So fügen Sie Leerzeichen zwischen WordPress-Blöcken hinzu oder entfernen sie
Veröffentlicht: 2022-03-22Möchten Sie Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen?
Das Hinzufügen oder Entfernen von Leerzeichen zwischen deinen WordPress-Blöcken gibt dir mehr Kontrolle über das Design deiner WordPress-Seite.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen.

Warum Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen?
WordPress erleichtert das Erstellen benutzerdefinierter Seiten und Beiträge mit dem integrierten WordPress-Blockeditor.
Möglicherweise stellen Sie jedoch fest, dass beim Hinzufügen bestimmter Blöcke zu viel oder zu wenig Abstand vorhanden ist. Indem Sie Leerzeichen zwischen Ihren WordPress-Blöcken hinzufügen oder entfernen, können Sie benutzerdefinierte Seitenlayouts genau nach Ihren Wünschen erstellen.
Mit mehr Kontrolle über das endgültige Design Ihrer WordPress-Website können Sie Ihren Besuchern ein besseres Benutzererlebnis bieten.
Lassen Sie uns einen Blick darauf werfen, wie Sie Leerzeichen zwischen WordPress-Blöcken auf Ihrer Website hinzufügen oder entfernen. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Hinzufügen von Leerzeichen zwischen WordPress-Blöcken mit dem Blockeditor
Der einfachste Weg, Leerzeichen zwischen deinen Blöcken hinzuzufügen, ist die Verwendung des WordPress-Blockeditors. Es gibt einen integrierten Abstandsblock, mit dem Sie mit ein paar Klicks Leerzeichen hinzufügen können.
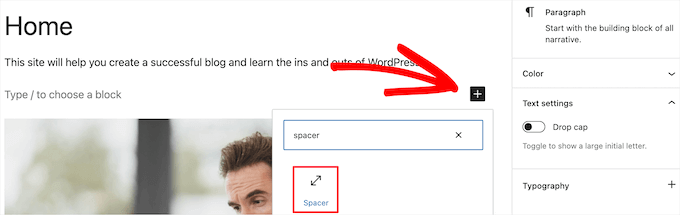
Um dies zu verwenden, öffnen Sie den Beitrag oder die Seite, die Sie bearbeiten möchten, und klicken Sie auf die „Plus“-Schaltfläche „Block hinzufügen“.
Suchen Sie dann nach „Spacer“ und wählen Sie den Block aus.

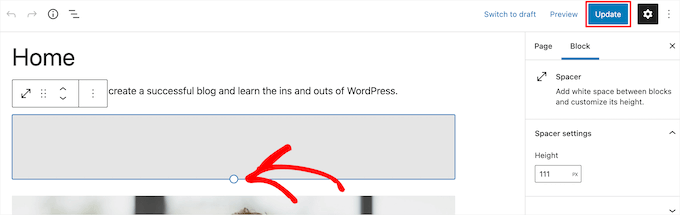
Dadurch wird automatisch ein Abstandshalter in die Seite eingefügt.
Sie können ihn vergrößern oder verkleinern, indem Sie den Block nach oben oder unten ziehen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Denken Sie daran, dass Sie mit dieser Methode nur Leerzeichen zwischen Blöcken hinzufügen können. Um Leerzeichen zu entfernen, müssen Sie eine der anderen Methoden unten verwenden.
Methode 2. Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken durch Hinzufügen von benutzerdefiniertem CSS
Eine andere Möglichkeit, Leerzeichen zwischen Ihren Blöcken hinzuzufügen und zu entfernen, besteht darin, Ihrem Design benutzerdefinierten CSS-Code hinzuzufügen.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, sich unseren Leitfaden anzusehen, wie Sie Ihrer WordPress-Site ganz einfach benutzerdefiniertes CSS hinzufügen können, bevor Sie beginnen.
Öffnen Sie als Nächstes die Seite oder den Beitrag, den Sie bearbeiten möchten, und klicken Sie dann auf den Block, in dem Sie das Leerzeichen hinzufügen oder entfernen möchten.
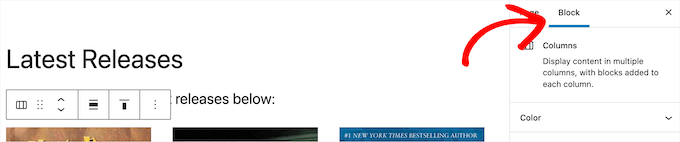
Klicken Sie dann im rechten Optionsfeld auf den Menüpunkt „Blockieren“.

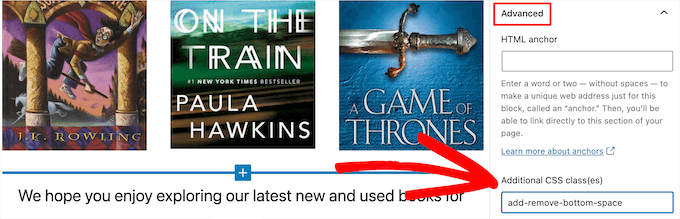
Scrollen Sie danach nach unten zum Dropdown-Menü „Erweitert“ und klicken Sie darauf. Dadurch wird eine Reihe zusätzlicher Optionen für diesen Block angezeigt.
Fügen Sie dann im Feld „Zusätzliche CSS-Klassen“ den folgenden Code hinzu:
Dieses Snippet erstellt eine neue CSS-Klasse speziell für diesen Block.

Klicken Sie danach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
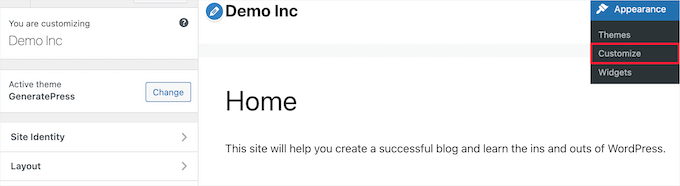
Navigieren Sie als Nächstes zu Aussehen » Anpassen , um den WordPress-Design-Anpasser aufzurufen.

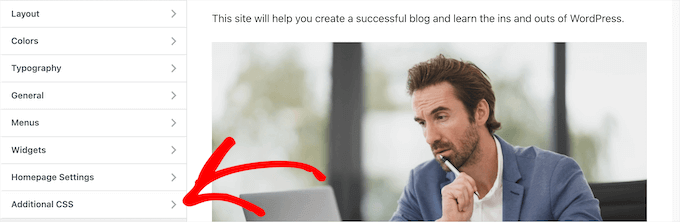
Scrollen Sie dann nach unten und klicken Sie auf die Menüoption „Zusätzliches CSS“.
Dadurch wird ein Feld angezeigt, in dem Sie CSS-Code hinzufügen können.

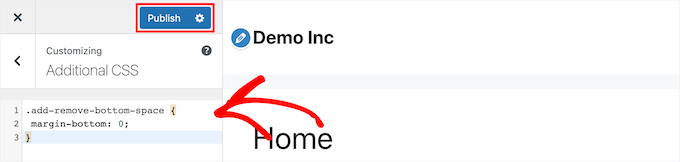
Fügen Sie als Nächstes das folgende Code-Snippet in das Feld ein.
.add-remove-bottom-space
margin-bottom: 0;
Dieses Code-Snippet setzt den unteren Rand auf Null und entfernt das Leerzeichen aus dem Block. Wenn Sie unten Platz hinzufügen möchten, ändern Sie einfach die '0' in etwas wie '20px'.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie unbedingt auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen live zu schalten.
Speichern von benutzerdefiniertem CSS-Code mit einem Plugin
Durch das Hinzufügen von benutzerdefiniertem CSS zum WordPress-Design-Anpasser wird nur für das aktuell verwendete Design gespeichert. Wenn Sie das WordPress-Design ändern, müssen Sie den CSS-Code in Ihr neues Design kopieren.
Wenn Sie möchten, dass Ihr benutzerdefiniertes CSS unabhängig vom verwendeten Design angewendet wird, müssen Sie das Simple Custom CSS-Plugin verwenden.
Als erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
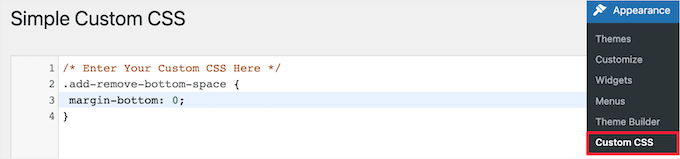
Gehen Sie nach der Aktivierung einfach zu Aussehen » Benutzerdefiniertes CSS und fügen Sie Ihren benutzerdefinierten CSS-Code hinzu.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Benutzerdefiniertes CSS aktualisieren“, um Ihre Änderungen zu speichern.

Methode 3. Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken mit CSS Hero
Eine weitere anfängerfreundliche Möglichkeit, Leerzeichen zwischen WordPress-Blöcken hinzuzufügen oder zu entfernen, ist die Verwendung eines benutzerdefinierten CSS-Plugins für WordPress. Auf diese Weise können Sie visuelle Änderungen an Ihrem WordPress-Blog vornehmen, ohne CSS-Code zu bearbeiten.
Wir empfehlen die Verwendung des CSS Hero-Plugins. Damit können Sie fast jeden CSS-Stil auf Ihrer WordPress-Seite bearbeiten, ohne eine einzige Codezeile schreiben zu müssen.
Deal: WPBeginner-Leser können einen Rabatt von 34 % erhalten, indem sie unseren CSS Hero-Gutscheincode verwenden.
Als erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.

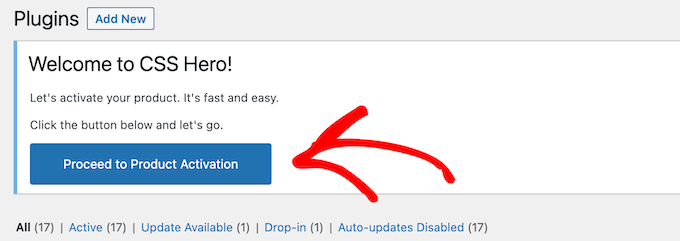
Nach der Aktivierung müssen Sie auf die Schaltfläche „Weiter zur Produktaktivierung“ klicken, um das Plugin zu aktivieren. Sie finden die Schaltfläche direkt über Ihrer Liste der installierten Plugins.
Dies bringt Sie zu einem Bildschirm, in dem Sie Ihren Benutzernamen und Ihr Passwort eingeben müssen. Folgen Sie dann den Anweisungen auf dem Bildschirm und Sie werden zurück zu Ihrem Dashboard weitergeleitet, sobald Ihr Konto verifiziert ist.
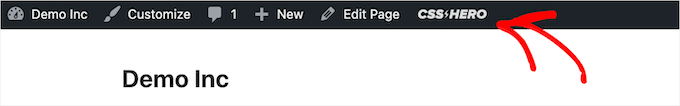
Als nächstes müssen Sie die Seite oder den Beitrag öffnen, den Sie bearbeiten möchten, und dann auf die Schaltfläche „CSS Hero“ oben in Ihrer WordPress-Admin-Symbolleiste klicken.

Dadurch wird dieselbe Seite geöffnet, auf der CSS Hero ausgeführt wird. Das Plugin verwendet einen visuellen Editor, sodass Sie Ihre Änderungen in Echtzeit vornehmen können.
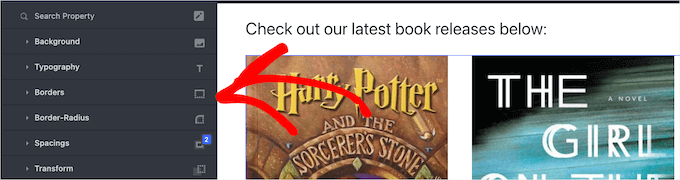
Wenn Sie auf ein beliebiges Element auf Ihrer Seite klicken, wird auf der linken Seite der Seite eine Symbolleiste angezeigt, in der Sie Anpassungen vornehmen können.

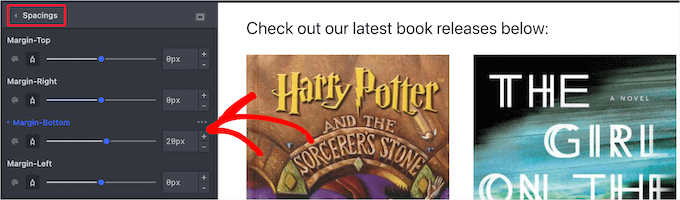
Um Leerzeichen zwischen Ihren Blöcken zu entfernen oder hinzuzufügen, klicken Sie einfach auf die Option „Abstände“ und scrollen Sie dann nach unten zum Abschnitt „Rand unten“.
Hier können Sie den Schieberegler nach oben oder unten bewegen, um Leerzeichen hinzuzufügen oder zu entfernen.

Alle Änderungen, die Sie vornehmen, werden automatisch auf Ihrer Seite angezeigt.
Wenn Sie mit den Änderungen fertig sind, müssen Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu aktivieren.
Methode 4. Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken mit SeedProd
SeedProd ist der beste Drag-and-Drop-Seitenersteller, der von über 1 Million Websites verwendet wird.

Sie können die Bibliothek mit über 150 Vorlagen verwenden, um benutzerdefinierte 404-Seiten, Verkaufsseiten, Zielseiten und vieles mehr zu erstellen. SeedProd kann sogar verwendet werden, um ein benutzerdefiniertes WordPress-Design zu erstellen, ohne Code schreiben zu müssen.
Mit dem Drag-and-Drop-Builder haben Sie die volle Kontrolle über das Design Ihrer Website, und Sie können problemlos Leerzeichen zu jedem Website-Element entfernen oder hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress.
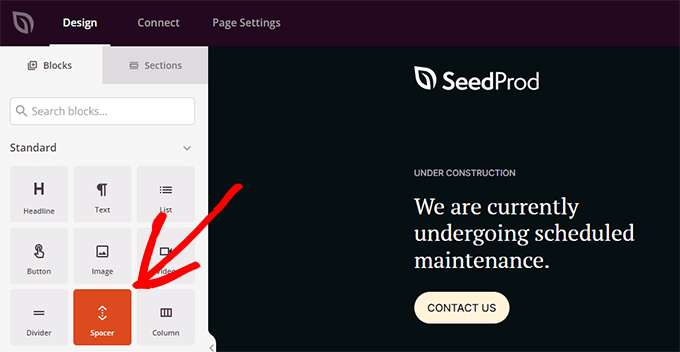
Während Sie Ihre Seite anpassen, können Sie mithilfe des Spacer-Blocks überall Platz hinzufügen.

Ziehen Sie es einfach per Drag & Drop an eine beliebige Stelle auf der Seite, an der Sie mehr Platz zwischen den Blöcken hinzufügen möchten.
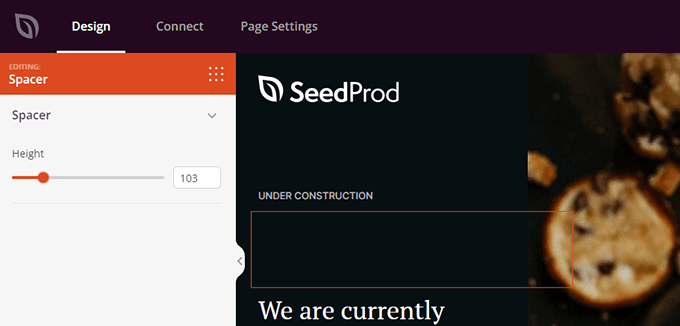
Dann können Sie mit dem Schieberegler die Höhe anpassen.

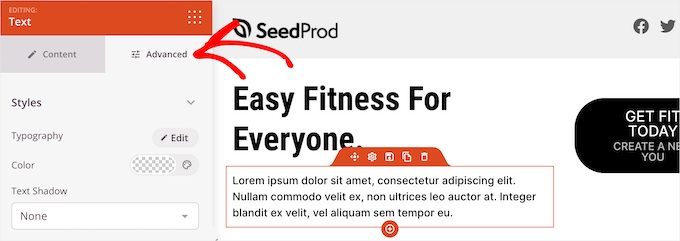
Sie können auch den Abstand zwischen jedem Block steuern. Klicken Sie dazu einfach auf einen beliebigen Block, aus dem Sie Leerzeichen hinzufügen oder entfernen möchten.
Dies öffnet das Optionsfeld auf der linken Seite. Klicken Sie dann auf die Registerkarte „Erweitert“.

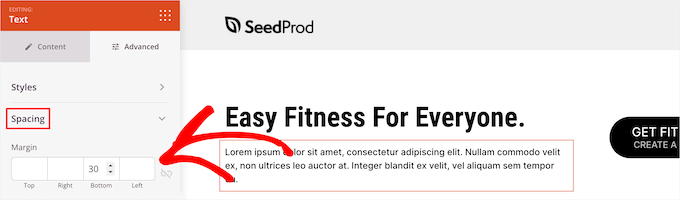
Scrollen Sie als Nächstes nach unten zum Dropdown-Menü „Abstand“ und klicken Sie darauf.
Dadurch wird ein Menü geöffnet, in dem Sie die „Marge“ steuern können. Geben Sie einfach eine Zahl in das untere Randfeld ein, um Leerzeichen hinzuzufügen, oder löschen Sie die Zahl, um vorhandene Leerzeichen zu entfernen.

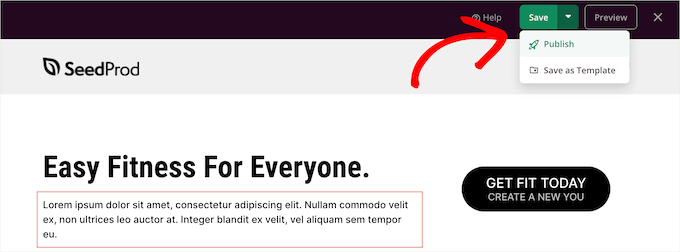
Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche „Speichern“ und wählen Sie das Dropdown-Menü „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man Leerzeichen zwischen WordPress-Blöcken hinzufügt oder entfernt. Vielleicht möchten Sie auch unseren Leitfaden zum Starten Ihres eigenen Podcasts und unsere Expertenauswahl des besten kostenlosen Website-Hostings im Vergleich sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
