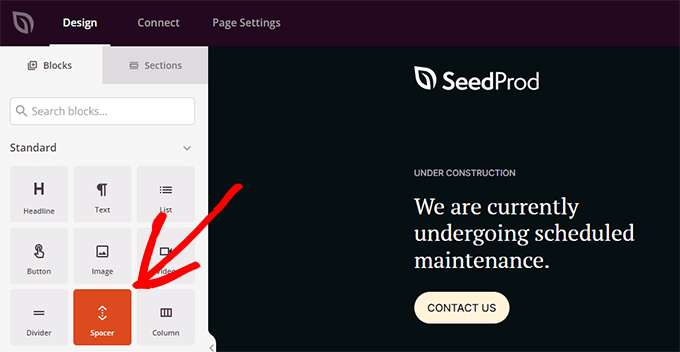
أثناء قيامك بتخصيص صفحتك ، يمكنك إضافة مساحة في أي مكان باستخدام كتلة Spacer.

ما عليك سوى سحبها وإفلاتها في أي مكان على الصفحة حيث تريد إضافة مساحة أكبر بين الكتل.
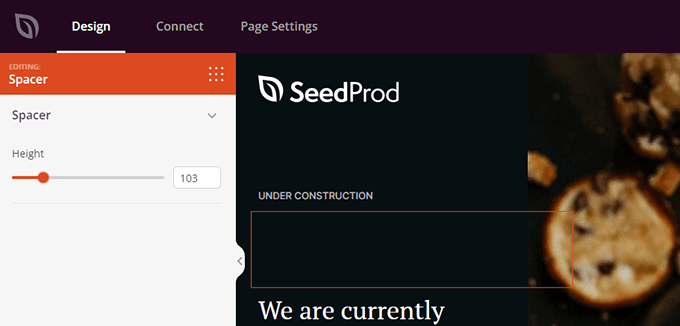
ثم يمكنك استخدام شريط التمرير لضبط ارتفاعه.

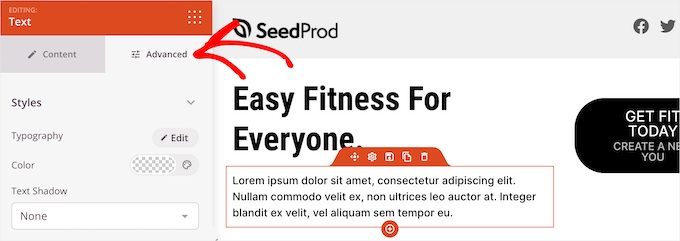
يمكنك أيضًا التحكم في التباعد بين أي كتلة. للقيام بذلك ، ما عليك سوى النقر فوق أي كتلة تريد إضافة مساحة أو إزالتها منه.
يؤدي هذا إلى إظهار لوحة الخيارات على اليسار. ثم انقر فوق علامة التبويب "خيارات متقدمة".

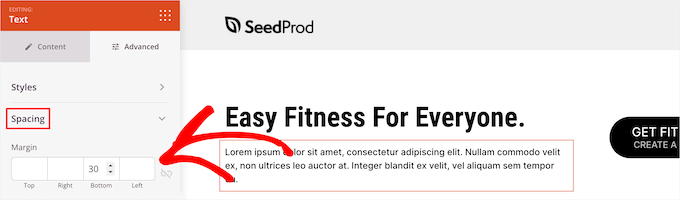
بعد ذلك ، قم بالتمرير لأسفل إلى القائمة المنسدلة "التباعد" وانقر عليها.
يؤدي هذا إلى إظهار قائمة حيث يمكنك التحكم في "الهامش". ما عليك سوى إدخال رقم في مربع الهامش السفلي لإضافة مساحة ، أو حذف الرقم لإزالة أي مساحة فارغة موجودة.

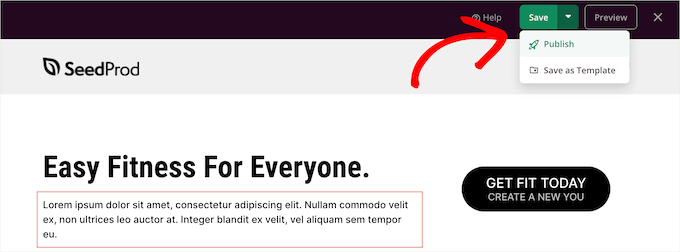
بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر "حفظ" وحدد القائمة المنسدلة "نشر" لتفعيل التغييرات.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة أو إزالة مسافة فارغة بين كتل WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية بدء البودكاست الخاص بك واختيار الخبراء لدينا لأفضل استضافة مواقع مجانية مقارنة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
